{C} Codecamp FE 06
1.[React 01] - Node.js, NPM, JSX, CSS-IN-JS

🗿 오늘의 목표 1. Node.js 2. NPM (node package module) 3. React의 새로운 HTML, CSS, JS 4. JSX와 CSS-IN-JS
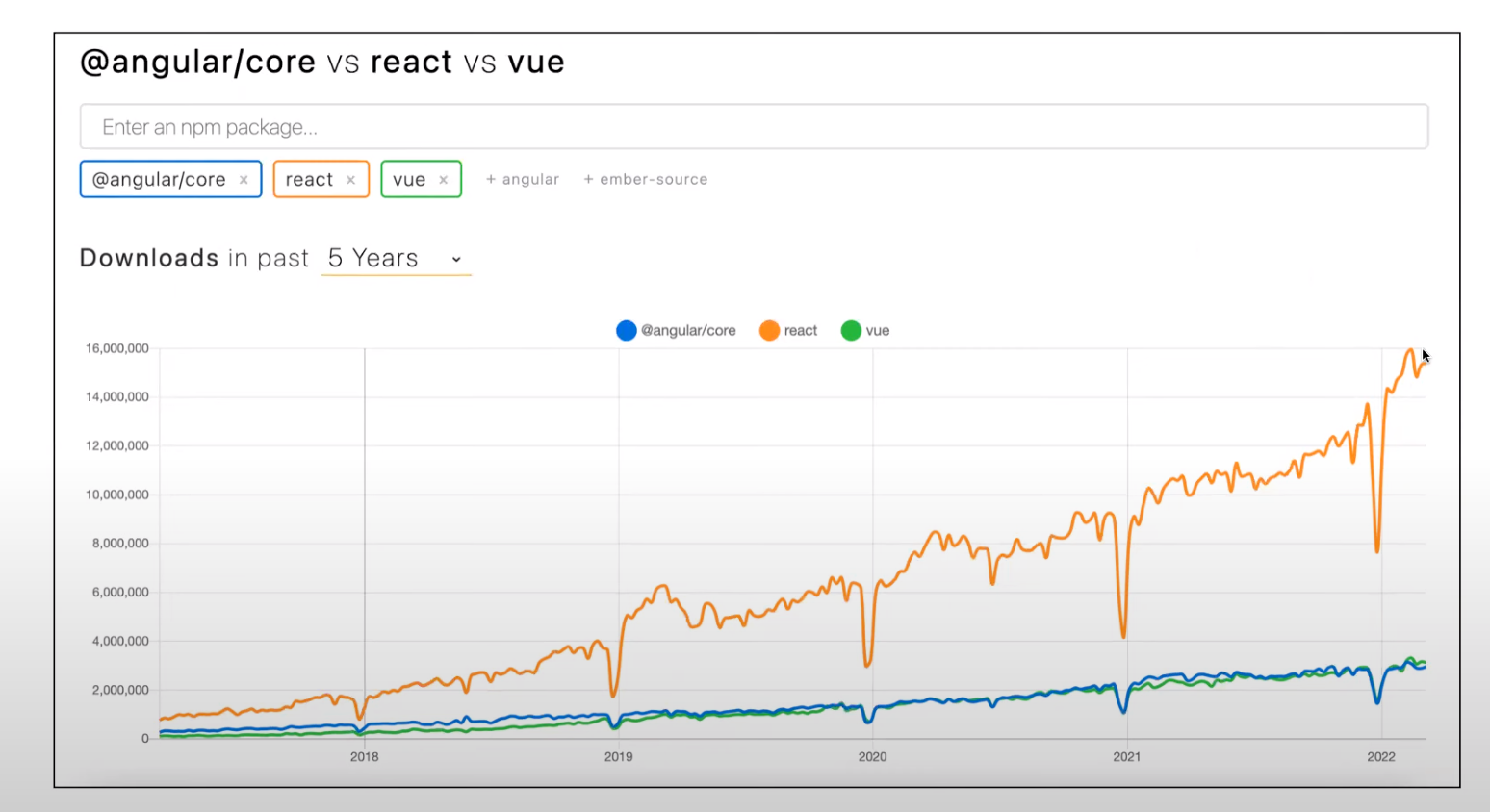
2.[React 02] - React, Component, useState

🗿 오늘의 목표 1. 왜 React 인가? 2. Component 3. state, useState 4. useState를 이용해서 간단한 회원가입 창 만들기
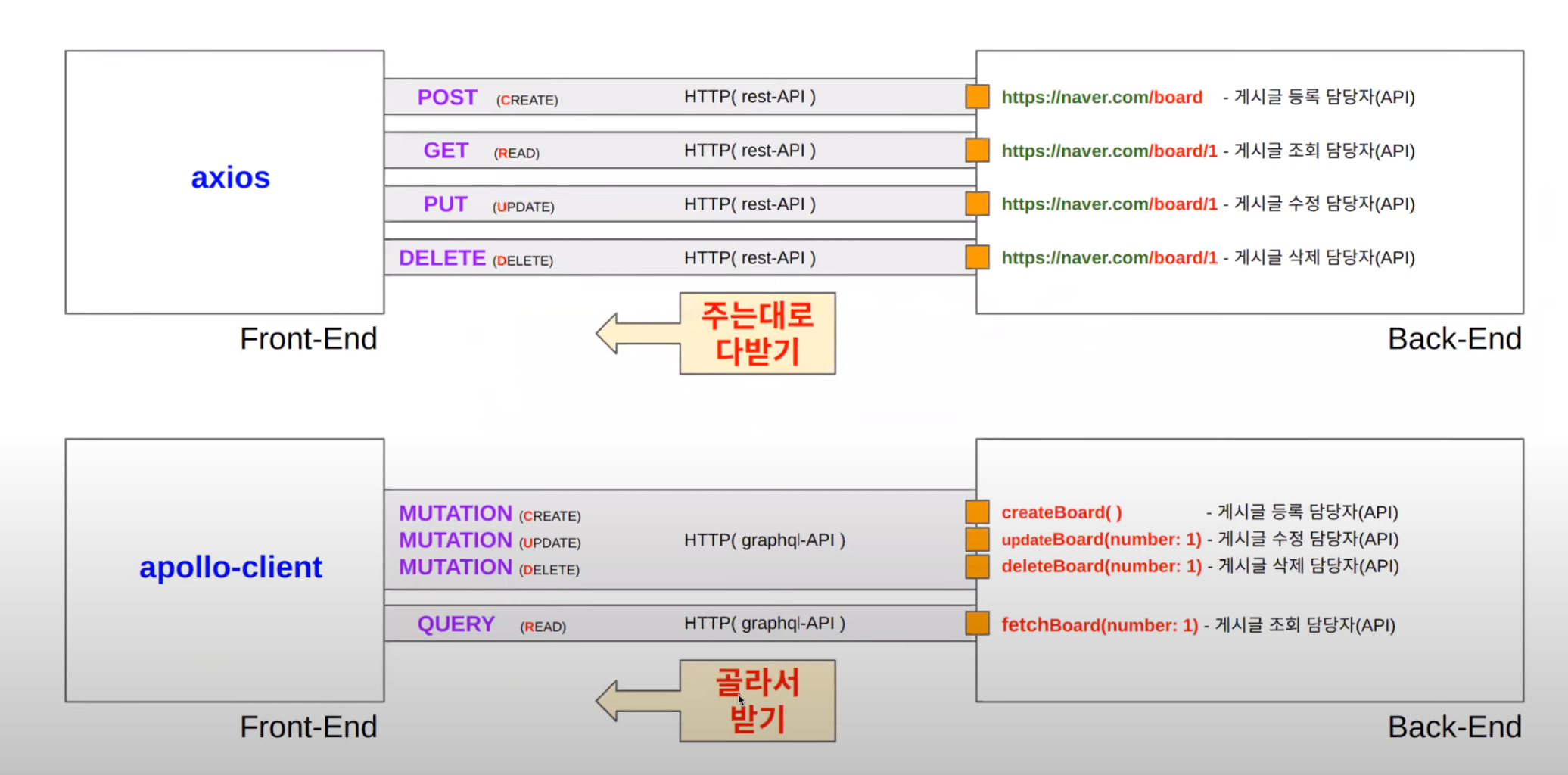
3.[React 03] - HTTP, API, GraphQL, Rest, JSON, CRUD

🗿 오늘의 목표 1. 데이터 전송 방법 1-1 HTTP 1-2 API 1-3 GraphQl vs Rest 1-4 JSON 1-5 CRUD 2. 데이터 전송 실습 2-1 Postman 2-2 Playground
4.[React 04] - async / await, hoisting, mutation

🗿 오늘의 목표 1. 동기와 비동기 2. Async-Await 3. Hoisting (const, let, var / arrow function) 4. Apollo-Client / Mutation
5.[React 05] - query, routing, try-catch

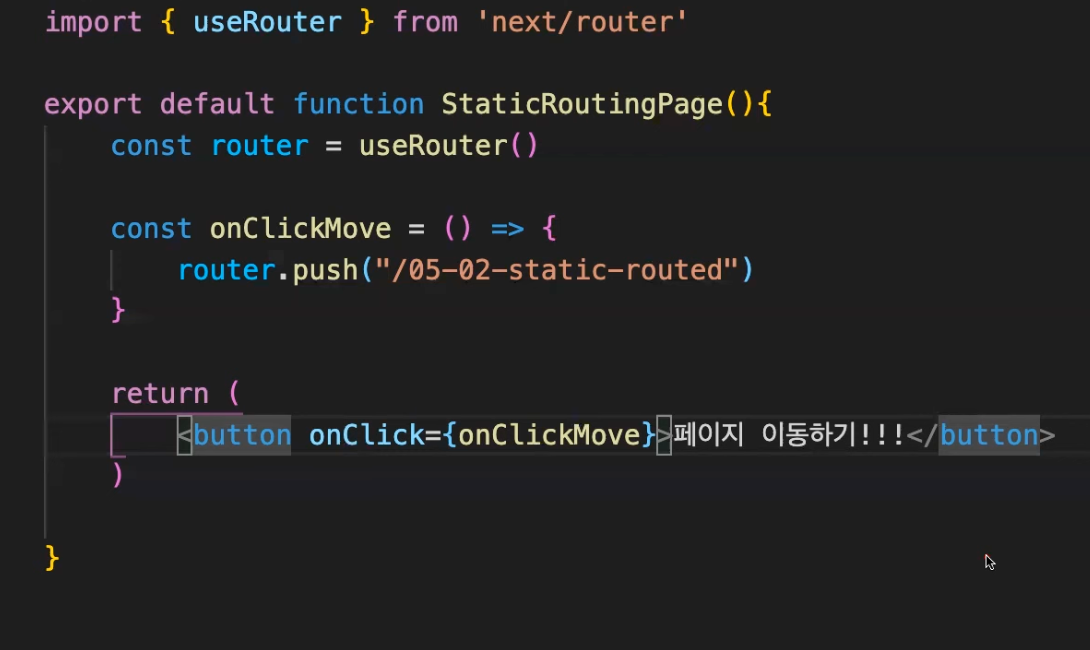
🗿 오늘의 목표 1. Apollo-Client / Query 2. Routing 3. try - catch
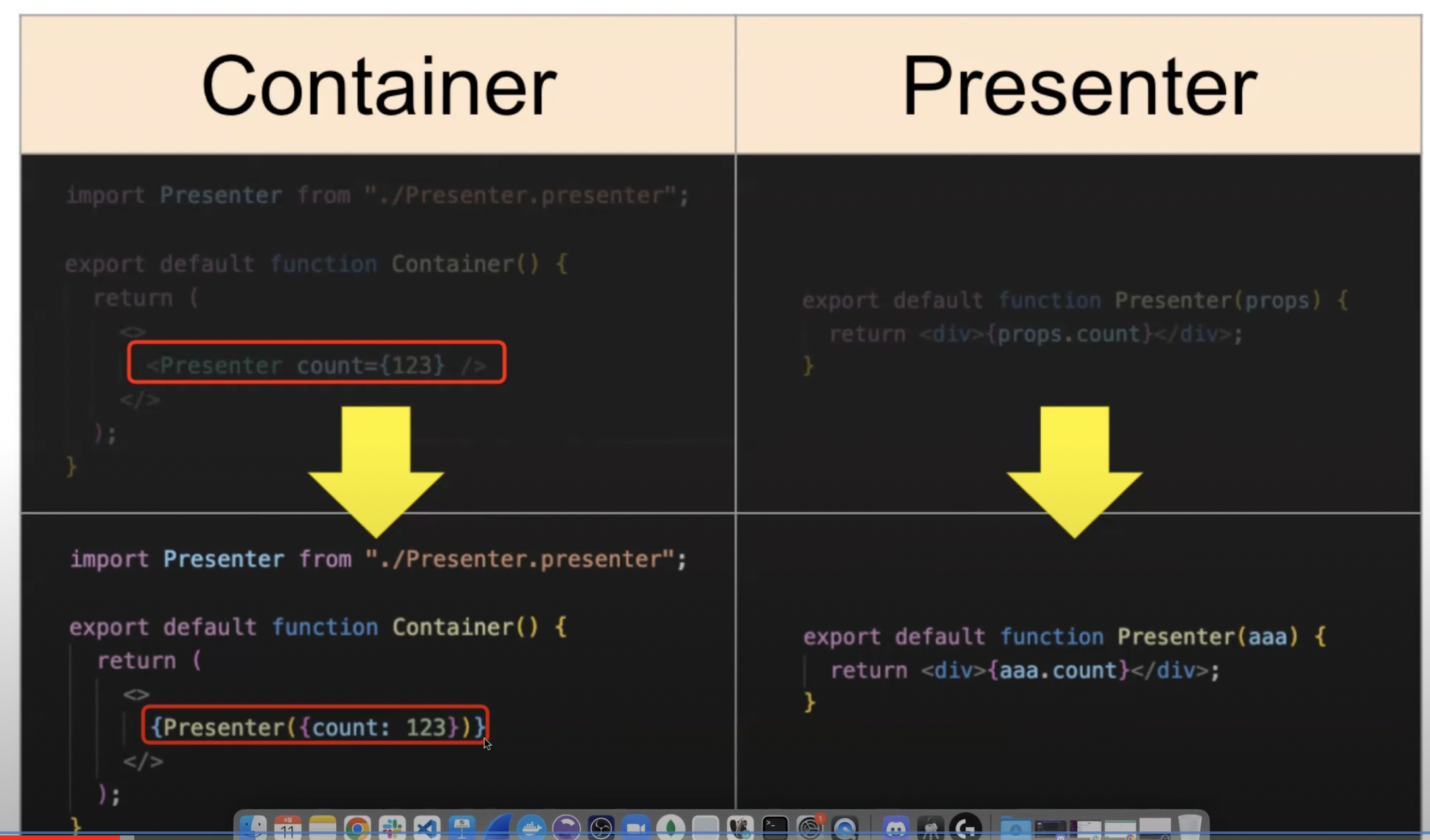
6.[React 06] - container, presenter, props, setState

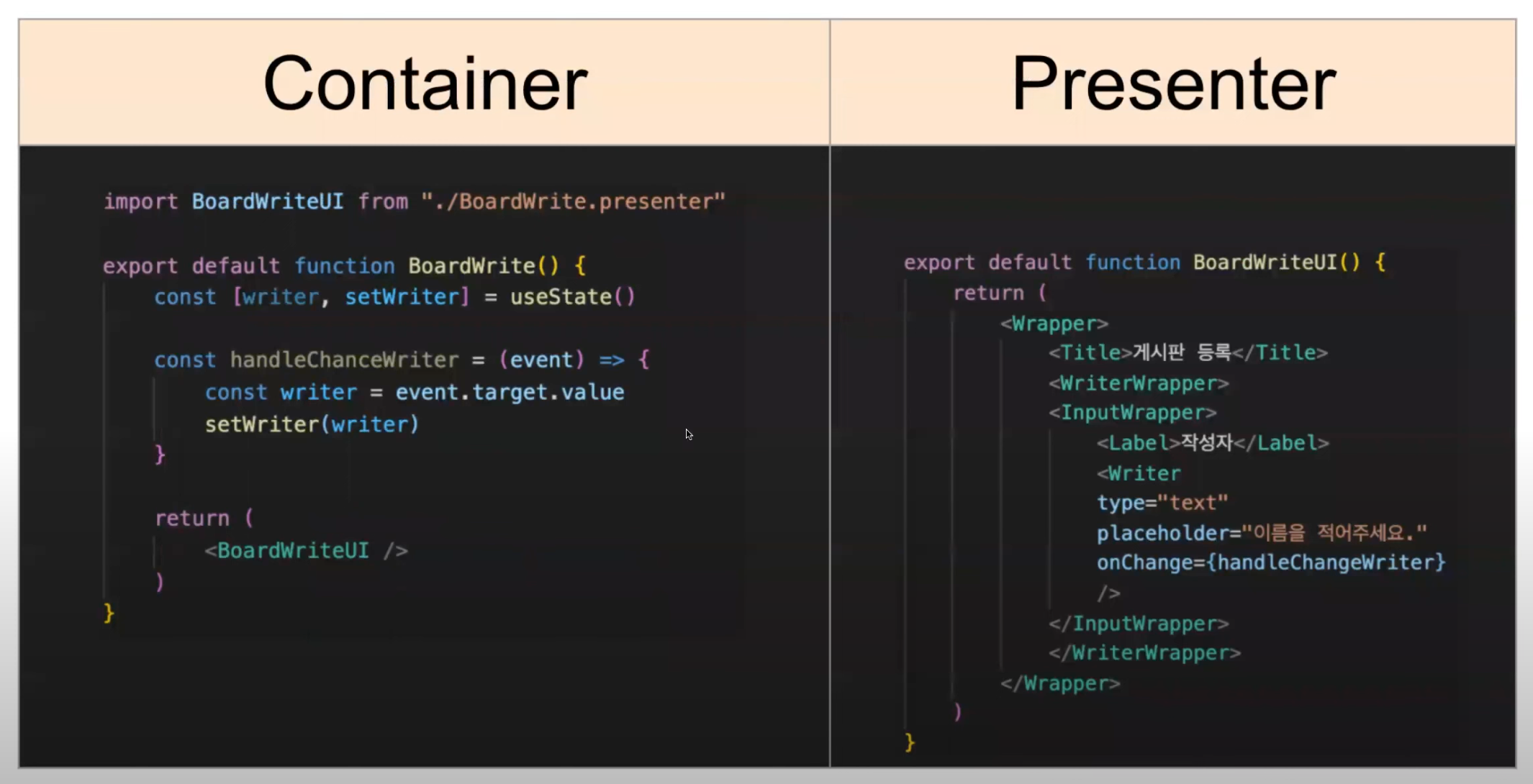
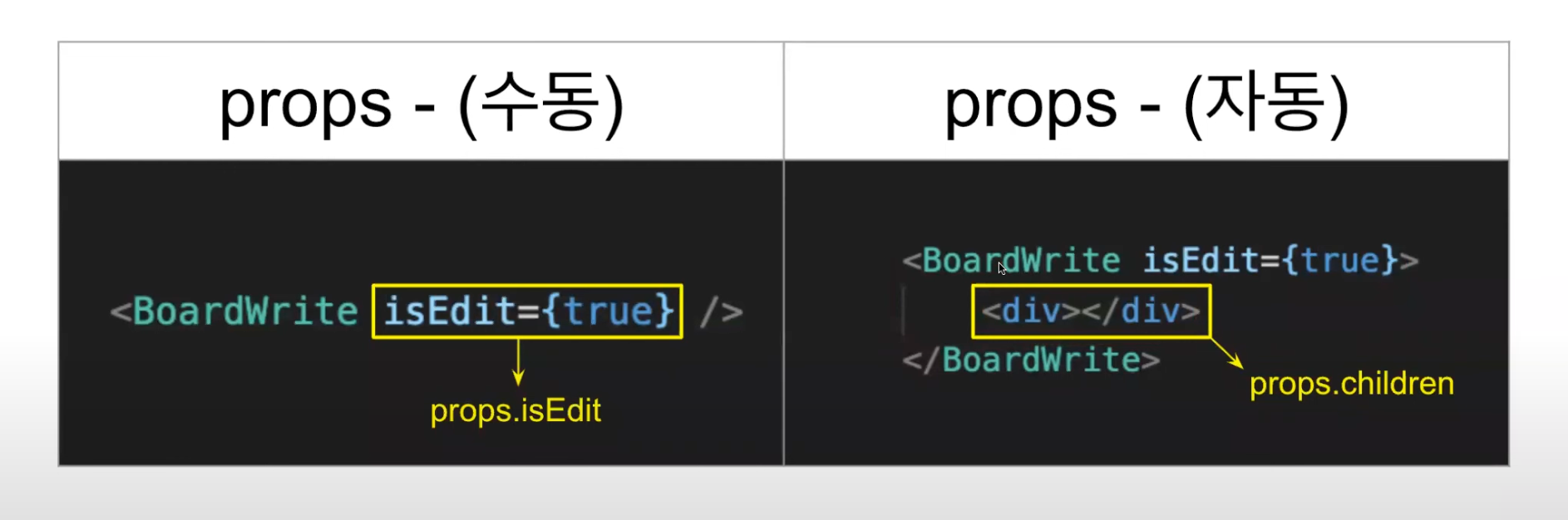
🗿 오늘의 목표 1. Container / Presenter 2. 내부 변수와 함수를 연결해주는 Props 3. setState의 원리
7.[React 07] - map, filter, refetch, key / index

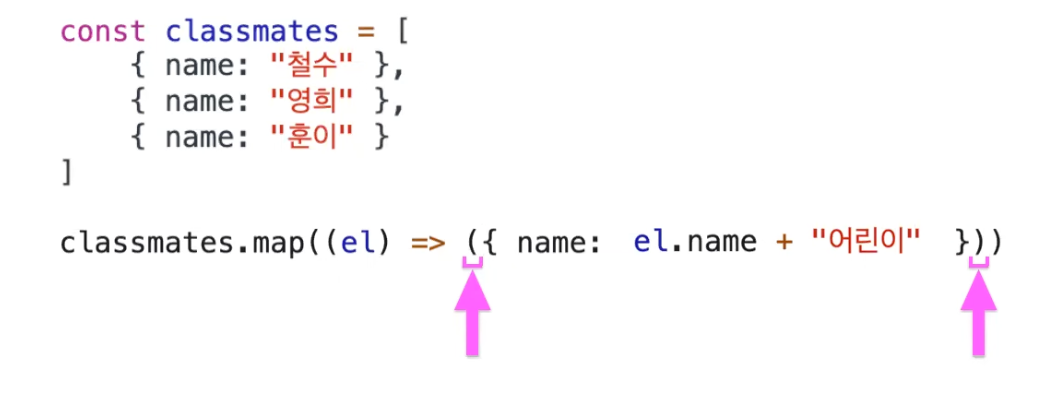
🗿 오늘의 목표 1. map / filter 2. key / index 3. refetch 사용하기 4. map 에서 key를 index로 주면 안되는 이유
8.[React 08] - 함수와 컴포넌트 재사용하기

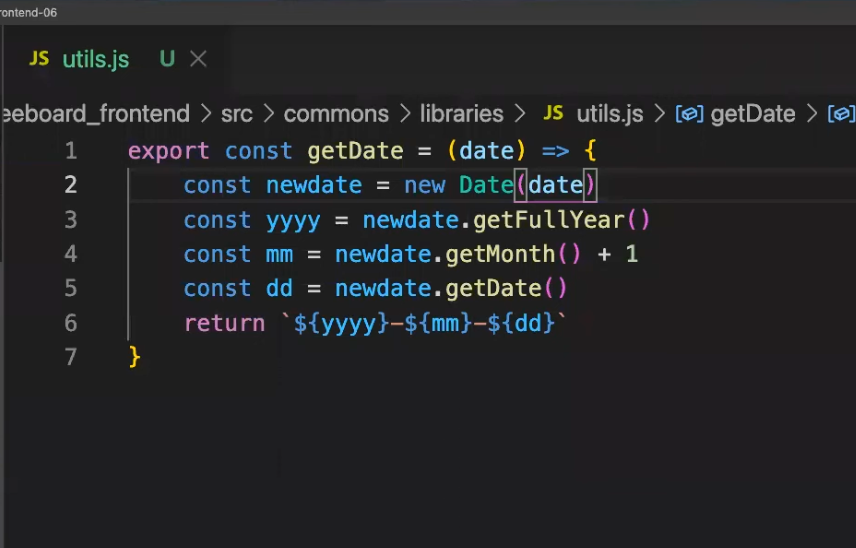
🗿 오늘의 목표 1. 함수의 재사용 2. 컴포넌트 재사용 3. 등록 컴포넌트를 수정에 재사용하기 4. defaultValue 사용하기
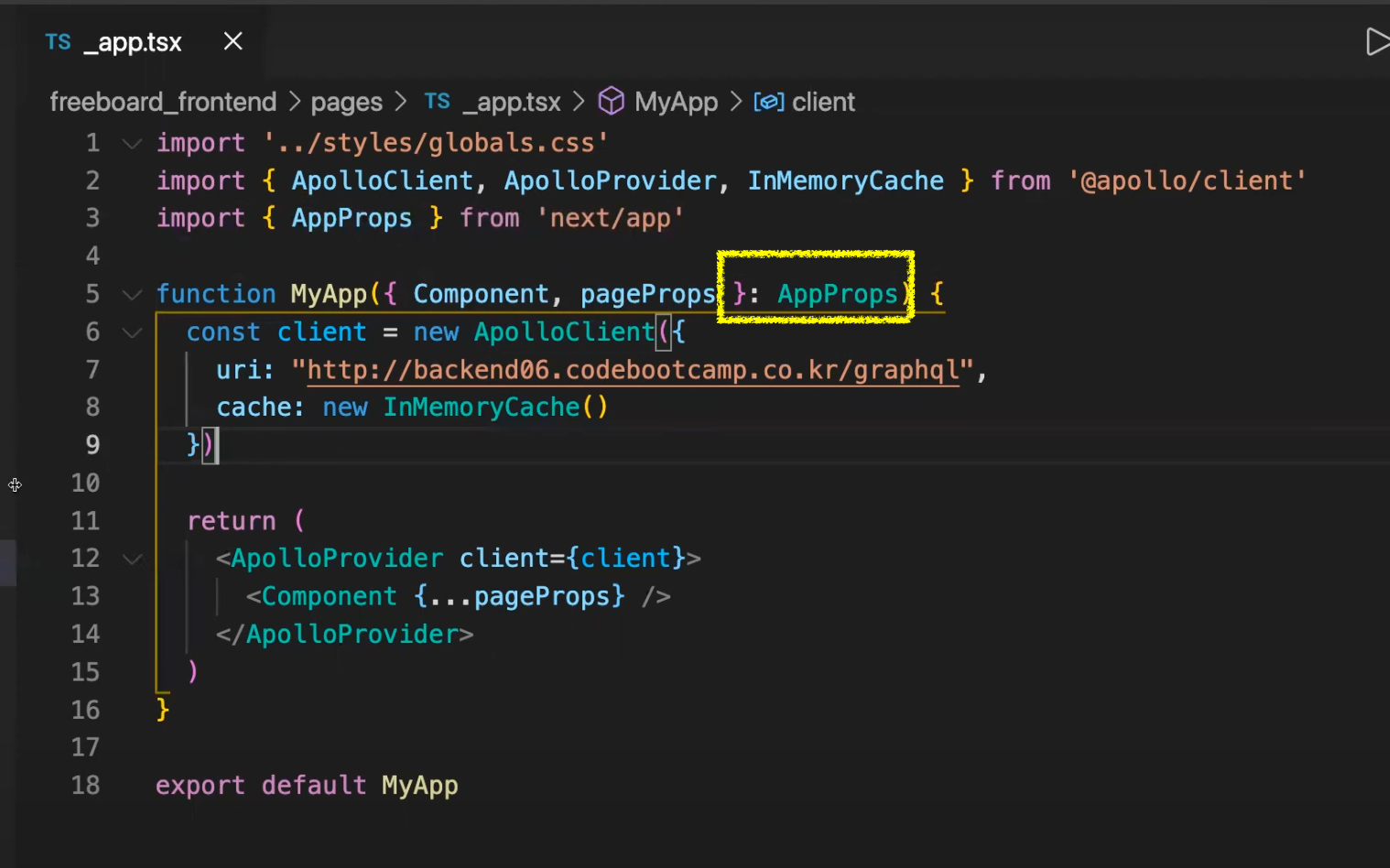
9.[React 09] - Typescript

🗿 오늘의 목표 1. 더 안전한 Typescript 2. 기존의 Javasript에 Typescript 코드를 추가하자.
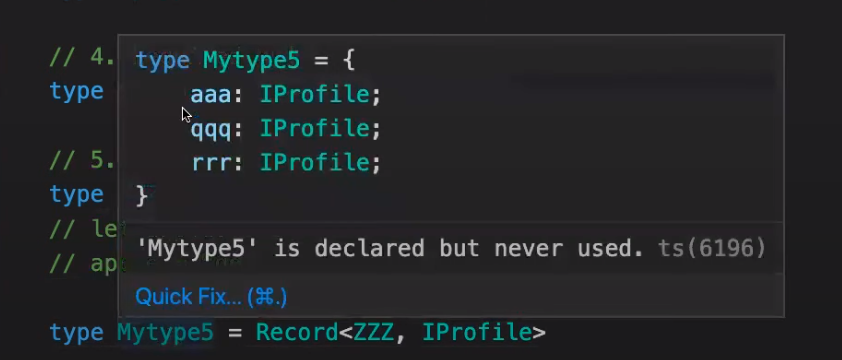
10.[React 10] - Codegen, Eslint, Prettier, Husky

🗿 오늘의 목표 1. graphql-codegen 2. Utility-Type 3. Eslint / Prettier 4. Husky
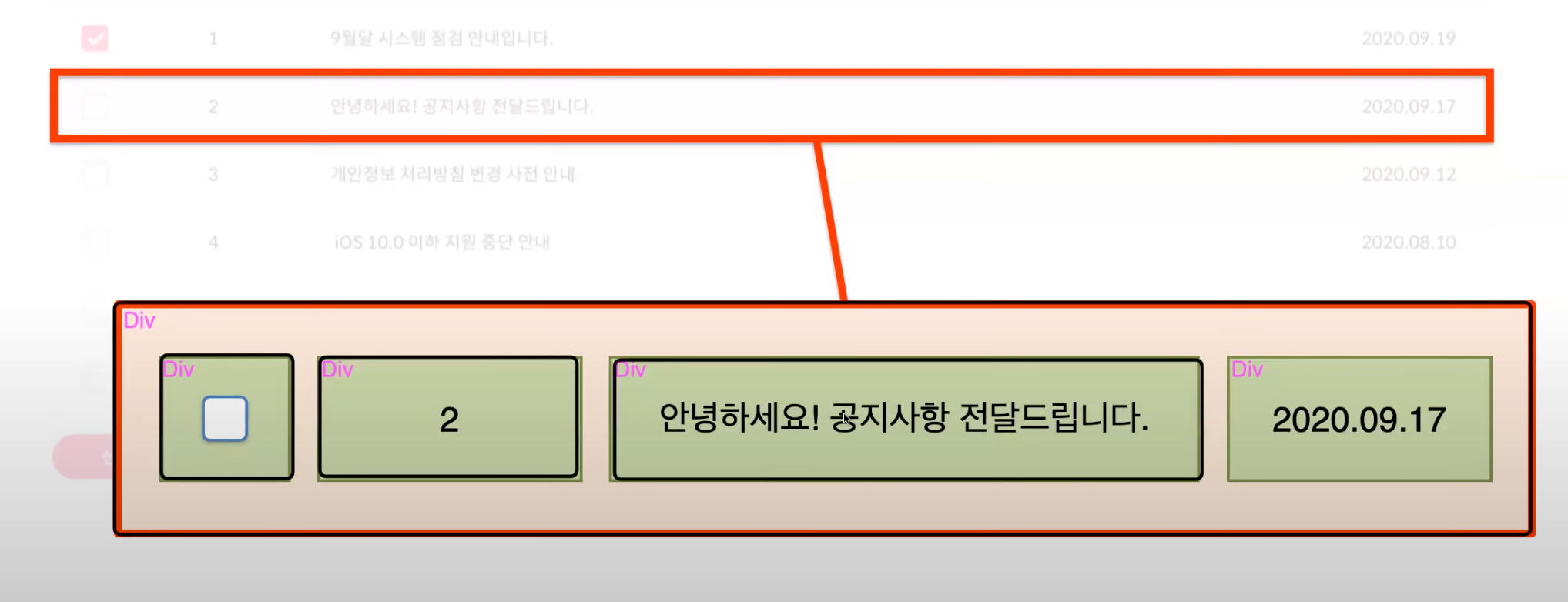
11.[React 11] - Event-Bubbling / Event-Delegation

🌻 오늘의 목표 1. 제어 컴포넌트와 비제어 컨포넌트 2. Event-Bubbling / Event-Delegation 3. Library
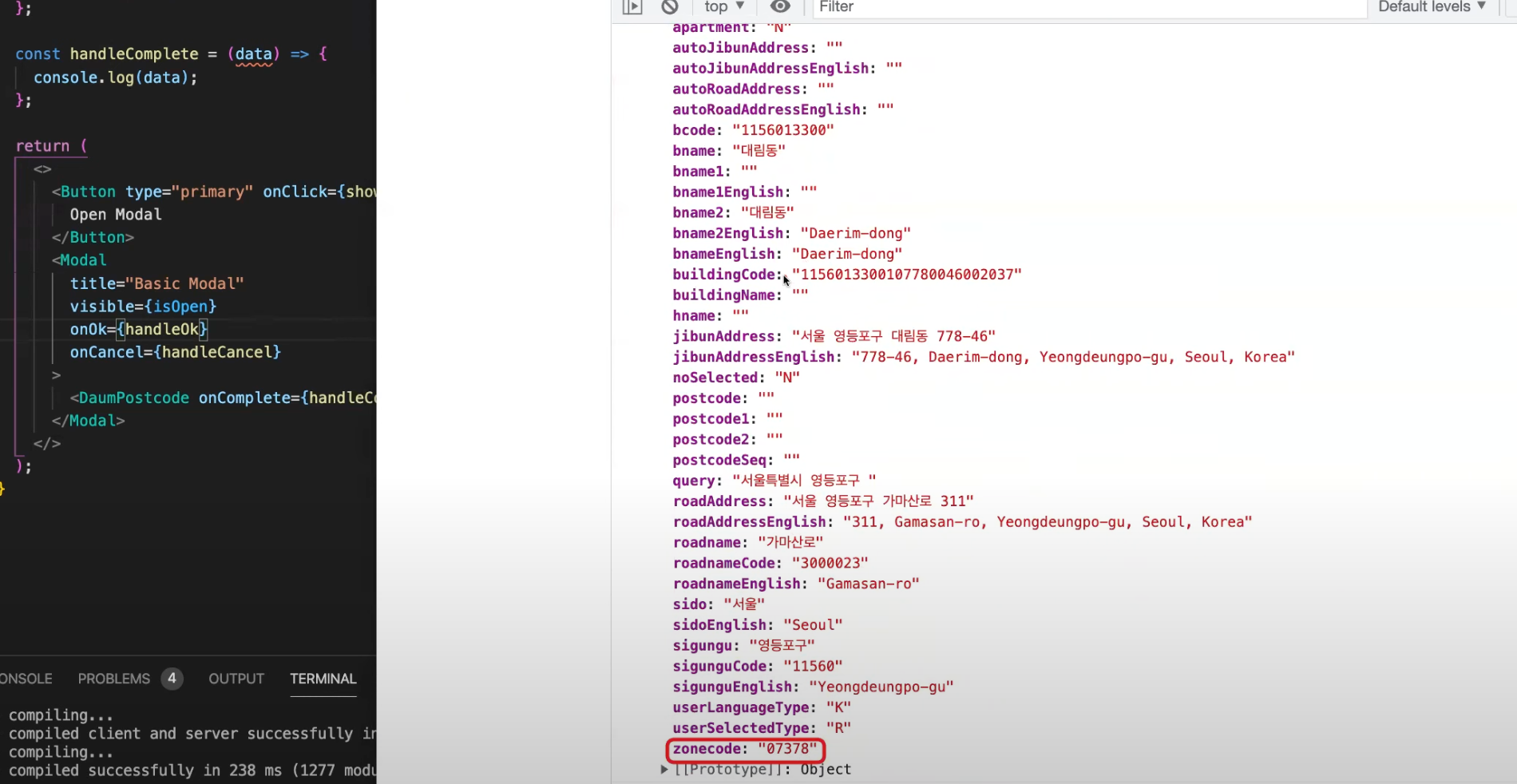
12.[React 12] - Modal, React-Daum-Postcode, prevState

🌻 오늘의 목표 1. Modal 2. React-Daum-Postcode 3. prevState
13.[React 13] - Layout, Global-Styles

⛅️ 오늘의 목표 1. Layout 2. Global-Styles
14.[React 14] - Pagination / Lifting-State-Up

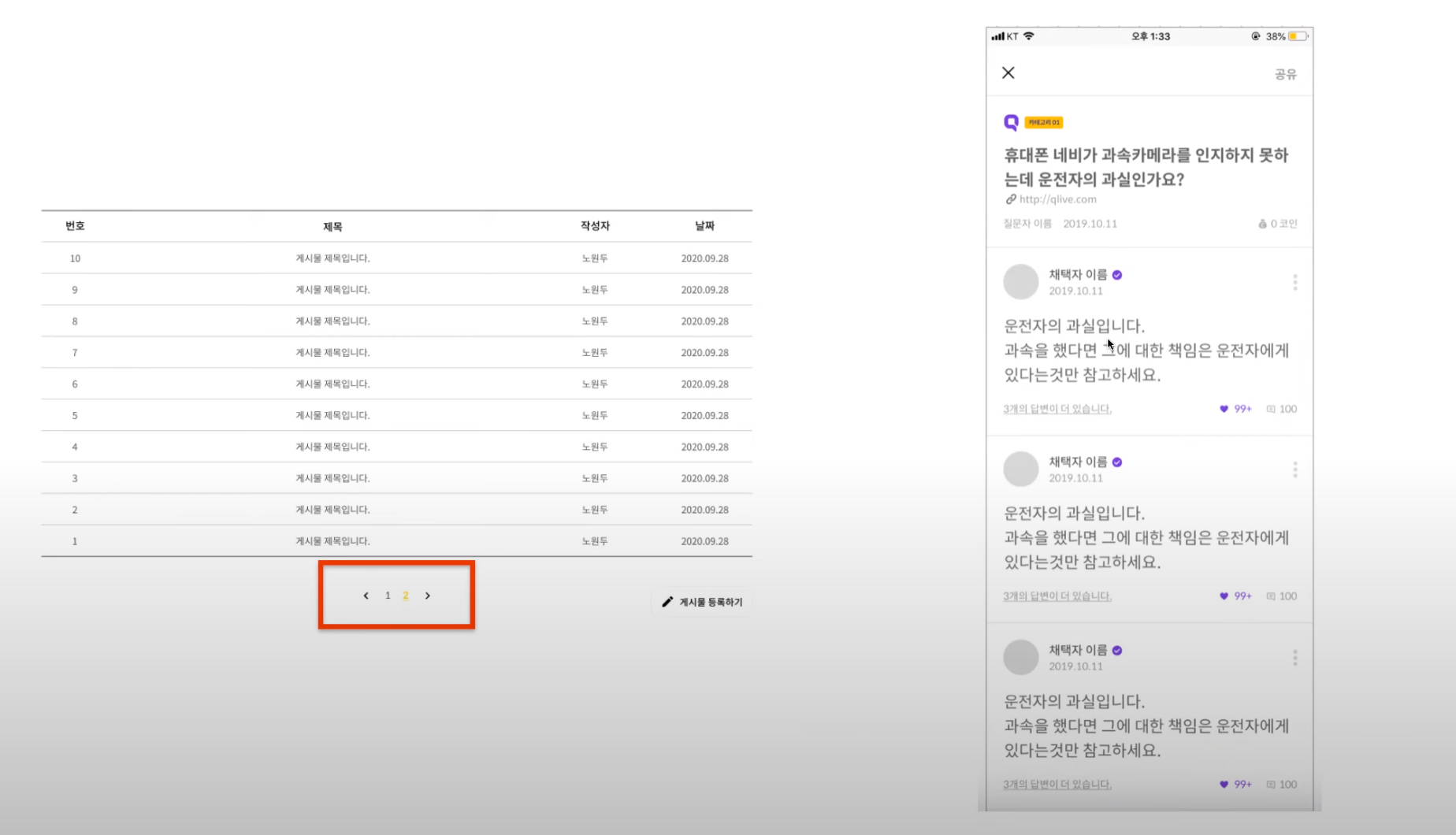
🚀 오늘의 목표 1. Pagination 2. Lifting-State-Up
15.[React 15] - 얕은복사, 깊은복사, 무한스크롤, 스프레드 연산자

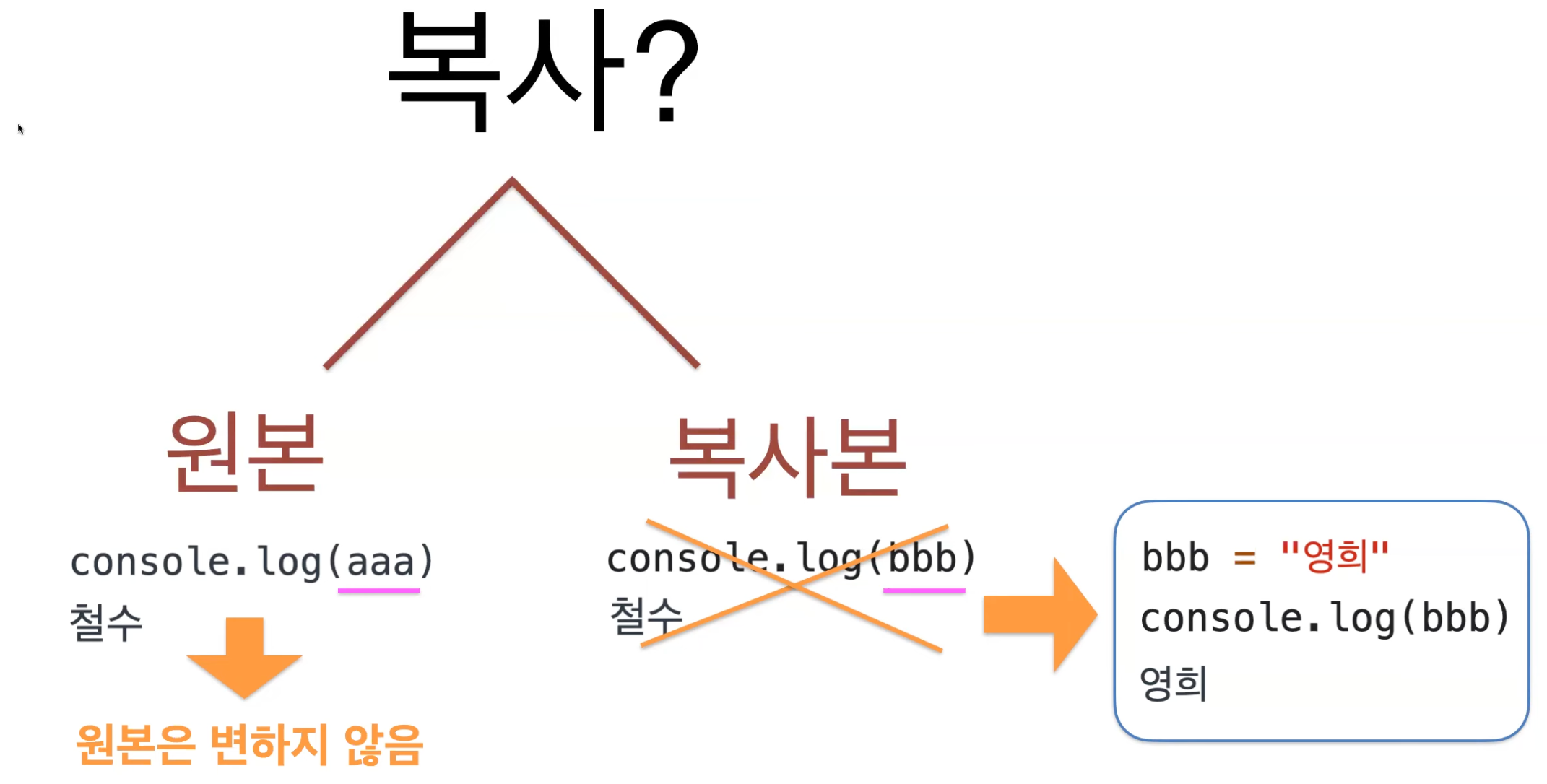
🚀 오늘의 목표 1. Shallow-Copy / Deep-Copy 2. 무한스크롤 Infinite-Scroll
16.[React 16] - Refactoring, Class-component, Component LifeCycle

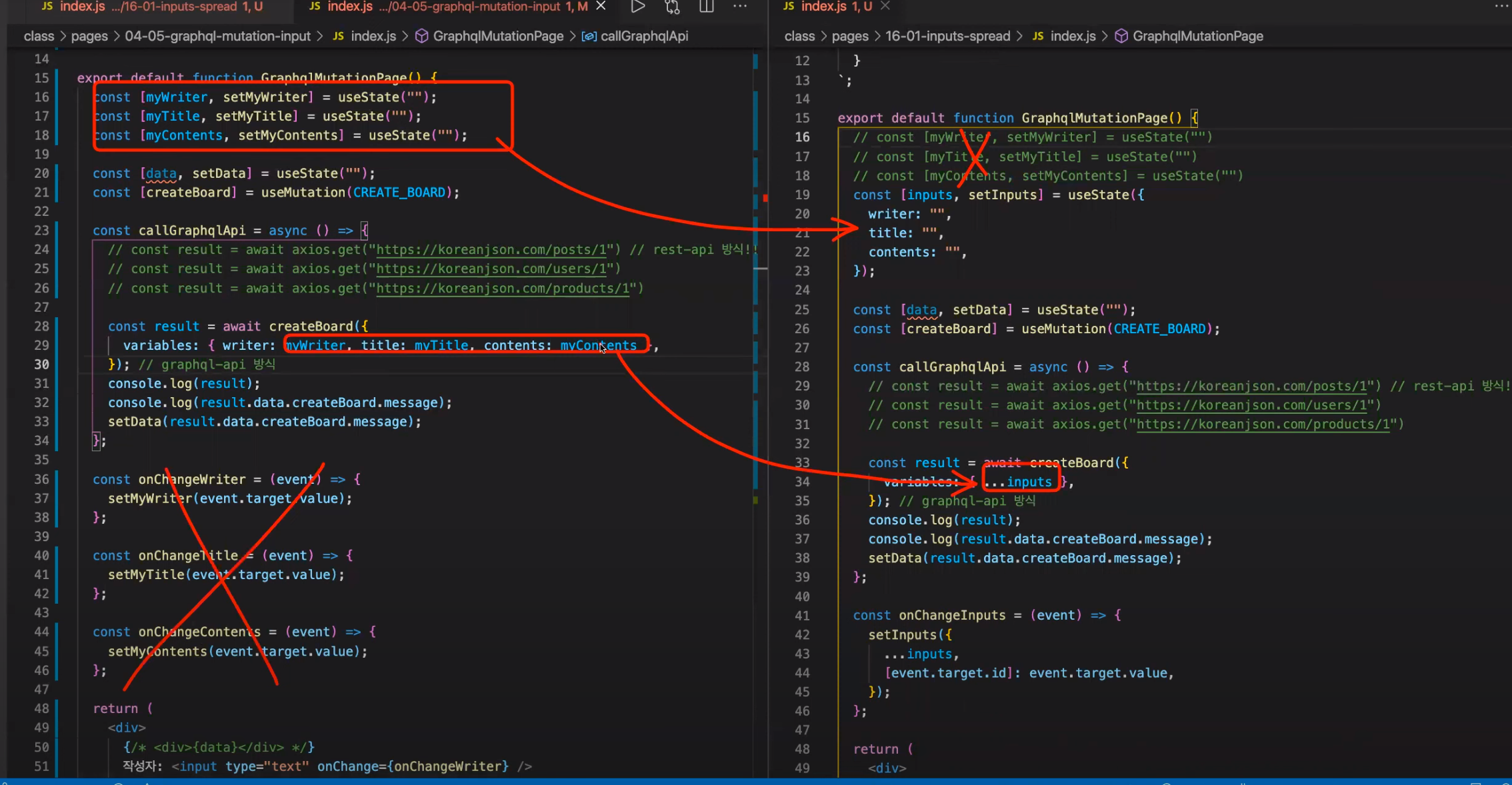
🏁 오늘의 목표 1. 스프레드 연산자로 리팩토링 하기 2. Class Component 3. 컴포넌트 생명주기 Component Lifecycle
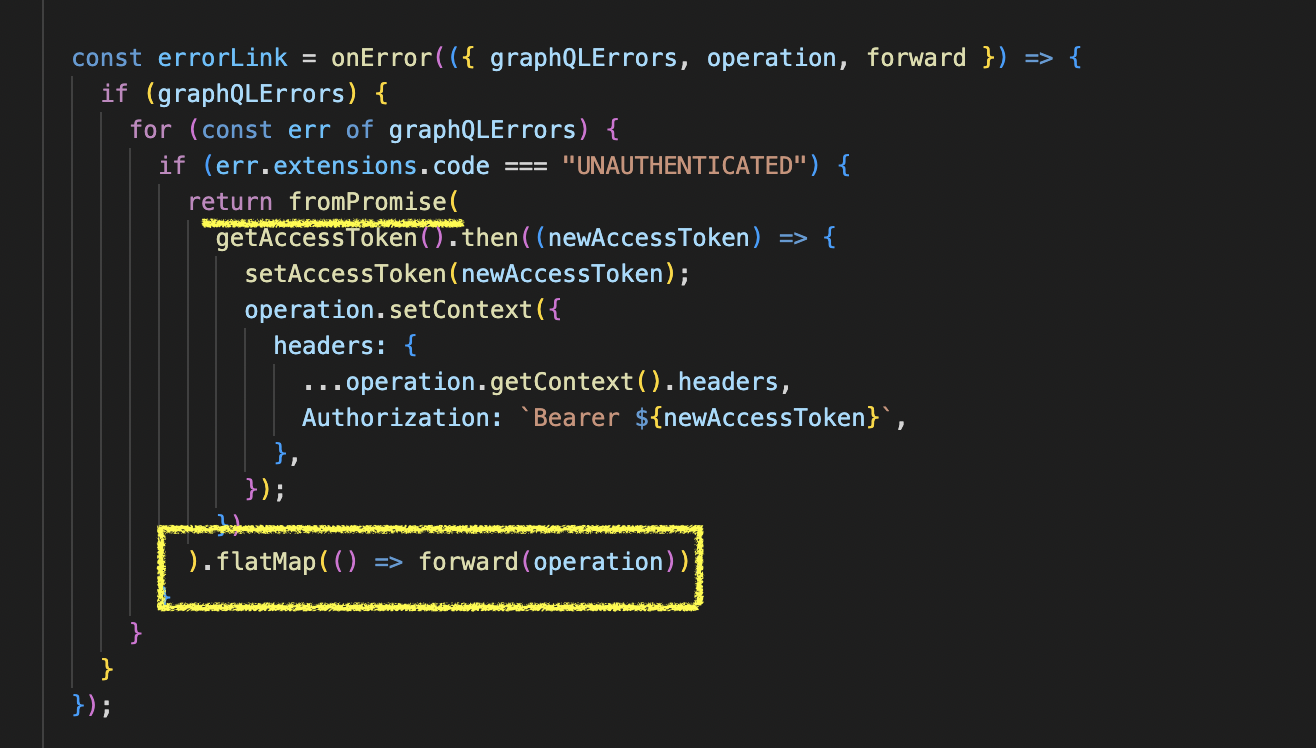
17.Observable, flatMap( )

Promise ? 비동기 작업 도와줘 Observable ? 연속적인 비동기 작업 도와줘
18.[React 21] - Under-Fetching / Over-Fetching / Regex / Recoil

👾 오늘의 목표 0. Graphql-variables 1. Rest와 GraphQL 차이 Under-Fetching / Over-Fetching 2. 정규표현식 Regular Expresstion Regex 3. Recoil과 fetchPolicy
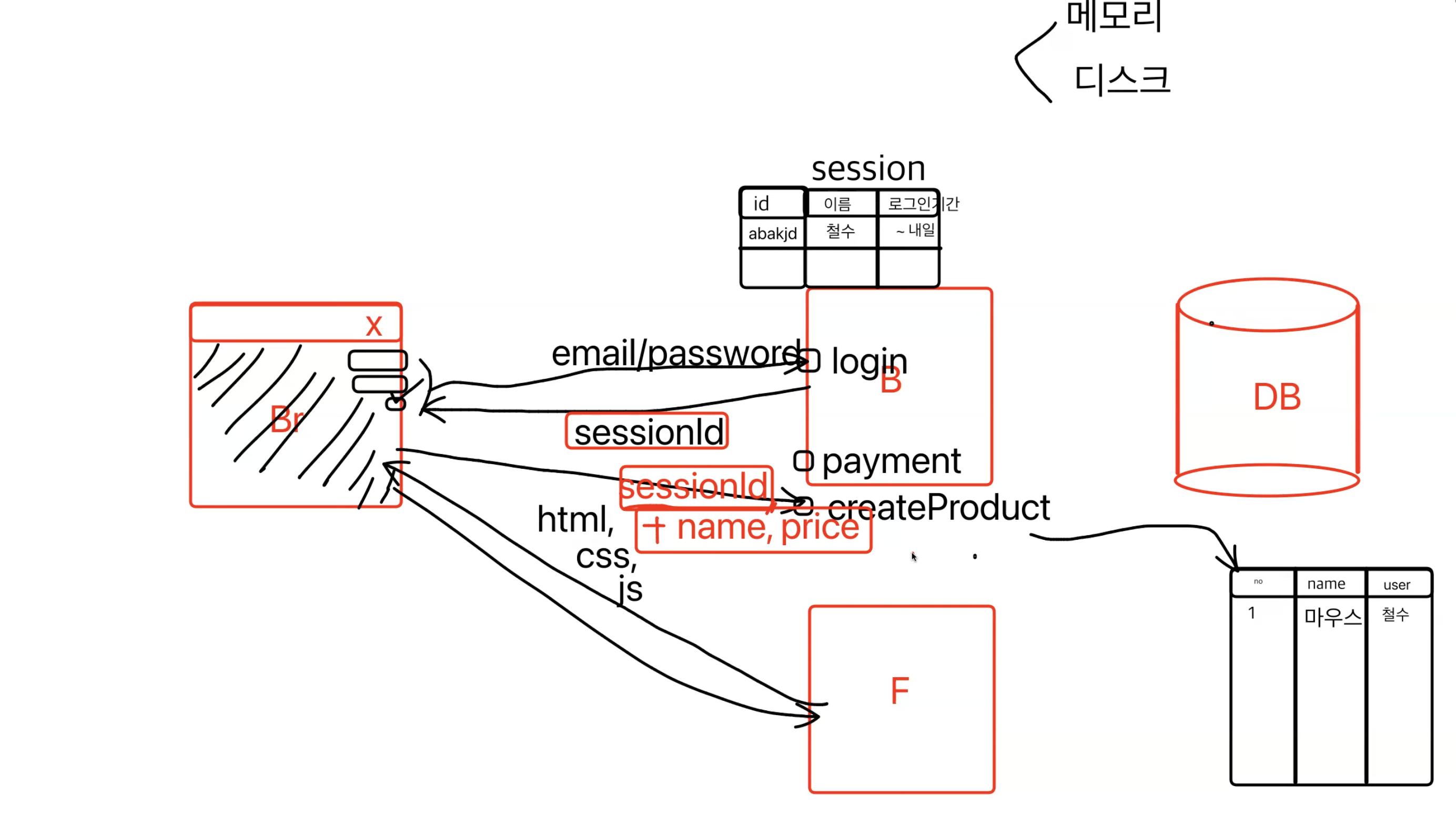
19.[React 22] - Login 1

👾 오늘의 목표 1. 로그인의 역사 2. JWT
20.[React 23] - Login 2, pre-rendering, Closure, HOC, HOF

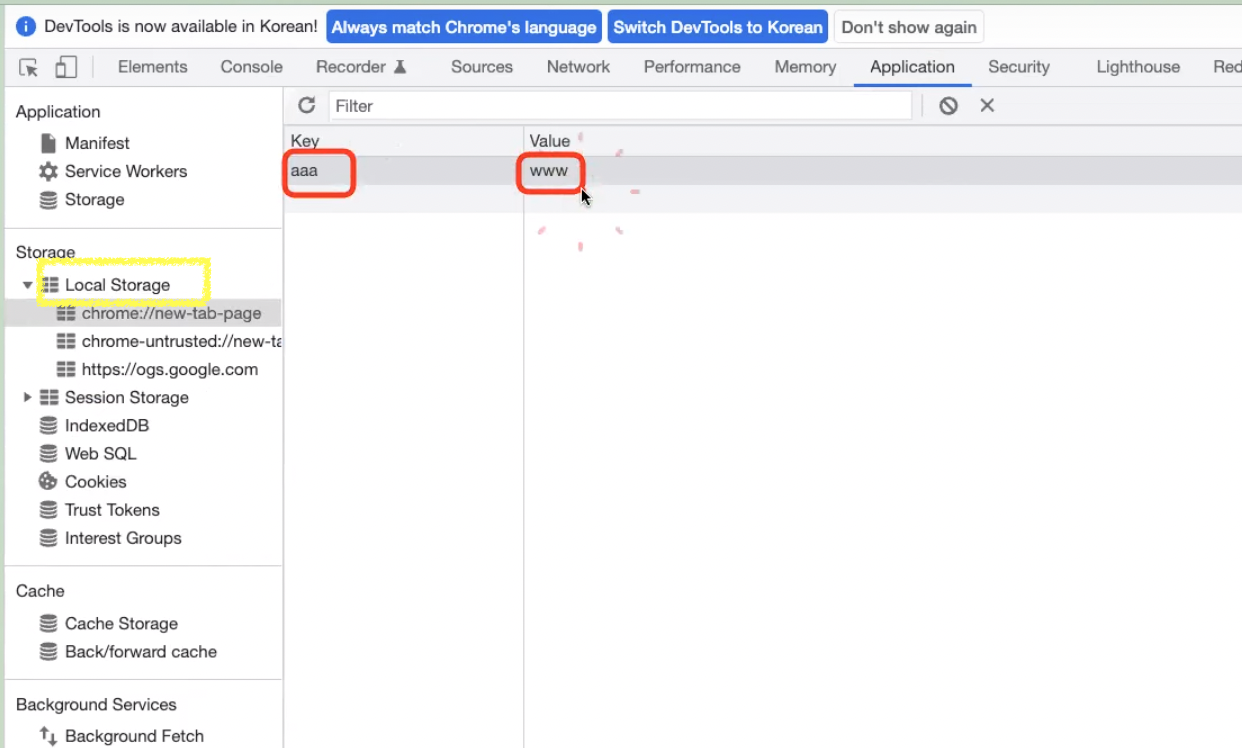
👾 오늘의 목표 0. 브라우저 저장소에 로그인 정보 저장하기 1. Next.js 렌더링 원리 Diffing / Hydration 2. 권한분기 3. Closure 4. HOC / HOF
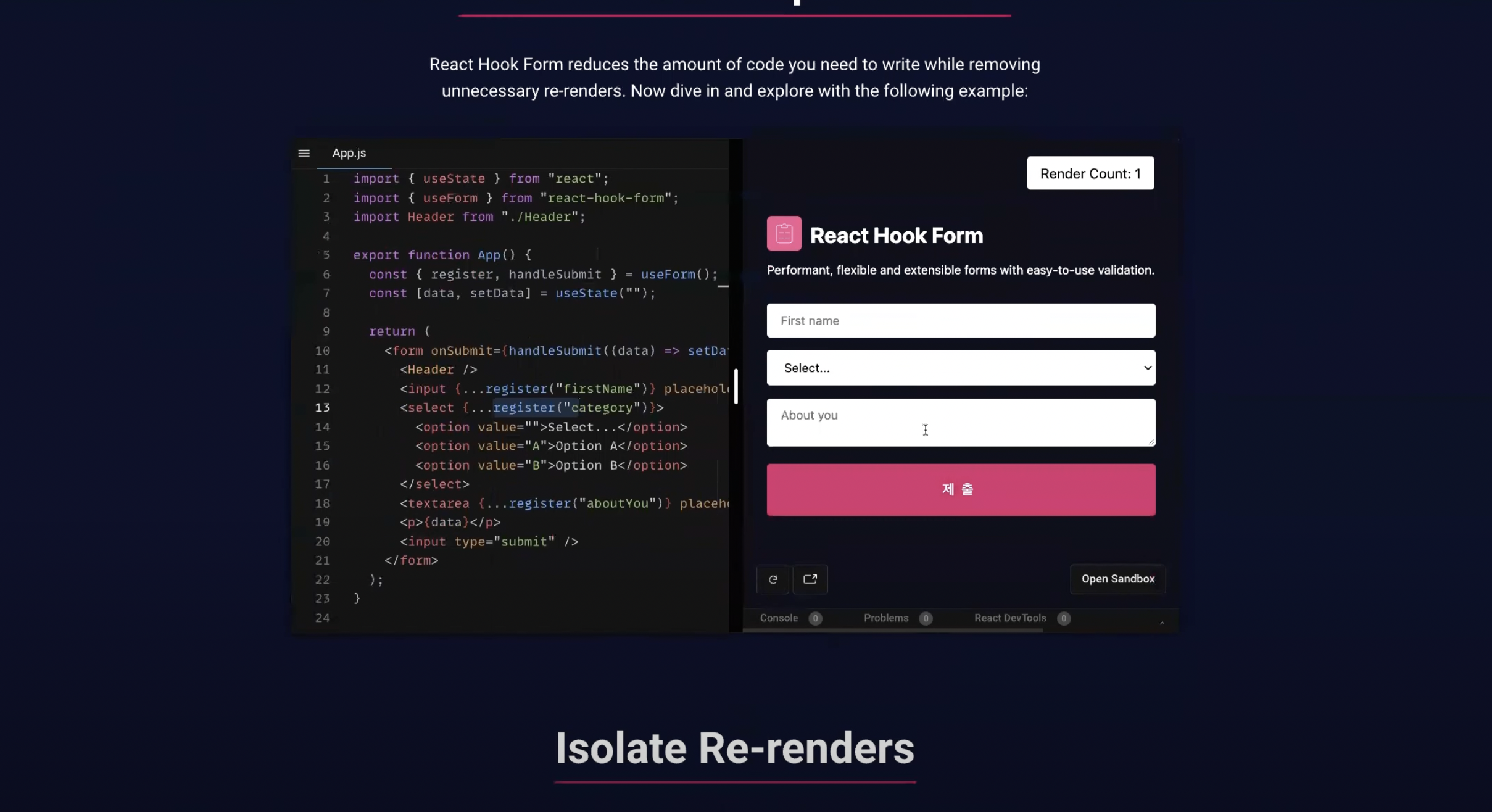
21.[React 24] - useApolloClient,React-Hook-Form, Yup, Common-Component

👾 오늘의 목표 1. useApolloClient 2. React-Hook-Form 3. 검증 라이브러리 Yup 4. 재사용 위한 공통컴포넌트 Common-Component