
테킷스쿨에는 멋쟁이사자처럼 [대학11기]프론트엔드 온보딩 트랙 강의가 있습니다.
멋쟁이사자처럼 대학 동아리에 소속되어 활동을 시작하며, 이 강의를 수강할 수 있게 되었습니다.
이번에 리뷰하려는 것은 조경민 강사의 ✨챕터 9 : CSS Next Level✨ 입니다.
① Float
Float :
자식요소가 부모요소로부터 떠오르다. margin을 없애버리다.
div는 블록 요소를 잘 가지고 있는 태그다.
부모요소 하위에 자식태그를 생성하면,
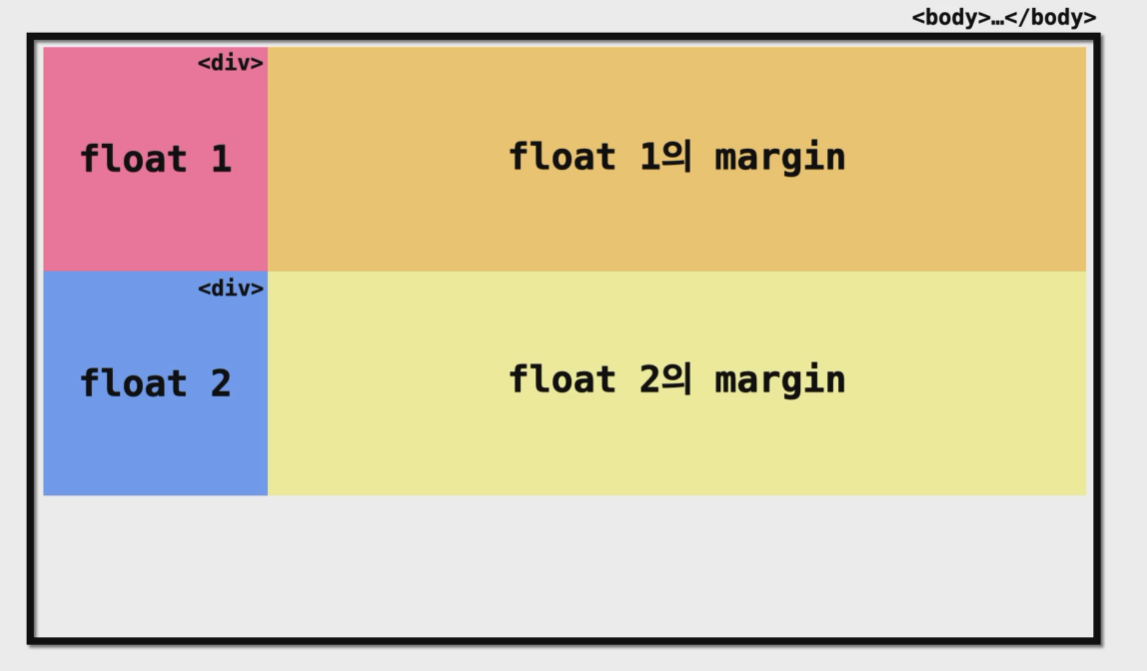
자식요소의 width값 자체가 바뀌는 것이 아니라, 부모 요소의 width 값만큼 margin이 생긴다.

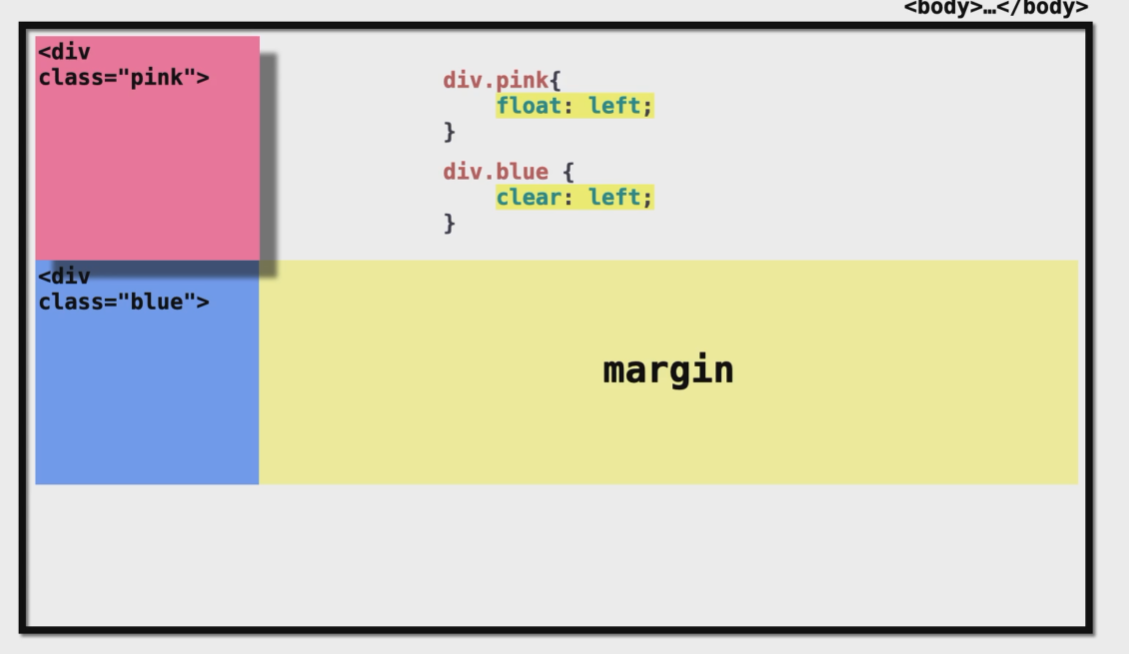
float1 속성을 부여하게 되면, 가지고 있던 부모의 width 값 만큼의 마진값이 사라진다.
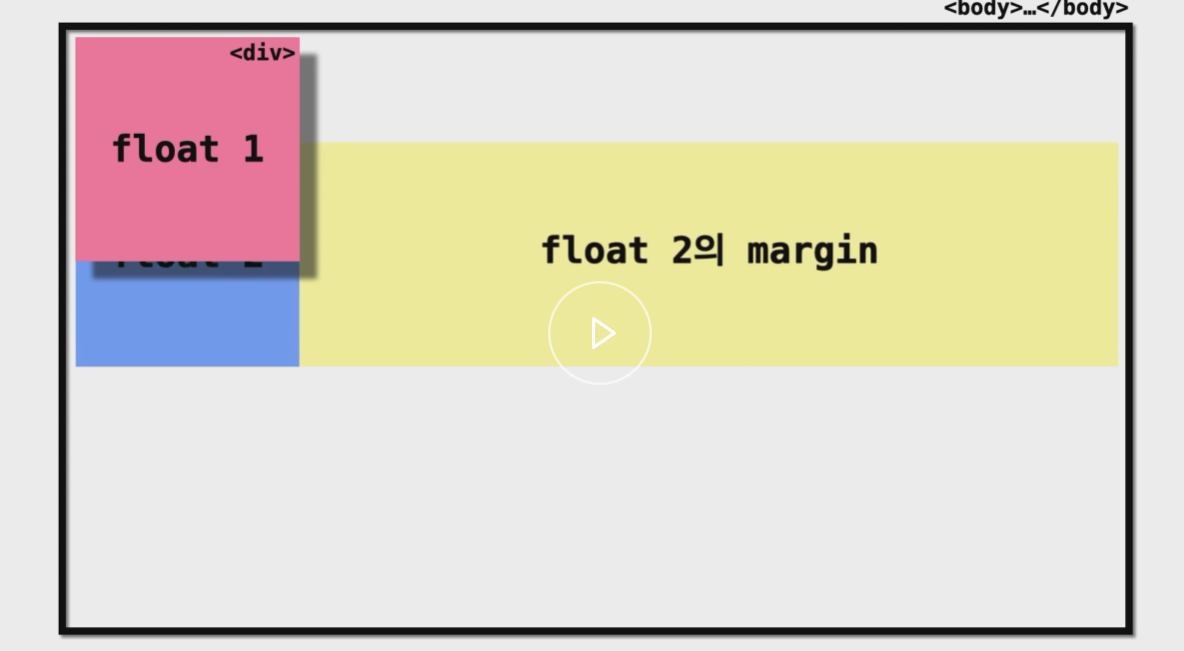
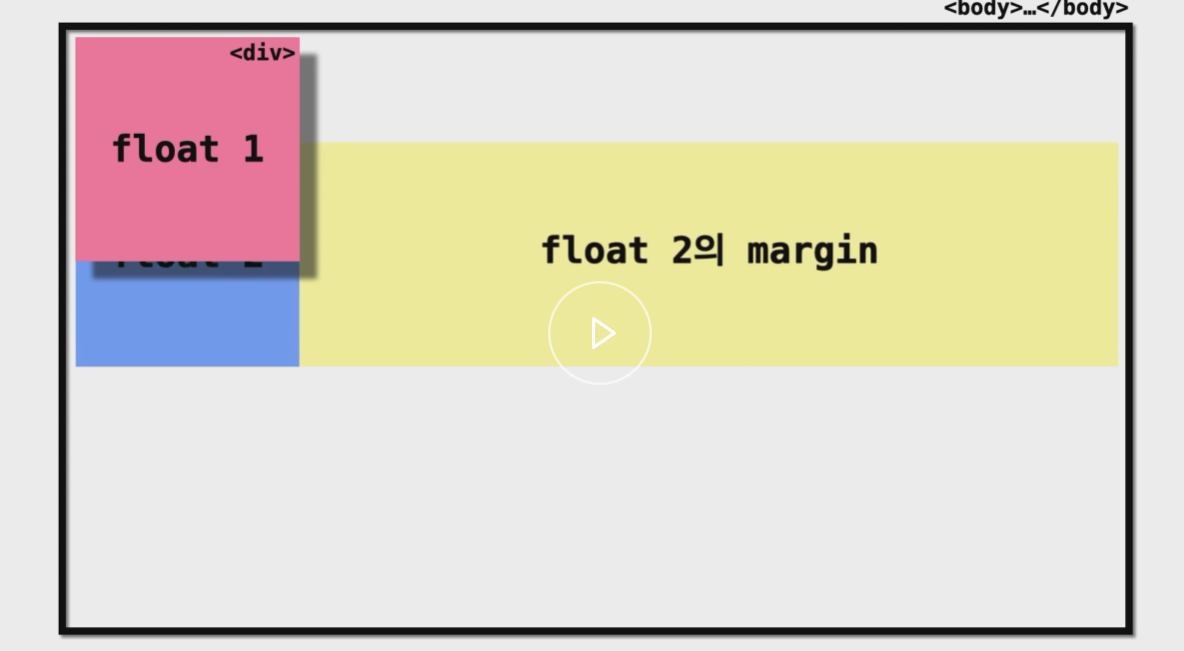
분홍색 박스를 보면, 우측의 값이 사라지고, 하단에 있던 것이 float1 아래 하위로 들어와 겹쳐저 다른 층으로 온다.

따라서 겹쳐지지 않도록 하기 위해서는, float1, float2 둘 다 float 속성을 부여해 층을 동일하게 해주면 된다.
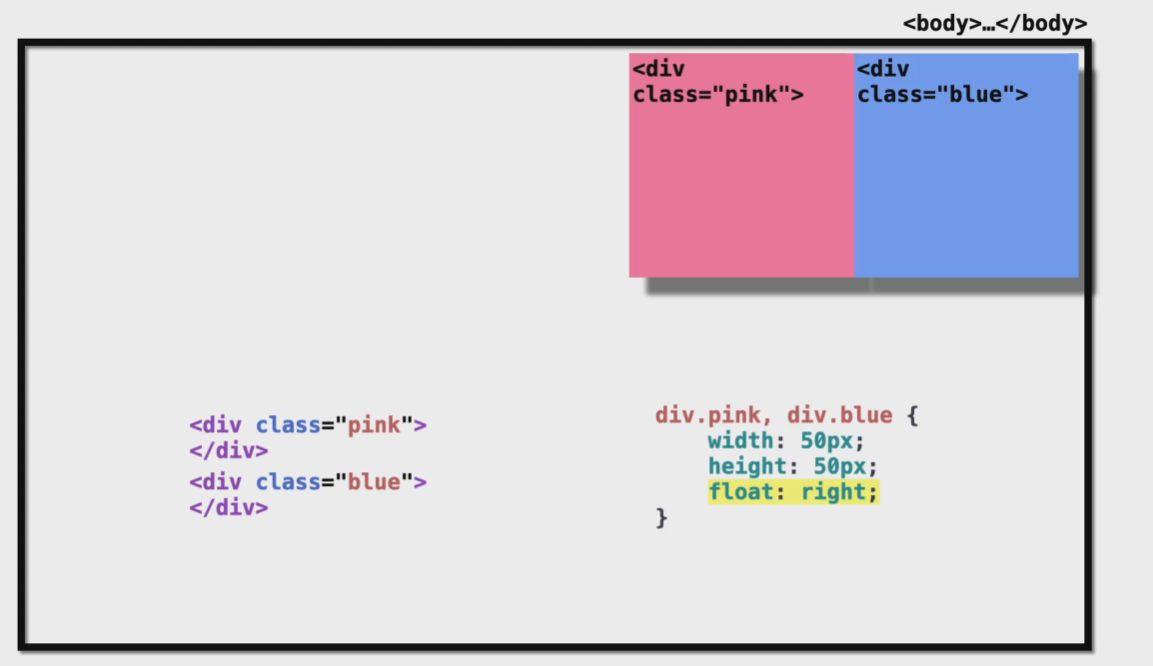
만약 좌측이 아니라 우측에 배치하고싶다면, 해당 속성도 바꾸어주면 된다.

② Clear
조금 전에 관찰한 분홍색 박스와 파란색 박스 두 개를 볼 때,
분홍색 박스 하나에만 float를 설정하면 그 아래로 파란색 박스가 겹쳐지는 문제점이 있었다.

이를 해결하기 위해서, 모든 요소에 float를 설정하는 것 말고도,
아래의 파란색 박스에 clear 속성을 부여하는 방법이 있다.
이를 이용하면 그대로 자신의 위치를 효과를 가진다.

주의할 점은, 파란색 요소와 빨간색 요소가 둘 다 위치(right, left)가 같아야 한다는 점이다.
Clearfix :
clear 속성으로 layout을 바로잡는 속성이다.
콘텐츠가 범람하는 부분에 이를 적용하면, layout을 조정해 조절할 수 있다.
작성 방법은 아래와 같다.
(범람을 막고싶은 요소)::after {
content: "";
display: block;
clear: both;
} ③ Flex
가로 및 세로 배치 방법에 대해서 많은 고민이 있었는데, 이를 해결하기 위해서 flexbox라는 해결책이 나왔다.
flex container :
{display:flex;}가 선언된 부모 요소이다.
이를 적용하면, 모든 자식요소에 float가 적용된 효과를 받을 수 있다.
❕ 만약, 자식요소가 여러개이고, 각 요소가 동일한 간격을 가지게 하고싶다면,
{justify-content: space-between;}위와 같은 코드를 작성하면 된다.
④ Position
static :
모든 요소가 가지는 디폴트 값이다. 생성된 일반적인 위치를 의미한다.
relative :
원래 위치를 기준으로 얼마만큼 위치를 이동시킬 것인지를 의미한다.
left, right, top, bottom 등으로 px 단위로 나타낼 수 있다.
absolute :
position이 static이 아닌 가장 가까운 부모를 기준으로 한다.
body를 기준으로 위치를 움직이므로, margin 등에 영향을 받지 않는다.
하지만 부모요소를 1순위로 보고, 이를 기준으로 위치만 변경된다.
fixed :
브라우저 창을 기준으로 고정된 위치를 의미한다.
position을 fixed로 두고, bottom, right 등의 값을 정해두면 해당 위치에 고정되어있다.
sticky :
스크롤로 특정 위치에 도달하면 보이는 것을 의미한다.
이후 더이상 스크롤에 의해 움직이지 않는다.
⑤ Grid
grid :
열이 12개이고 행이 무한한 바둑판을 css에서 의미한다.
페이지에서의 가이드라인이다.
정렬된 구조에서 오는 안정감을 제공한다.
container :
grid system이 적용될 영역이다.
row :
행, 가로부분이다. float 된 column이다.
column :
열, 세로부분이다. 요소의 위치 결정에서 실질적인 역할을 수행한다.
guttuer :
row와 column 사이의 간격을 의미한다.
한 column 양 옆의 마진이 gutter을 구분한다.
더 다양한 강의노트 및 강좌 후기 👉🏻 https://blog.naver.com/jimin201396
