
TIL
What I Learn?
1) 시맨틱 마크업 (Semantic Markup)
시맨틱 (Semantic) 은 "의미론적인" 이란 뜻이며 마크업 (Markup) 이란 HTML 태그로 문서를 작성하는 것을 뜻한다. 따라서 시맨틱 마크업이란 그 의미를 잘 전달하도록 HTML 문서를 작성하는 것을 말한다.
1-1. 시맨틱 마크업 작성법
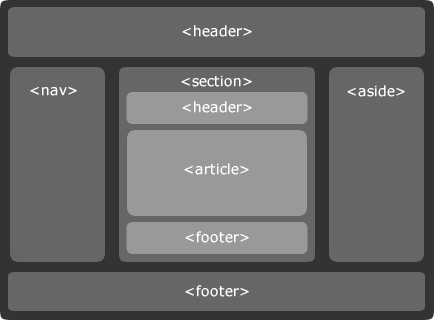
시맨틱 마크업 작성법은 각 태그를 그 용도에 맞게 사용하면 된다. 예를 들어 다음의 내용들과 같다.
- 독립적인 컨텐츠에
<article>태그를 사용한다. - 내비게이션은
<nav>태그를 사용한다. - 헤더 / 푸터는 각각
<header>와<footer>태그를 사용한다.
위와 같이 각 태그가 가지고 있는 의미에 맞게 사용하는 것인데, 시맨틱 마크업 작성법 중 CSS 스타일을 명시하는 태그를 사용하지 않는 방법 또한 있다.
예를 들어 글자의 색을 진하게 해주는 <strong> 과 <b> 태그가 있다.
두 개의 태그 모두 같은 역할을 하지만 <strong> 태그가 그 의미의 전달이 더 확실하기 때문에 (b 태그는 약어이고 strong 은 강하다라는 단어이다) 시맨틱 마크업에 더 적합하다고 볼 수 있다.
2) 시맨틱 마크업의 효과
-
각 태그의 의미가 명확하기 때문에 코드 가독성이 좋아진다.
-
검색 엔진이 시맨틱 태그를 더 중요한 키워드로 간주하기 때문에 검색엔진 최적화에 유리하다.
-
웹 접근성 측면에서, 시각장애가 있는 사용자로 하여금 그 의미를 훨씬 잘 파악할 수 있게 한다.
