Level1) xss-1
https://dreamhack.io/wargame/challenges/28
문제 설명
여러 기능과 입력받은 URL을 확인하는 봇이 구현된 서비스입니다.
XSS 취약점을 이용해 플래그를 획득하세요. 플래그는 flag.txt, FLAG 변수에 있습니다.
플래그 형식은 DH{...} 입니다.
소스코드 분석
#!/usr/bin/python3
from flask import Flask, request, render_template
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
import urllib
import os
app = Flask(__name__)
app.secret_key = os.urandom(32)
try:
FLAG = open("./flag.txt", "r").read()
except:
FLAG = "[**FLAG**]"
def read_url(url, cookie={"name": "name", "value": "value"}):
cookie.update({"domain": "127.0.0.1"})
try:
service = Service(executable_path="/chromedriver")
options = webdriver.ChromeOptions()
for _ in [
"headless",
"window-size=1920x1080",
"disable-gpu",
"no-sandbox",
"disable-dev-shm-usage",
]:
options.add_argument(_)
driver = webdriver.Chrome(service=service, options=options)
driver.implicitly_wait(3)
driver.set_page_load_timeout(3)
driver.get("http://127.0.0.1:8000/")
driver.add_cookie(cookie)
driver.get(url)
except Exception as e:
driver.quit()
# return str(e)
return False
driver.quit()
return True
def check_xss(param, cookie={"name": "name", "value": "value"}):
url = f"http://127.0.0.1:8000/vuln?param={urllib.parse.quote(param)}"
return read_url(url, cookie)
@app.route("/")
def index():
return render_template("index.html")
@app.route("/vuln")
def vuln():
param = request.args.get("param", "")
return param
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text)
app.run(host="0.0.0.0", port=8000)
‘/flag’ 에서 ‘check_xss’ 함수를 호출하고, check_xss 에서 read_url 함수를 호출하여 vuln 엔드포인트에 접속한다.
@app.route("/flag", methods=["GET", "POST"])
def flag():
if request.method == "GET":
return render_template("flag.html")
elif request.method == "POST":
param = request.form.get("param")
if not check_xss(param, {"name": "flag", "value": FLAG.strip()}):
return '<script>alert("wrong??");history.go(-1);</script>'
return '<script>alert("good");history.go(-1);</script>'
memo_text = ""
@app.route("/memo")
def memo():
global memo_text
text = request.args.get("memo", "")
memo_text += text + "\n"
return render_template("memo.html", memo=memo_text)
Exploit

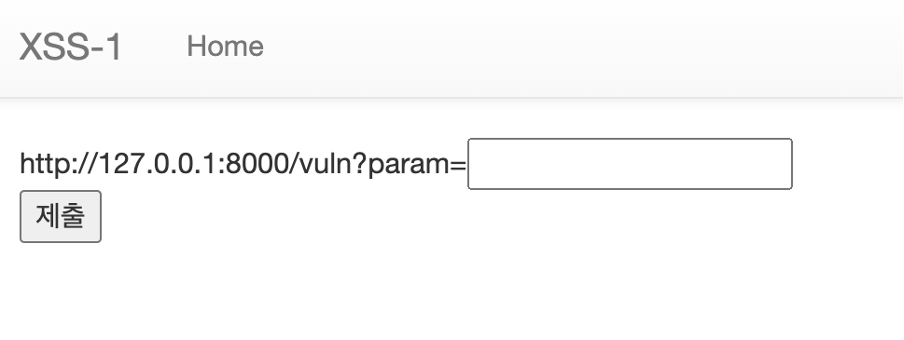
처음 접속하게 되면 세가지 페이지가 렌더링 되는 것 이 보이는데, flag 페이지에 url 을 입력할 수 있는 부분이 있는 것을 볼 수 있다.

다음으로, vuln(xss)page 에 접속하면, alert(1) 이 실행되는 것 같다.

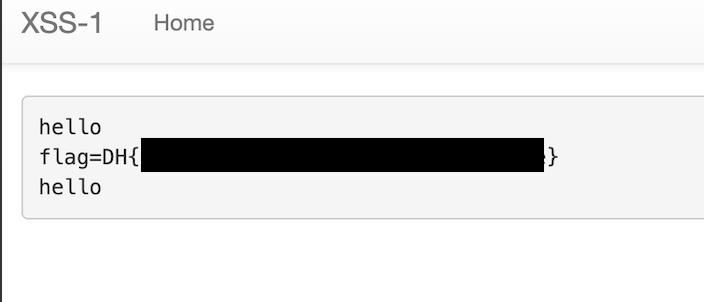
앞서 살펴본 ‘check_xss’ 함수에서는 입력한 URL 을 참조하기때문에 ‘flag’ 입력란에 공격코드를 작성하면 ‘memo’ 페이지에서 확인할 수 있을 것이다.
공격코드는 아래와 같이 작성된다.
<script>location.href = "/memo?memo=" + document.cookie;</script>'location.href' 는 전체 URL 을 반환하거나, URL을 업데이트할 수 있는 속성값이며, 'document.cookit' 해당 페이지에서 사용하는 쿠키를 읽고 쓰는 속성값이므로 이용자의 쿠키정보를 탈취할 수 있다.

위와같이 flag 페이지에 입력 후, memo 페이지를 확인하면 flag를 확인할 수 있다.