👾 오늘의 목표
- 브라우저 저장소에 로그인 정보 저장하기
- Next.js 렌더링 원리 Diffing / Hydration
- 권한분기
- Closure
- HOC / HOF
0. 브라우저 저장소 종류와 로그인 정보 저장하기 (임시 방법)

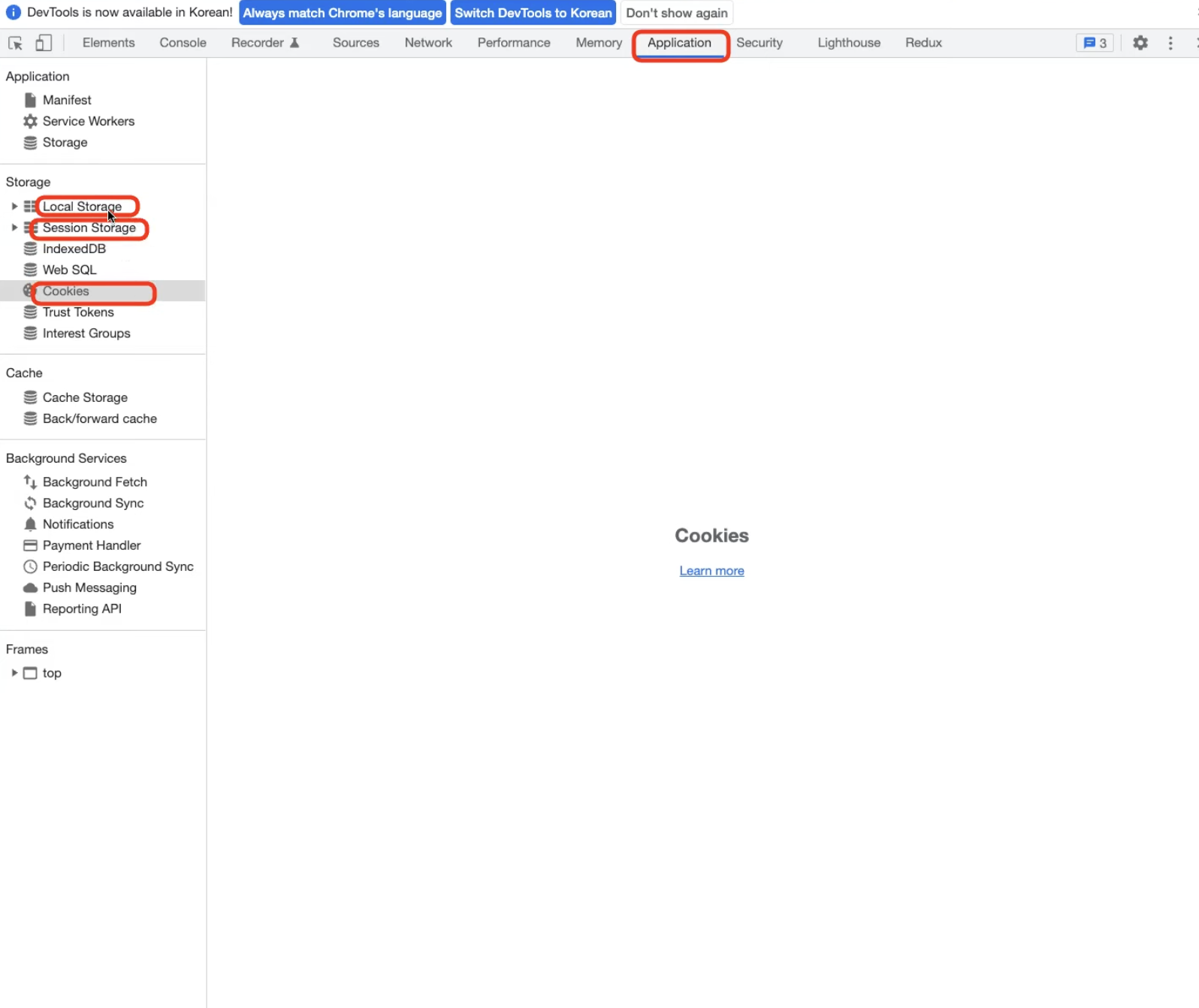
브라우저 자체에 데이터를 저장할 수 있는 대표적인 공간인 로컬 스토리지, 세션 스토리지, 쿠키가 있다.
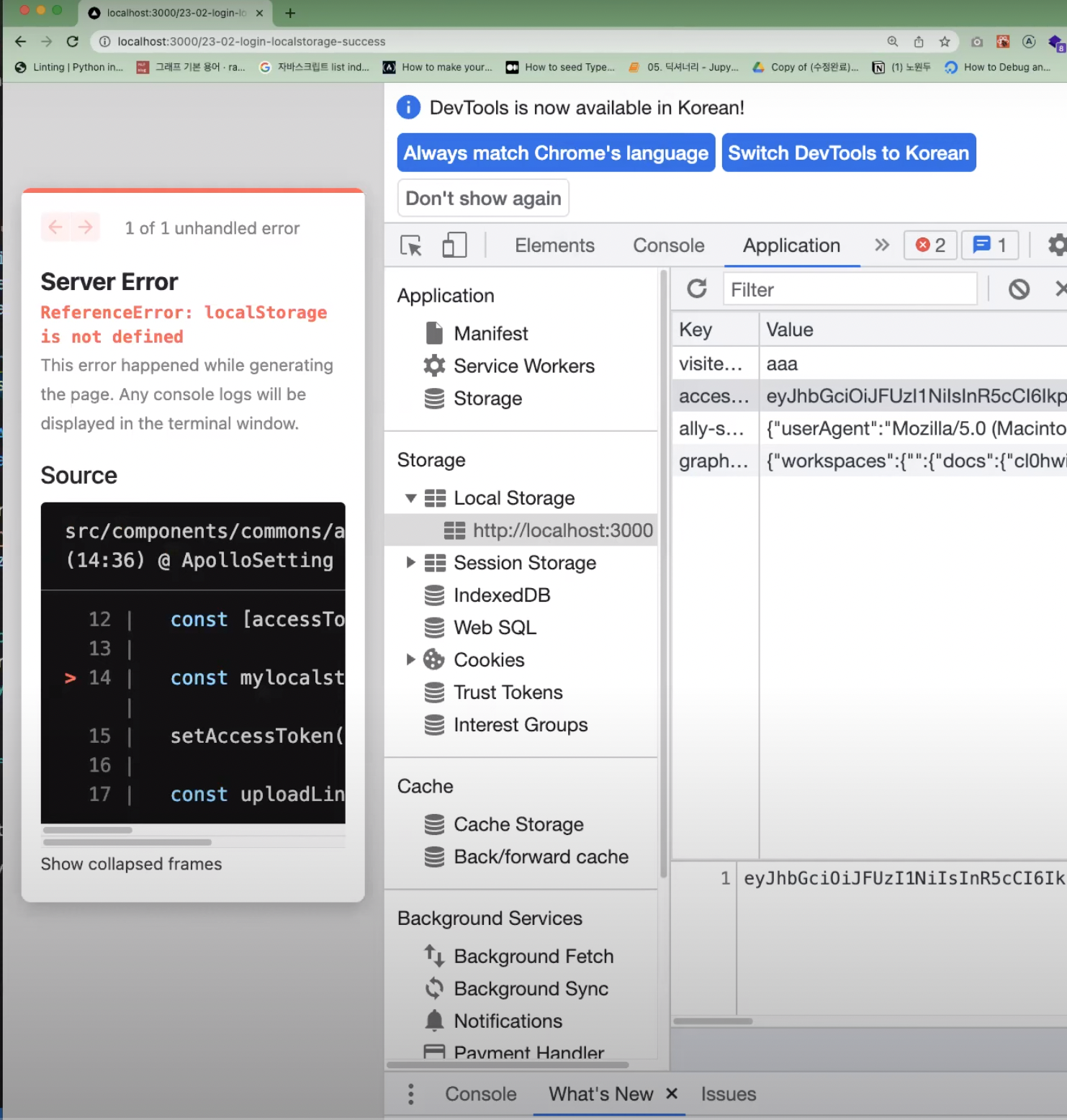
개발자도구 > Application으로 가면 확인 가능하다.

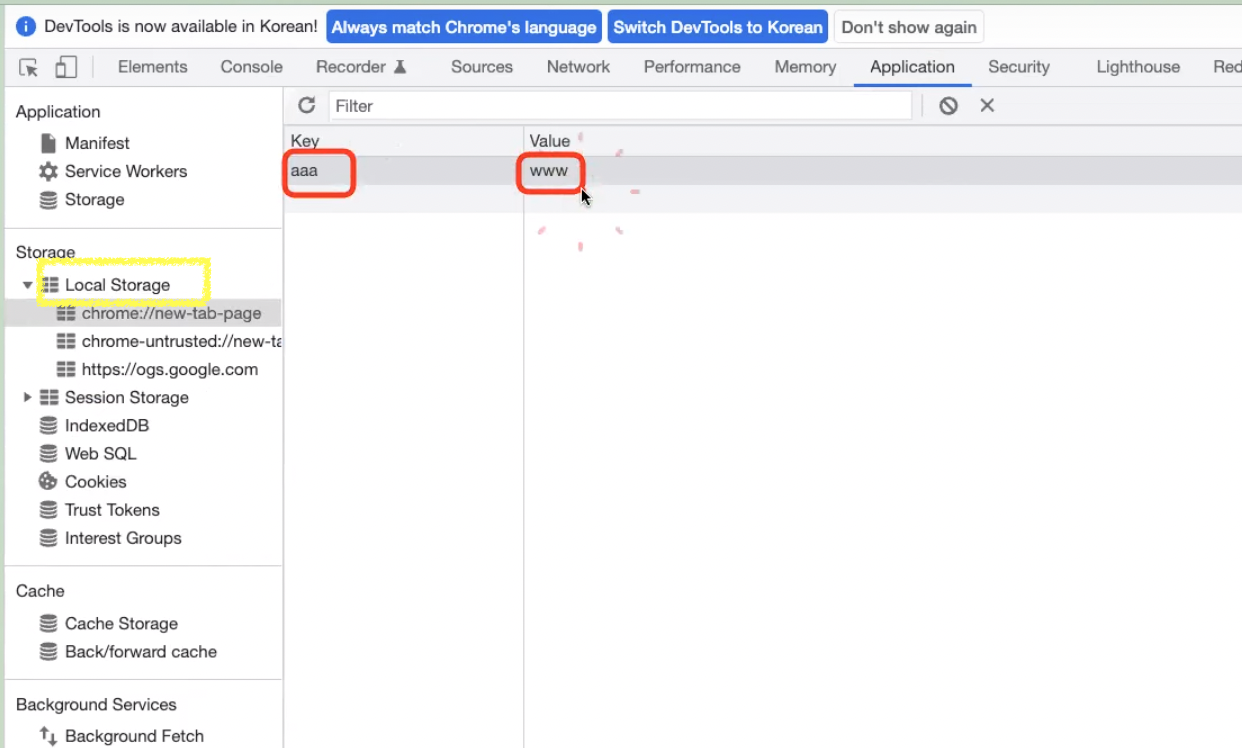
로컬스토리지와 세션스토리지는 Key와 Value 형태로 저장된다.

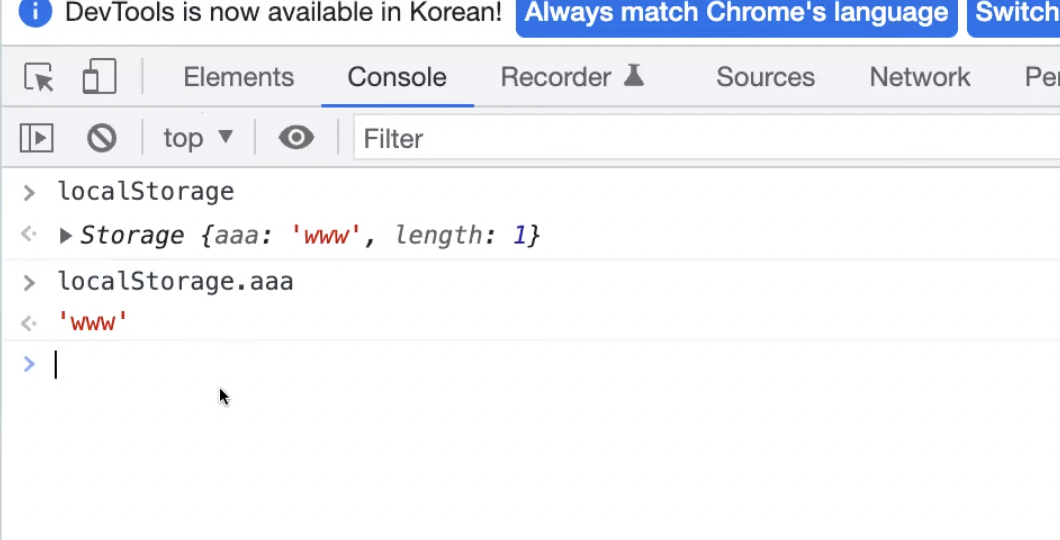
localStorage.Key이름 하면 Value를 사용할 수 있다는 것이다.
로컬스토리지는 영구적으로 저장이 되지만 세션 스토리지는 브라우저를 끄면 데이터가 사라진다. 그래서 로컬스토리지를 사용하면 비회원 장바구니를 구현할 수 있다.
쿠키는 백엔드 API를 보낼 때 같이 넘겨 줄 수 있어서 백엔드와 통신이 가능하다는 특징이 있다. 또한 만료시간도 같이 저장할 수 있다. 특정 만료시간이 지나면 저장된 데이터가 사라진다.
이 중에서 로컬스토리지를 이용하면 로그인할 때 받은 accessToken을 저장해서 브라우저를 껐다 키거나 새로고침해도 내용이 사라지지 않고 accessToken이 유지되게끔 구현할 수 있다.
(하지만 로컬스토리지에 중요한 데이터를 저장하는 것은 보안상 좋지 못하다. 그래서 로컬스토리지에 저장하는 것 대신에 refreshToken을 이용해서 로그인을 구현하는 것이 가장 좋다.)
이를 한번 구현해보자.

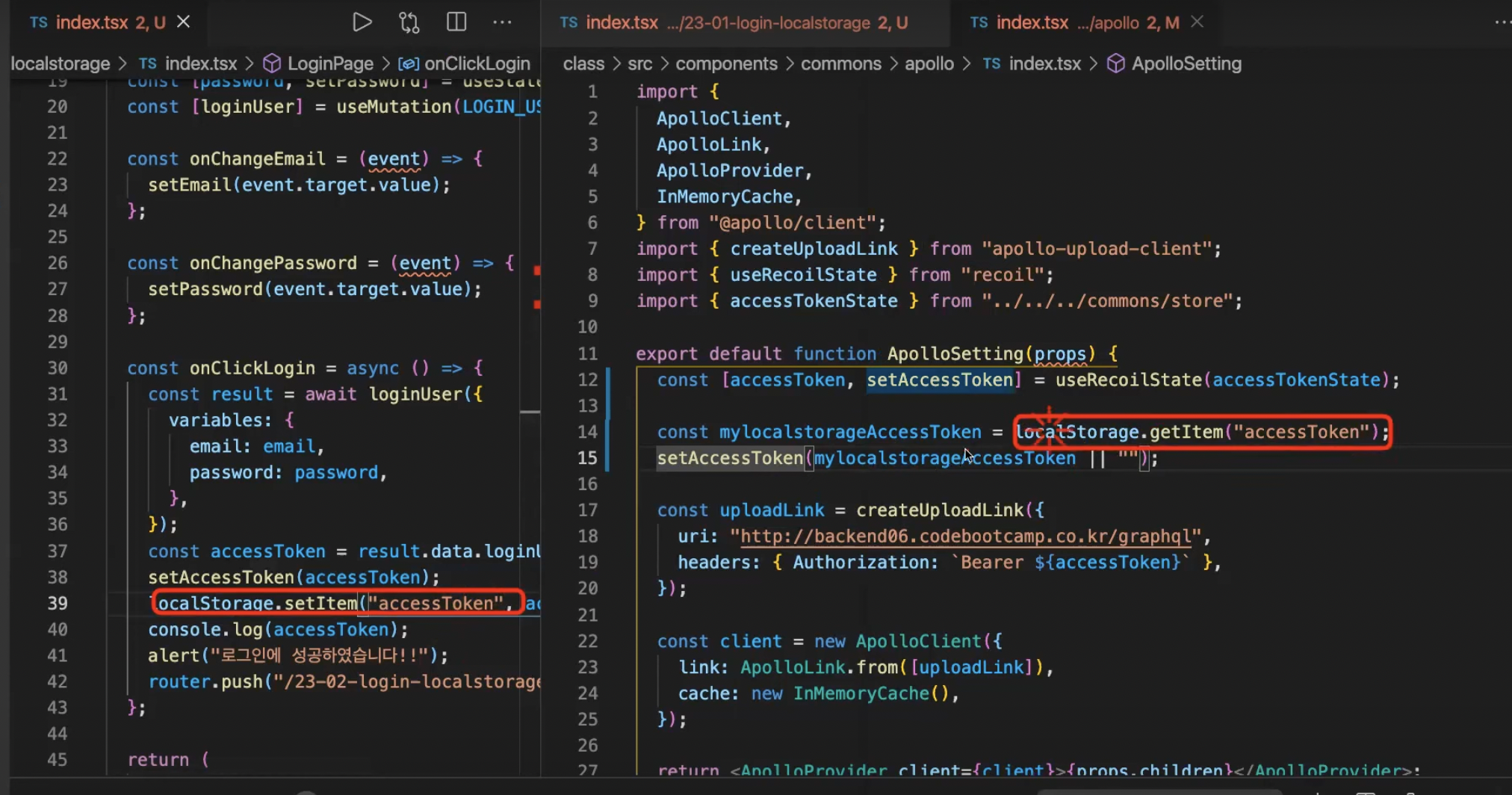
로컬스토리지에서 accessToken을 set해서 넣어주고 get해서 가져오는 코드를 작성했다.
그런데 이때 localStorage is not defined라는 에러를 볼 수 있다.

이 에러를 해결하기 위해서는 Next.js의 렌더링 원리를 알아야 한다.
1. Next.js 렌더링 원리 Diffing / Hydration

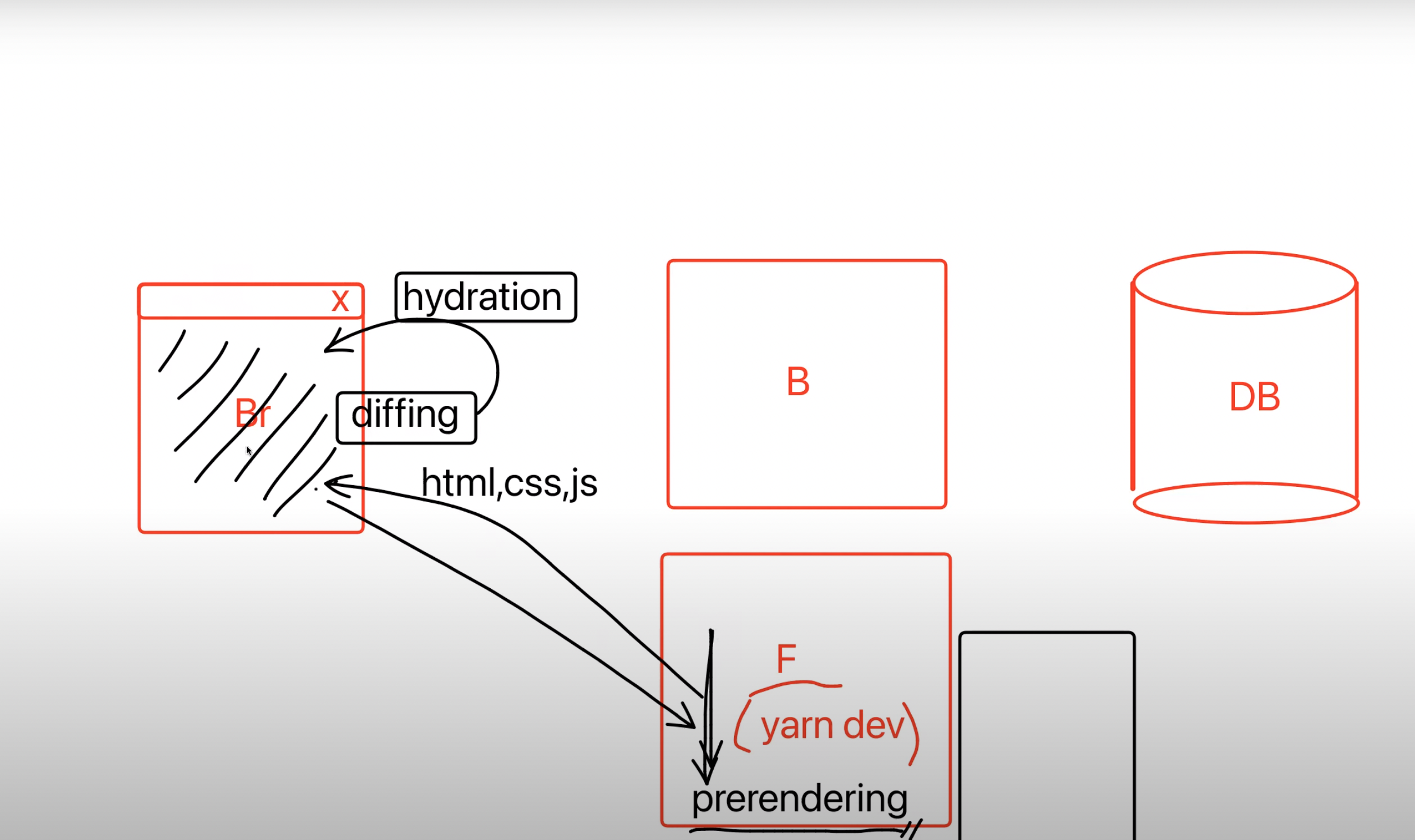
우선 브라우저에서 주소를 입력하게 되면 프론트엔드 서버에 접속해서 HTML, CSS, JS 파일을 다운로드 받아서 브라우저에 그림을 그리게 된다. 그 다음에 useQuery 같은 api가 백엔드로 실행이 되서 데이터를 DB로부터 꺼내와서 2차적으로 화면에 그려주게 된다. 여기에는 숨겨진게 하나 있다. 프론트엔드(yarn dev 프로그램)에서 HTML, CSS, JS 파일을 브라우저로 넘겨주기 전에 한번 소스코드를 돌려서 그림을 그려본다. 이 과정을 프리랜더링 pre-rendering 이라고 한다. (이 때 모든 것을 그리는 것은 아니다. useEffect 같이 componentDidMount 때, 즉 컴포넌트가 다 그려지고나서 재실행되는 것들은 빼고 마운트되기 직전 최초 1회만 실행이 된다. 또한 onClick과 같은 기능들은 다 빠져있고 구조만 그림을 그린다. ) 그후에 HTML, CSS, JS를 던져주면 브라우저에서 그림을 제대로 그리면 그 그림과 프리렌더링한 그림을 비교를 하고 최종적인 완성형을 업데이트 하는 것이다. 이때 프리렌더링한 그림과 실제로 브라우저에서 제대로 그린 그림을 비교하는 작업을 Diffing(디핑) 이라고 한다. 이때 최종 완성형이 업데이트될 때 onClick이나 onChange같은 기능들이 작동 가능하게 되는 것이다. 이렇게 디핑 이후에 최종 완성형으로 업데이트 해주는 작업을 Hydration(하이드레이션) 이라고 한다. (말라있는 것에 물기를 준다는 의미 - 정적인 데이터에 물기를 줘서 움직일 수 있게 해줌)
여기서 중요한건 프리렌더링 할 때는 로컬스토리지의 기능이 없다. 왜냐하면 로컬스토리지 기능은 브라우저에 있는 것이기 때문이다. 때문에 로컬스토리지 관련 코드를 읽을 수 없다는 에러가 나는 것이다.
이제 이 에러를 해결해보자.
Next.js의 프리렌더링으로 인한 localStorage is not defined 에러 해결하기
Next.js 에서는 페이지가 렌더링되기 전에 프론트엔드 서버에서 프리렌더링이 일어나는데 이 때문에 로컬스토리지에서 로그인 정보를 가져올 때 에러가 난다.
두가지 방법을 사용해서 이 에러를 해결해보자.
// 1. 첫번째!! - 로컬 스토리지 코드가 브라우저에서 실행되게 하는 방법
// window는 브라우저를 의미함
// 브라우저에서 실행이 됐을 때 window가 있다. ex) window.alert()
if (typeof window !== "undefined") {
// 브라우저 환경이라면
console.log("여기는 브라우저다!!!!!");
const mylocalstorageAccessToken = localStorage.getItem("accessToken")
setAccessToken(mylocalstorageAccessToken || "") // 있으면 accessToken 넣어주고 없으면 초기값인 빈문자열 넣어줘
} else {
// 브라우저가 아닌 프론트엔드 서버라면
// 로컬스토리지 getItem 하면 안된다.
console.log("여기는 프론트엔드 서버 yarn dev다!!!!!");
}
// 2. 두번째 !! - 프리렌더링이 되고 나서 실제 렌더링 될 때 실행되게 하는 방법(useEffect 사용)
useEffect(() => {
// 2-1. 기존 방식(refreshToken 이전)
console.log("지금은 브라우저다!!!");
const accessToken = localStorage.getItem("accessToken");
const userInfo = JSON.parse(localStorage.getItem("userInfo") || "{}");
setAccessToken(accessToken || "");
setUserInfo(userInfo || "");
// 2-2. 새로운 방식(refreshToken 이후)
// getAccessToken().then((newAccessToken) => {
// setAccessToken(newAccessToken);
// });
}, []);
2. 권한분기
하나의 서비스에서 사용자의 권한을 나눠주는 작업을 권한분기라고 한다. 예를 들어 하나의 페이지에서 로그인한 사람과 로그인 하지 않은 사람을 나누것도 권한분기라고 할 수 있고 관리자인지 일반 사용자인지 혹은 사장님인지 등을 나눠주는 것도 권한분기라고 할 수 있다.
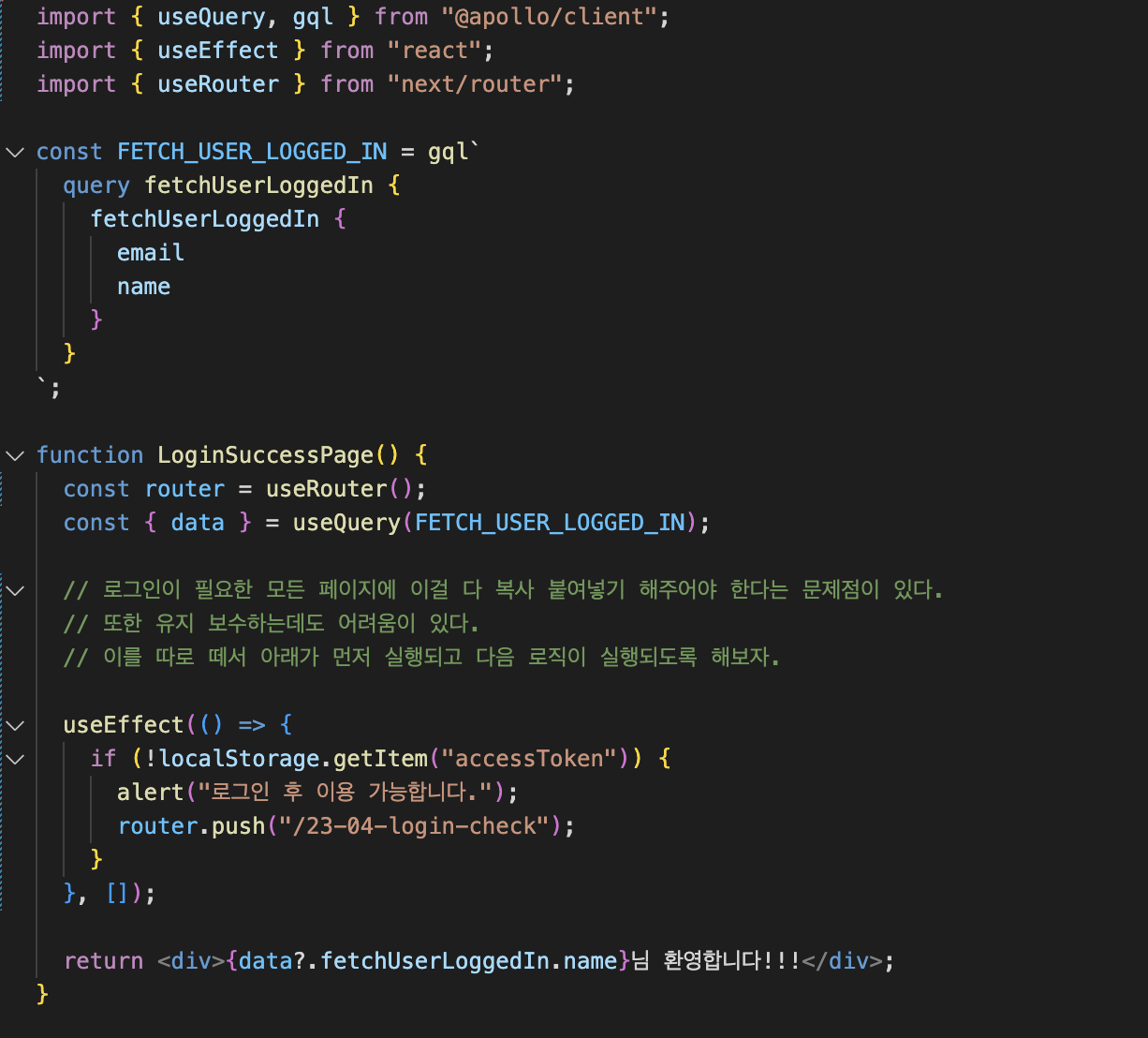
로그인 한 사람인지 알아보기 위해서 다음과 같이 권한분기 로직을 짤 수 있다.

하지만 이는 로그인이 필요한 모든 페이지에 이걸 다 복사 붙여넣기 해주어야 한다는 문제점이 있다. 그렇기 때문에 유지 보수하는데도 어려움이 있다. 이를 따로 떼서 아래가 먼저 실행되고 다음 로직이 실행되도록 할 수 있다.
이렇게 권한분기 로직을 따로 뗄 수 있도록 리액트에서 기본적으로 제공하는 기능들이 있는데 그 중 대표적인 것이 HOC 이다.
HOC는 Closure(클로저)라는 개념을 바탕으로 만들어졌기 때문에 클로저를 먼저 알아보도록 하자.
3. Closure

스코프체인에 의해서 내부함수에서 외부함수에 있는 지역변수에 접근할 수 있다. 이 때 이 지역변수가 들어가 있는 영역을 클로저라고 한다.
이는 다음과 동일하게 실행된다.

4. HOC / HOF
HOC
HOC란 Higher-Order Component의 약자로 컴포넌트를 인자로 받아 새로운 컴포넌트로 변환해 반환하는 컴포넌트로 언제든지 먼저 혹은 함께 실행하는 컴포넌트를 만들고 싶을 때 사용한다.
로그인이 필요한 모든 페이지에 같은 로직을 복사 붙여넣기 하는 대신 HOC 컴포넌트를 하나 만들어서 사용하게 되면 매우 효율적으로 권한분기를 해줄 수 있다.
HOC 사용하기

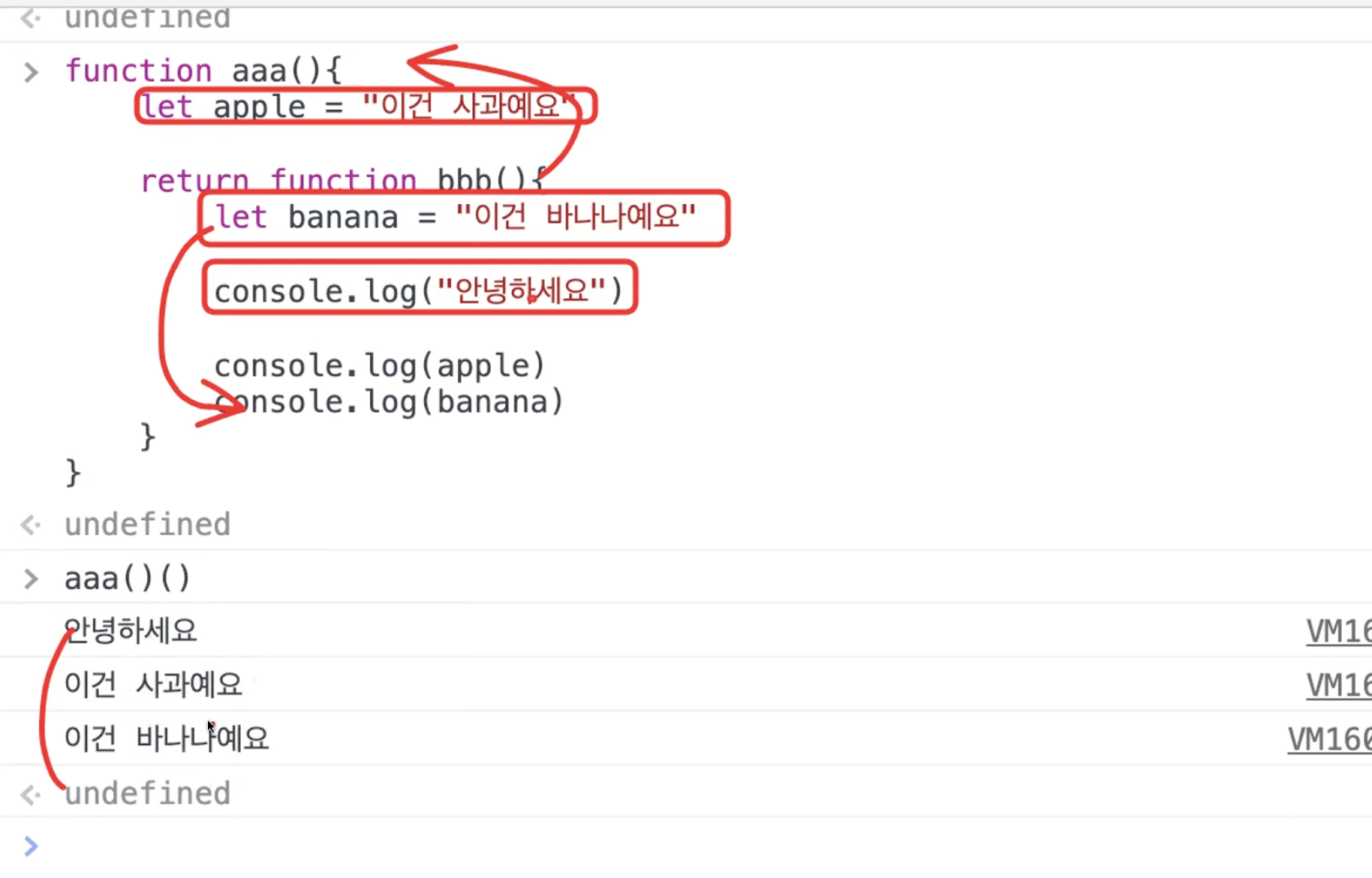
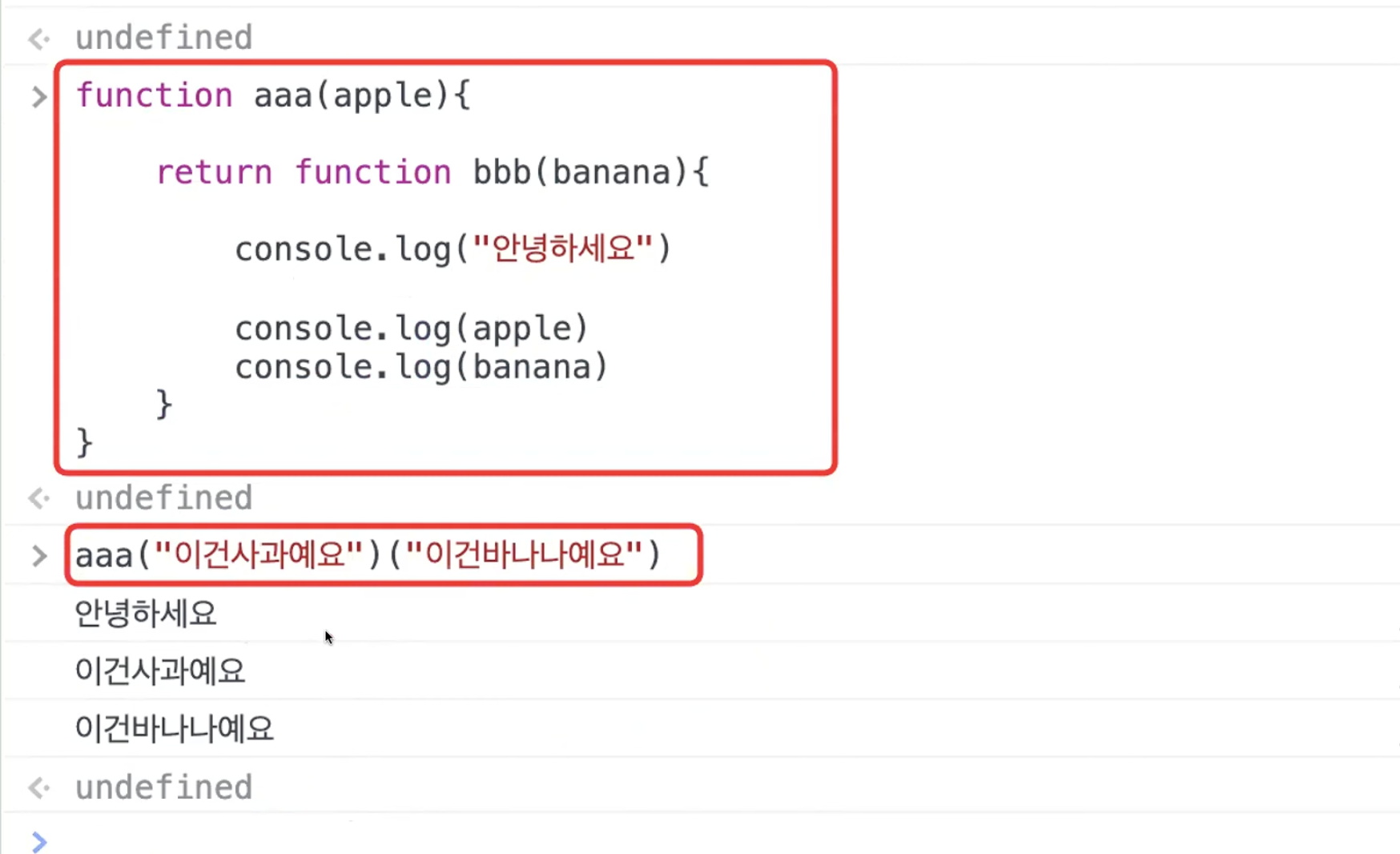
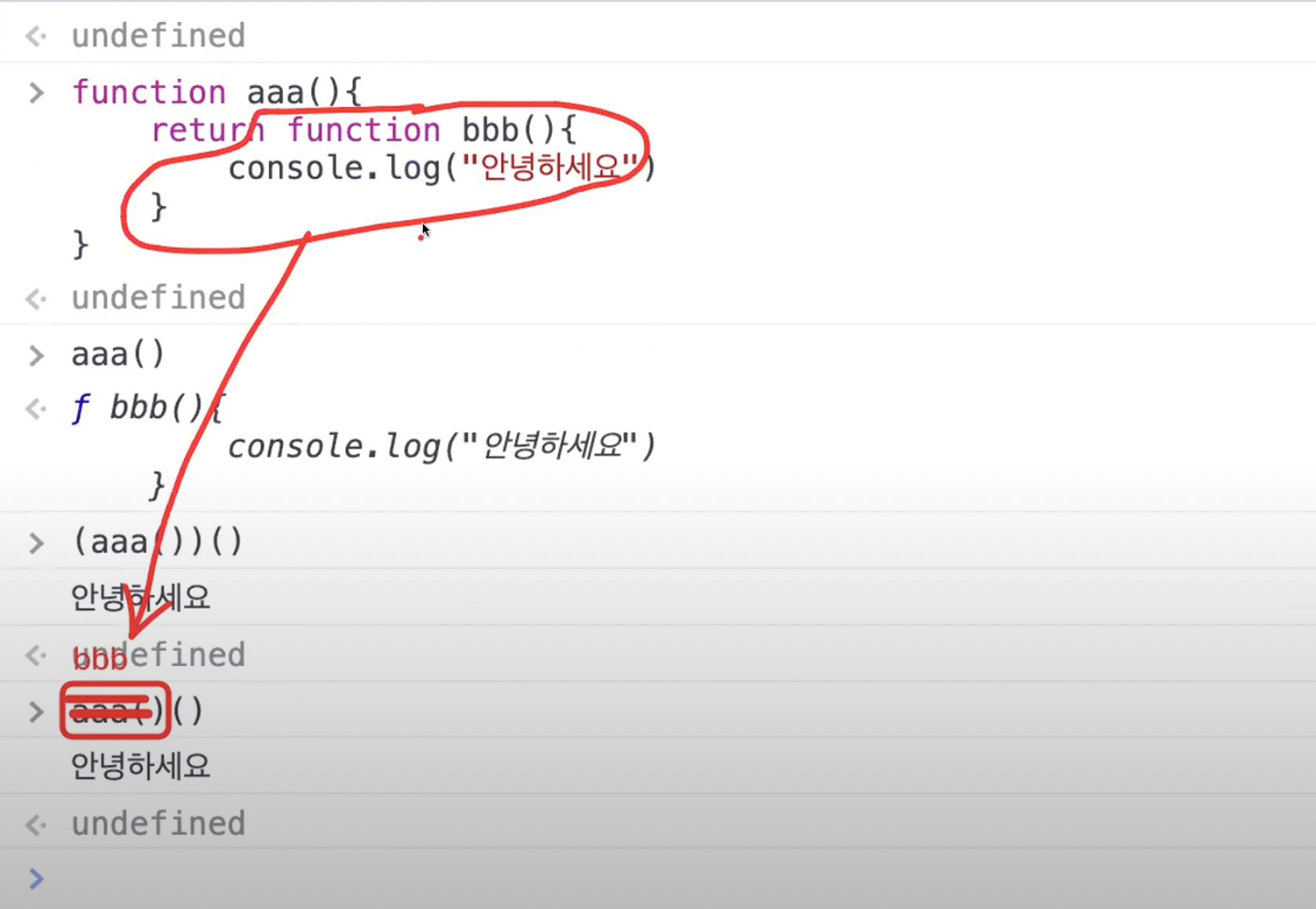
다음과 같이 bbb라는 함수를 리턴하는 aaa라는 함수가 있을 때 aaa()()라고 실행하게 되면 bbb를 실행 할 수 있다.
여기서 bbb라는 이름은 사실 중요하지가 않다. bbb를 직접 사용할 일이 없기 때문이다.
이를 이용해서 권한분기 위한 HOC를 구현해보자.

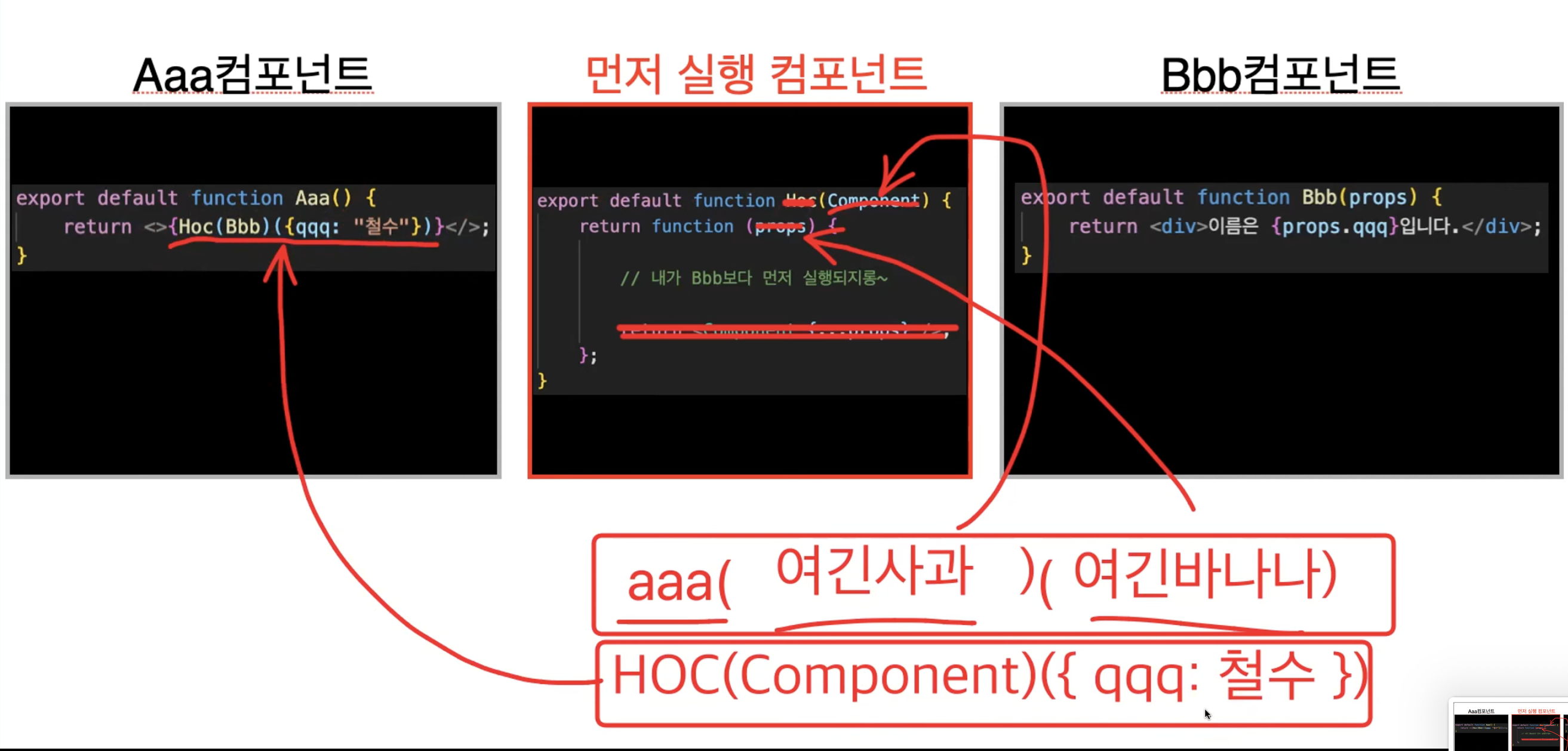
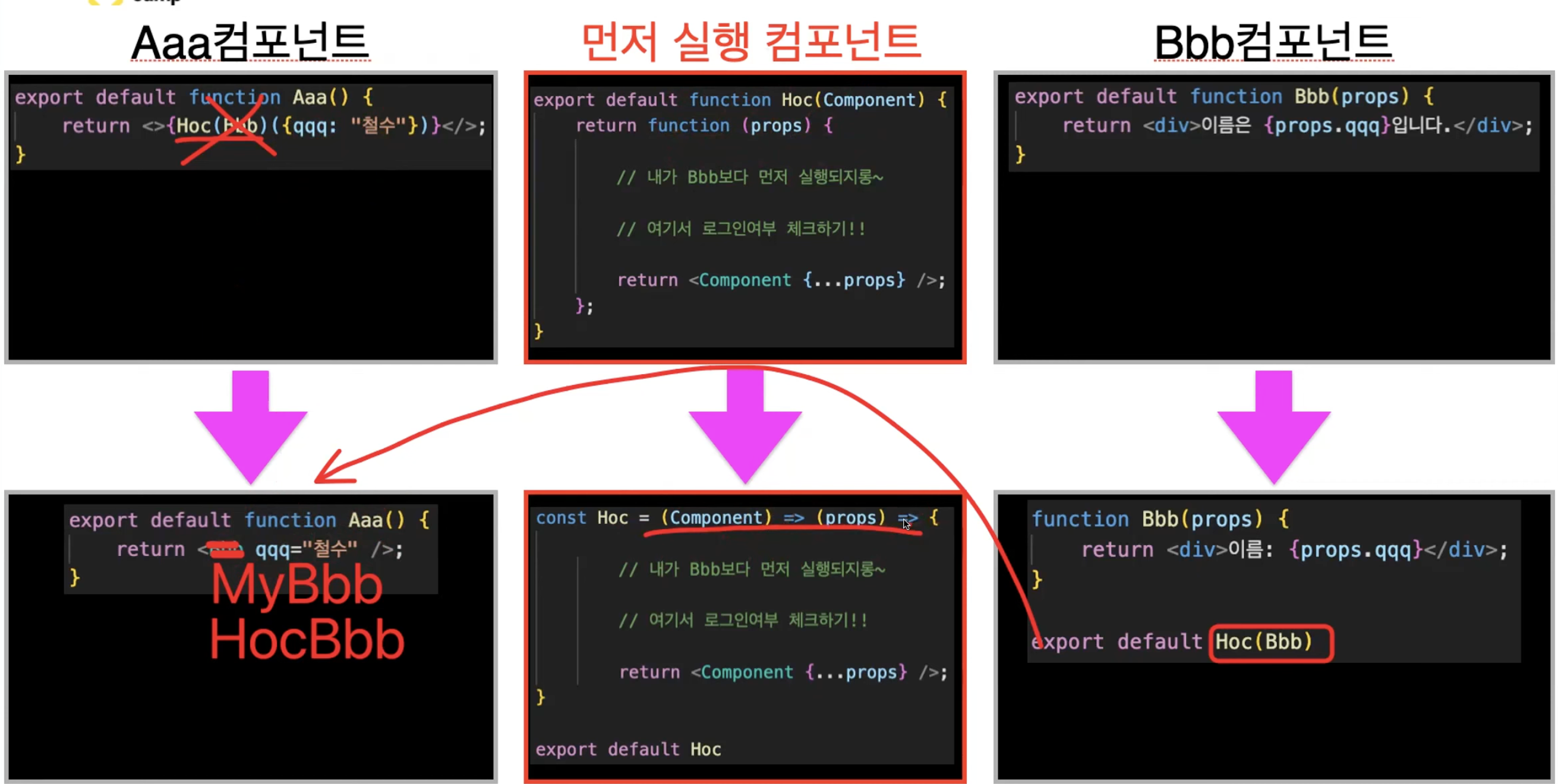
aaa()를 하면 bbb가 실행되기 때문에 Hoc()를 하면 Hoc 컴포넌트 실행 후에 bbb 컴포넌트를 실행 할 수 있다.

결국에는 이 Hoc컴포넌트를 Bbb를 실행시키기 전에 Hoc(Bbb) 이렇게 감싸서 한번에 export 해주고 Aaa에서는 이것을 통째로 import 해서 사용하면 된다.
또한 함수 선언식 대신에 화살표 함수를 사용하면 훨씬 간편하게 HOC를 구현할 수 있다. return과 {중괄호} 사이에 로직이 없으면 생략이 가능하므로
const Hoc = (Component) => (props) => {
// useEffect를 사용한 로그인 검증 로직
const router = useRouter();
const { data } = useQuery(FETCH_USER_LOGGED_IN);
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
alert("로그인 후 이용 가능합니다.");
router.push("/23-04-login-check");
}
}, []);
}로 표현할 수 있다.
여기서 Component는 리턴할 컴포넌트<Component/>를 의미(이름이 같아야 함)하고 props는 aaa컴포넌트에서 받은 {...props}(모든 props라는 의미)라고 할 수 있다.
이 Hoc들은 bbb와 함께 실행된다는 의미로 앞에 with를 붙이는 것이 일반적이다. 그래서 일반적으로 이렇게 로그인 인증 여부를 검증하는 컴포넌트라는 의미로 withAuth라고 한다. withAuth(Bbb)
HOF
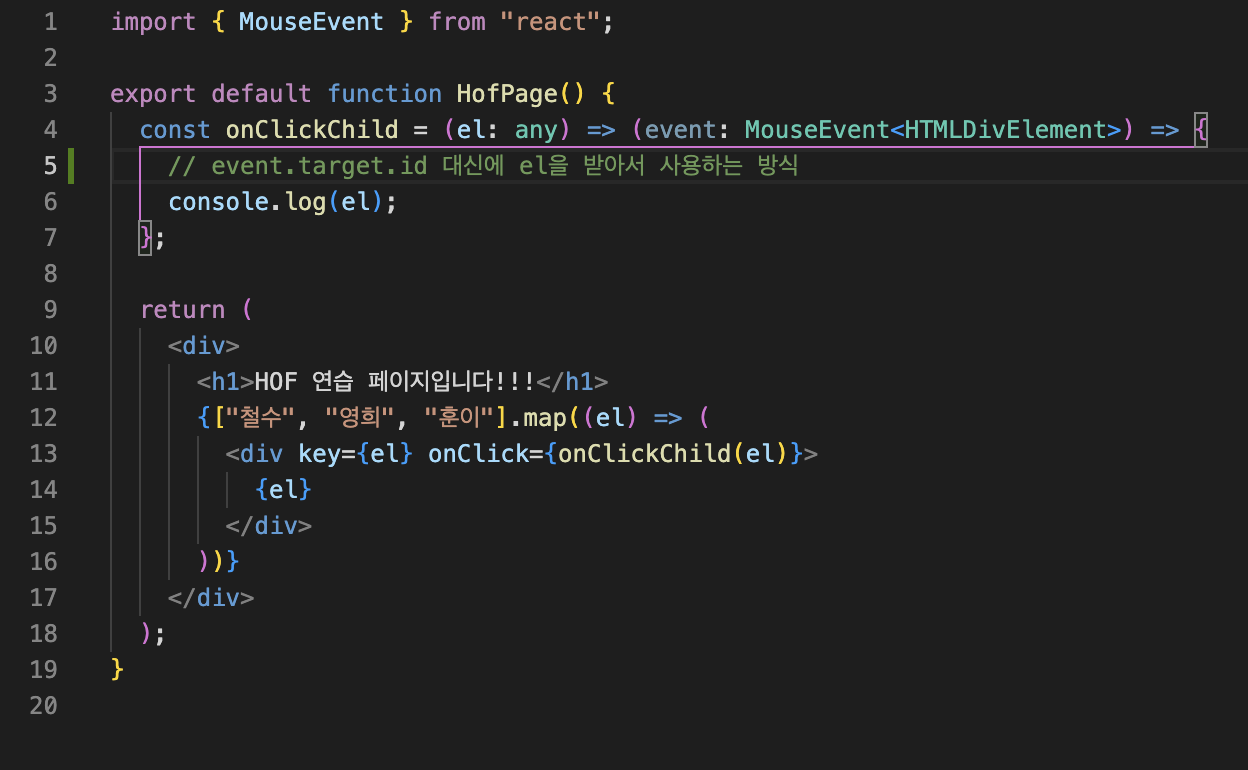
HOF란 Higher-Order Function의 약자로 먼저 혹은 함께 실행하는 함수를 의미하고 HOC와 사용방법은 같다. 함수 안에서 2개의 매개변수를 사용하고 싶을 때 사용할 수 있다.
원래는 onClickChild 라고만 작성해도onClickChild(event) 이렇게 실행이 되는데 여기에서 el도 사용하고 싶다면 다음처럼 매개변수로 (el) => (event) 도 받아 줄 수 있다.