개요

UMG 패널 중 Horizontal/Vertical Box에 대해 정리해보자.
CSS의 flex와 비슷한 기능을 가지고 있다고 생각하면 이해가 편할 것 같다.
그리고 horizontal, vertical은 가로, 세로의 차이만 있을 뿐 기능은 동일하므로 horizontal만 다룬다.
위젯들을 수평/수직으로 나열할 수 있는 하나의 그룹화 단위이다. 편리한 기능을 제공하는 다양한 프로퍼티들을 설정할 수 있다.
Fill
'Fill' 프로퍼티는 여백 공간을 '채우는' 효과를 가지고 있으며,
Fill로 설정한 위젯들의 값들을 비교하여 차지할 비율을 설정하게 된다.
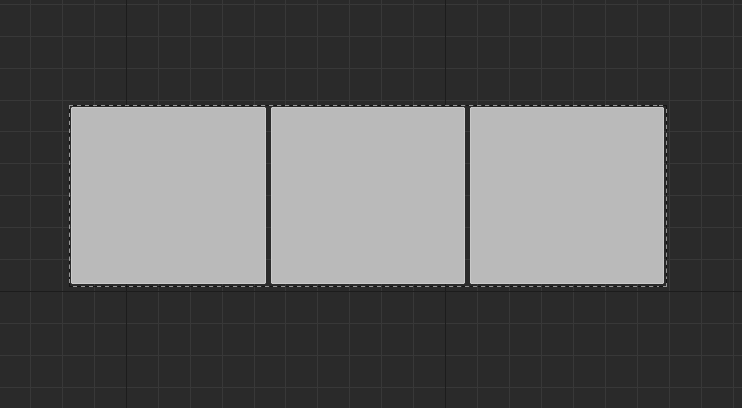
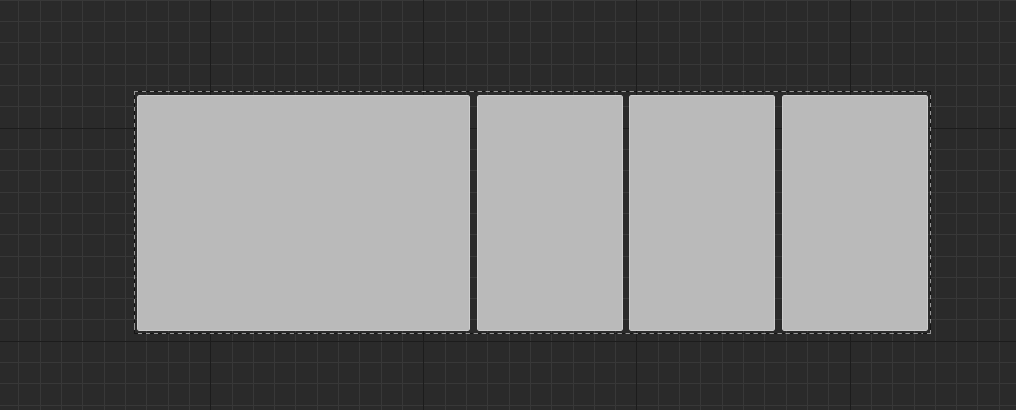
만약 박스 안에 버튼이 3개가 있고 fill을 모두 1로 설정하면 박스를 3등분하여 공간을 차지하게 할 수 있다.

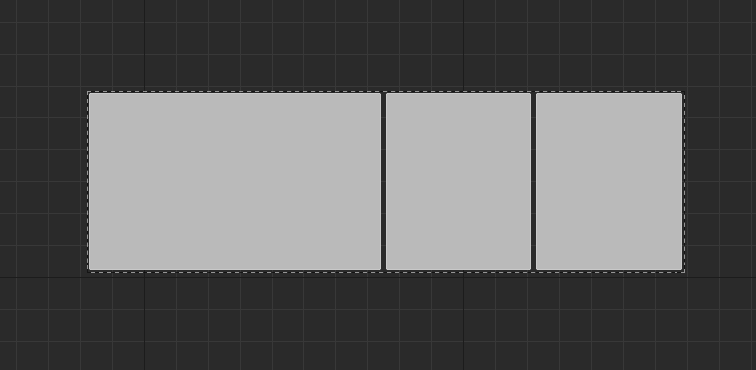
첫 번째 버튼의 fill을 2로 설정하면, 전체 fill 값 4 중 2를 차지하므로 전체 박스의 절반을 차지하게 된다. (또는 2:1:1의 크기를 갖는다고 해석해도 된다)

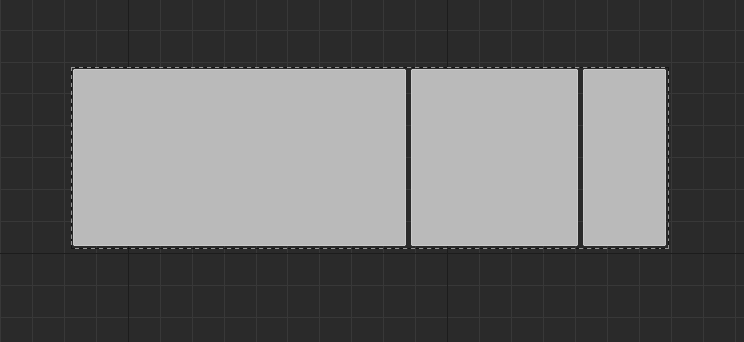
세 번째 버튼의 fill을 0.5로 설정하면, 크기 비율이 4:2:1이 될 것이다.

포인트는, 'Fill' 옵션을 적용하지 않은 컨텐츠의 크기는 제외하고, 나머지 부분에 대한 비율이라는 점이다.

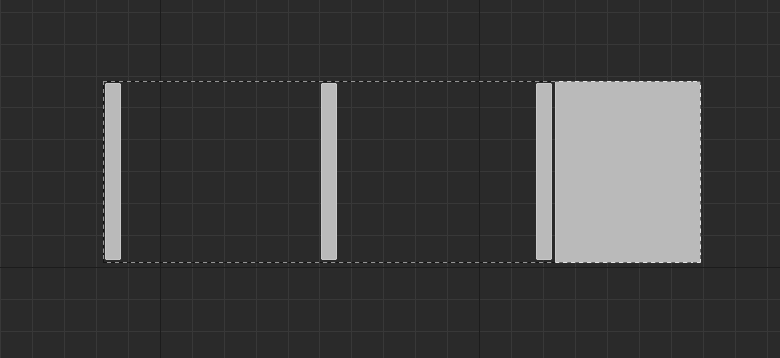
만약 첫 번째 버튼의 크기는 고정으로 500유닛을 할당하고 나머지 3개의 버튼에 대해서 각각 fill 1을 설정했으면, 500유닛의 크기는 놔둔 채 나머지 부분에 대해 균등하게 크기가 나뉘는 것을 볼 수 있다.
Alignment
alignment는 이전에 살펴본 anchor와 비슷하게 동작한다.
상하로는 상/중/하/늘이기, 좌우로는 좌/중/우/늘이기 각각 4가지씩 설정할 수 있다. 컨텐츠의 위치를 조정할 수 있다.
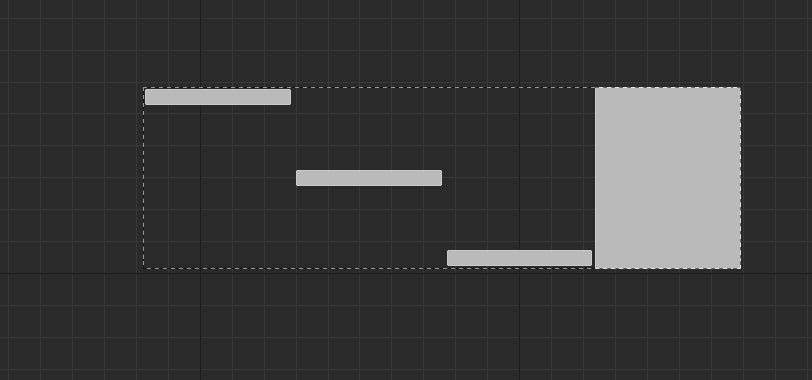
전체 박스를 4등분하여 4개의 버튼을 나열했고, 각각 좌/중/우/늘이기 옵션을 적용한 모습이다.

이번에는 좌우옵션을 늘이기로 설정하고, 상하옵션을 각각 상/중/하/늘이기 옵션을 적용했다.

어느정도 직관적으로 파악이 될 것이다. 컨텐츠가 차지하는 공간만큼 쭉 늘리고 싶다면 상하좌우 모두 늘이기 옵션을 선택하면 될 것이다.
Padding
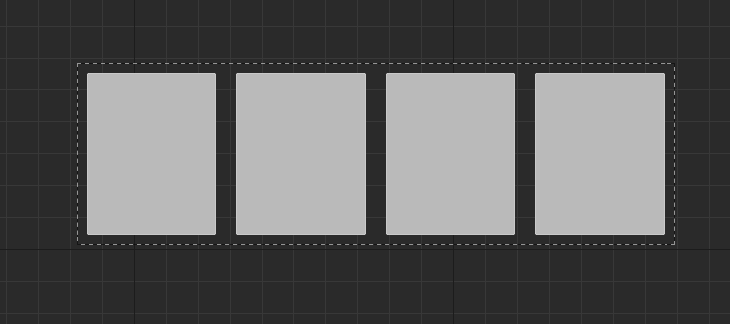
패딩 옵션은 컨텐츠의 안쪽 여백을 정의한다.

각각 차지하는 크기보다 조금씩 안쪽으로 여백이 생긴 것을 확인할 수 있다.
너무 따닥따닥 붙어 있다 생각이 들 때 여백을 줄 수 있다.

