
📒HTTP 헤더

- HTTP 전송에 필요한 모든 부가정보
- Ex. 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
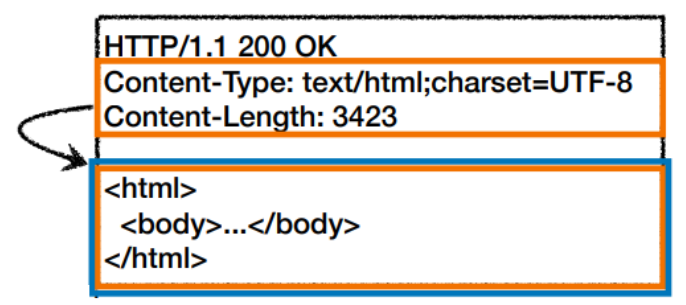
📕HTTP BODY


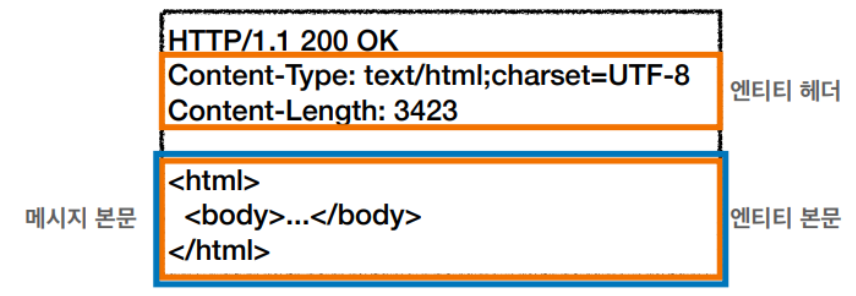
- 메시지 본문(Message Body)은 엔티티 본문을 전달하는데 사용
- 엔티티 본문은 요청이나 응답을 전달할 실제 데이터
- 엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등
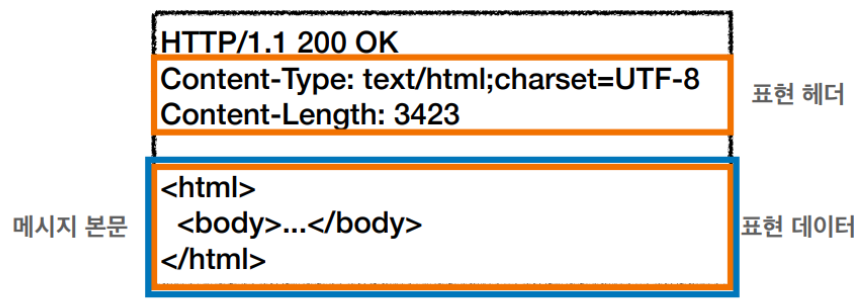
✔️표현

Content-Type : 표현 데이터의 형식
Content-Encoding : 표현 데이터의 압축 방식
Content-Language : 표현 데이터의 자연 언어
Content-Length : 표현 데이터의 길이
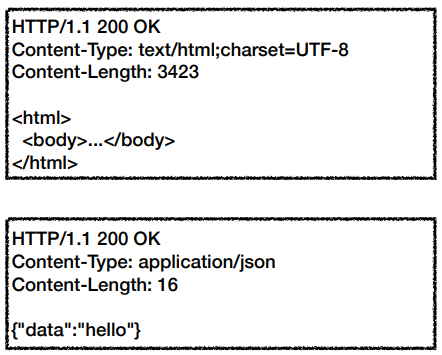
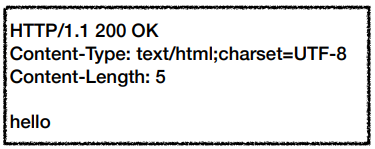
✔️Content-Type
- 미디어 타입, 문자 인코딩
- Ex. text/html; charset=utf-8
- Ex. application/json
- Ex. image/png

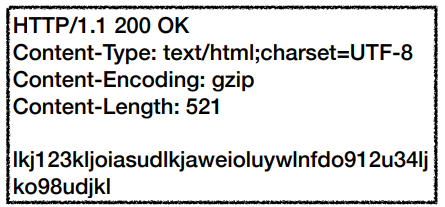
✔️Content-Encoding
- 표현 데이터를 압축하기 위해 사용
- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축을 해제
- Ex. gzip
- Ex. deflate
- Ex. identity

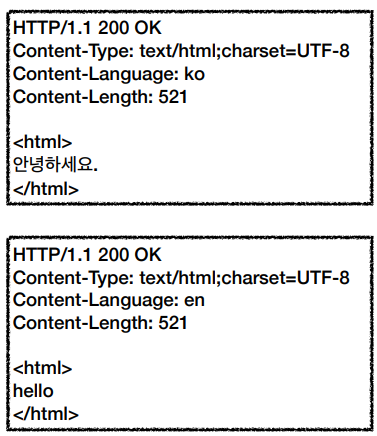
✔️Content-Language
- 표현 데이터의 자연 언어를 표현
- Ex. ko
- Ex. en
- Ex. en-US

✔️Content-Length

- 표현 데이터의 길이
- 바이트 단위
- 전송 코딩(Transfer-Encoding)을 사용하면 Content-Length를 사용하면 안 됨
📔협상(콘텐츠 네고시에이션)
클라이언트가 선호하는 표현 요청
- Accept : 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset : 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding : 클라이언트가 선호하는 압축 인코딩
- Accept-Language : 클라이언트가 선호하는 자연 언어
협상 헤더는 요청시에만 사용

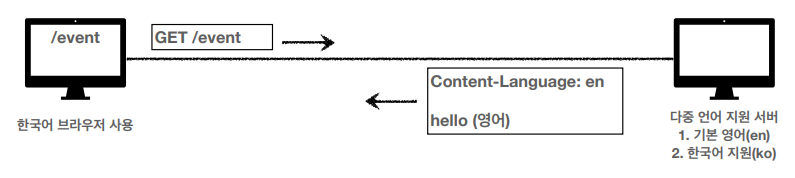
클라이언트에서 GET 요청을 보내고 서버에서 응답을 보내는데 이 때, 영어로 응답을 보낸다.
클라이언트 요청에 아무 정보가 없으니 서버가 기본 지원 언어로 응답을 한 것이다.

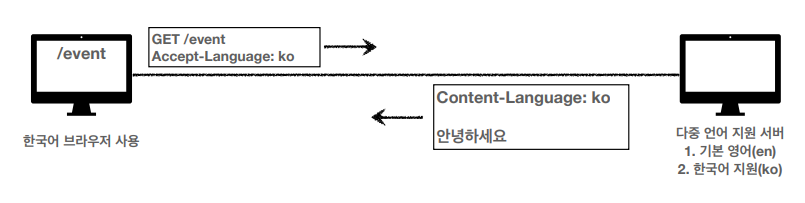
클라이언트에서 GET 요청을 보내고 서버에서 응답을 보내는데 이 때, 언어를 ko로 지정했다.
기본 언어가 영어지만 한국어도 지원하고 있기 때문에 Content-Language를 ko로 하고 실제 메시지 바디에 한국어 데이터를 넣어 응답을 한 것이다.

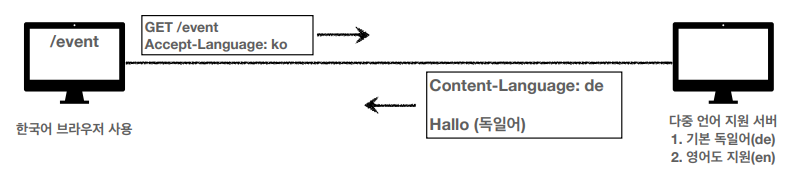
클라이언트에서 GET 요청을 보내고 서버에서 응답을 보내는데 이 때, 클라이언트에서 받아들일 수 있는 언어는 한국어고 서버에서는 다중 언어를 지원하나 기본 언어로 독일어를 지원하고 영어도 지원하지만 한국어는 지원할 수 없다.
서버를 클라이언트의 요청 언어를 지원하지 않기 때문에 독일어로 응답한다.
✔️협상과 우선순위1
Quality Values(q) 값을 사용
0 ~ 1, 클수록 높은 우선순위
생략하면 1
Accpet-Language: ko-KR, ko;q=0.9, en-US;q=0.8,en;q=0.7
- ko-KR;q=1q(q 생략)
- ko;q=0.9
- en-US;q=0.8
- en:q=0.7
✔️협상과 우선순위2
구체적인 것이 우선한다.
Accept: text/*, text/plain, text/plain;format=floweed, */*
- text/plain;format=floweed
- text/plain
- text/*
- /
✔️협상과 우선순위3
구체적인 것을 기준으로 미디어 타입을 맞춘다.
Accept: text/*;q=0.3, text/html;q=0.7, text/html;level=1, text/html; level=2;q=0.4, */*;q=0.5
📘전송 방식
- 전송 방식의 종류
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
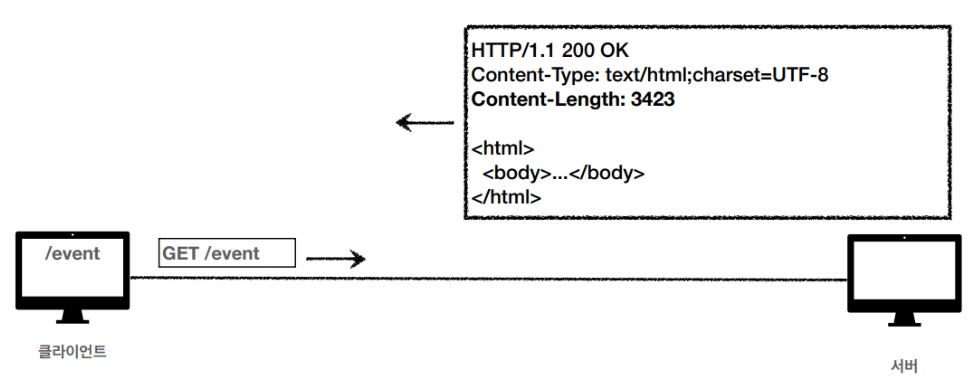
✔️단순 전송
메시지 바디에 아무런 처리를 하지 않고 그대로 전송하는 것을 말한다.(Content-Length를 알 수 있을 때 사용 가능)

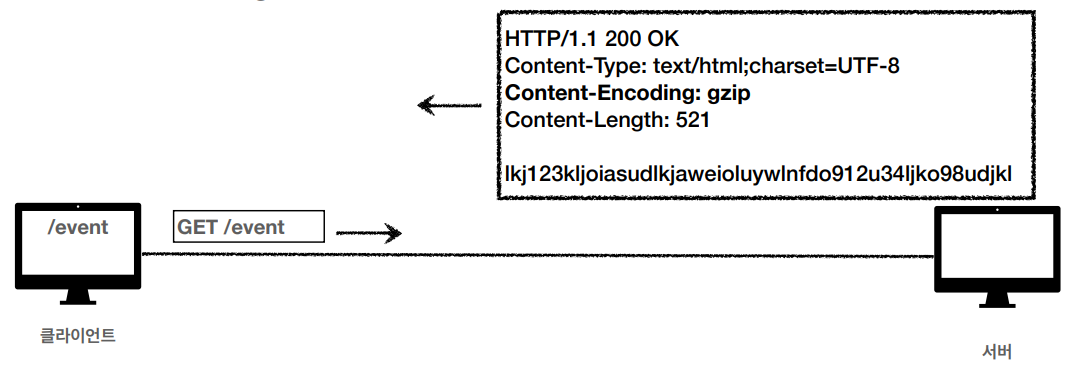
✔️압축 전송
전송해야 하는 데이터를 압축해서 전송을 하는 방법
Content-Encoding 정보에 무엇으로 압축했는지 압축 정보를 넣어준다.

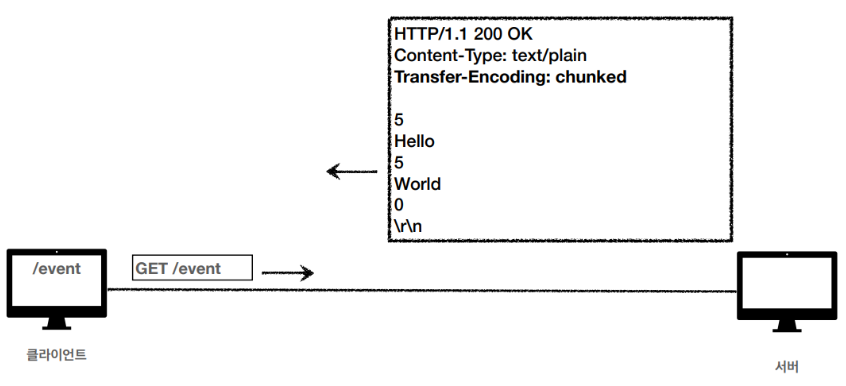
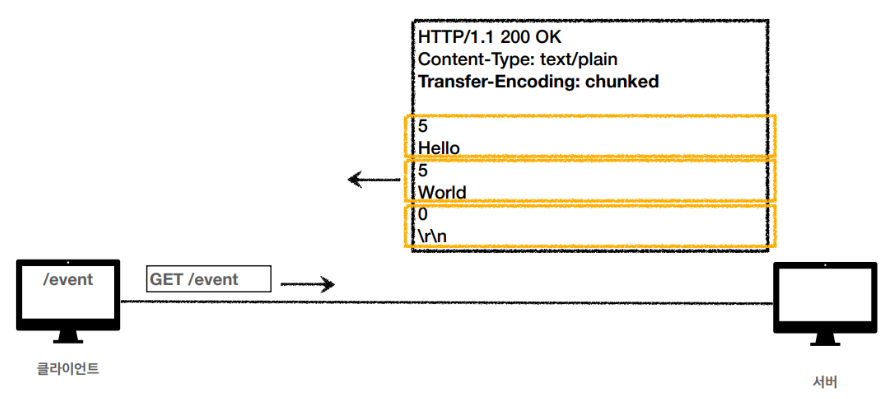
✔️분할 전송
용량이 큰 경우 분할하여 전송하는 방법을 사용
분할 전송은 Content-Length와 같이 사용하면 안 된다.


용량이 큰 경우 분할하여 전송하는 방법을 사용
분할 전송은 Content-Length와 같이 사용하면 안 된다.
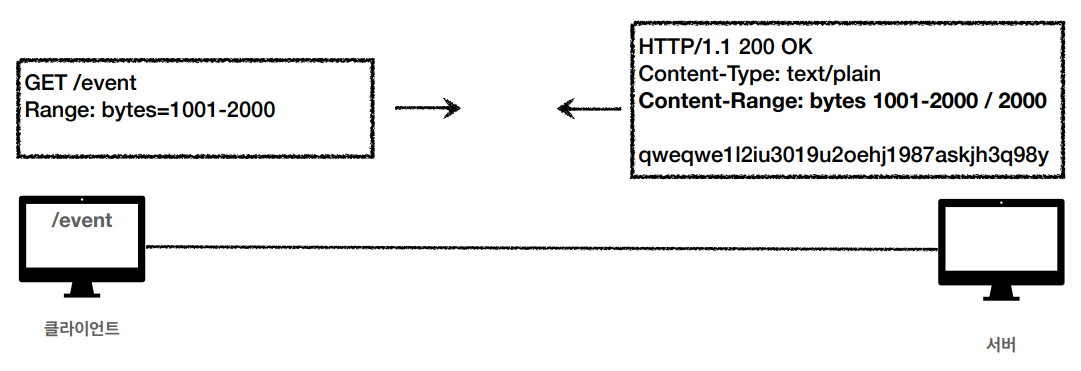
✔️범위 전송
범위를 지정해서 요청할 수 있다.
클라이언트가 원하는 범위를 Range에 전달 + 서버는 Range에 요청 받은 범위와 전체 크기 전달

💿일반 정보
- ✔️From : 유저 에이전트 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서 주로 사용
- 요청에서 사용
- ✔️Referer : 이전 웹 페이지 주소
- 현재 요청된 웹 페이지의 이전 웹 페이지 주소
- A → B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- referer는 referrer의 오타
- ✔️User-Agent : 유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36
- 클라이언트의 애플리케이션 정보
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
- ✔️Server : 요청을 처리하는 오리진 서버의 소프트웨어 정보
- 응답에서 사용
- Server: Apache/2.2.22 (Debian)
- server: nginx
- ✔️Date : 메시지가 생성된 날짜
- 메시지가 발생한 날짜와 시간
- 응답에서 사용
- Date: Tue, 15 Nov 1994 08:12:31 GMT
📀특별한 정보
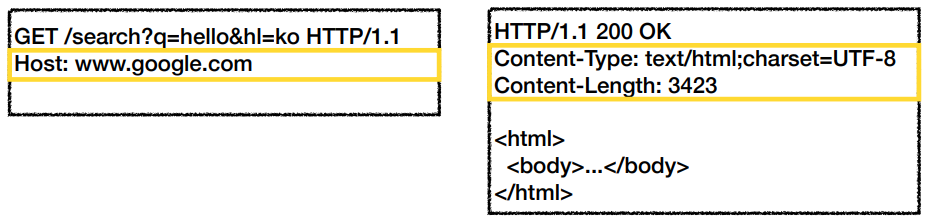
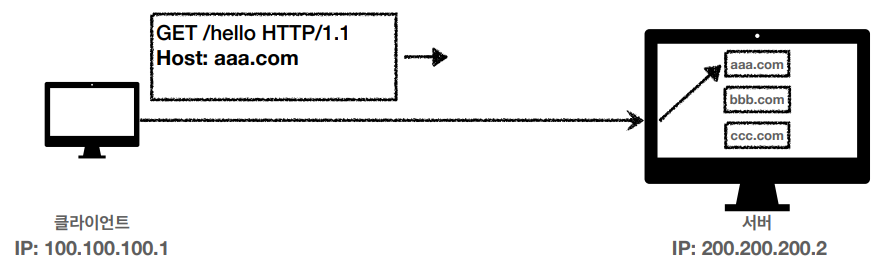
✔️Host : 요청한 호스트의 정보
호스트 정보가 없다면 서버에서 어떤 애플리케이션에 적용되어야할지 구분할 수 있는 방법이 없다. 이 때, Host 헤더를 넣어서 아래와 같이 전달한다.


✔️Location : 페이지 리다이렉션
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동
응답 코드 3xx에서 설명
201(Created) : Location 값은 요청에 의해 생성된 리소스 URI
3xx(Redirection) : Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
✔️Allow : 허용 가능한 메서드
405(Method Not Allowed) : 허용되지 않은 메서드로 응답에 포함해야함
Allow : GET, HEAD, PUT
✔️Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
503(Service Unavailable) : 서비스가 언제까지 불능인지 알려줄 수 있음
Retry-After : 날짜 표기 or 초단위 표기
📙인증
- Authorization : 클라이언트 인증 정보를 서버에 전달
Authorization: Basic xxxxxxxxxxxxx
- WWW-Authenticate : 리소스 접근시 필요한 인증 방법 정의
- 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
WWW-Authenticate: Newauth realm="apps", type=1, title="Login to \"apps\"", Basic realm="simple"
🍪쿠키
Set-Cookie : 서버에서 클라이언트로 쿠키 전달(응답)
Cookie : 클라이언트가 서버에서 받은 쿠키를 저장하고 HTTP 요청시 서버로 전달

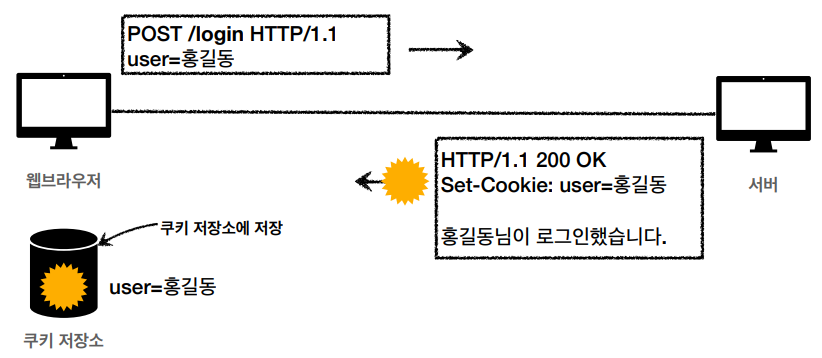
클라이언트가 웹 브라우저를 통해서 로그인을 시도
서버는 유저 정보를 Set-Cookie라는 곳에 넣고 응답을 보낸다.
웹 브라우저에서는 쿠키 저장소에 해당 회원 정보를 저장한다.

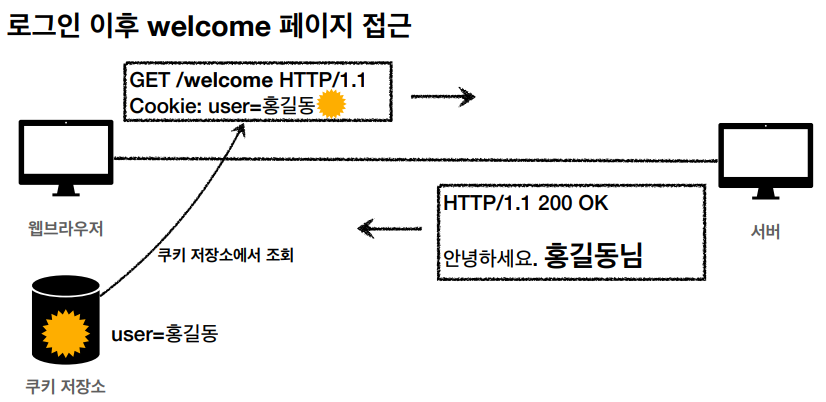
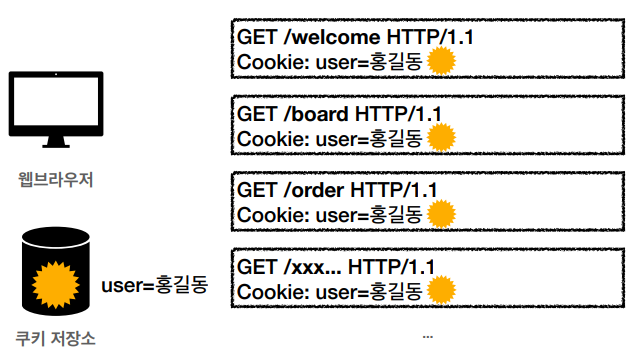
웹 브라우저는 서버에 요청할 때마다 쿠키 저장소를 조회해서 Cookie 정보에 포함시켜 전송한다. 그렇게 되면 클라이언트를 식별할 수 있게 된다.

쿠키는 모든 요청에 쿠키 정보를 자동으로 포함한다.
그런데 모든 곳에 다 쿠키 정보를 보내면 보안적인 측면에서 문제점이 발생한다. 이를 제약하는 방법들이 있다.
✔️사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
✔️쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 ID, 인증 토큰)
- 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 참고
✔️주의할 점
- 보안에 민감한 데이터는 저장하지 않는다.
✔️쿠키 - 생명주기
- expires: Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
- max-age: Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키가 삭제
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저 종료시까지만 유지
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지
✔️쿠키 - 도메인
Ex. domain=example.org
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고
- dev.example.org도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
- 생략: 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
✔️쿠키 - 경로
Ex. path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
✔️쿠키 - 보안
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송