HTML (Hyper Text Markup Language)
- 하이퍼텍스트(링크를 만드는 텍스트)를 만드는 언어
- 태그(Tag)를 이용해서 작성
- 정해진 태그를 사용
<>내부에 태그 이름 작성- 여는 태그
<tag>와 닫는 태그</tag>로 구성 - 나 홀로 태그(열고 닫는 태그가 하나로 존재 :
<tag>, </tag>)도 존재 - 소문자로 작성
- 계층 구조로 작성 (부모 - 자식 태그 존재)
HTML 기본 구성
HTML5선언 :<!DOCTYPE html><html>태그 : 전체 내용 포함<head>태그 : 헤더 설정<body>태그 : 본문 작성<title>태그 : 웹 페이지 제목 작성
<!DOCTYPE html>
<html>
<head>
<title>페이지제목</title>
</head>
<body>
Hello HTML
</body>
</html>
VSCODE 단축키
- 주석 :
Ctrl + /- 라인 복사 :
Alt + Shift + 방향키(↑, ↓)- 라인 삭제 :
Shift + Delete,Ctrl + Shift + k- 라인 이동 :
Alt + 방향키(↑, ↓)- 자동 완성 :
Ctrl + SpaceBar
에밋 (Emmet)
- 자동완성기능
- 별도로 추가하는 경우도 있으나 vscode는 내장되어 있다.
HTML 표준 문서 불러오기
!입력 후Tab키또는Enter키
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>자식 노드
div>ul+ol+div입력 후 Tab키
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<ul></ul>
<ol></ol>
<div></div>
</div>
</body>
</html>→ +를 사용하여 한 요소와 같은 단계에 위치한 요소를 생성할 수 있다.
반복
ul>li*5입력 후 Tab키
<div>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</div>→ >를 이용해서 한 단계 위의 요소를 배치할 수 있다.
적용 범위에 따른 태그 구분
- 블록 레벨 : 적용 범위가 해당 블록(해당 라인 전체)
- 인라인 레벨 : 적용 범위가 해당 태그 범위(라인의 일부)
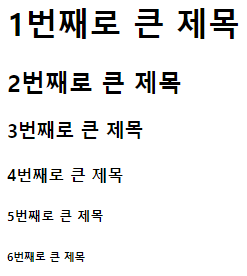
제목 태그
- 블록 레벨
- 제목을 만드는 태그(글자 크기 조정 + 굵게)
<h1>,<h2>,<h3>,<h4>,<h5>,<h6>
<h1>1번째로 큰 제목</h1>
<h2>2번째로 큰 제목</h2>
<h3>3번째로 큰 제목</h3>
<h4>4번째로 큰 제목</h4>
<h5>5번째로 큰 제목</h5>
<h6>6번째로 큰 제목</h6>
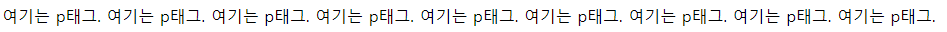
문단 태그
<p>
- 블록 레벨
- 문단을 만드는 태그
- 특징
- 공백 문자(스페이스)는 1개만 적용
- 줄 바꿈(엔터)은 적용X
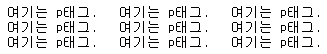
<p>
여기는 p태그. 여기는 p태그. 여기는 p태그.
여기는 p태그. 여기는 p태그. 여기는 p태그.
여기는 p태그. 여기는 p태그. 여기는 p태그.
</p>
형식을 갖춘 문단 (pre-formatted paragraph)
<pre>
- 블록 레벨
- 포맷(형식)을 가지고 있는 문단을 만드는 태그
- 사용자가 작성한대로 나타난다.
<pre>
여기는 p태그. 여기는 p태그. 여기는 p태그.
여기는 p태그. 여기는 p태그. 여기는 p태그.
여기는 p태그. 여기는 p태그. 여기는 p태그.
</pre>
줄 바꿈 (breaking line)
<br>
- 인라인 레벨
- 사용한만큼 줄 바꿈 처리
<br>, <br/>: 나 홀로 태그
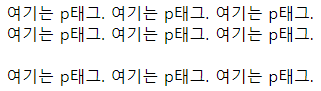
<p>
여기는 p태그. 여기는 p태그. 여기는 p태그.<br>
여기는 p태그. 여기는 p태그. 여기는 p태그.<br><br>
여기는 p태그. 여기는 p태그. 여기는 p태그.<br>
</p>
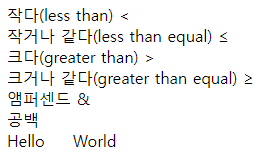
엔티티 코드 (entity code)
- 특수문자
- HTML 구성요소와의 충돌 방지
작다(less than) < <br>
작거나 같다(less than equal) ≤ <br>
크다(greater than) > <br>
크거나 같다(greater than equal) ≥ <br>
앰퍼센드 & <br>
공백 <br>
Hello World<br>