
테킷스쿨에는 멋쟁이사자처럼 [대학11기]프론트엔드 온보딩 트랙 강의가 있습니다.
멋쟁이사자처럼 대학 동아리에 소속되어 활동을 시작하며, 이 강의를 수강할 수 있게 되었습니다.
이번에 리뷰하려는 것은 조경민 강사의 ✨챕터 10 : CSS 외부 리소스 적용해보기✨ 입니다.
① Google Fonts
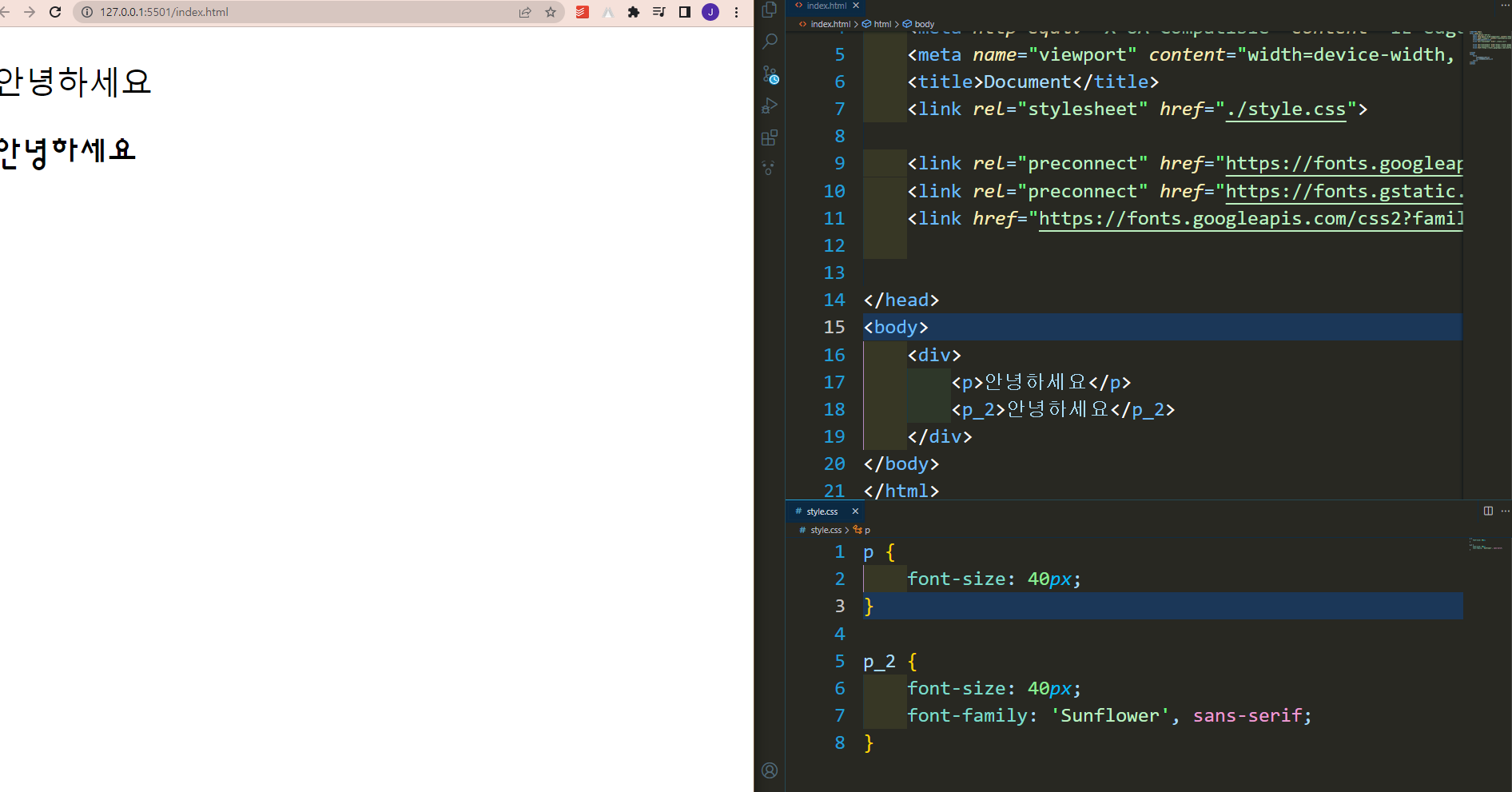
html과 css 파일을 통해서 폰트 및 스타일을 설정할 수 있다.
아래와 같은 코드로 기본 예시 사례를 설정할 수 있다.
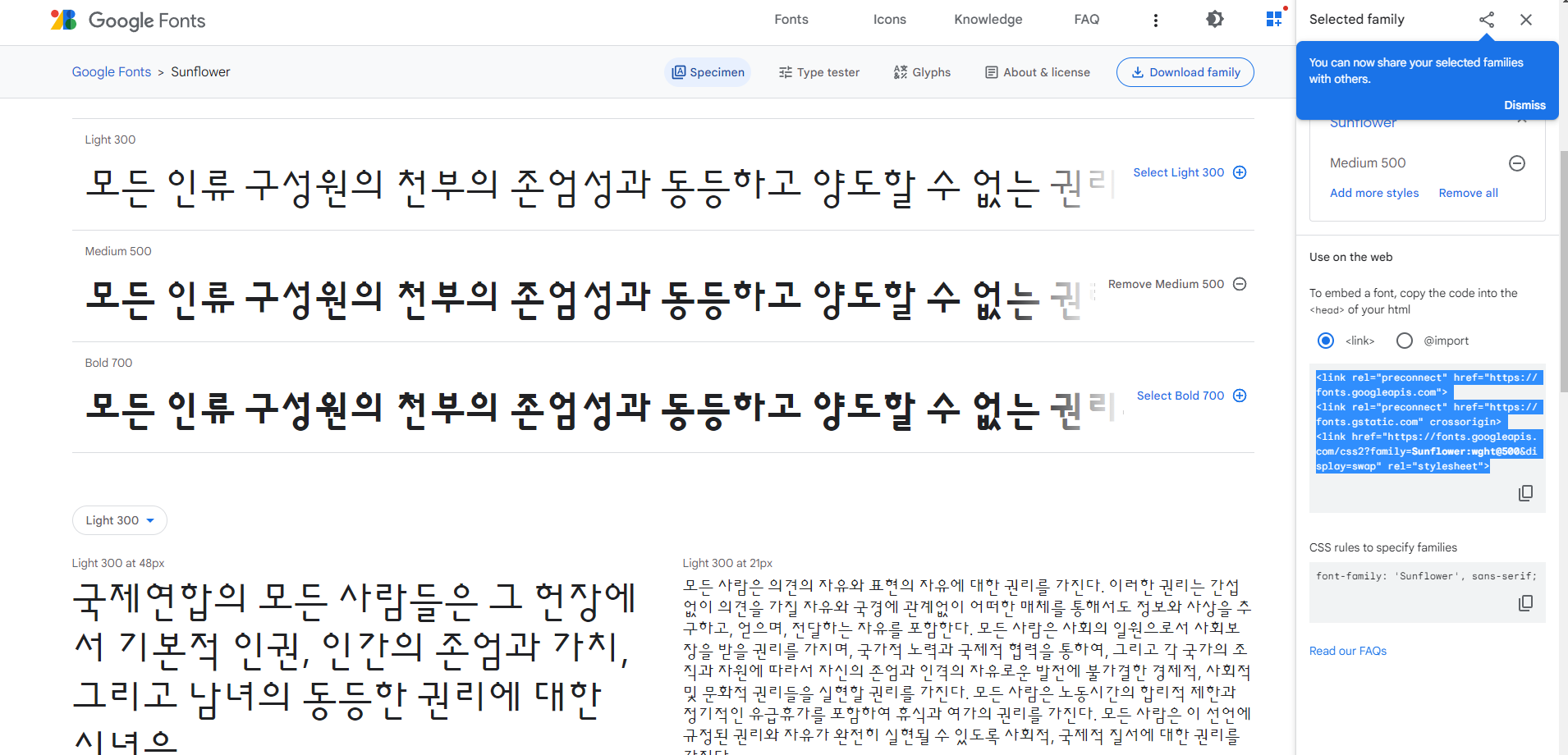
구글폰트에서는 다양한 폰트를 제공한다.

이와 같이 원하는 폰트를 찾아서,
To embed a font, copy the code into the of your html
하위의 내용을 복사해 각각 html파일과 css 파일에 넣어 원하는 폰트를 사용할 수 있다.
아래는 사용 사례이다.

② Fonts Awsome
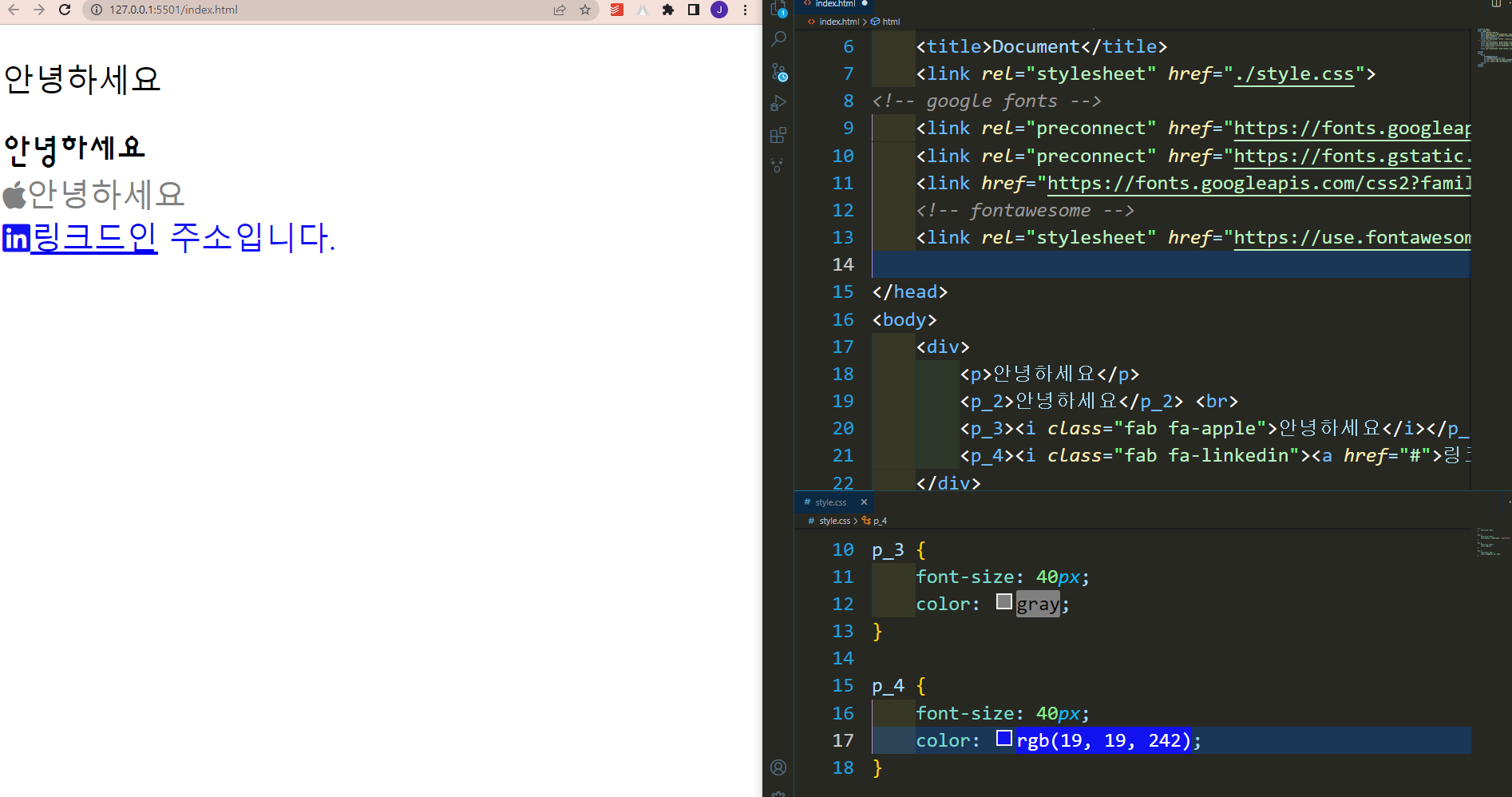
폰트어썸에서 여러 아이콘을 가져와 이용할 수 있다.

위의 그림은 애플과 링크드인 아이콘을 가져온 예시이다.
색상도 변경할 수 있다.
더 다양한 강의노트 및 강좌 후기 👉🏻 https://blog.naver.com/jimin201396
