첫 Flutter 프로젝트를 생성해 보는 과정을 글로 담았다.
프로젝트 생성
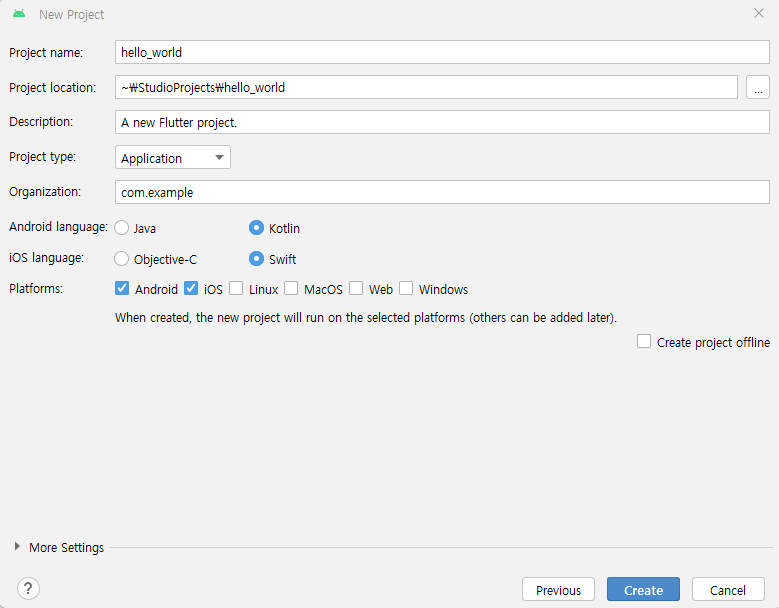
앞선 게시글 [Flutter] 개발 환경 구축 (Windows)을 성공적으로 마치고 새 Flutter 프로젝트를 생성하는 버튼을 누르면 다음과 같은 창이 뜬다. 오늘의 목표는 Flutter로 세상에 인사하는 것이므로 해당 내용을 프로젝트 생성창에 담아 보았다.

- Project name: 해당 프로젝트의 이름. 띄어쓰기는 언더바로 표현하였다.
- Project location: 해당 프로젝트를 저장할 경로. 원하는 곳에 지정해주면 된다. 본인은 기본 경로 그대로 사용하였다.
- Description: 해당 프로젝트의 설명.
- Project type: Application, Plugin, Package, Module, Skeleton, FFI Plugin, Empty Project (Android Studio Giraffe 버전 기준)이 있다.
- Organization: 실제 배포하는 경우 사용하는 옵션.
- Android language: Java, Kotlin
- iOS language: Objective-C, Swift
- Platforms: 앱을 개발한 뒤 배포할 플랫폼 종류
가상 Device 설정

우측 상단의 메뉴 중 해당 버튼을 누르면 Device Manager 창이 뜬다. 해당 창에서 Create Device 버튼을 누른다.

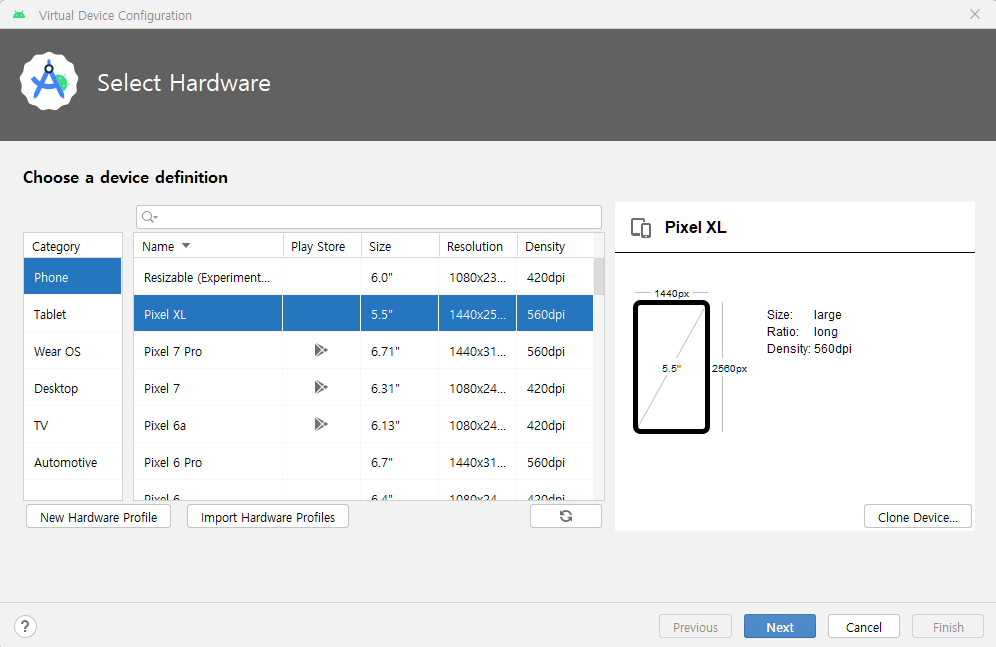
Pixel XL을 선택하고 Next를 누르면 다음과 같은 창이 뜬다.

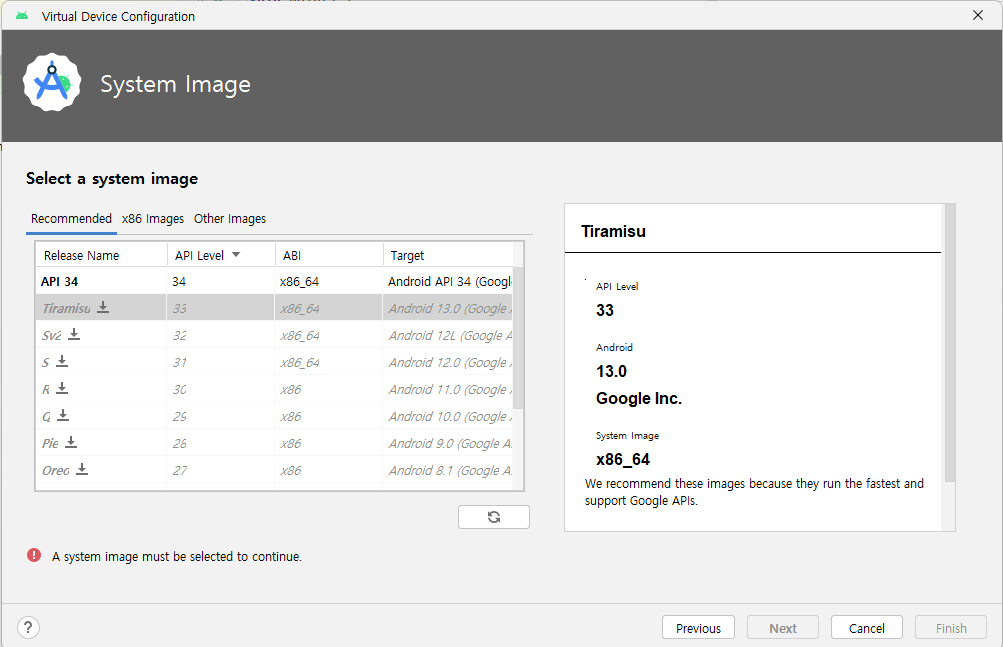
가장 최신 OS인 Tiramisu 버전을 설치하여 Device 세팅을 완료하였다.
Hello, World!
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
body: Text('Hello World'),
),
),
);
}위의 코드를 입력해 아래 화면과 같은 창이 출력되면 성공적으로 세팅을 마친 것이다.