위젯 구조
위젯들은 기본적으로 계층 구조를 가지고 있다.
전체 위젯은 여러 개의 패널로 구성될 수 있고, 패널은 여러 개의 버튼, 텍스트, 이미지 등을 가질 수 있다.

마치 html에서 div 태그를 사용하는 것과 비슷하게 사용하면 될 것 같다.
color
위젯에서 혼란이 올 수 있는 부분이 색깔과 관련된 부분이다. 왜냐하면 어떤 위젯의 색깔을 결정하는 것이 자기 자신의 색깔 프로퍼티뿐만 아니라 자신의 부모 위젯의 프로퍼티까지 포함되기 때문이다.
부모 위젯의 색깔 설정은 자식 위젯에게까지 전파된다. 자식 위젯도 자신의 색깔 설정이 있다면 두 색깔이 섞이게 된다.
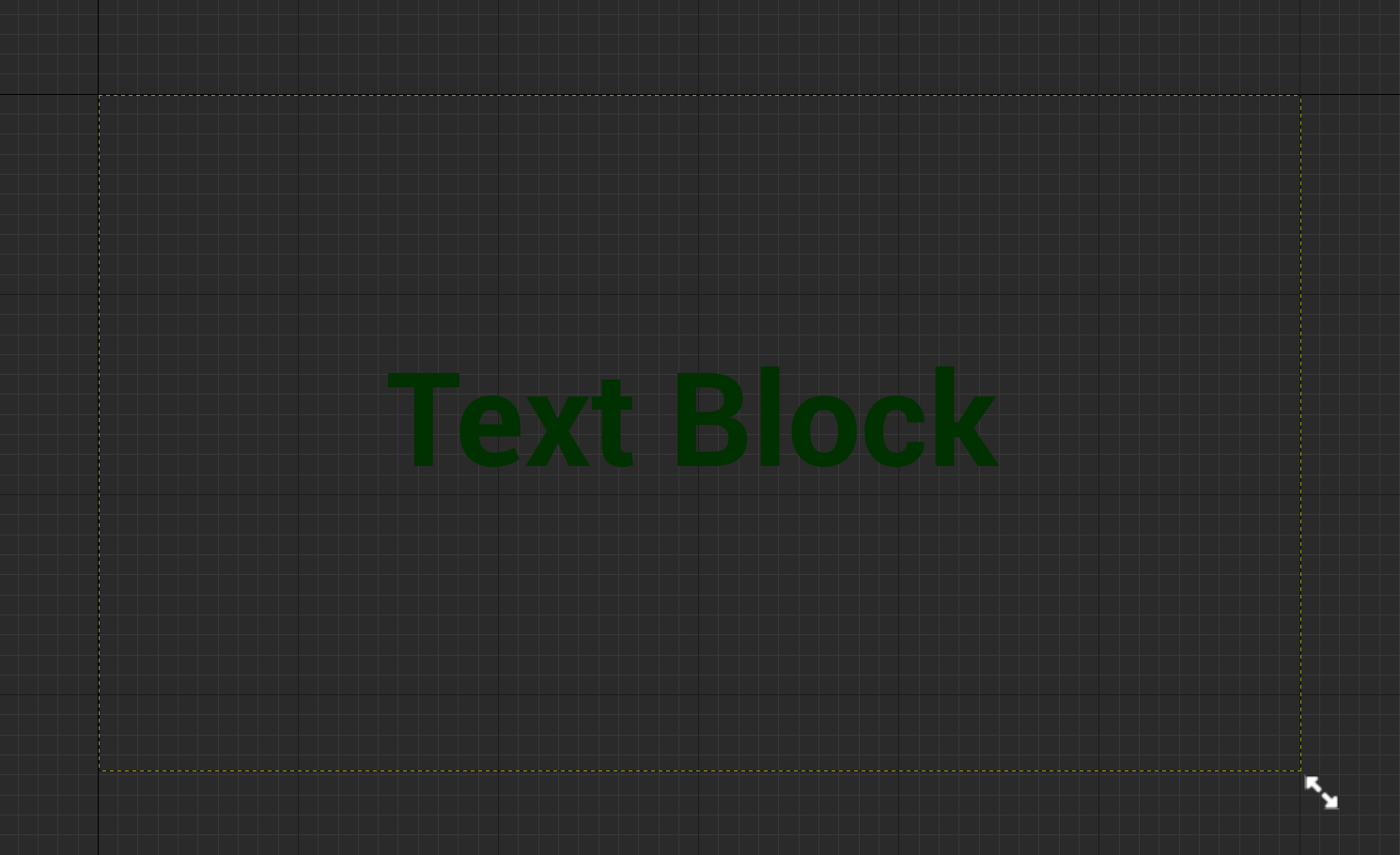
예를 들어, 루트 위젯의 색깔을 노랑으로 설정하고, 텍스트의 색깔을 파랑으로 설정하면 초록색 글자를 볼 수 있다.

Foregound 색깔은 자식 위젯 중 'inherit' 옵션을 체크한 위젯에게 적용할 수 있다.
예를 들어, 루트 위젯의 color and opacity 색깔이 노란색, foreground 색깔이 빨간색이고 자식 위젯의 color and opacity가 'inherit' 으로 설정되어 있으면 루트 위젯의 color 노란색과 foreground 빨간색만을 받게 되어 초록색 글자가 나타난다.
position
두 번째로 위젯의 위치를 나타내는 position 관련 프로퍼티를 살펴본다.
계층 구조를 이루고 있기 때문에, 자식 위젯은 부모 위젯에 대해 상대적인 위치를 가질 수 있다.
포지션은 아래로 내려가면 y가 커지고, 오른쪽으로 가면 x가 커진다.
또한 알아야 하는 두 가지가 anchor와 alignment이다.
anchor
anchor은 '닻' 이라는 뜻을 가지고 있고 이름 그대로 '기준점' 의 역할을 한다.
닻은 상하로는 상/중/하/늘이기, 좌우로는 좌/중/우/늘이기 4가지의 옵션이 있으며 조합하여 총 16가지의 설정이 가능하다.
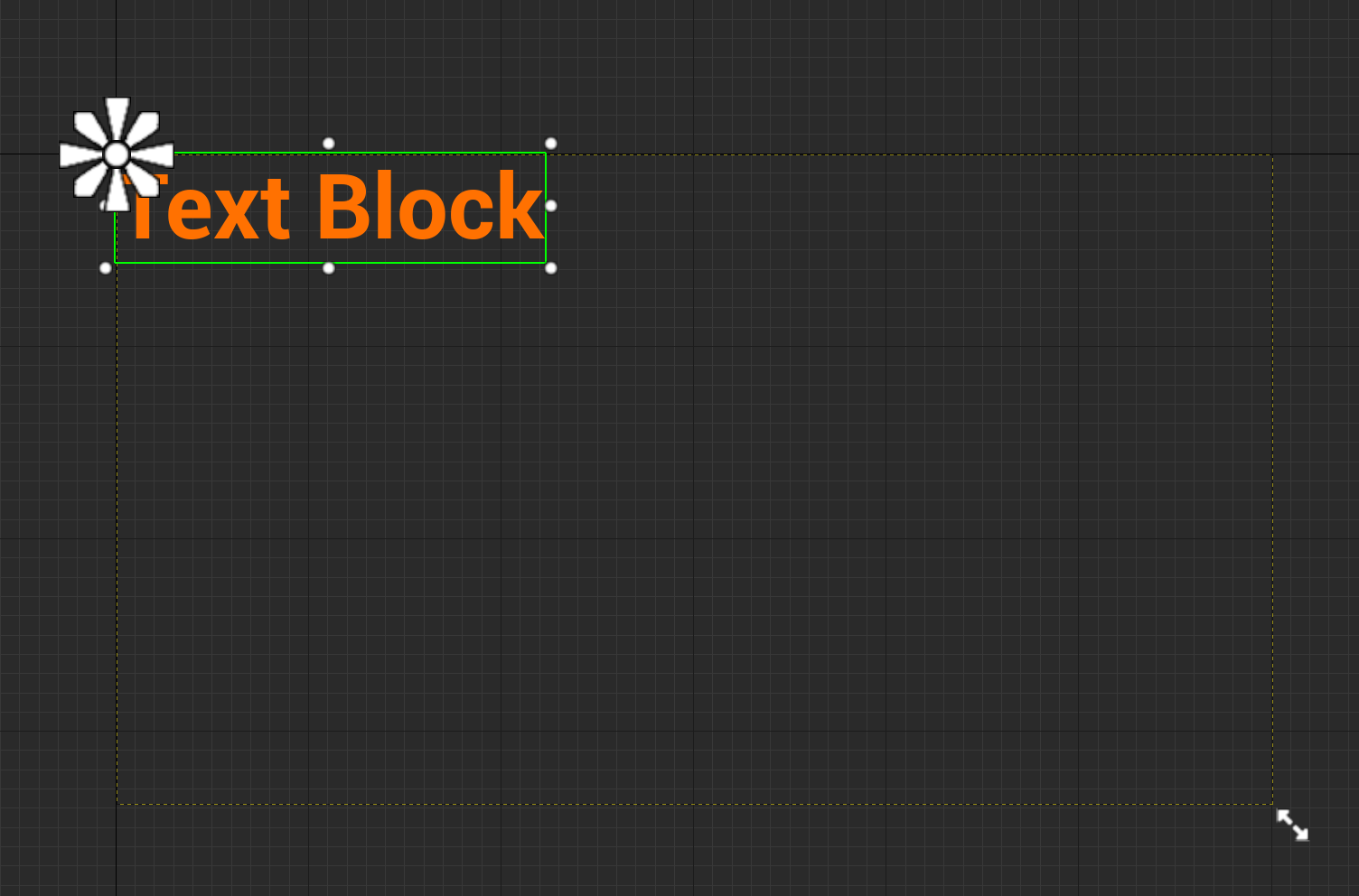
예를 들어 앵커 옵션이 상/좌로 설정되어 있으면, 자식 위젯의 좌표 기준점은 좌상단이 된다. 좌상단으로 위치시키고 x, y 좌표를 (0, 0)으로 설정한 모습이다.

이번에는 (0, 200)으로 설정해 보았다.

쉽게 말해 앵커는 (0, 0)을 어디로 할 것인가 에 대한 설정이라고 할 수 있다.
앵커를 중/중 으로 설정하고 (200, 500)의 좌표를 설정해 보았다.

가장 중앙을 중심으로 우로 200만큼, 하로 500만큼 내려간 곳에 위치한다.
다음은 늘이기 옵션이다. 늘이기는 '상하 또는 좌우로 꽉 채운다는 가정하에 얼만큼 떨어질 것인지'를 정의한다. 늘이기 옵션이 포함된 앵커를 설정하면 'position' 이라는 프로퍼티 대신 'offset' 이라는 프로퍼티가 생긴 것을 볼 수 있는데, 양 끝에서부터 얼마나 떨어질 것인지를 설정할 수 있다.
예를 들어 앵커에 좌우 늘이기를 적용하고, offset right와 offset left를 모두 0으로 설정하면 좌우로 꽉 차게 된다.

offset right를 증가시키면 오른쪽에 빈 공간이 생긴다.

상하도 마찬가지.

alignment
position x, y 프로퍼티를 통해 위치를 조정했으면, 이제 '해당 위젯의 어느 부분이 그 좌표에 위치할지' 를 고려해야 한다. 이를 alignment 프로퍼티로 설정할 수 있다.
alignment x,y는 각각 0에서 1까지의 값을 가진다.
- alignment x가 0이면 왼쪽이, 1이면 오른쪽이 그 좌표에 위치한다.
- alignment y가 0이면 위쪽이, 1이면 아래쪽이 그 좌표에 위치한다.
예를 들어 alignment가 (0, 0) 이라면 좌측 상단이 그 좌표에 위치할 것이며
alignment가 (1, 1) 이라면 우측 하단이 그 좌표에 위치한다.
다음 두 사진은 같은 포지션에 대해 얼라인먼트를 다르게 적용한 모습이다.
(0, 0) 적용한 모습

(1, 0) 적용한 모습

(1, 1)

(0.5, 0.5)

0.5, 0.5로 설정하면 그 위젯의 정가운데가 해당 좌표에 위치한다.
size
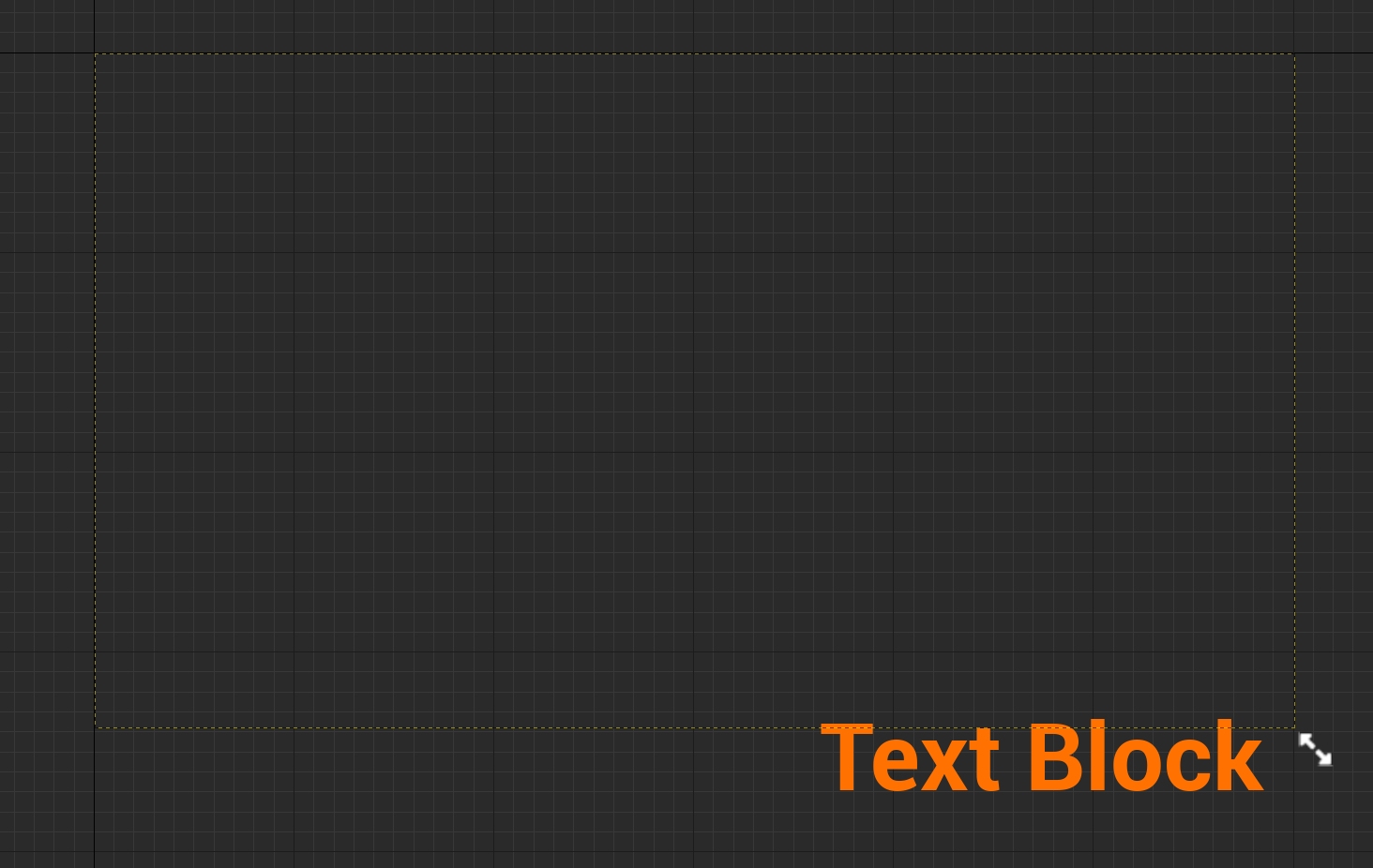
앵커가 늘이기로 되어 있지 않으면 size X, size Y 프로퍼티를 통해 크기를 결정할 수 있다. 이 때 위젯의 크기를 내용의 크기에 딱 맞추고 싶을 수가 있다. 이 때 'size to content' 옵션을 체크하면 된다.

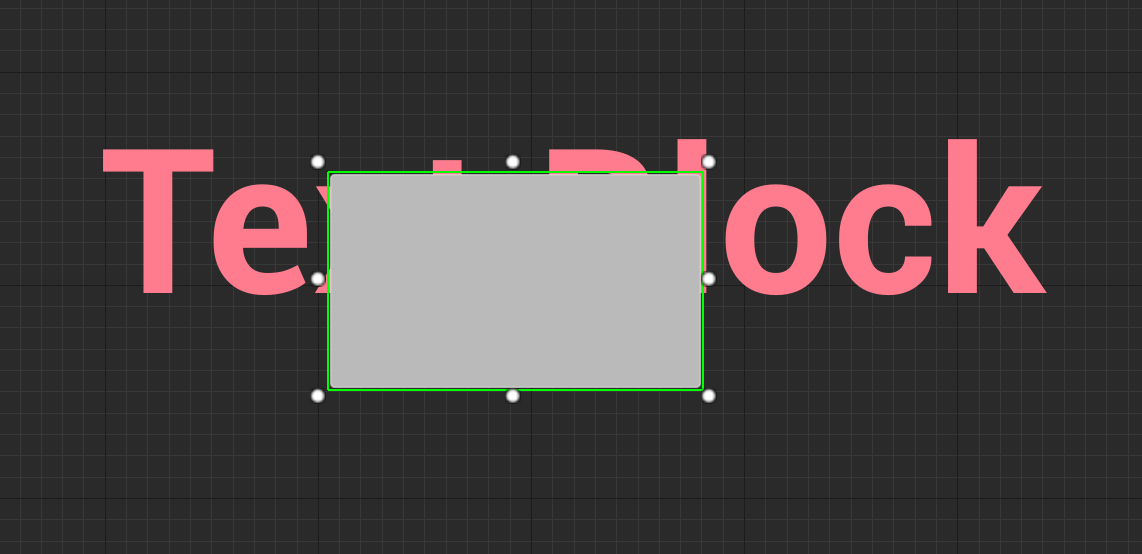
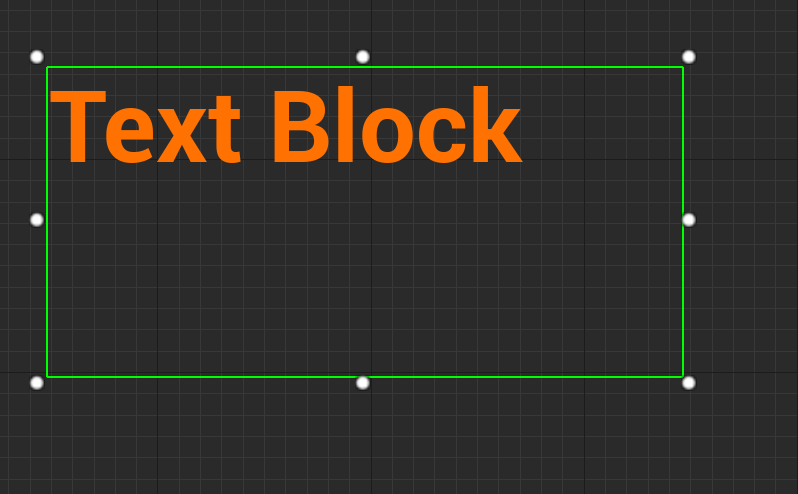
텍스트 내용보다 위젯의 크기가 크게 설정된 모습이다.

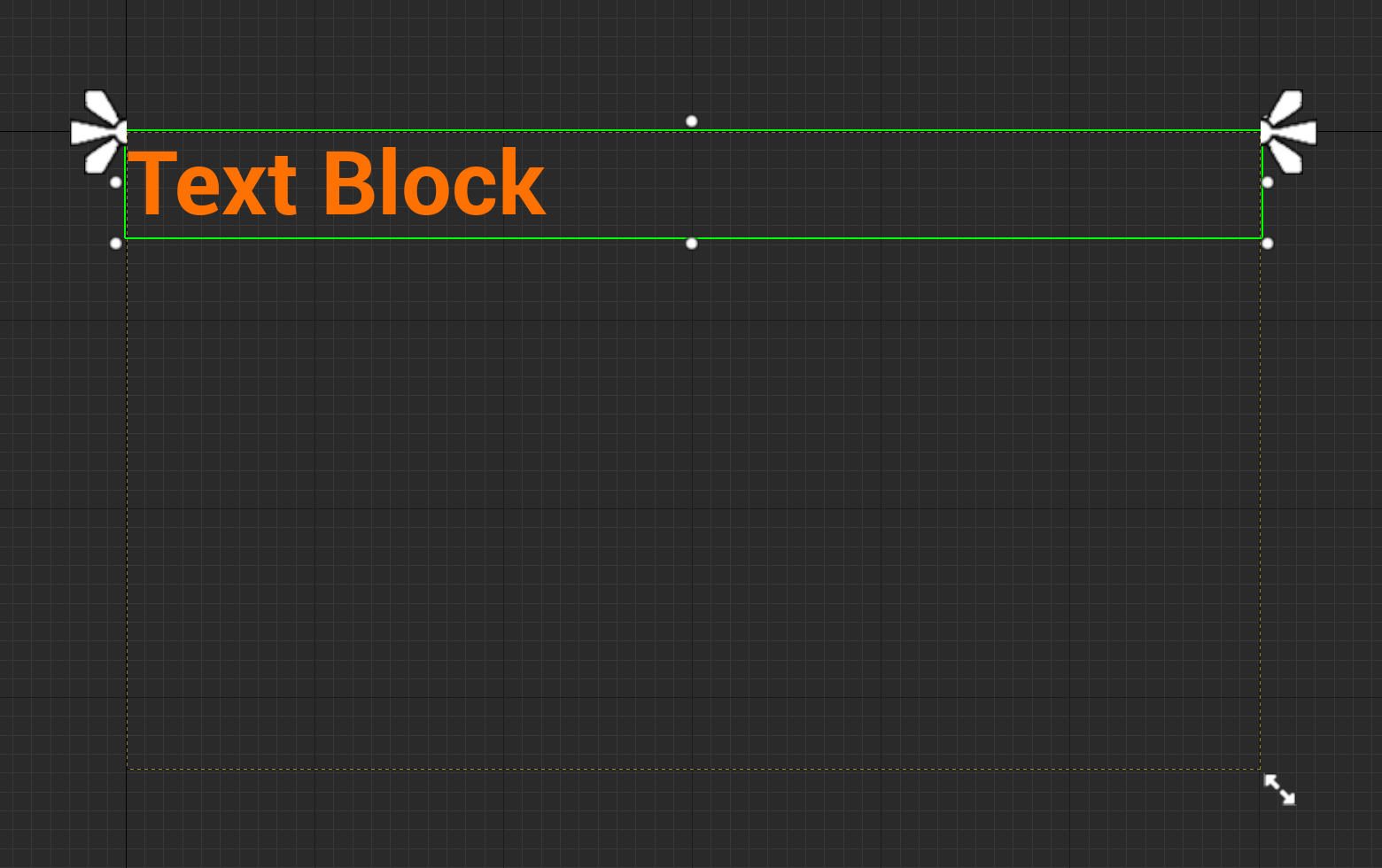
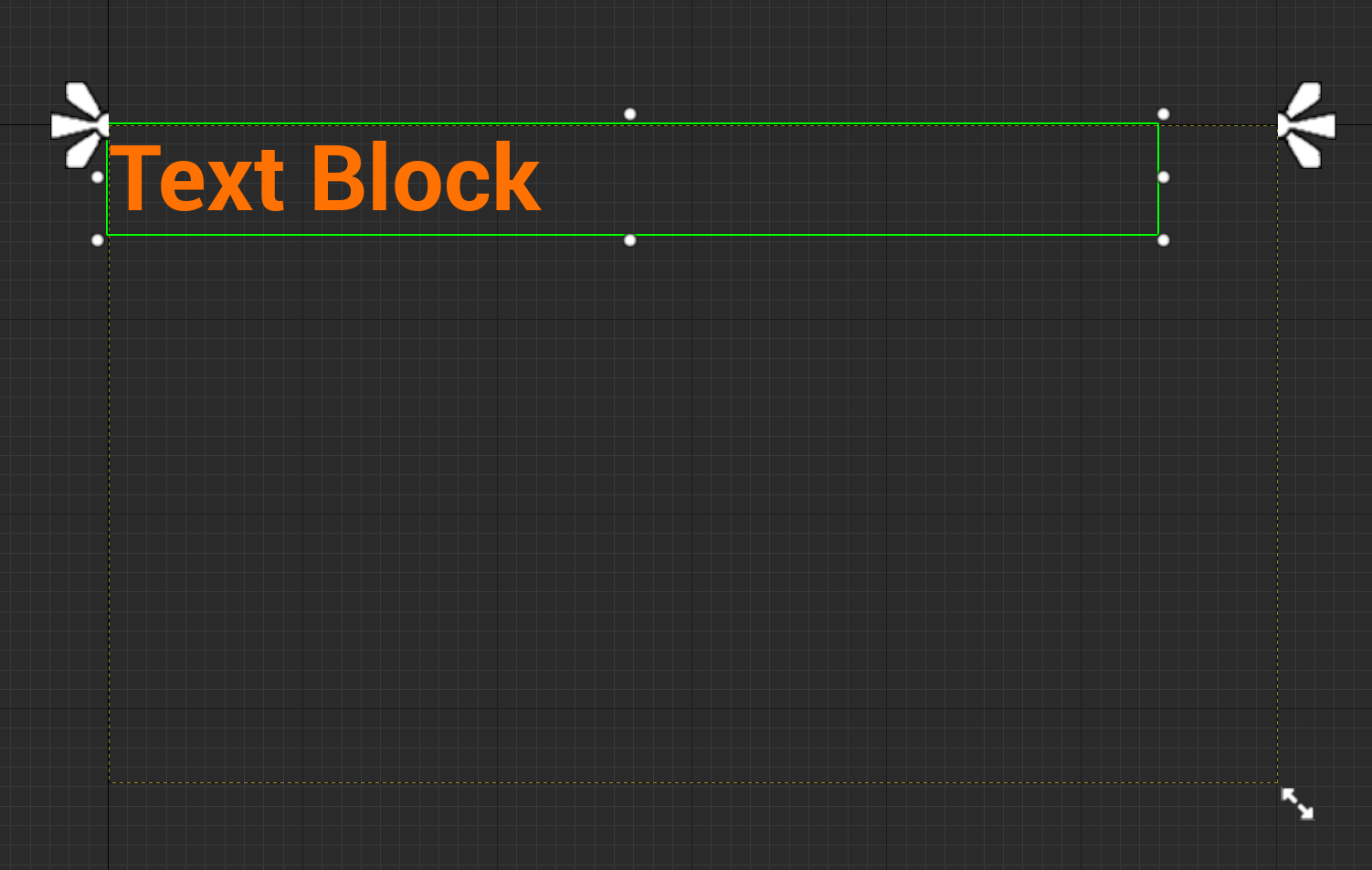
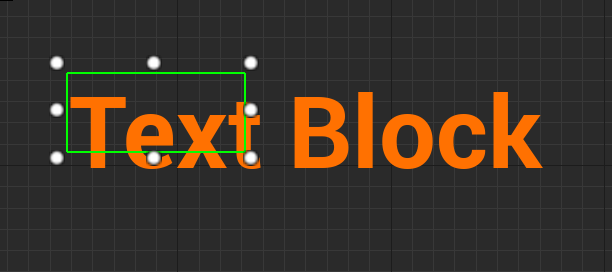
더 작게도 설정될 수 있다.

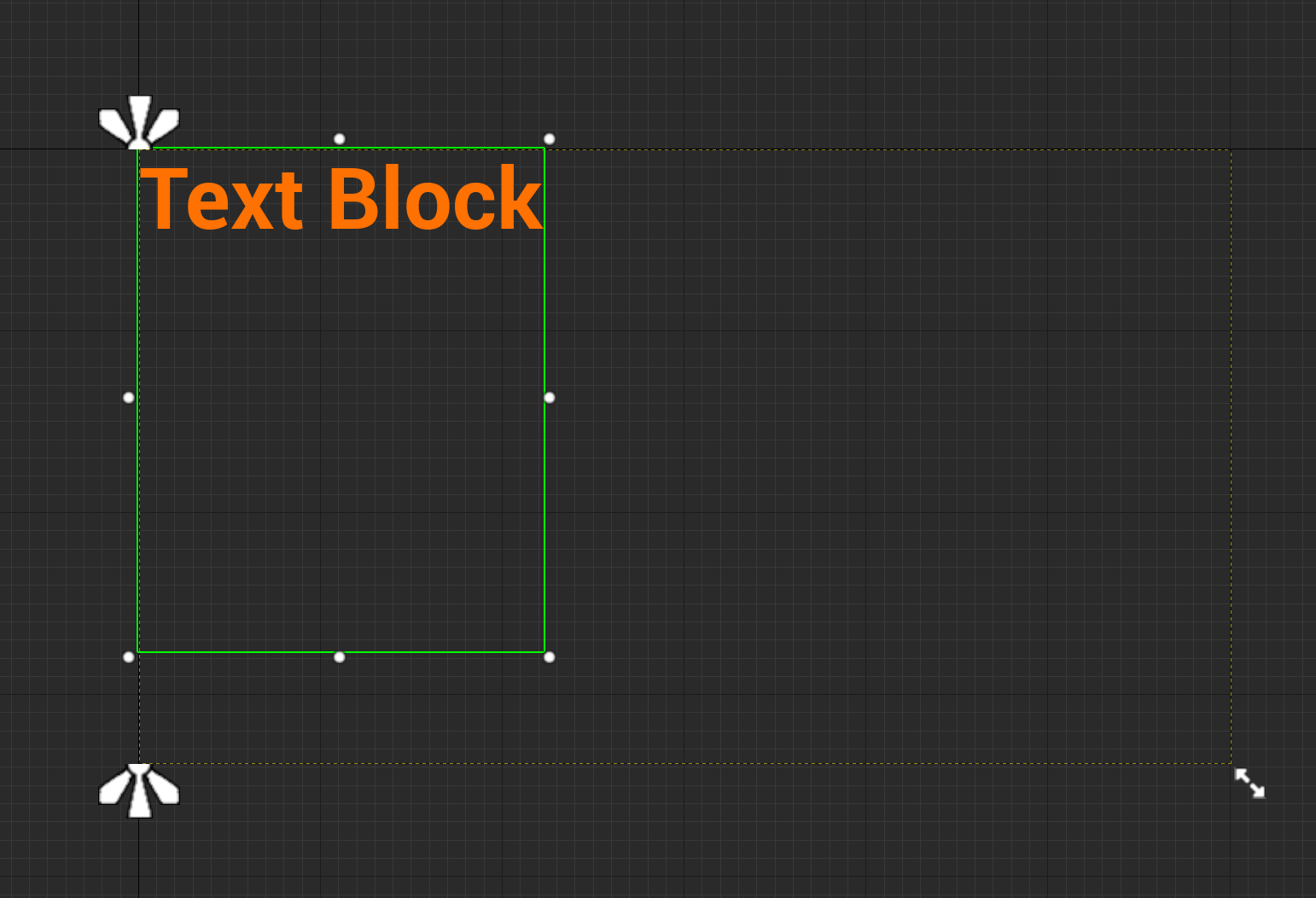
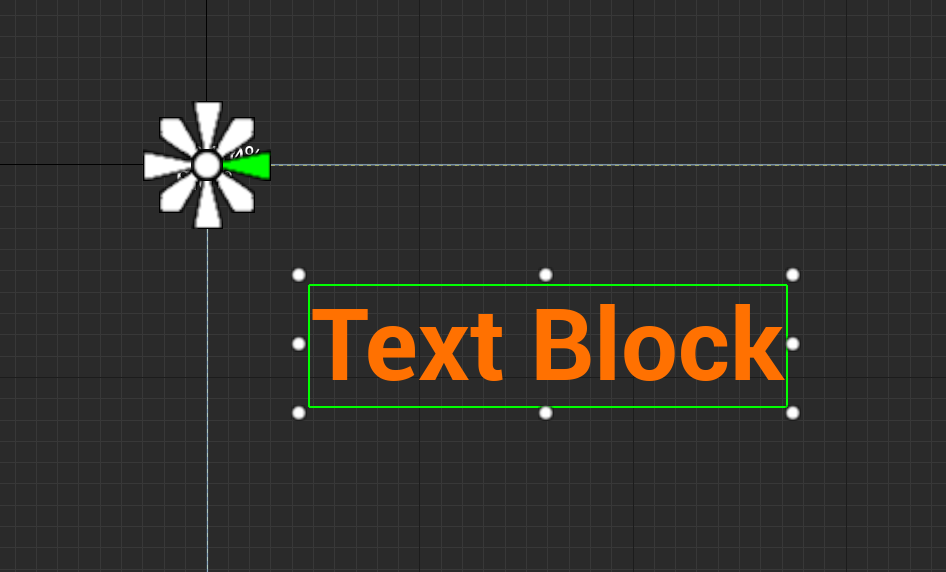
'set to content' 옵션을 켬으로써 내용의 크기만큼만 크기가 설정할 수 있다.

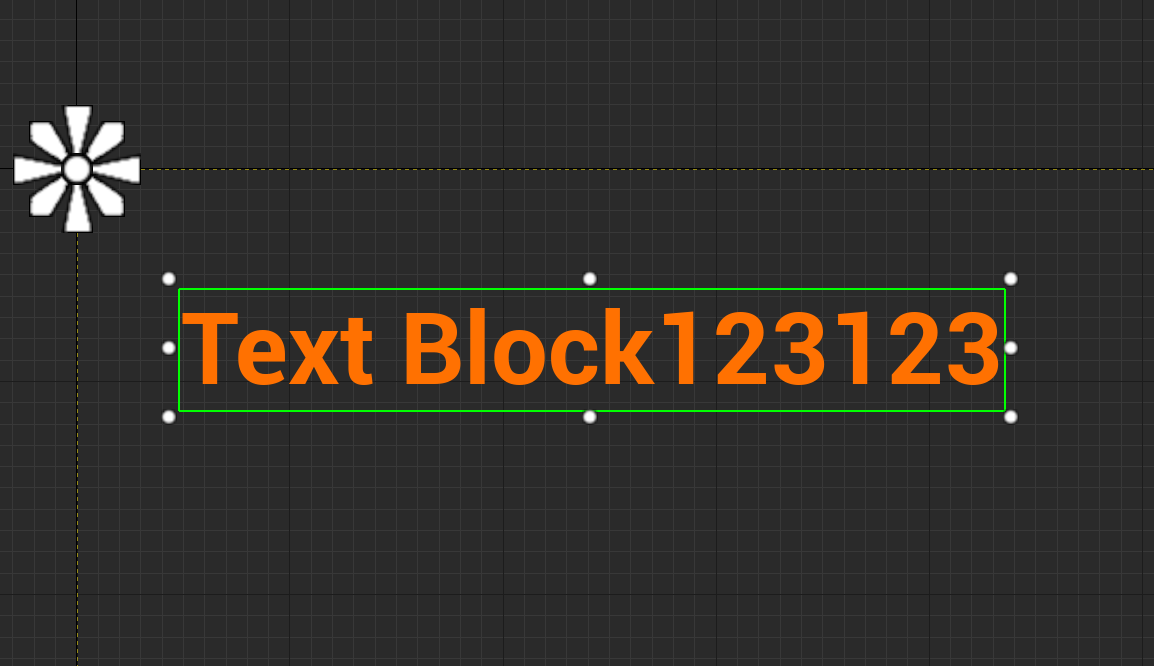
물론 내용이 수정되면 거기에 맞게 늘어나거나 줄어든다.
Z-Order
CSS 용어로는 'zindex' 에 대응되는 개념으로, 서로 겹쳐져 있는 위젯들 간에 어떤 위젯이 위로 올라올 것인지를 결정한다.
Z order가 작은 것이 먼저 놓여진다. 즉 Z order가 더 큰 위젯에 의해 덮어씌워질 수 있다.
텍스트의 Z order가 5로, 버튼의 Z order가 2로 설정된 모습

버튼의 Z order를 6으로 변경해 버튼이 더 위로 올라간 모습