Widget이란?
실제로 화면에 표시되는 객체들이다. 플러터 UI의 기본 단위이다.
Widget?
- Widget은 모두 "불변"의 법칙을 가지고 있다.
* 위젯의 값을 변경하면 기존 위젯을 삭제하고 새 위젯을 생성한다.
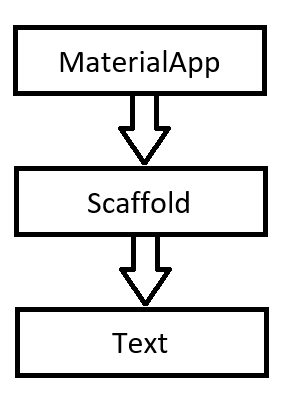
Widget Tree (위젯 트리)란?
코드로 작성한 위젯들 사이의 부모, 자식 관계를 트리 형식으로 표현한 것이다.
간단히 익힌 개념으로 Hello, World 코드를 위젯 트리로 표현해 보았다.

StatelessWidget Life Cycle
- Constructor로 생성 -> build 함수 실행
- 변경이 되는 경우 새로운 위젯을 만든다.
- 라이프 사이클동안 단 한번만 build 함수를 실행한다.
StatefulWidget Life Cycle
- StatefulWidget과 State라는 두 가지 class로 구성되어 있다.
- 상태를 관리하기 위해서 build 함수를 여러번 사용할 수 있게 만들어야 한다.
- "불변"의 법칙을 따르기 위해 두 가지 class로 구성한 것이다.