
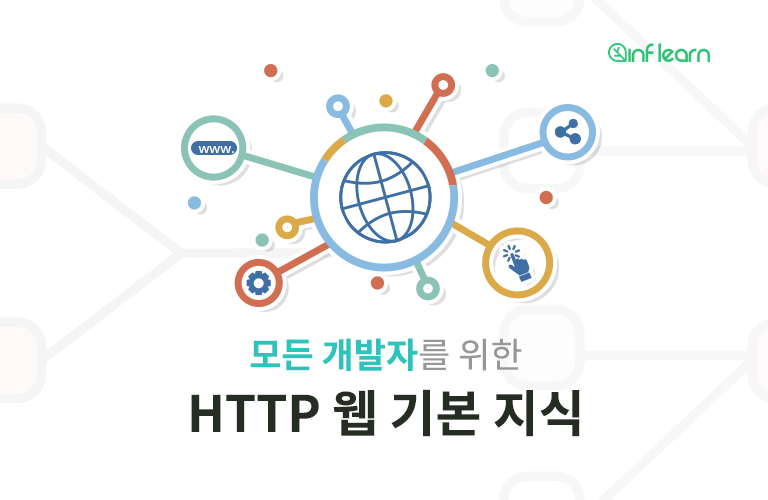
📒캐시 기본 동작 - 캐시가 없는 경우
- ✔️과정
- 캐시가 없을 때 GET으로 요청을 보내면 서버에서 이미지를 찾아 응답을 한다. - HTTP 헤더와 HTTP 바디의 메모리만큼을 가지는 이미지를 클라이언트로 응답을 보내게 된다.
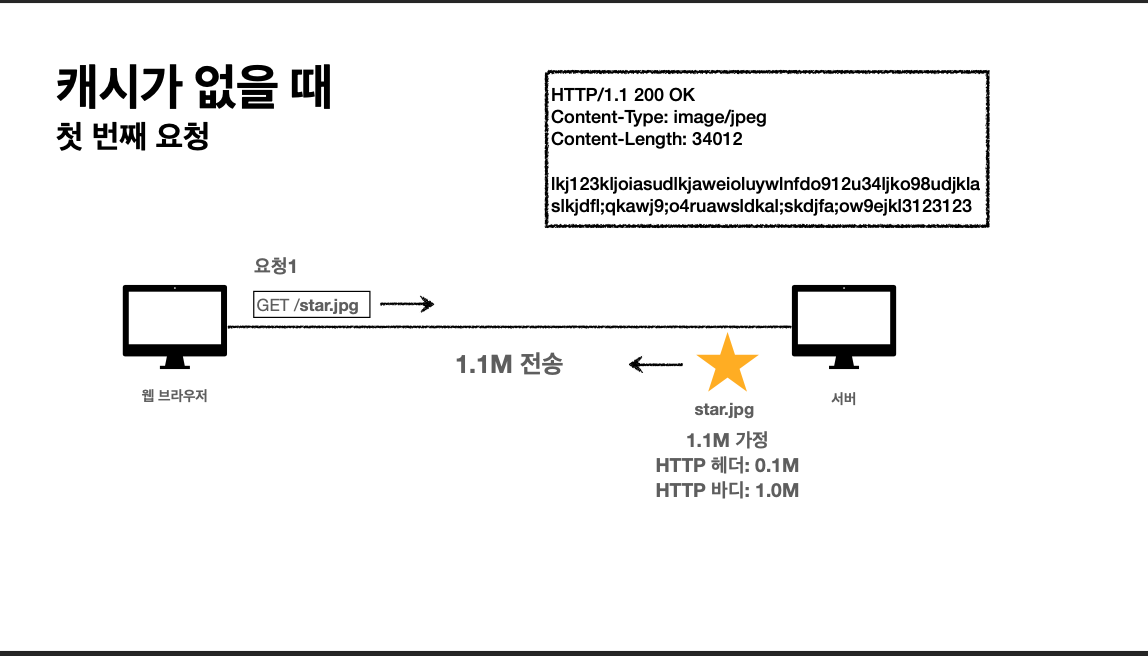
- 클라이언트가 요청했던 이미지가 웹 브라우저에 표시된다.


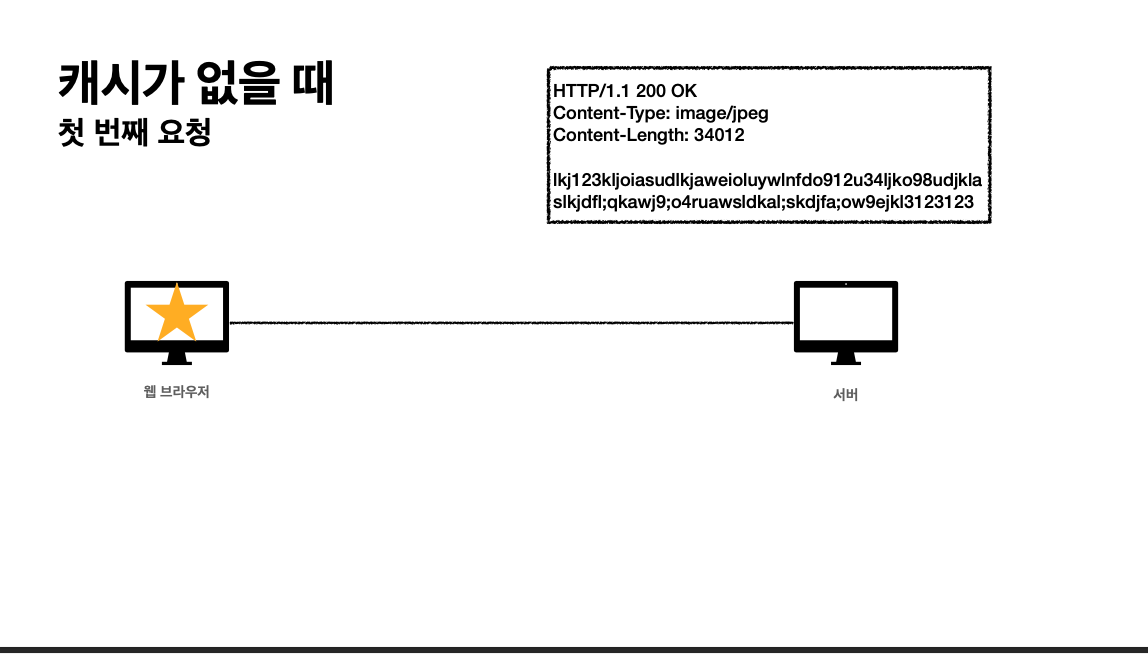
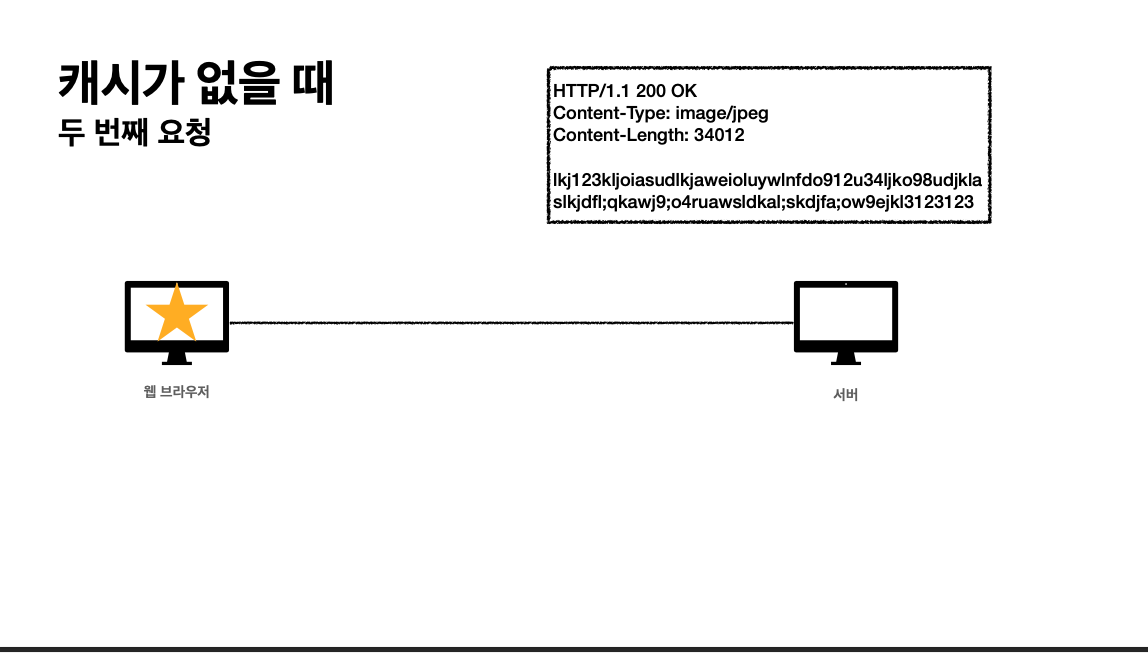
- ✔️재요청과정
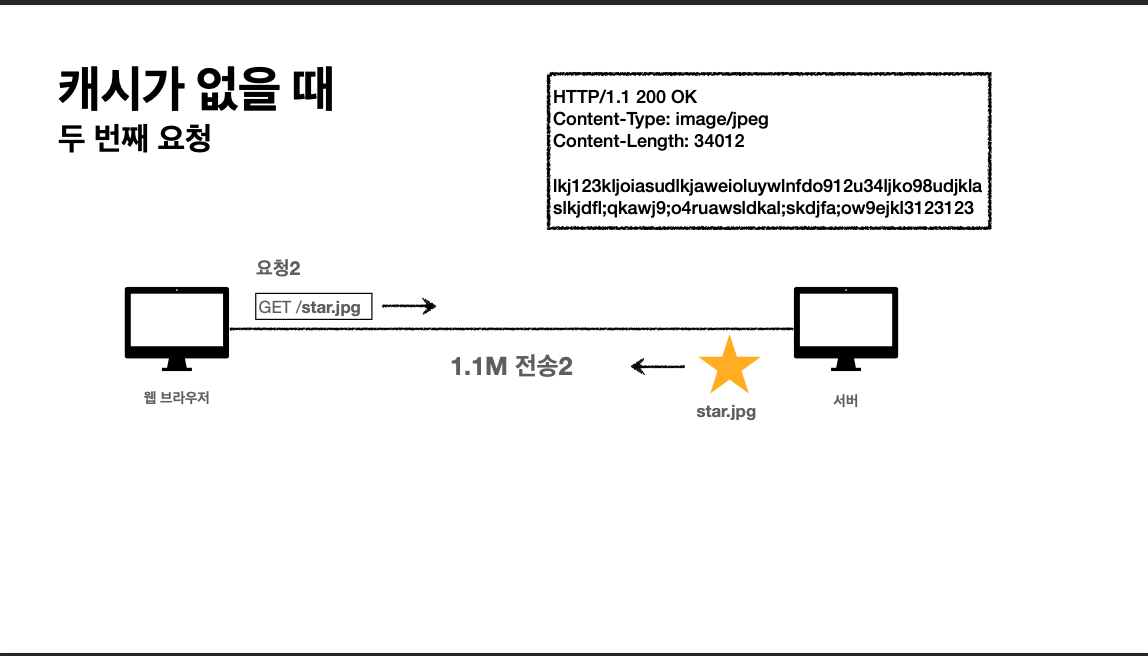
- 한 번 더 요청을 보내게 되면 HTTP 헤더와 HTTP 바디의 메모리만큼을 가지는 이미지를 다시 클라이언트에게 응답으로 보내게 된다.
- 첫 번째 요청과 마찬가지로 클라이언트가 요청했던 이미지가 웹 브라우저에 표시된다.


- ✔️정리
- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다.
- 인터넷 네트워크는 매우 느리고 비싸다.
- 브라우저 로딩 속도가 느리다.
- 느린 사용자 경험을 제공하게 됨
📔캐시 기본 동작 - 캐시가 있는 경우
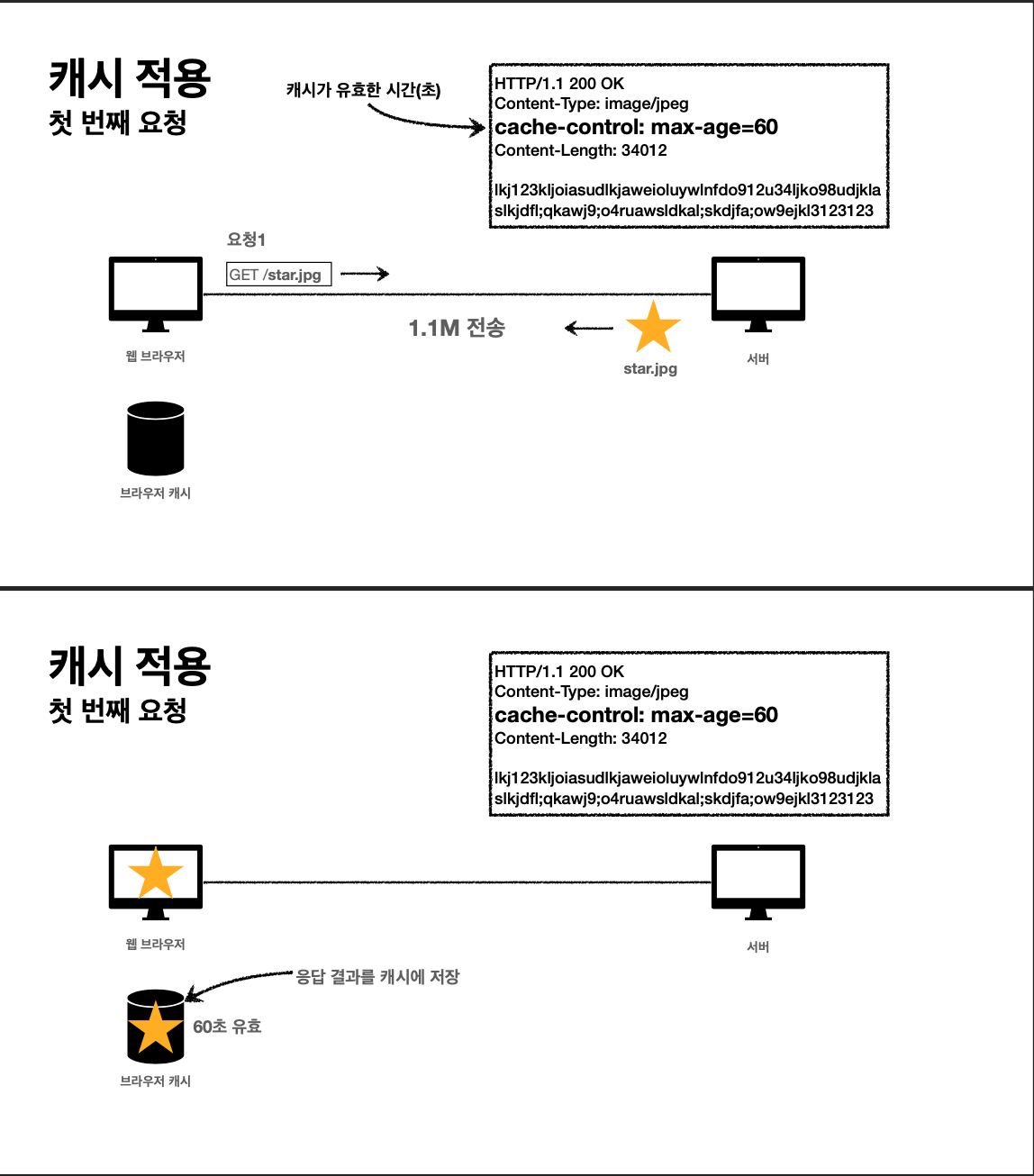
cache-control 옵션을 넣어 캐시가 유효한 시간을 표시한다.
- ✔️캐시 적용 후 첫 번째 요청과정
- 클라이언트가 GET 요청을 보내면 서버로부터 응답을 받을 때 캐시가 언제까지 유효한지를 HTTP 헤더에 넣어준다.
- 클라이언트의 웹 브라우저에 결과가 표시되고 브라우저 캐시에 응답 결과를 저장하고 지정한 시간동안 유효한 상태가 된다.

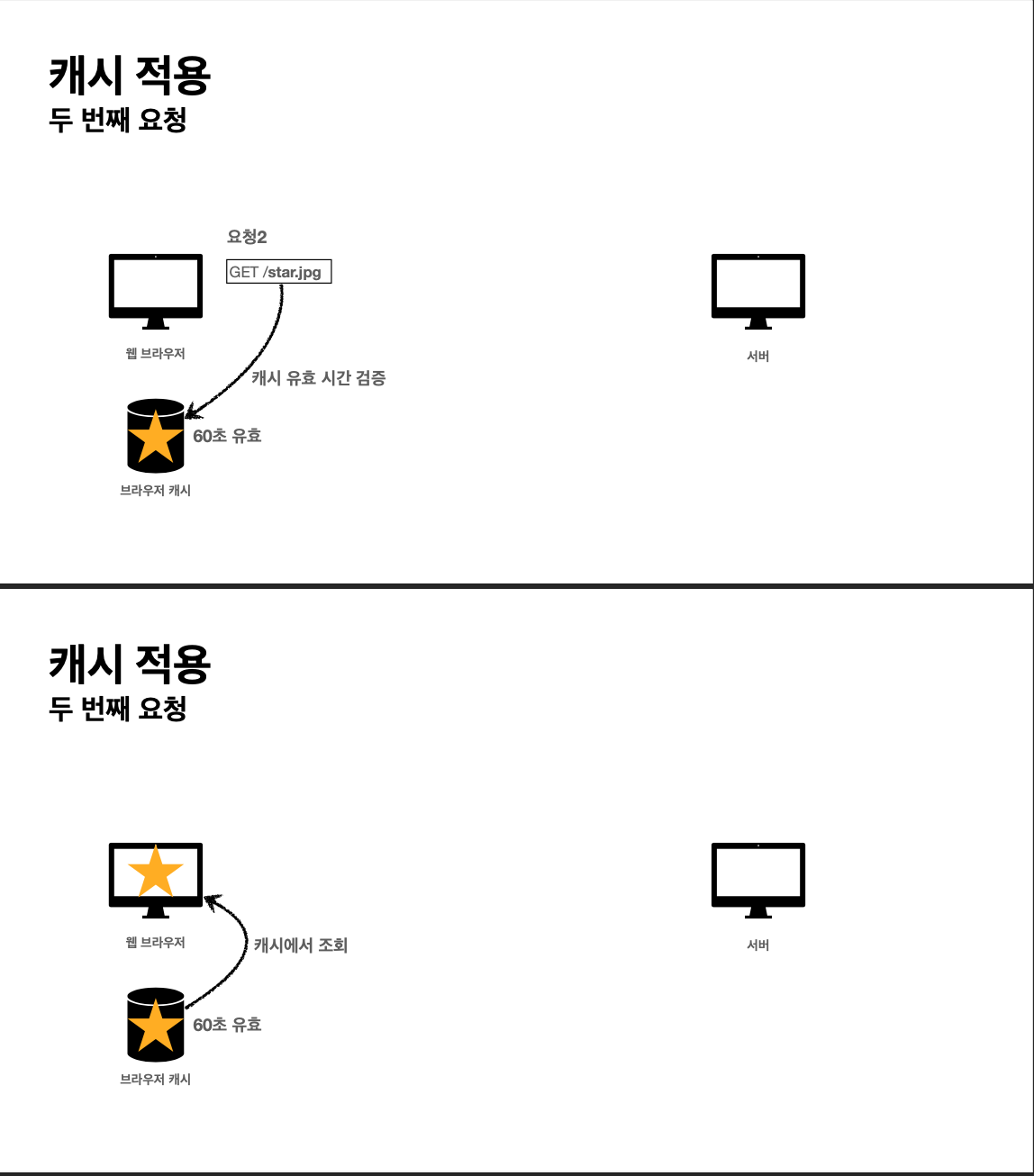
- ✔️캐시 적용 후 두 번째 요청과정
- 한 번 더 요청을 보내면 브라우저 캐시를 뒤져서 유효한 시간 범위 안에 있다면 브라우저 캐시에 있는 이미지를 그대로 가져와 쓰게 된다.

- ✔️정리
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량을 줄일 수 있다.
- 브라우저 로딩 속도가 매우 빠르다.
- 빠른 사용자 경험을 제공한다.


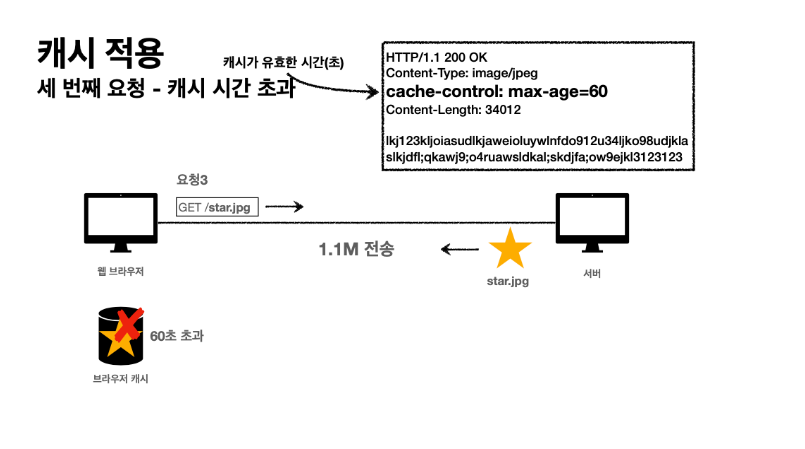
- ✔️캐시 적용 후 세 번째 요청과정(캐시 유효 시간 만료된 경우)
- 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고 캐시를 갱신한다.
- 이 때, 다시 네트워크 다운로드가 발생한다.
📘검증 헤더와 조건부 요청1
캐시 유효 시간이 초과해서 서버에 다시 요청을 보내면 나타날 수 있는 두 가지 상황이 있다.
- 서버에서 기존 데이터 변경한 경우
- 서버에서 기존 데이터를 변경하지 않은 경우
캐시가 만료된 후에 서버에서 데이터를 변경하지 않았다면 저장된 캐시를 재사용할 수 있지만 재사용을 하려면 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 방법이 필요하다. 그것은 바로 헤더의 Last-Modified 옵션이다.


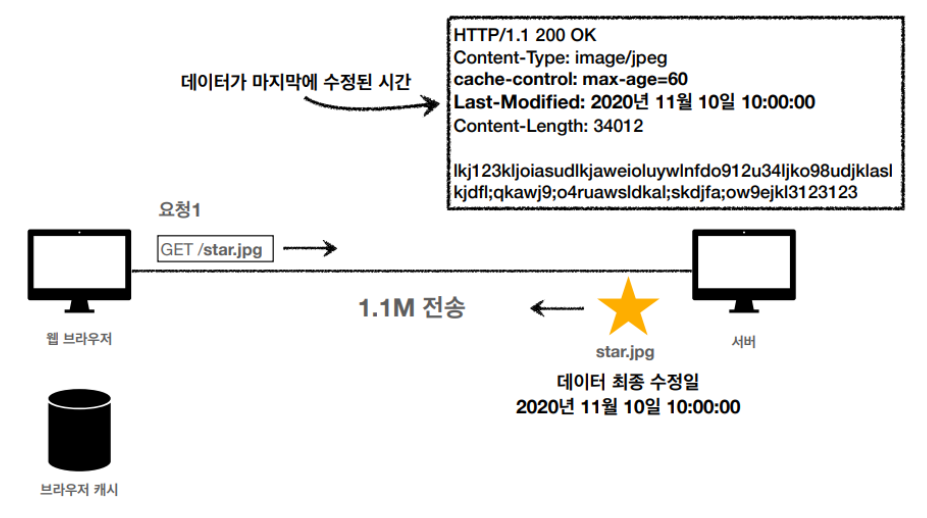
- ✔️첫 번째 요청
- 클라이언트에서 서버로 star.jpg을 요청한다.
- 서버에서 cache-control: max-age=60과 함께 Last-Modified라는 옵션을 HTTP 헤더에 추가한다.
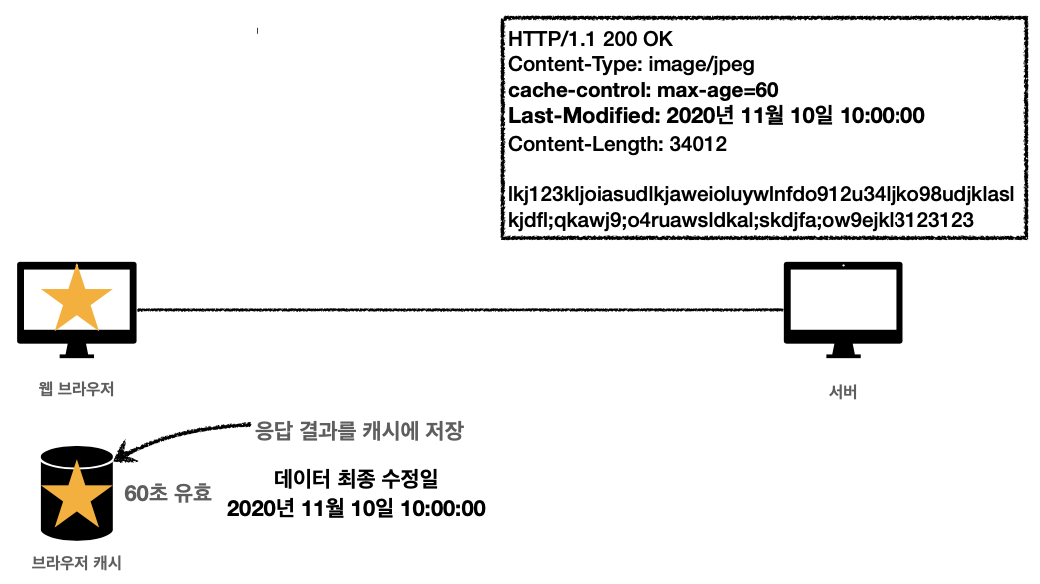
- 웹 브라우저는 서버로부터 받은 응답 결과를 캐시에 저장한다. 이 때, 캐시의 유효 시간과 함께 데이터가 마지막으로 수정된 일자도 같이 저장한다.


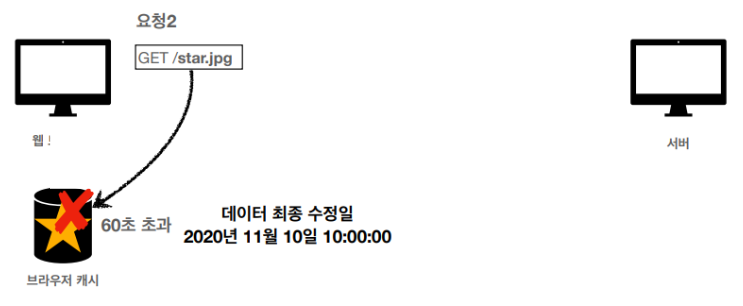
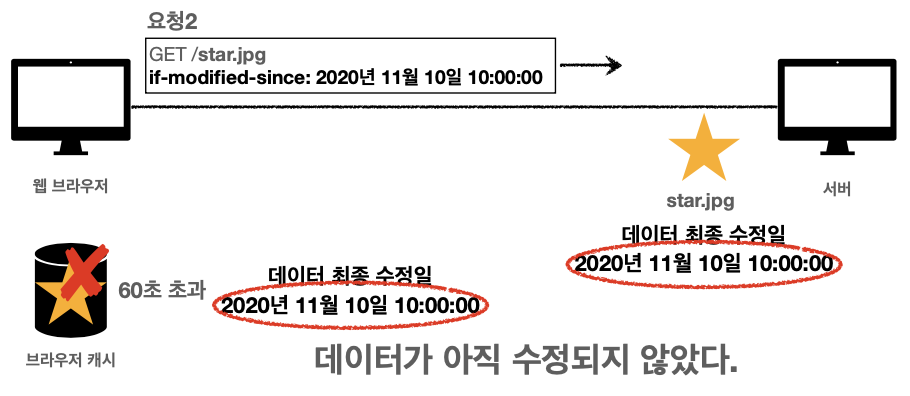
- ✔️두 번째 요청(2) - (캐시 유효 시간이 만료된 경우)
- 캐시 유효 시간이 만료되었기 때문에 서버로 HTTP 요청을 보낸다.
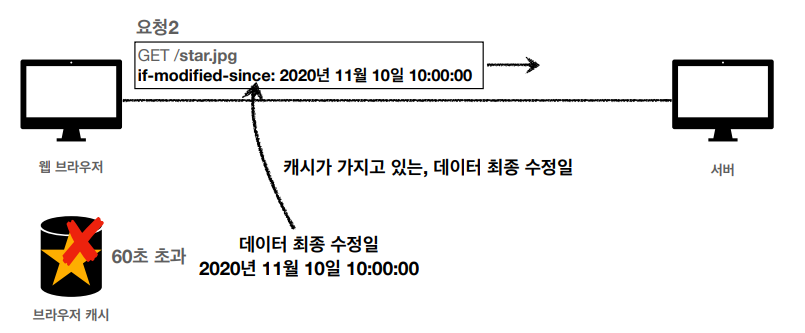
- 브라우저 캐시 정보에 Last-Modified 일자가 저장되어있다면 if-modified-since라는 요청 헤더에 해당 데이터의 최종 수정일자를 넣어서 요청한다.



- ✔️두 번째 요청(2) - (캐시 유효 시간이 만료된 경우)
- if-modified-since라는 요청 헤더에 해당 데이터의 최종 수정일자를 넣어서 요청을 보낸 후 서버에서 해당 데이터의 최종 수정일자와 클라이언트에서 요청한 정보 안에 있는 데이터의 최종 수정일자를 비교한다.
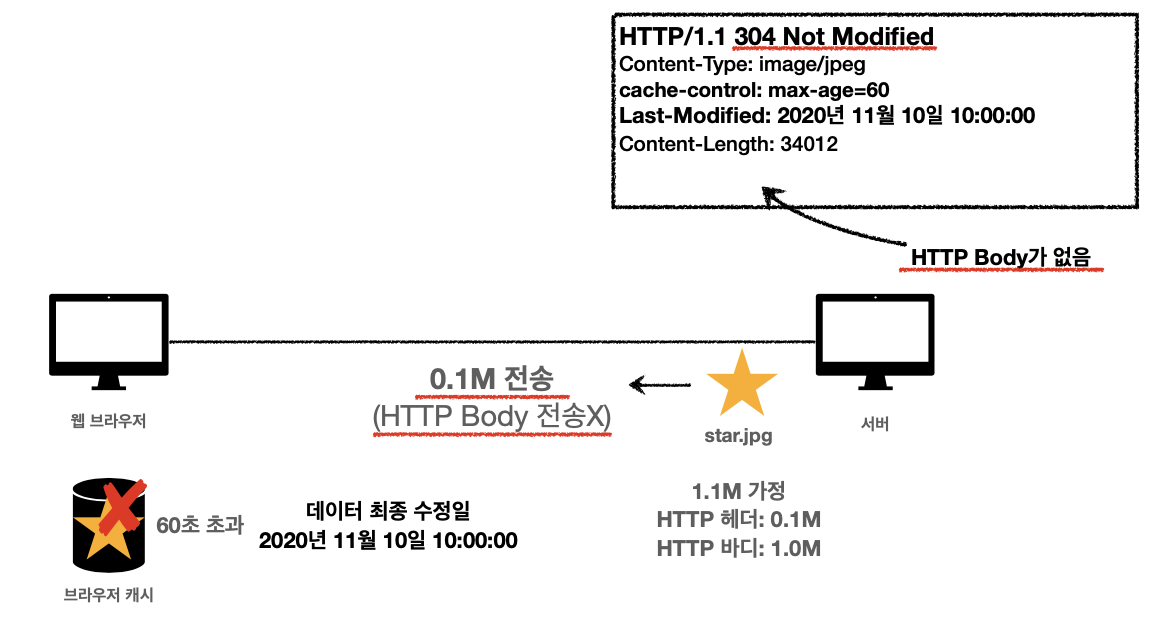
- 최종 수정일자가 같다면 서버에서는 304 Not Modified를 반환하고 HTTP 헤더에 cache-control와 Last-Modified를 추가해 응답으로 보낸다. 이 때, 변경된 부분이 없기 때문에 HTTP Body부분은 아무런 내용도 없다.
- 클라이언트 측은 응답으로 받은 내용을 브라우저 캐시에 저장하여 캐시 정보를 갱신한다.
✔️정리
- 캐시 유효 시간이 초과해도 서버의 데이터가 갱신되지 않았다면...
- 304 Not Modified + 헤더 메타 정보만 응답(바디에는 아무 내용 X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신
- 클라이언트는 캐시에 저장되어 있는 데이터를 재활용
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다시 다운로드
- 매우 실용적인 해결책
📙검증 헤더와 조건부 요청2
- ✔️검증 헤더
- 캐시 데이터와 서버 데이터가 같은지를 검증하는 데이터
- Last-Modified, ETag
- ✔️조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기
- If-Modified-Since: Last-Modified와 같이 사용
- If-None-Match: ETag 사용
- 조건을 만족하면 200 OK
- 조건을 만족하지 않으면 304 Not Modified
Ex. HTTP 헤더(0.1M), HTTP 바디(1.0M) 크기를 가진다고 가정
- ✔️If-Modified-Since: 이후에 데이터가 수정되었으면?
- 데이터 미변경 예시
- 캐시 : 2020년 11월 10일 10:00:00 vs 서버 : 2020년 11월 10일 10:00:00
- 304 Not Modified, 헤더 데이터만 전송(Body부분 X)
- 전송 용량 : 0.1M
- 데이터 변경 예시
- 캐시 : 2020년 11월 10일 10:00:00 vs 서버 : 2020년 11월 10일 11:00:00
- 200 OK, 헤더 데이터와 바디 데이터 다시 전송
- 전송 용량 : 1.1M
- 데이터 미변경 예시
- ✔️Last-Modified + If-Modified-Since의 단점
- 1초 미만 단위로 캐시 조정이 불가능(세밀한 조정이 불가능)
- 날짜 기반의 로직을 사용
- 데이터를 수정해서 날짜가 다르지만 같은 데이터를 수정해서 데이터 결과가 똑같은 경우(Ex. A를 B로 수정했으나 다시 B를 A로 수정한 경우, 데이터 내용은 같은데 날짜가 달라진다.)
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- ✔️ETag + If-None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 데이터가 변경되면 이 이름을 바꾸어서 변경함(해시를 다시 생성)
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기
- 데이터를 수정해서 날짜가 다르지만 같은 데이터를 수정해서 데이터 결과가 똑같은 경우(Ex. A를 B로 수정했으나 다시 B를 A로 수정한 경우 같은 ETag 값을 가지게 되므로 A의 고유한 해시 값이 변하지 않게 된다.)


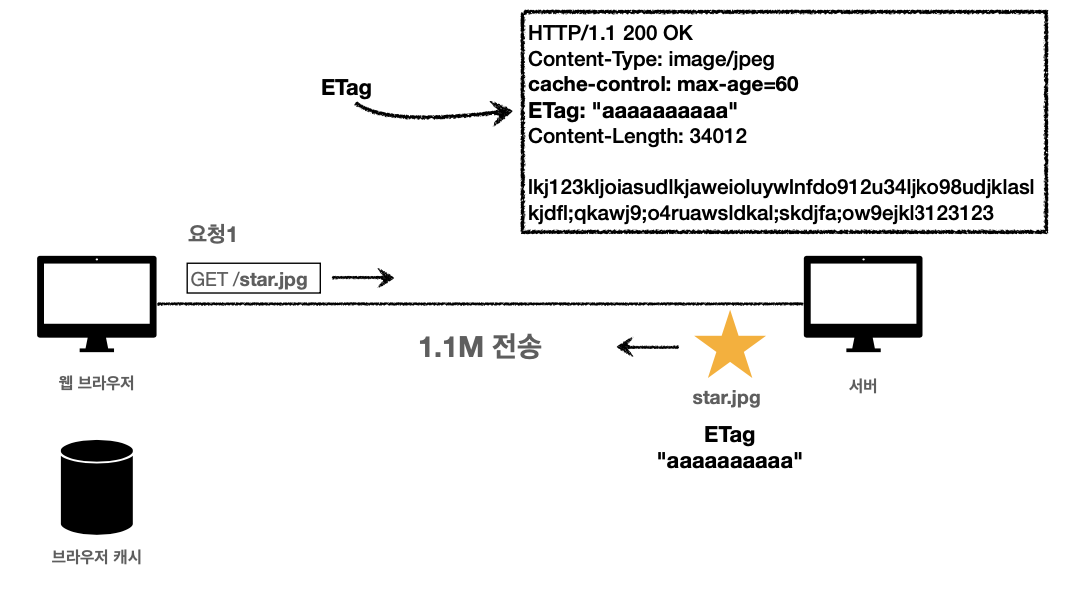
- ✔️첫 번째 요청
- 클라이언트에서 서버로 star.jpg을 요청한다.
- 서버는 해당 데이터를 응답하면서 HTTP 헤더에 ETag 옵션을 추가해 ETag 값을 포함하여 같이 응답으로 보내준다.
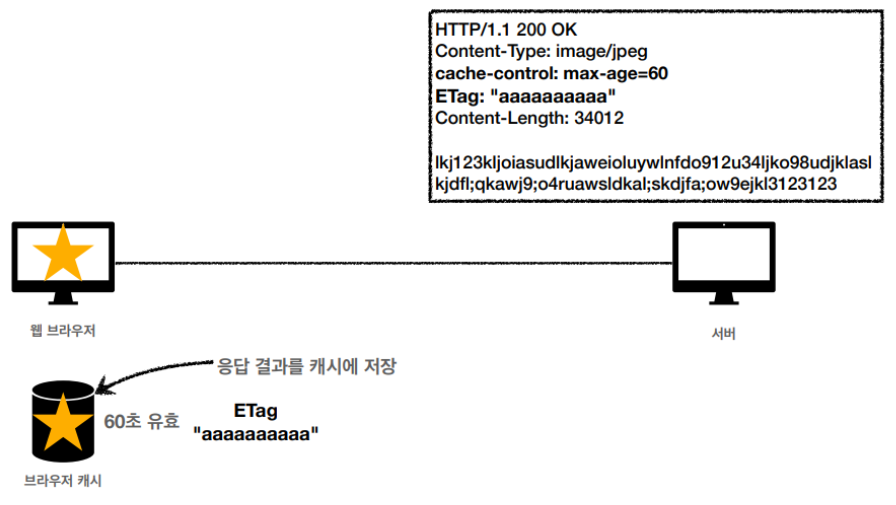
- 클라이언트는 응답 결과(ETag값 포함)를 캐시에 저장한다.







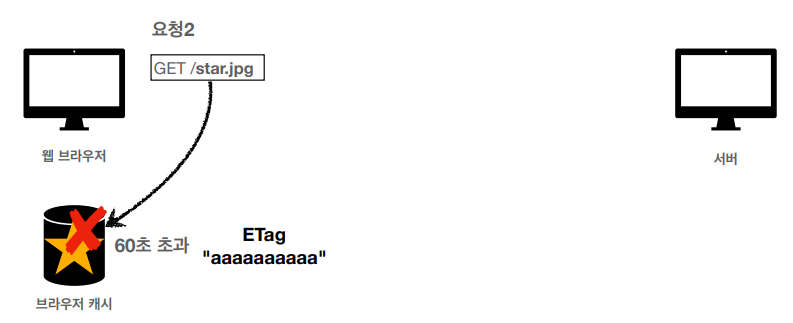
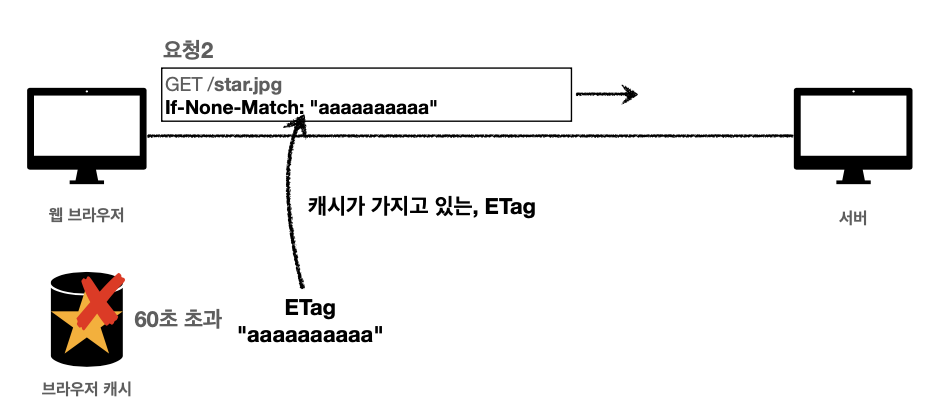
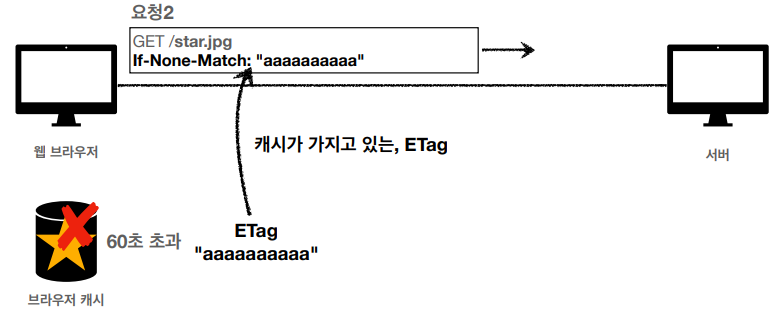
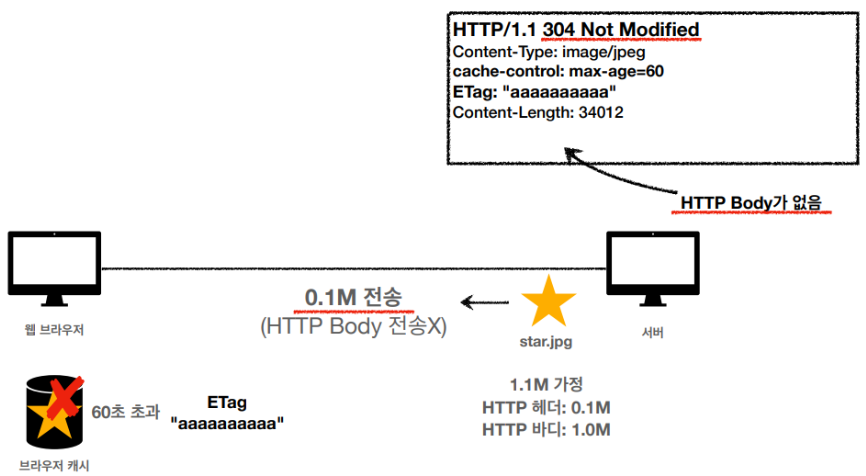
- ✔️두 번째 요청(캐시 유효 시간 초과된 경우)
- 캐시 유효 시간이 초과된 상태
- 서버로 HTTP 요청을 보내는데 ETag값을 가지고 있다면 If-None-Match 헤더에 해당 값을 넣어서 보낸다.
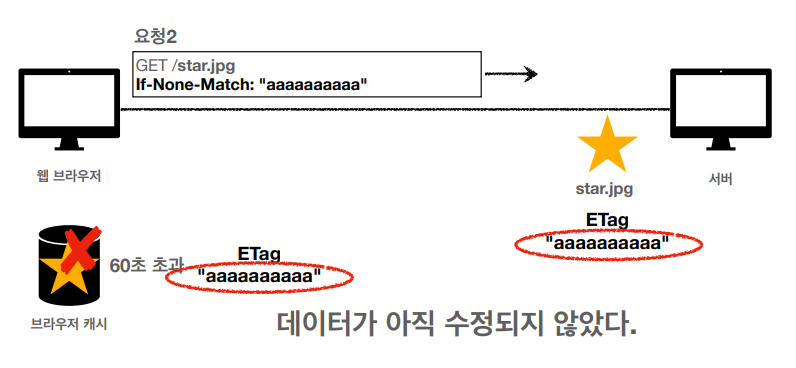
- 서버에서 ETag값이 동일하면 해당 데이터가 수정되지 않았음을 의미한다.
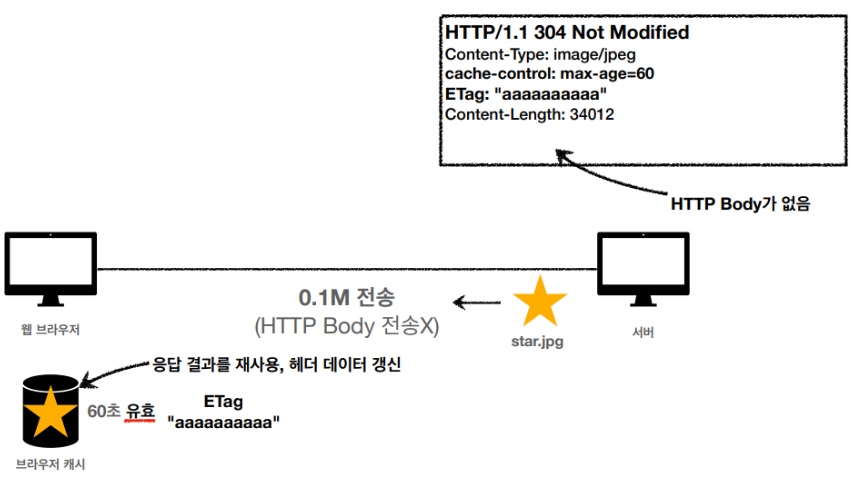
- 서버에서 응답으로 304 Not Modified를 반환하는데 이 때, HTTP 헤더만 가지고 HTTP 바디는 아무 내용도 없다.
- HTTP 응답을 받으면 응답 결과를 재사용하여 헤더 데이터를 갱신한다.
- 캐시 유효 시간동안 다음 턴에 다시 조회하면 브라우저 캐시에서 조회하여 사용한다.
📕캐시와 조건부 요청 헤더
- ✔️Cache-Control(캐시 지시어)
- Cache-Control: max-age
- 캐시 유효 시간, 초 단위
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용
- Cache-Control: no-store
- 데이터에 민감한 정보가 있으므로 저장하면 안됨
- 메모리에서 사용하고 최대한 빨리 삭제
- Cache-Control: max-age
- ✔️Pragma(캐시 제어 - 하위 호환)
- Pragma: no-cache
- HTTP 1.0 하위 호환
- ✔️Expires(캐시 만료일 지정 - 하위 호환)
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0부터 사용
- 지금은 더 유연한 Cache-Control: max-age 권장
- Cache-Control: max-age와 함께 사용하면 Expires는 무시됨
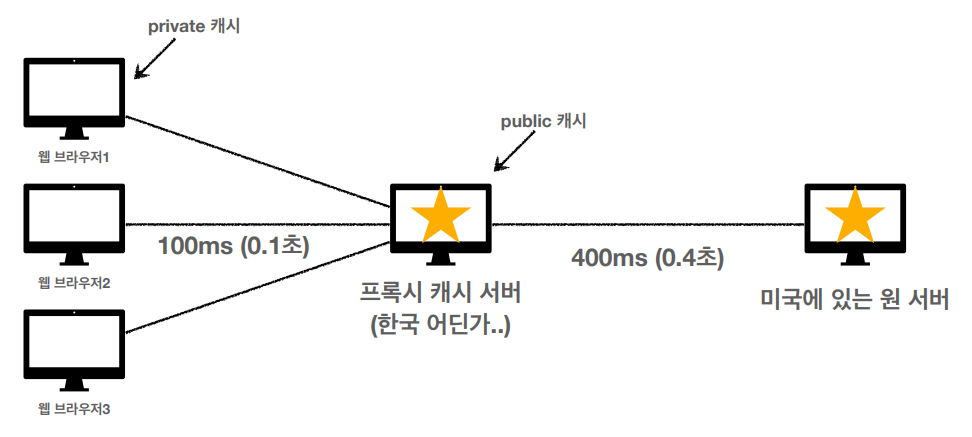
📓프록시 캐시
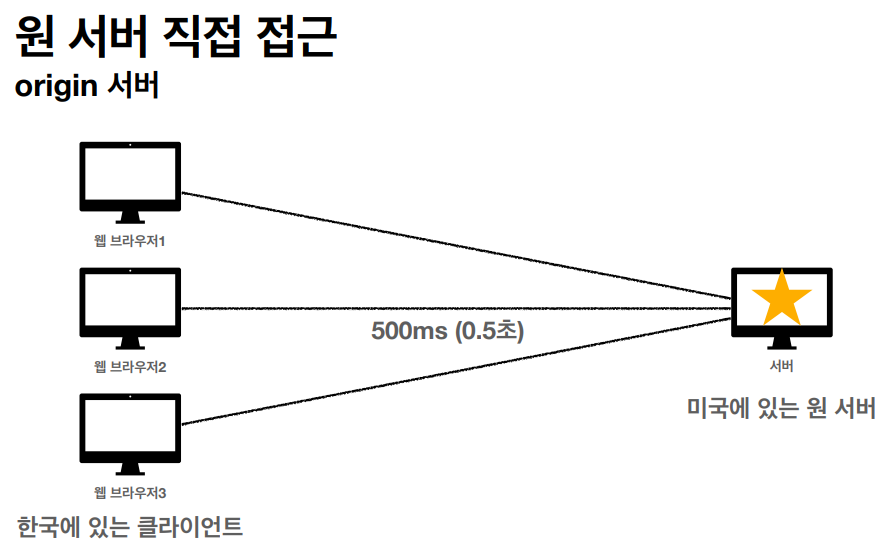
- ✔️원서버에 직접 접근
- 한국에 있는 여러 클라이언트에서 미국에 있는 서버에 접근한다.
- 웹 브라우저 요청이 미국에 있는 서버까지 도달하려면 상당한 시간이 소요된다. 모든 웹 브라우저가 미국에 있는 서버로부터 이미지를 다운로드 받으려면 그 시간만큼 기다려야 한다. 이런 문제를 해결하기 위해 프록시 캐시라는 캐시 서버를 도입한다.

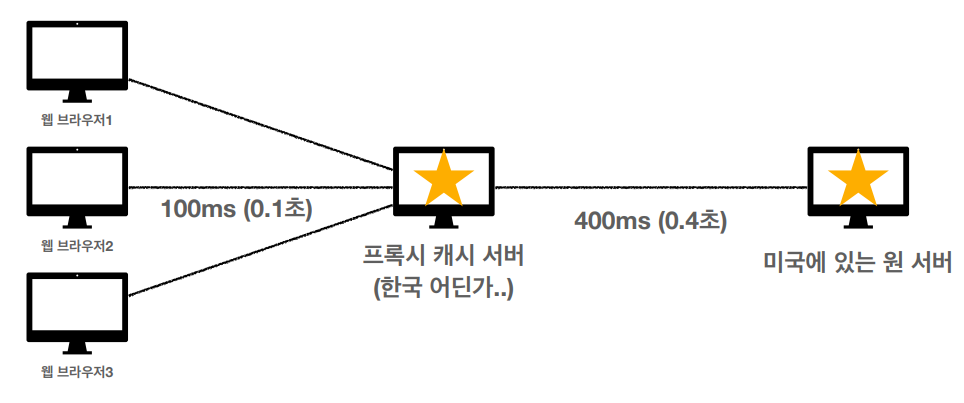
- ✔️프록시 캐시 서버로 접근
- 한국 어딘가에 프록시 캐시 서버를 두고 요청이 오면 프록시 캐시 서버를 거쳐 미국에 있는 원 서버로 접근을 한다.


- ✔️Cache-Control(캐시 지시어)
- Cache-Control: public
- 응답이 public 캐시에 저장되어도 됨
- Cache-Control: private
- 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야함(기본값)
- Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age
- Age: 60(HTTP 헤더)
- 원 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
- Cache-Control: public
📗캐시 무효화
- ✔️Cache-Control(확실한 캐시 무효화 응답)
- Cache-Control: no-cache, no-store, must-revalidate
- Pragma: no-cache7
- HTTP 1.0 하위 호환
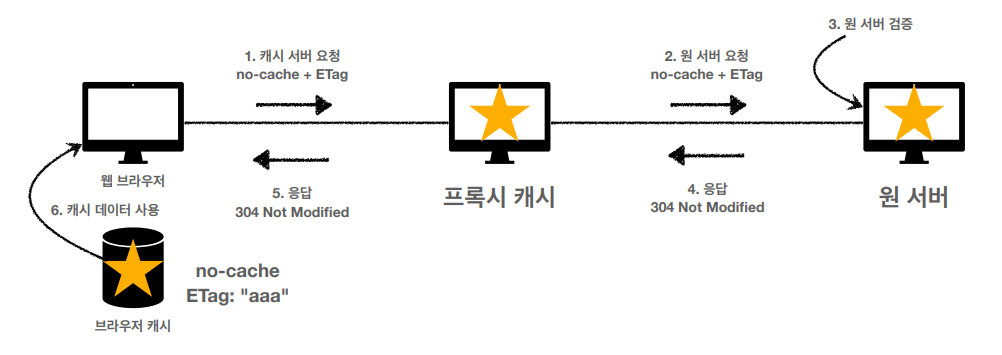
- ✔️Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용
- ✔️Cache-Control: no-store
- 데이터테 민감한 정보가 있으므로 저장하면 안됨
- 메모리에서 사용하고 최대한 빨리 삭제
- ✔️Cache-Control: must-revalidate
- 캐시 만료 후 최초 조회시 원 서버에 검증해야함
- 원 서버 접근 실패시 반드시 오류가 발생해야함(504 Gateway Timeout)
- must-revalidate는 캐시 유효 시간이라면 캐시를 사용함
- ✔️Pragma: no-cache
- HTTP 1.0 하위 호환
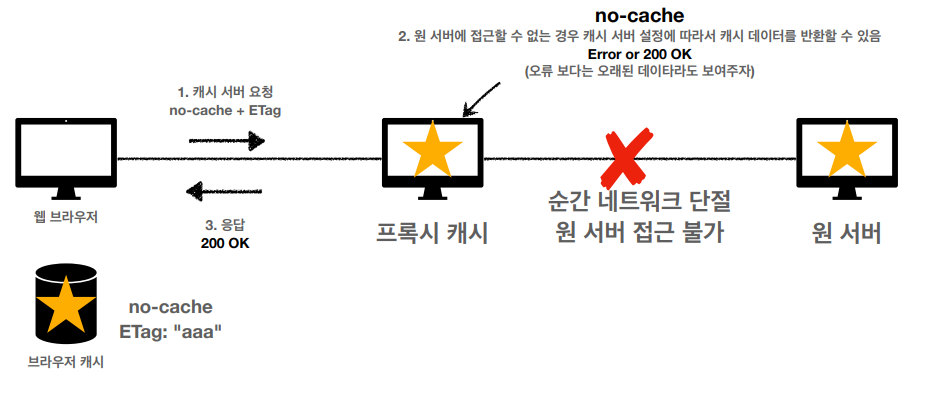
✔️no-cache와 must-revalidate의 동작 차이점


네트워크 단절 등으로 원 서버 접근 불가시 오류보다는 과거의 데이터라도 보여주면서 200 OK로 응답을 보내도록 프록시 캐시 서버에 설정할 수 있다.

반면 must-revalidate의 경우 네트워크 단절 등으로 원 서버 접근 불가시 504 Gateway Timeout을 응답으로 보내주게 된다.