오늘 배운 내용
1.TIL 2021-03-12 (HTML 및 CSS, AOS)

금일 배웠던 것에 대해서 짧게 서술한 글입니다.
2.TIL 2021-04-27

3.TIL 2021-04-28 (브라우저 렌더링 과정, HTTP 와 HTTPS, OOP)

브라우저의 렌더링 과정, OOP 의 특징, HTTP와 HTTPS 의 차이점에 대해 간략하게 알아봤습니다.
4.TIL 2021-04-29 (함수형 프로그래밍, 웹 프로토콜, 비동기 프로그래밍)

함수형 프로그래밍과 웹 프로토콜, 비동기 프로그래밍에 대해 간략하게 알아봤습니다.
5.TIL 2021-05-03 (자바스크립트 Type, 호이스팅, 실행 컨텍스트)

자바스크립트의 타입, 호이스팅, 실행 컨텍스트에 대해 간략하게 알아봤습니다.
6.TIL 2021-05-04 (클로저, 가비지 컬렉터, 순환 참조)

클로저, 가비지 컬렉터, 순환 참조에 대해 간략하게 알아봤습니다.
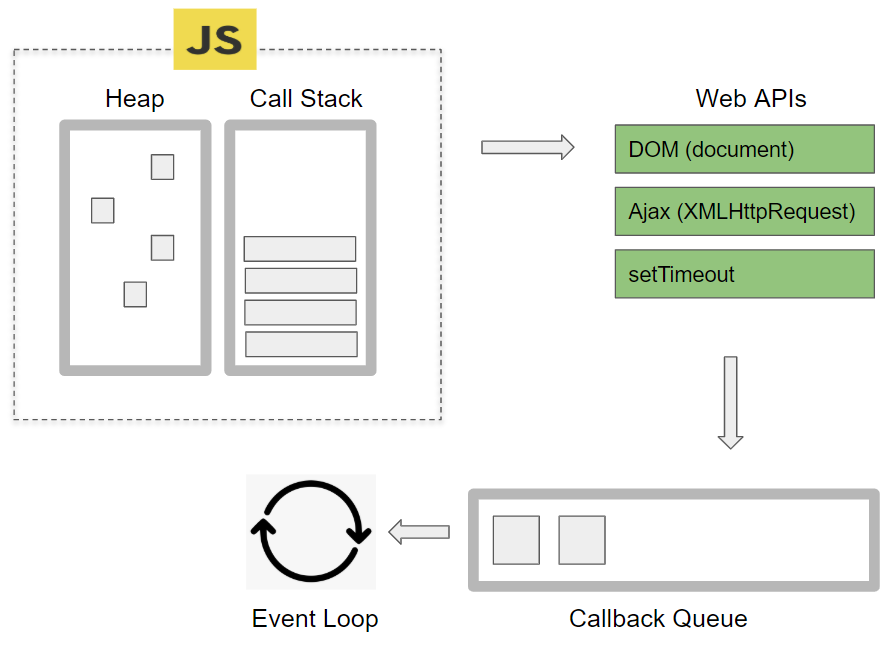
7.TIL 2021-05-06 (이벤트 루프, 프로토타입, 자바스크립트의 this)

이벤트 루프, 프로토타입, 자바스크립트의 this 에 대해 간략하게 알아봤습니다.
8.TIL 2021-05-07 (ES6 의 문법)

ES6 의 스펙, 추가 된 문법에 대해 간략하게 알아봤습니다.
9.TIL 2021-05-08 (React Life Cycle, React 상태 관리)

React 의 특징에 대해 간략하게 알아봤습니다.
10.TIL 2021-05-09 (쿠키, 로컬 스토리지, 세션 스토리지)

쿠키, 로컬 스토리지, 세션 스토리지의 차이점과 그 특성에 대해 간략하게 알아봤습니다.
11.TIL 2021-05-10 (NPM, ESLint, Prettier)

코드 경험을 한층 더 업그레이드 해줄 세 개의 도구에 대해 간략하게 알아봤습니다.
12.TIL 2021-05-11 (CORS)

CORS 와 3가지 경우에 대해 간략하게 알아봤습니다.
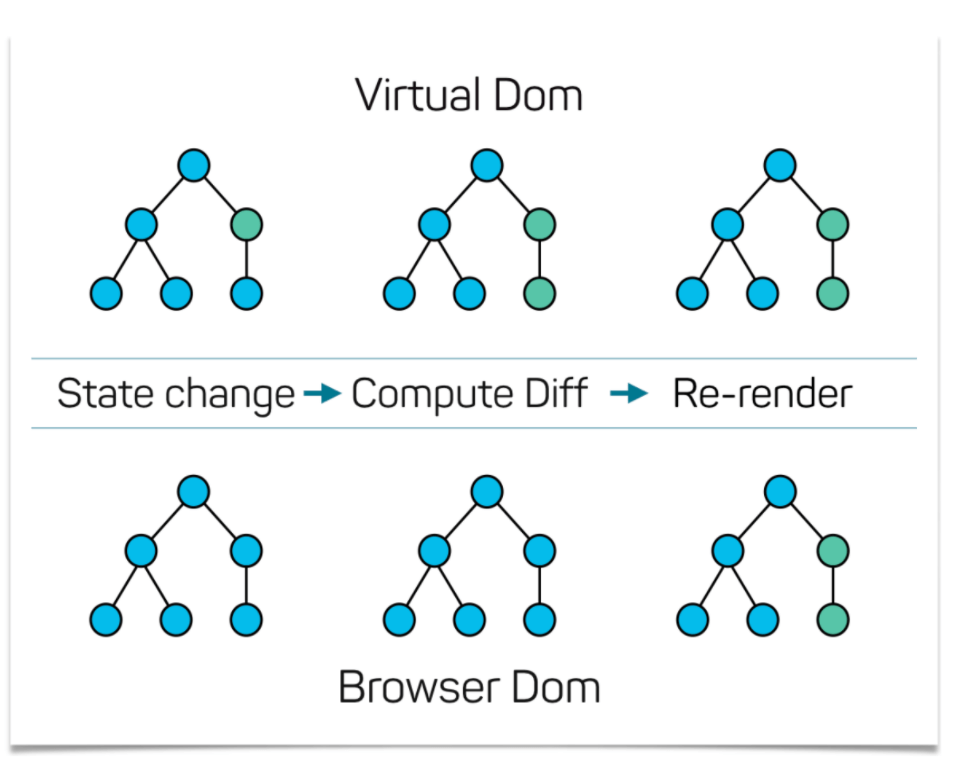
13.TIL 2021-05-12 (Virtual DOM)

Virtual DOM 의 의미가 무엇인지, 왜 필요한지에 대해 간략하게 알아봤습니다.
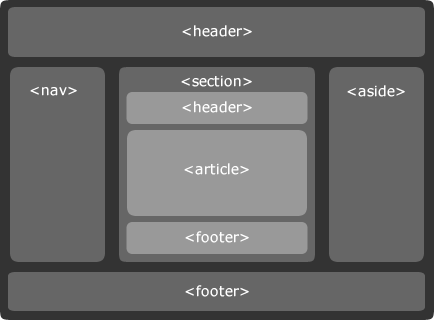
14.TIL 2021-05-13 (시맨틱 마크업)

시맨틱 마크업이란 무엇인가, 그리고 이를 활용했을 때의 유리한 점에 대해 간략하게 알아봤습니다.
15.TIL 2021-05-14 (서버 사이드 렌더링, 클라이언트 사이드 렌더링)
.png)
서버 사이드 렌더링(SSR) 과 클라이언트 사이드 렌더링 (CSR) 의 특징, 각각의 차이점에 대해 간략하게 알아봤습니다.
16.TIL 2021-05-16 (Rest API, Restful)
.png)
Rest 의 의미와 Restful 의 의미가 무엇인지, 어떤 설계 규칙을 가져야하는지 간략하게 알아봤습니다.
17.이벤트 루프, 간단하고 핵심만!

이벤트 루프, 간단하면서 핵심만을 요약했습니다.
18.TIL 2021-05-19 (TDD)

테스트 주도 개발에 대해 간략하게 알아봤습니다.
19.타입스크립트의 장점

타입스크립트에 대한 저의 짤막한 생각을 담았습니다.
20.OOP 의 핵심개념을 간단하게 자동차에 비유해보자.

OOP 를 우리의 일상생활에 접목시킨다면 어떤 예를 들어야 할지에 대해 간략하게 정리했습니다.
21.함수형 프로그래밍의 간단 핵심

함수형 프로그래밍의 핵심만을 요약한 글입니다.
22.단방향 양방향 데이터 바인딩, 알기 쉽게 요약!

단방향, 양방향 데이터 바인딩에 대해 간략하게 요약했습니다.
23.TIL 2021-05-18 (이벤트 버블링, 이벤트 캡쳐링)

이벤트 버블링과 캡쳐링은 어떻게 발생되는지에 대해 알아봤습니다.
24.오늘 배운 React-TypeScript 팁

오늘 배운 TypeScript 팁
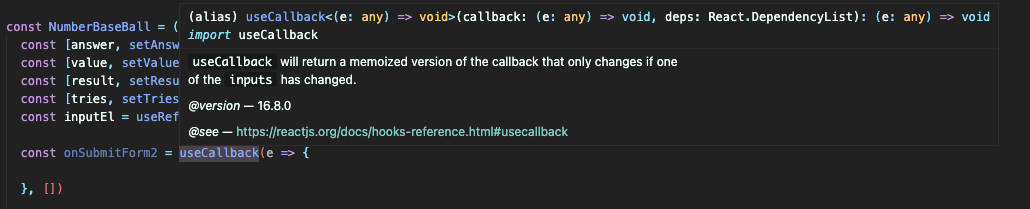
25.useCallback 을 사용해야 하는 경우

useCallback 을 꼭 사용해야 하는 경우 중 하나입니다.
26.TIL 2021-05-31 (Typescript 로 블록체인 만들기 -1)

Typescript 강의 - 1
27.TIL 2021-06-02 (Typescript 로 블록체인 만들기 -2)

Typescript 를 조금 더 알아보기 위해 공부한 내용을 정리했습니다.
28.오늘 배운 CSS 지식

금일 배운 CSS 지식에 대해 간단하게 요약한 글입니다.
29.오늘 배운 React-TypeScript 지식

금일 배운 React-TypeScript 지식 중 하나를 포스팅 했습니다.
30.오늘 배운 React-TypeScript 지식 - (제네릭 유추하는 법)

금일 배운 지식
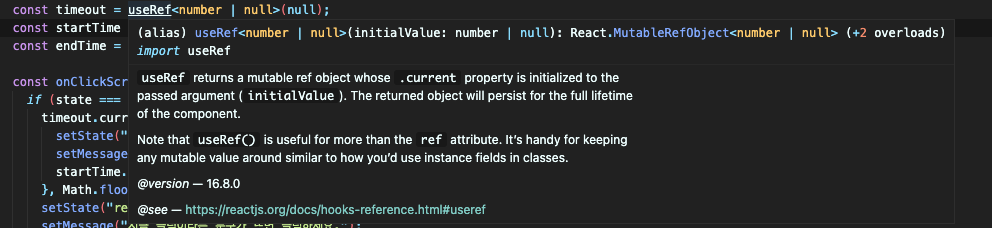
31.오늘 배운 React-TypeScript 지식 - (useRef)

금일 배운 지식
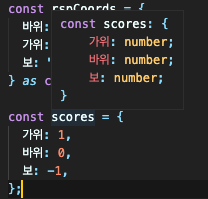
32.React-TypeScript 를 기반한 웹 게임 개발 - (as const, type 에 값 할당하기)

as const 사용법과 type 을 이용할 때 keyof, typeof 의 사용법에 대해 간략하게 알아봤습니다.
33.react-router-dom 사용하기

React-Router-Dom 사용법에 대해 간략하게 기술했습니다.
34.Github Pages 배포 시 빈 페이지만 나온 이유

이번 프로젝트 진행하면서 겪은 이슈에 대해 다뤘습니다.
35.React 에서 AOS 사용 준비법

React 에서 AOS 를 사용하기 전 어떤 과정을 거쳐야하는지 기술했습니다.
36.프로젝트 시작 전 CSS 를 정리하는 간단한 방법

Reset css 를 통해 CSS 를 초기화하는 방법에 대해 기술했습니다.
37.Link 클릭하면 url만 바뀌고 라우팅이 안될 때

이슈를 겪었던 내용을 정리하기 위해 작성됐습니다.
38.Webpack 및 Babel 이란?

오늘 배운 내용
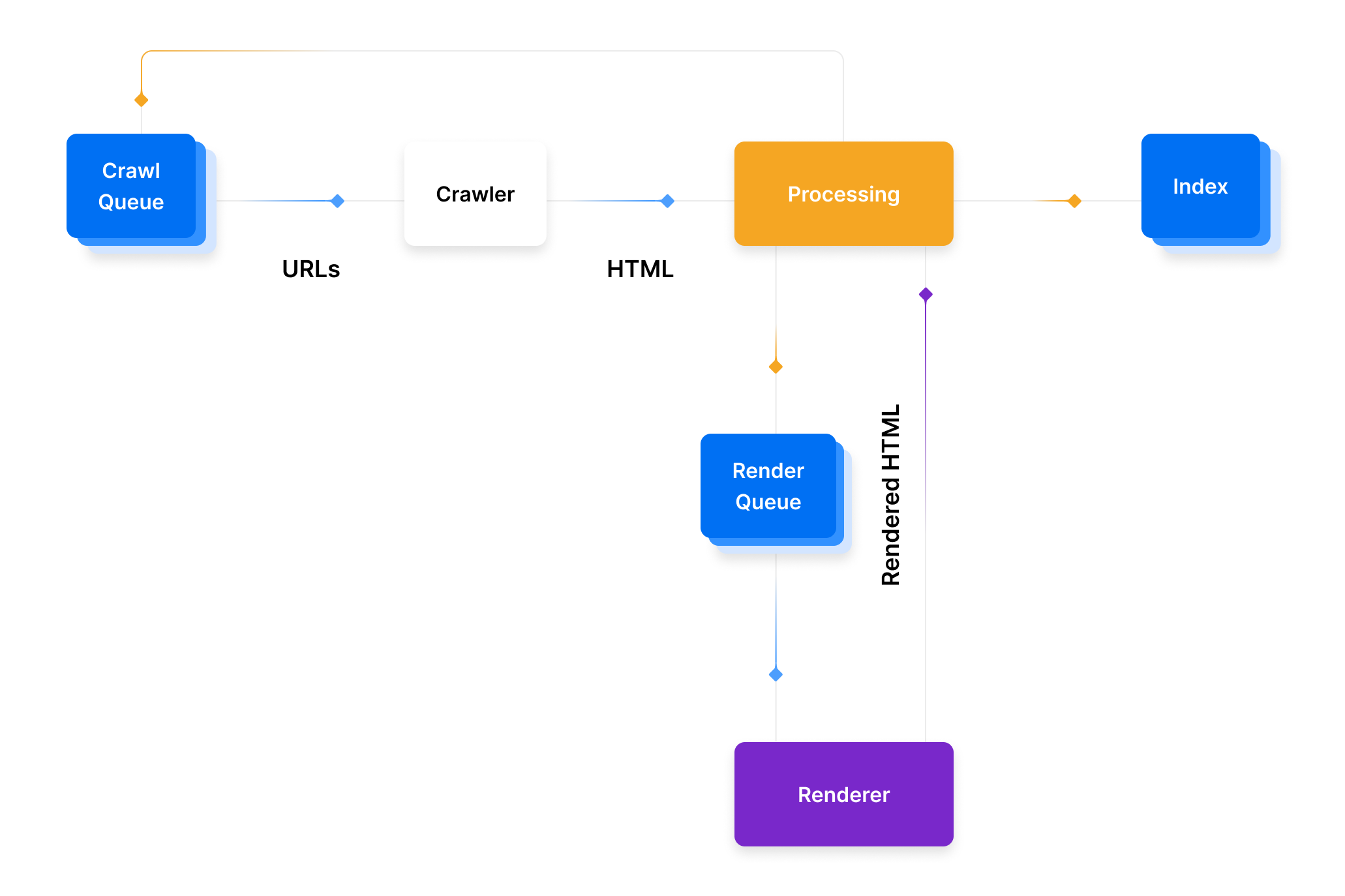
39.Next.js 를 사용하기 전 읽어야할 것 [번역]

검색 엔진 최적화에 대해 1 섹션을 다룬 번역한 글입니다.
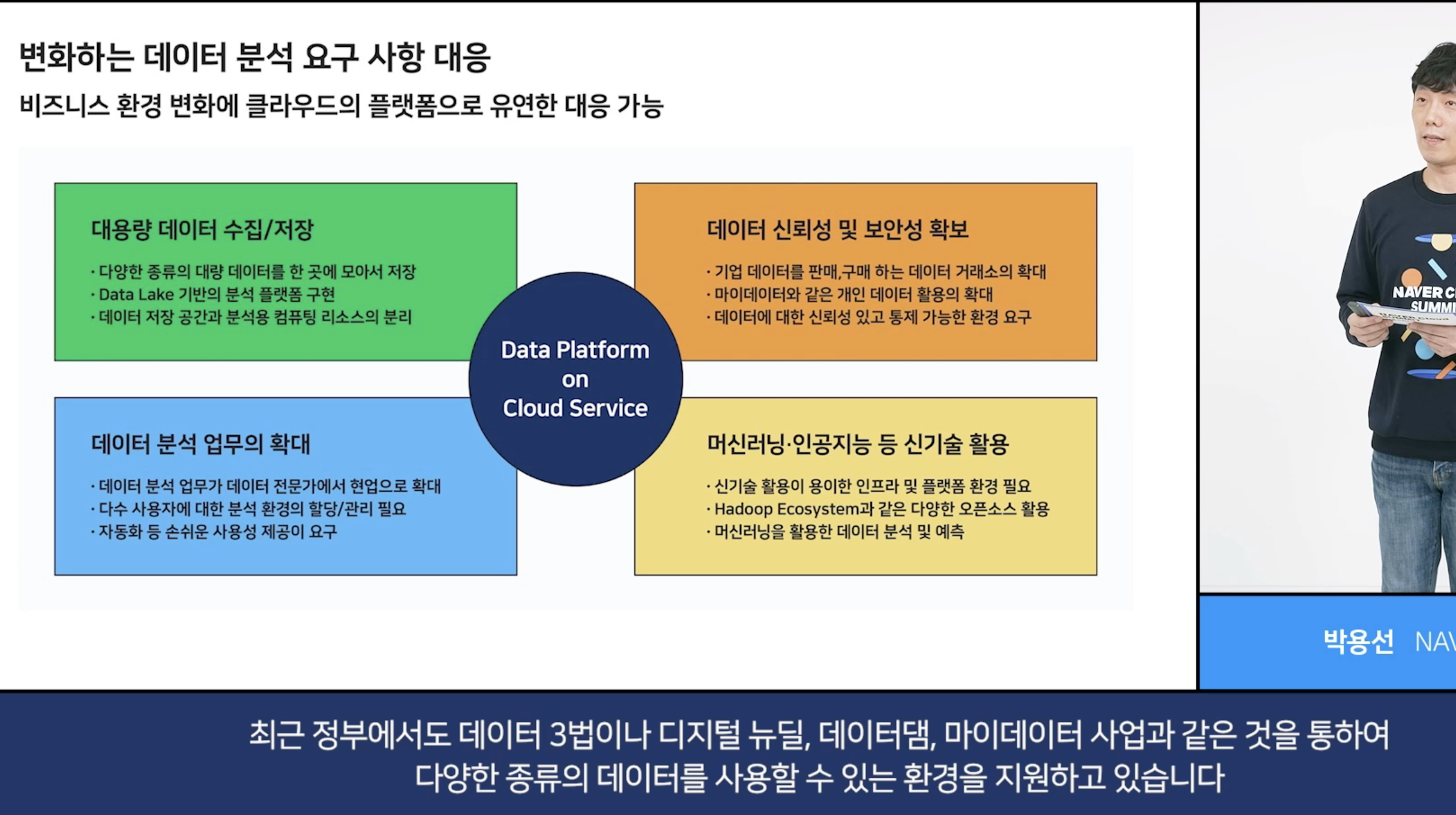
40.네이버 클라우드 서밋

네이버 클라우드 서밋 참가 기록