
2024.02.28(수)
🛒장바구니 페이지
📋화면 요구 사항
- 사용자가 장바구니에 담은 내역 확인
- 선택한 도서 아이템의 수량과 가격 합계 표시
- 장바구니에 담은 도서 아이템 삭제
- 각 도서 아이템을 선택하여 주문서 작성
✨구현하면서 새롭게 알게 된 지식
🪝useMemo Hook
리렌더링 사이의 계산 결과를 캐시할 수 있는 React Hook
useMemo(calculateValue, dependencies)calculateValue: 캐시하려는 값을 계산하는 함수dependencies:calculateValue코드 내에서 참조되는 모든 반응형 값들의 목록
🪝useCallback Hook
리렌더링 사이에 함수 정의를 캐시할 수 있게 해주는 React Hook
const cachedFn = useCallback(fn, dependencies)fn: 캐시하려는 함수 값dependencies:fn코드 내에서 참조된 모든 반응형 값의 배열
🪝useNavigate Hook
location을 변경할 수 있는
navigate함수를 반환하는 React Router DOM Hook
const navigate = useNavigate();
navigate(to[, options])to- 목적지 경로(route)
- history stack에서 이동할 delta ex)
navigate(-1): 이전 페이지로 가기
options: 여러 option들이 존재stateoptionnavigate("/new-route", { state: { key: "value" } });- 목적지 경로에 data를 전달하기 위해 사용
- history state에 상태 값 저장 →
useLocationReact Router DOM Hook이 반환하는location객체의stateproperty에서 data 확인 가능location.state:<Link state>나navigate에 의해 생성된 location의 상태 값
📦주문 페이지
📋화면 요구 사항
- 장바구니로부터 넘어온 정보를 화면에 표시 및 보존
- 주소, 수령인, 전화번호 입력 및 검증
- 데이터를 가공하여 서버에 전달
✨구현하면서 새롭게 알게 된 지식
🪝useForm Hook
form을 쉽게 관리할 수 있는 custom Hook
const { register, handleSubmit, formState } = useForm();register: (name: string, RegisterOptions?) => ({ onChange, onBlur, name, ref })React Hook Form에 input element를 등록하고 validation rule을 적용하기 위한 메서드
name: component를 Hook에 등록하기 위한 unique keyRegisterOptions: validation rule(required, min, max 등)을 적용할 수 있음
handleSubmit: ((data: Object, e?: Event) => Promise, (errors: Object, e?: Event) => void) => Promiseform validation이 성공하면 form data를 받음
formState:Object전체 form state에 대한 정보를 가지고 있는 객체
setValue: (name: string, value: unknown, config?: Object) => void등록된 field에 값을 지정
- 👉사용 예시
📮Daum(kakao) 우편번호 서비스
- 기본 사용법
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script> <script> new daum.Postcode({ oncomplete: function(data) { // 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다. // 예제를 참고하여 다양한 활용법을 확인해 보세요. } }).open(); </script> - src/components/order/FindAddressButton.tsx에서 사용
- 동적으로 script 삽입:
useEffect에서 cleanup function을 return해서 우편번호 tab이 닫히면 script element도 삭제 <script>tag에 async 속성을 명시해 비동기로 실행- 타입스크립트는
window.daum.Postcode를 모르기 때문에d.ts파일(타입스크립트 코드의 타입 추론을 돕는 파일)에 type 명시
- 동적으로 script 삽입:
⏳<script> tag: async & defer attribute
-
일반적으로 브라우저는 HTML 파일을 읽어온 후, 위에서부터 아래로 한 줄씩 해석
-
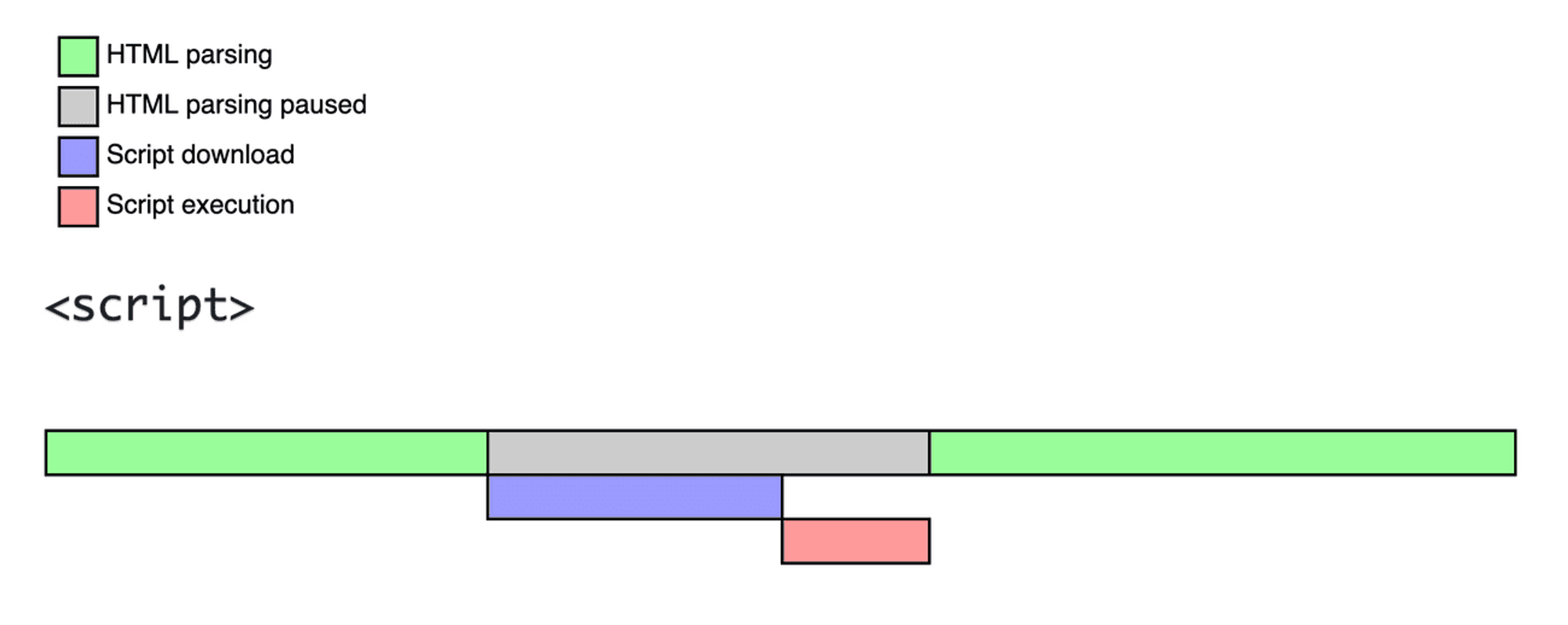
중간에 script 파일을 마주하는 경우에는, 해당 파일을 모두 해석하기 전까지 나머지 HTML의 render를 일시적으로 멈춤

-
그래서 일반적으로 DOM 요소가 다 로드된 후에 script가 실행되도록
<body>tag가 끝나기 직전에<script>tag를 삽입<html> <head> <!-- ... --> </head> <body> <!-- ... --> <script src="jquery.js"></script> <script src="lodash.js"></script> </body> </html>-
하지만 이 방법 역시 script가 완전히 해석되기 전에 사용자가 웹과 상호작용을 시도하게 된다면, 제대로 동작하지 않기 때문에 완벽한 해결책이 아님
-
이를 해결하려면 브라우저가 DOM render 과정을 막지 않게 병렬로 script 파일 로드해야함 ⇒
async&deferattribute 사용!속성 script는 모두 비동기로 가져오고 실행 시점이 다름 async병렬로 script 가져오기 & 사용 가능해지는 즉시 실행 defer병렬로 script 가져오기 & DOM이 모두 로드된 후 지연 실행
-
-
-
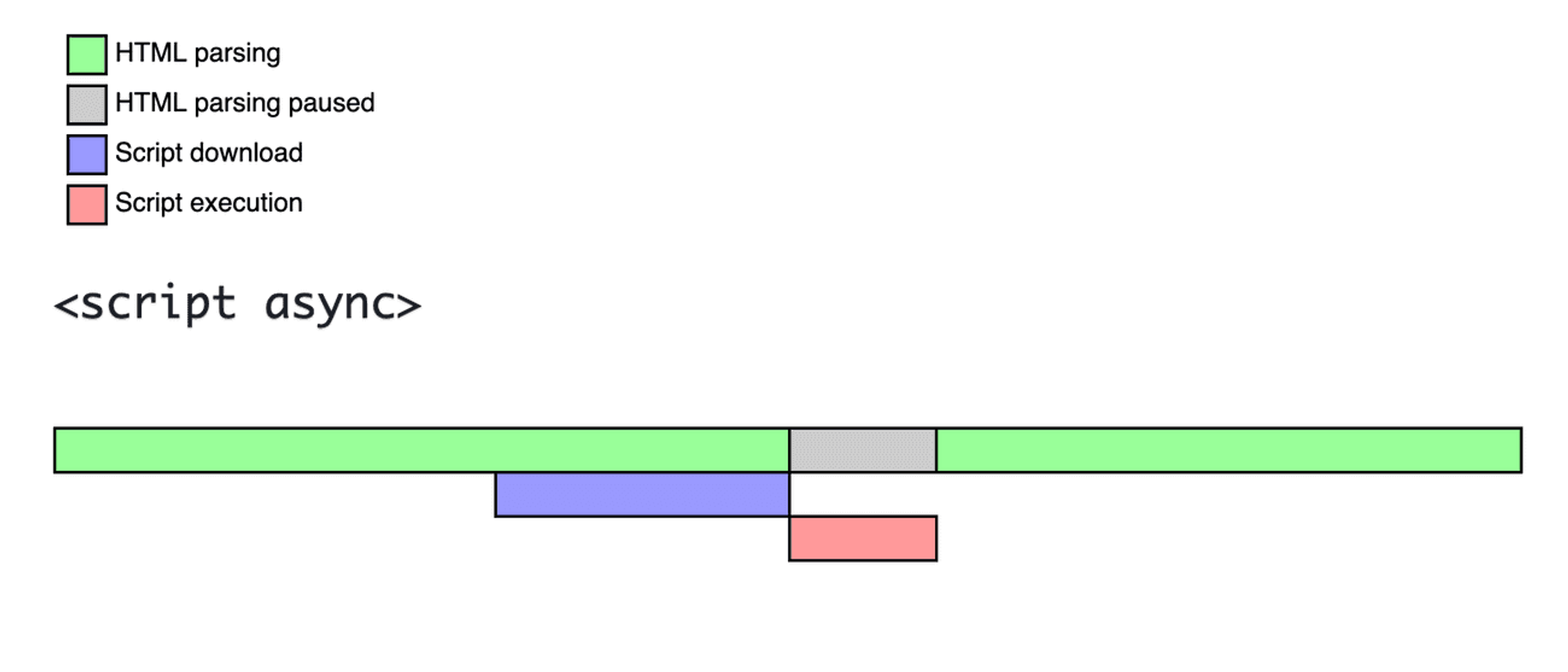
asyncattribute브라우저가 HTML parsing을 하는 동안에도 병렬로 script 파일을 가져오고 사용 가능해지는 즉시 실행됨

<script src="./script.js" async></script>- script 파일이 로드되는 즉시 실행되기 때문에 먼저 로드가 되는 script가 먼저 실행됨
- 만약 스크립트 간에 의존성이 있다면 제대로 동작하지 않을 수 있음
- 비동기로 파일을 가져오기 때문에 DOM 구성이 끝나기 전에 로드가 완료되었다면
DOMContentLoaded에서 확인 가능하지만, 그렇지 않다면 확인 불가능
- boolean 속성: 명시하지 않으면
false, 명시하면true - ⭐DOM이나 다른 스크립트에 의존성이 없고, 실행 순서가 중요하지 않은 경우에 사용
- script 파일이 로드되는 즉시 실행되기 때문에 먼저 로드가 되는 script가 먼저 실행됨
-
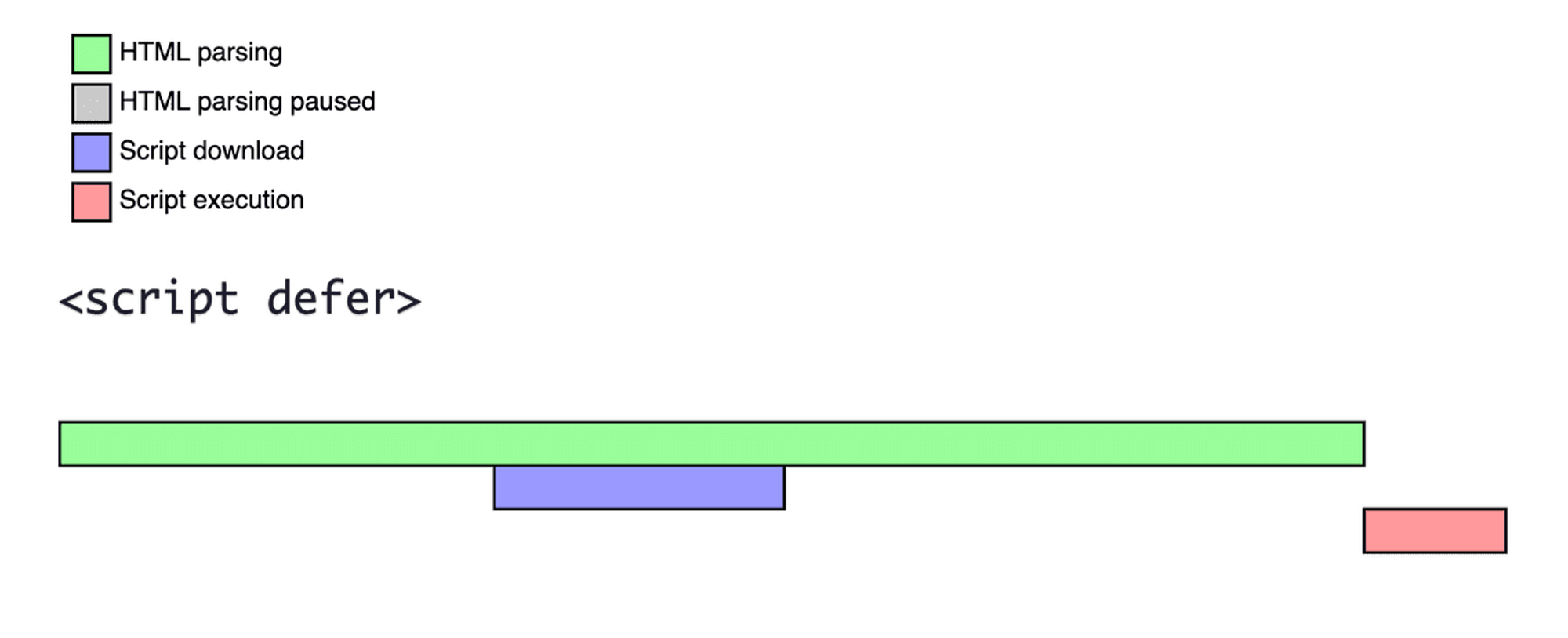
deferattribute브라우저가 HTML parsing을 하는 동안에도 병렬로 script 파일을 가져오고 모든 DOM이 로드된 후에 실행됨

<script src="./script.js" defer></script>DOMContentLoaded이벤트가 보장되고 스크립트 간의 순서도 보장됨- boolean 속성: 명시하지 않으면
false, 명시하면true - ⭐DOM이나 다른 스크립트에 의존성이 있고, 실행 순서가 중요한 경우에 사용
🚚주문 내역 페이지
📋화면 요구 사항
- 저장된 주문 내역을 목록(table)으로 표시
- [자세히] 버튼으로 상세 정보 패널을 토글
✨구현하면서 새롭게 알게 된 지식
🔲<td> tag: colspan attribute
해당 데이터 셀(data cell)이 확장될 열(column)의 개수 (default 1)
<td colspan="숫자">