🗿 오늘의 목표
- 왜 React 인가?
- Component
- state, useState
- useState를 이용해서 간단한 회원가입 창 만들기
1. 왜 React 인가?
리액트 말고도 다른 도구들이 많이 있다.
순수한 자바스크립트만 쓰다가 그것을 효율적으로 도와주는 도구인 jQuery가 나왔다. 하지만 제이쿼리 또한 성능이 느리고 비효율적인 부분들이 많아서 Vue, React, Angular 라는 라이브러리가 나오게 되었다.
그렇지만 그 라이브러리들 중에서도 왜 리액트를 쓸까?
우선 이용자가 가장 많다.
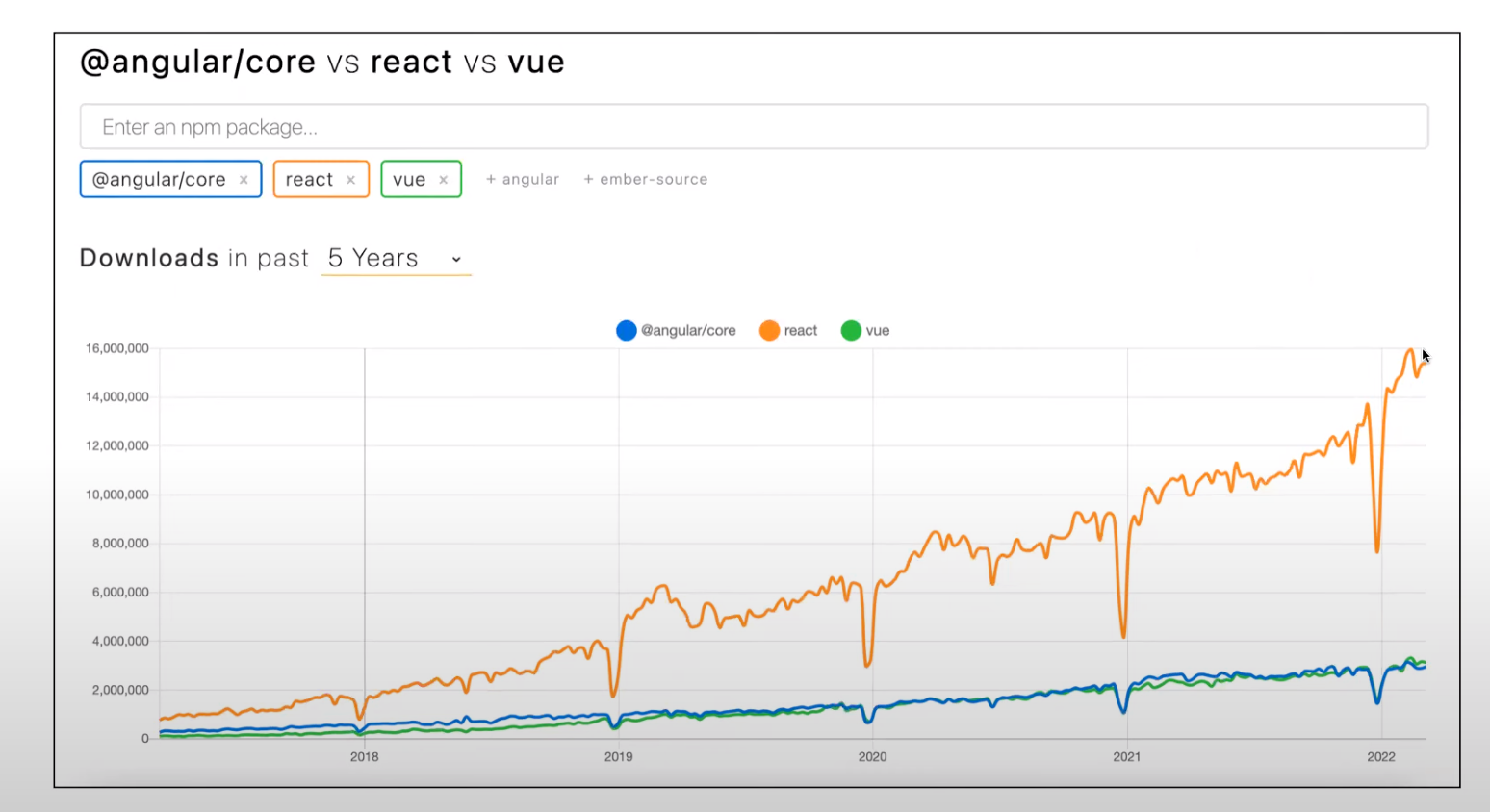
다음은 npmtrends 에서 이용자를 비교해놓은 그래프이다.

다른 라이브러리들과 이용자 수가 8배 정도가 차이가 난다.이렇게 이용자가 많기 때문에 커뮤니티가 잘 형성되어있어서 문제가 생겼을 때 해결하기도 쉽다.
세번째 장점은 리액트를 이용하면 웹, 앱(안드로이드, IOS), pc앱까지 4가지의 서비스를 만들 수 있다는 점이다.
React-Native라는 모바일 앱을 만들 수 있는 프로그램이 있는데 이는 리액트와 6-70%가 비슷할 정도로 공통점이 많다. 또한 React-Native는 크로스플랫폼으로 안드로이드, ios 두 개의 서비스가 모두 이용 가능하다는 큰 장점이 있다.
여기에 Electron을 좀만 더 배워서 React와 같이 이용한다면 노트북에서 사용하는 pc앱도 만들 수 있다.여기서도 주는 React이다.
2. Component
그렇다면 기존의 제이쿼리나 자바스크립트를 썼을 때와는 다르게 왜 리액트, 엥귤러, 뷰와 같은 라이브러리가 유명해진걸까?
순수 자바스크립트는 하나의 페이지를 그린다고 하면 전체의 그림을 처음부터 끝까지 하나 하나 다 그리는 방식이라고 할 수 있다. 하지만 리액트, 엥귤러, 뷰는 큰 도화지에 각각의 부품을 가져와서 조립하는 방식이다.이렇게 부품이 따로 나뉘어져 있으면 다른 도화지에서도 재사용할 수 있다는 장점도 있다. 그래서 순수 자바스크립트보다는 라이브러리를 사용하게 되었다.

그렇다면 Component란 무엇일까?
Component
컴포넌트란 UI 또는 기능을 부품화해서 재사용이 가능하게 하는 것이다.
하나의 부품들을 따로 만들어서 이것들을 import해서 사용하면 된다.

굉장히 효율적으로 변했다.
이것은 복붙과는 원리가 다르다.
복사 붙여넣기를 했다면 하나를 수정하려면 다 변경해야 한다.
하지만 하나의 원본 컴포넌트를 만들고 이것을 import 해주는 것으므로 원본만 수정하면 모두 다 변경되어 매우 편리하다.
그렇다면 데이터들도 같이 import 되는 것인가?
그건 아니다 데이터를 같이 import 할 수도 있지만 기본적으로는 UI의 재사용을 의미한다.
페이지도 하나의 큰 컴포넌트이다.
컴포넌트라는 것은 사람이 만들기에 달라질 수 있다.
그렇다면 컴포넌트를 만드는 방식을 배워보자.
클래스형 컴포넌트 VS 함수형 컴포넌트
컴포넌트는 클래스형과 함수형 두가지가 있다.

위의 클래스형과 함수형 컴포넌트 이 두개의 페이지 컴포넌트를 비교해보자.
함수형이 소스코드 길이가 훨씬 짧다. 그래서 함수형 컴포넌트가 만들어지게 되었다고 볼 수 있다. 심지어 이 함수형 컴포넌트를 화살표 함수로도 표현할 수 있는데 이렇게 되면 길이가 훨씬 짧아진다.
이제 리액트 자체에서도 클래스형을 더 이상 업데이트 하지 않겠다고 한다. 함수형에서 지원했던 많은 기능들을 점점 지원하지 않고 있다.
하지만 예전부터 리액트를 사용해온 회사들 같은 경우는 클래스형을 함수형으로 한번에 바꾸기는 어려울 것이다. 또한 클래스형과 함수형, 두개가 공존이 가능하므로 우리는 클래스형 컴포넌트도 알아야한다. 특히 클래스형에서 함수형으로 바꾸는 방식을 공부해보면 좋다.
클래스형은 길고 복잡한데 그럼 처음부터 함수형을 사용하면 좋았을텐데 라고 생각할 수 있다. 하지만 함수형 컴포넌트라는 것이 가능해진 것은 바로 React-hooks들 덕분이다. 이들이 나오고 나서부터 함수형 컴포넌트가 가능해졌다.
React-Hooks란?
- use로 시작하는 애들
- useState, useEffect, useCallback 등...
그중에서 useState를 먼저 배워보자.
3. state, useState
state-> 컴포넌트 전용 변수
컴포넌트에서는 let, const 대신 state를 사용함useState-> state 만들어 주는 애
useState로 state를 만들어보자
const [state, setState] = useState('철수')const [변수명, 변수바꾸는 함수] = useState(초기값)예를들어 이렇게 만들 수 있다.
const [count, setCount] = useState(0)변수명, 변수바꿔주는 함수는 우리 마음대로 이름을 지을 수 있다.
여기서 setCount(5)를 하면 count가 5가 된다.
❓ 그런데 왜 state를 쓰는 걸까?
let 이나 const는 못쓰는 걸까?

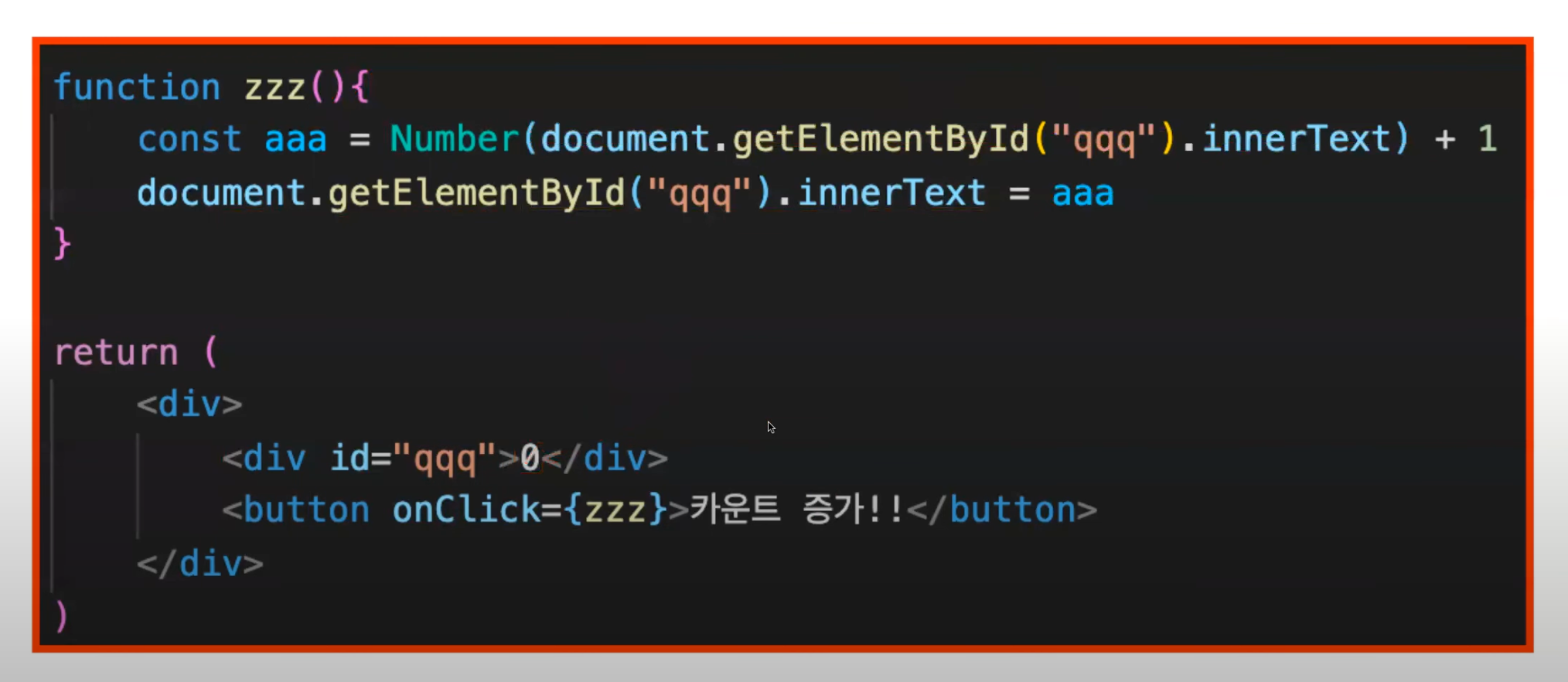
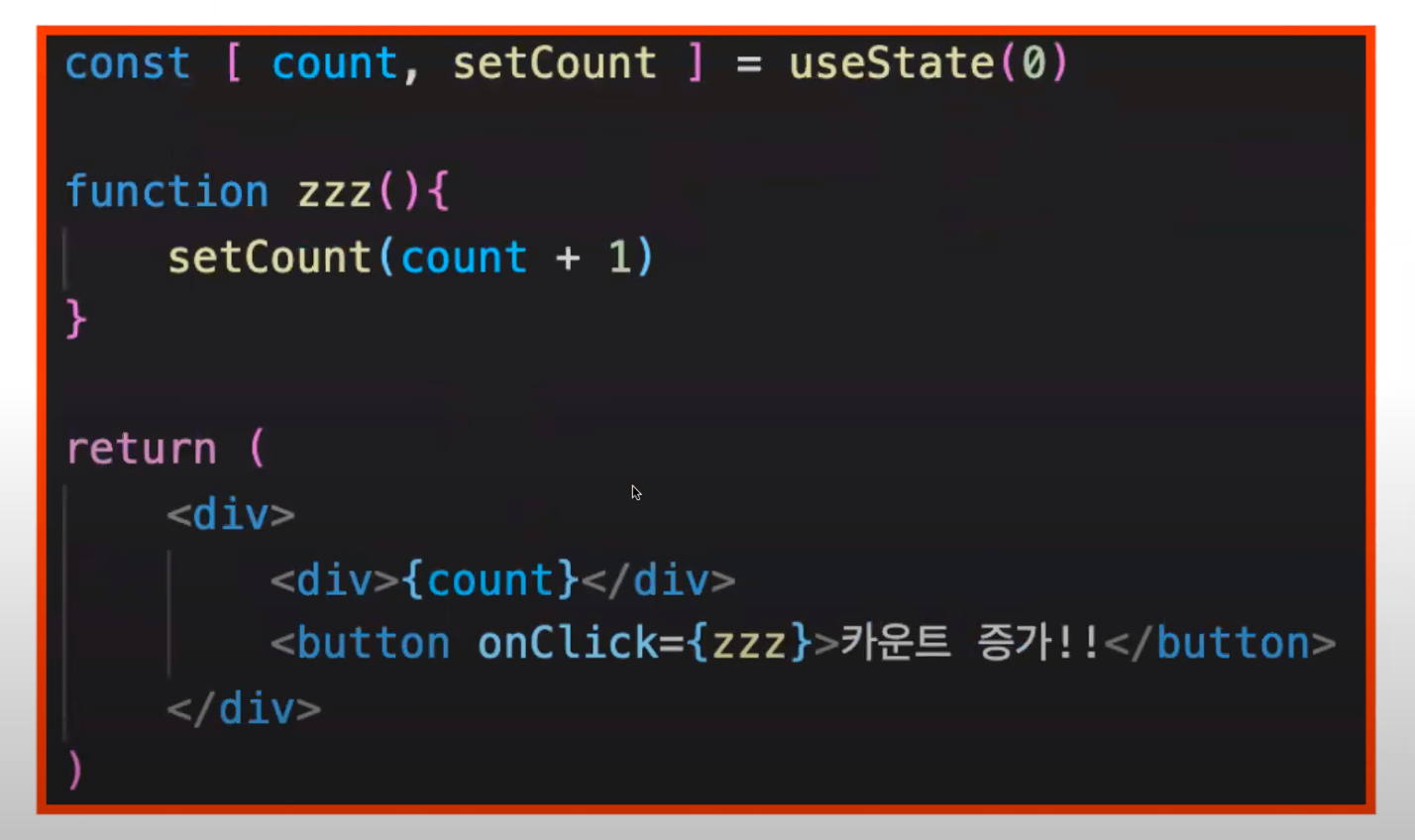
위는 기존 자바스크립트를 사용한 방식과 React의 State 방식으로 작성한 카운트 업 페이지이다.

리액트 훅인 useState를 이용하면 이렇게 짧고 간단해진다.

변수도 {중괄호} 안에 적는 방식으로 바로 불러올 수 있고 변화된 값이 화면에 바로 반영된다.
useState를 쓰면서 주의해야 할 점!
- let이 화면에 반영 안되는 사례
react의 작동원리 때문에 let 은 화면에 반영이 되지 않아서 사용할 수 없다. 그러므로 react를 사용한다면 useState를 필수로 알아야한다.

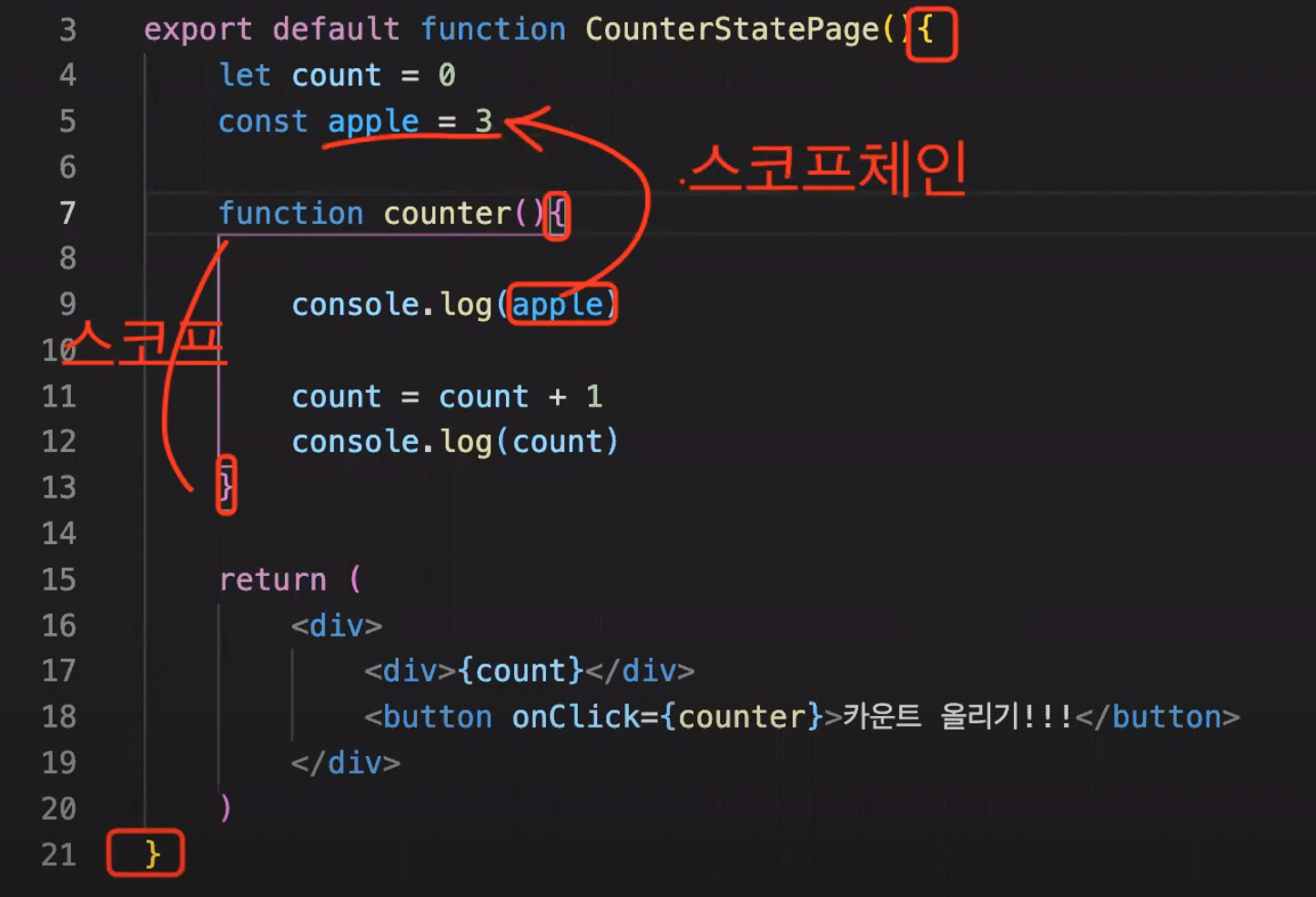
- 스코프체인 사례
apple이 무엇인지 알기 위해서 apple을 감싸고 있는 중괄호 중에 가장 가까운 애를 찾는다. 이때 이 함수의 범위를 스코프 (scope) 라고 하고 변수(apple)를 안에서 밖으로 알아가는 과정이 체인처럼 엮여 있다고 해서 스코프체인 (scope chain)이라고 한다.

코드를 이렇게 적게 되면 스코프체인에 의해서 count가 10이 아닌 0이 된다.

이제 이것들을 이용해서 간단한 회원가입 창을 만들어보자.
4. useState를 이용해서 간단한 회원가입 창 만들기

- event.target을 이용하면 이벤트가 일어나고 있는 태그 전체를 가져올 수 있다.
- event.target.value를 적으면 우리가 입력한 값을 가져올 수 있게 된다.이것을 응용하면 setEmail, setPassword 등으로 사용자가 직접 입력하는 값을 가져올 수 있다.
그리고 회원가입 버튼을 눌렀을 때 입력받은 값에 따라 에러를 띄워주는 것이다.
그 에러 내용 또한 useState를 이용하면 된다.
emailError라는 변수를 만들고 입력받은 이메일이 이메일 형식이 아닐 때 변수값을 바꿔주는 조건을 주면 된다. (이메일이 아닌 것은 '@'가 없다는 것으로 일단 만들어 보았다.)
error 문구는 버튼을 눌렀을 때 input 밑에 뜨게 만들어 주었다.
