React-TypeScript 지식
useRef 는 특정 DOM 을 선택할 수 있게끔 하는 메소드이다.
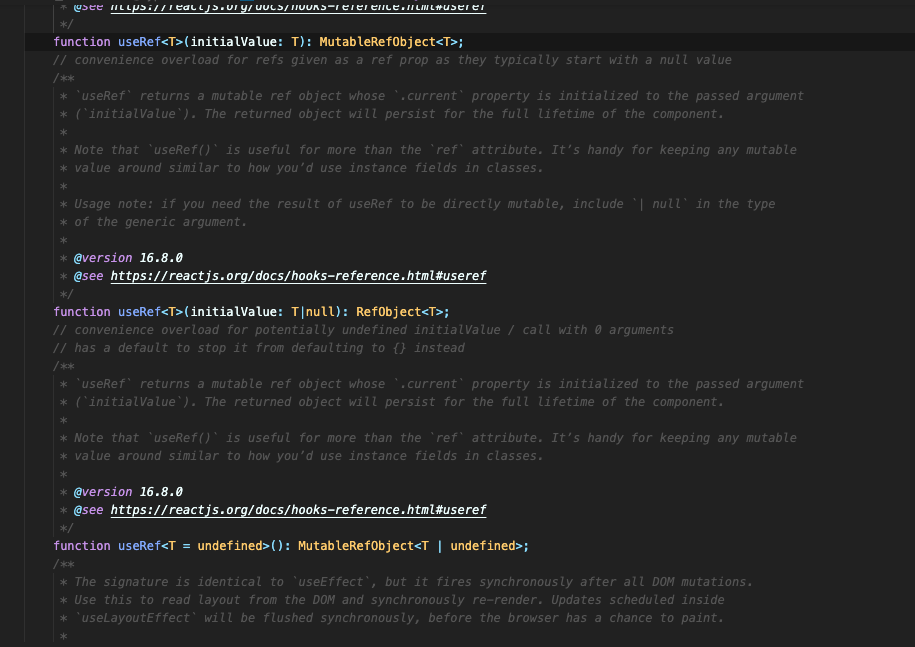
useRef 함수에 마우스 커서를 갖다대고 "Go to Definition" 버튼을 클릭하면 다음과 같은 설명이 나오게 된다.

어라? 함수는 하나인데 사용방법은 3가지 이다.
이 말은 특정 상황에 따라 제네릭을 다르게 해줘야 한다는 뜻이다.

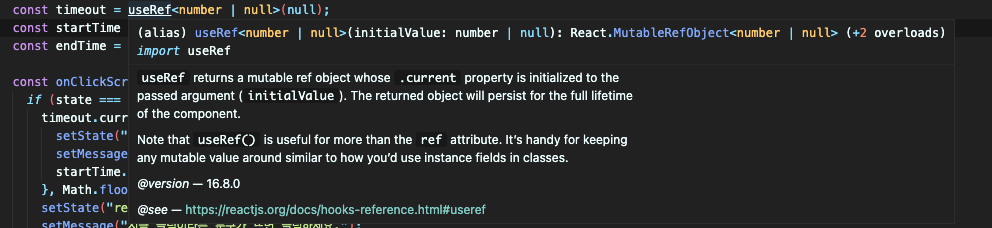
useRef 의 제네릭을 number | null 로 할당할 경우 그 속성이 Mutable 로 변하는 모습을 볼 수 있다.

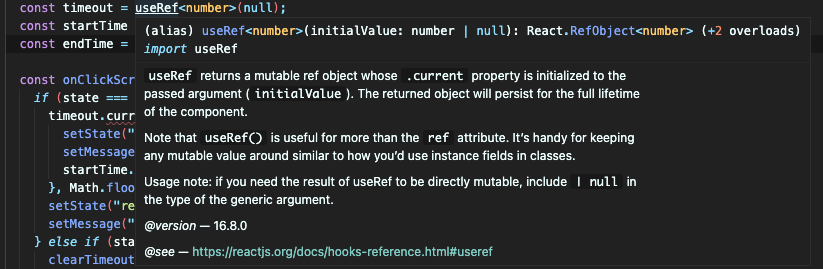
useRef 의 제네릭을 number 만 할당할 경우 그 속성이 단순 RefObject 로 변하는 모습을 볼 수 있다.
결국, 어떤 상황에 useRef 를 사용할 것이냐? 에 따라서 그에 할당하는 제네릭 값 또한 바뀌게 된다는 것이다.
타입스크립트를 이용할 때 Go to Definition 기능을 잘 이용해야 할 것 같다.
