순서가 없는 목록 (unordered list)
- 블록 레벨
- 각 목록을 글머리기호로 나타낸다. (
<ul> 태그의 type 속성을 이용)
<ul type="disc"> : ● (디폴트, type 속성을 생략하면 적용)<ul type="circle"> : ○<ul type="square"> : ■
<ul> 태그 : 전체 목록을 포함하는 태그<li> 태그 : 목록을 구성하는 각 항목을 나타내는 태그- 부모 태그로
<ul> 태그를 사용하고 자식 태그로 <li> 태그를 사용한다.
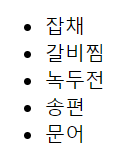
<ul type="disc">
<li>잡채</li>
<li>갈비찜</li>
<li>녹두전</li>
<li>송편</li>
<li>문어</li>
</ul>

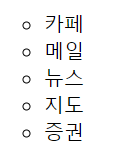
<ul type="circle">
<li>카페</li>
<li>메일</li>
<li>뉴스</li>
<li>지도</li>
<li>증권</li>
</ul>

<ul type="square">
<li>잡채</li>
<li>갈비찜</li>
<li>녹두전</li>
<li>송편</li>
<li>문어</li>
</ul>

순서가 있는 목록 (ordered list)
- 블록 레벨
- 각 목록을 번호로 나타낸다. (
<ol> 태그의 type 속성을 사용)
<ol type="1"> : 1, 2, 3, ... (디폴트) <ol type="A"> : A, B, C, ... <ol type="a"> : a, b, c, ... <ol type="I"> : I, II, III, ... <ol type="i"> : i, ii, iii, ...
<ol> 태그 : 전체 목록을 포함하는 태그<li> 태그 : 목록을 구성하는 각 항목을 나타내는 태그- 부모 태그로
<ol> 태그를 사용하고 자식 태그로 <li> 태그를 사용한다.
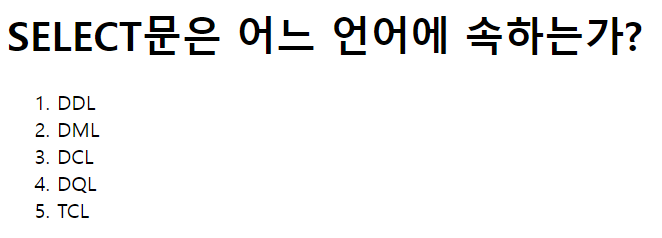
<h1>SELECT문은 어느 언어에 속하는가?</h1>
<ol type="1">
<li>DDL</li>
<li>DML</li>
<li>DCL</li>
<li>DQL</li>
<li>TCL</li>
</ol>

개요 목록 (description list)
- 블록 레벨
- 한 개요는 용어(단어)와 설명(개요)로 구성
- 전체 개요 목록은
<dl> 태그로 구성
- 용어(단어)는
<dt> 태그로 구성하고, 설명(개요)는 <dd> 태그로 구성
<dl> : description list<dt> : description term<dd> : description description
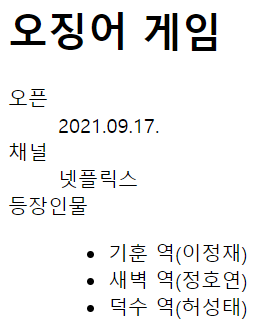
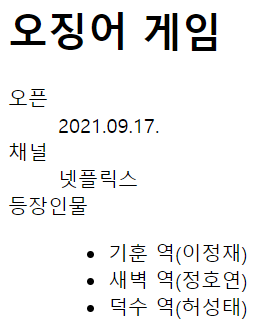
<h1>오징어 게임</h1>
<dl>
<dt>오픈</dt>
<dd>2021.09.17.</dd>
<dt>채널</dt>
<dd>넷플릭스</dd>
<dt>등장인물</dt>
<dd>
<ul>
<li>기훈 역(이정재)</li>
<li>새벽 역(정호연)</li>
<li>덕수 역(허성태)</li>
</ul>
</dd>
</dl>