
2024.02.27(화)
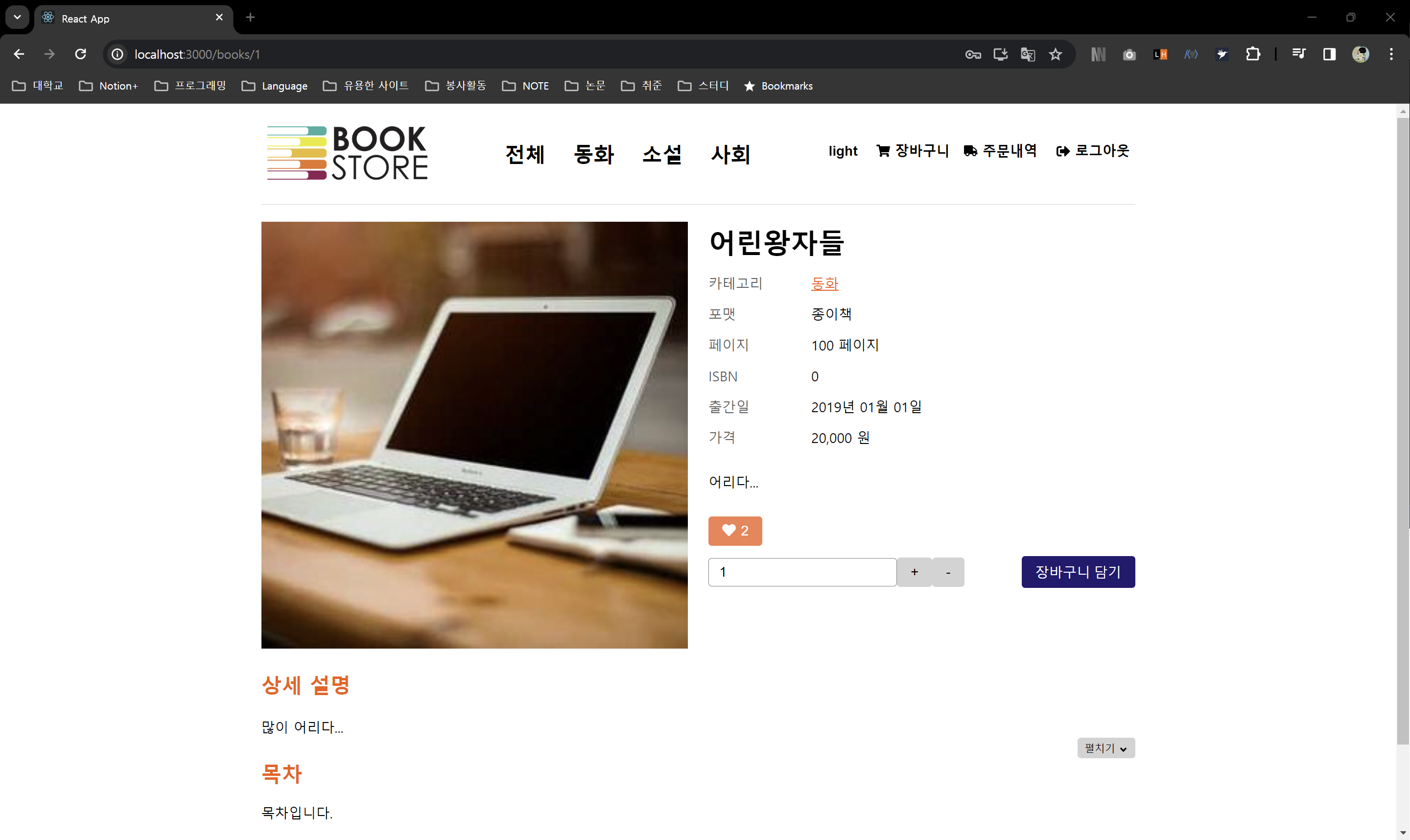
📗도서 상세 페이지
📋화면 요구 사항
- 각 도서 상세 정보 노출
- 좋아요 버튼 클릭 시 좋아요 또는 취소 기능
- 수량을 입력하여 장바구니 담기
✨구현하면서 새롭게 알게 된 지식
🪝useParams Hook
- 현재 URL의 params를 key/value 형태의 객체로 반환
- 반환되는 value는 string type
ex)/books/1에서 params인 1은 숫자지만 string type인'1'로 반환됨에 유의
📝<dl> tag
A description list of key-value pairs
<dl>
<dt>term1</dt>
<dd>term1 description</dd>
<dt>term2</dt>
<dd>term2 description</dd>
</dl><dl>(Description List): 설명 목록<dt>(DL Term): 설명할 용어<dd>(DL Description):<dt>에 대한 설명
🟧day.js
- 날짜 조작을 쉽게 할 수 있는 가벼운 모듈
- 설치:
npm install dayjs --save
⚠️Warning: Received true/false for a non-boolean attribute
- 문제 발생 원인
- Styled Components는 기본적으로 모든 custom 속성을 HTML attribute로 전달
- 하지만 HTML이 attribute 값은 string type이어야 하기 때문에 boolean 값을 전달하게 되면 문제가 발생
- 해결 방법: Styled Component - transient props (5.1 version 이상)
달러 기호(
$)를 prefix로 붙이면 Styled는 custom props들이 React props 로 전달 되거나, DOM 요소로 렌더링되는 것을 방지 가능const Comp = styled.div` color: ${props => props.$draggable || 'black'}; `; render( <Comp $draggable="red" draggable="true"> Drag me! </Comp> );
🫠낙관적 업데이트(Optimistic Update)
🤖ChatGPT 답변
"낙관적 업데이트(Optimistic Update)"는 사용자 인터페이스(UI)에서 발생하는 특정 상황에 대한 사용자 경험을 개선하는 기술적인 접근 방식입니다. 이는 주로 웹 및 모바일 애플리케이션에서 데이터를 업데이트할 때 사용됩니다.
일반적으로 데이터를 업데이트할 때는 사용자가 요청한 작업의 성공 여부를 기다리는 동안 사용자는 대기 상태를 경험합니다. 이는 네트워크 지연이나 서버 처리 시간이 길어질 경우 사용자 경험에 부정적인 영향을 줄 수 있습니다. 낙관적 업데이트는 이러한 문제를 해결하기 위해 제안되었습니다.
낙관적 업데이트의 핵심 아이디어는 다음과 같습니다:
- 즉시 반영: 사용자가 데이터를 업데이트하는 작업을 시작하면, 애플리케이션은 사용자의 입력을 즉시 반영하여 UI를 업데이트합니다. 이로써 사용자는 작업이 성공적으로 완료될 것으로 기대할 수 있습니다.
- 백그라운드 작업: 동시에, 실제 데이터 업데이트를 처리하는 백그라운드 작업이 시작됩니다. 이 작업은 네트워크 요청 등과 같은 외부 작업을 포함할 수 있습니다.
- 피드백 제공: 만약 백그라운드 작업이 성공적으로 완료되면, 아무런 추가 조치가 필요 없이 UI가 업데이트됩니다. 그러나 만약 작업이 실패하면, 사용자에게 적절한 피드백을 제공하여 오류 상태를 알립니다.
낙관적 업데이트는 사용자가 대기하는 동안의 지루함을 줄이고, 애플리케이션의 반응성과 사용자 경험을 향상시킬 수 있는 강력한 기술적 패턴입니다. 그러나 이를 구현할 때는 데이터의 일관성과 오류 처리에 대한 적절한 고려가 필요합니다.
