row, column 옵션을 설정해서 격자 모양으로 위젯을 배치할 수 있는 그리드 패널에 대해서 간단히 정리
Uniform Grid Panel

패널 안의 위젯들에 column, row 프로퍼티를 설정할 수 있다. 그리고 전체 그리드의 행, 열의 수는 컨텐츠들의 프로퍼티 중 가장 큰 값으로 가변적으로 설정된다.
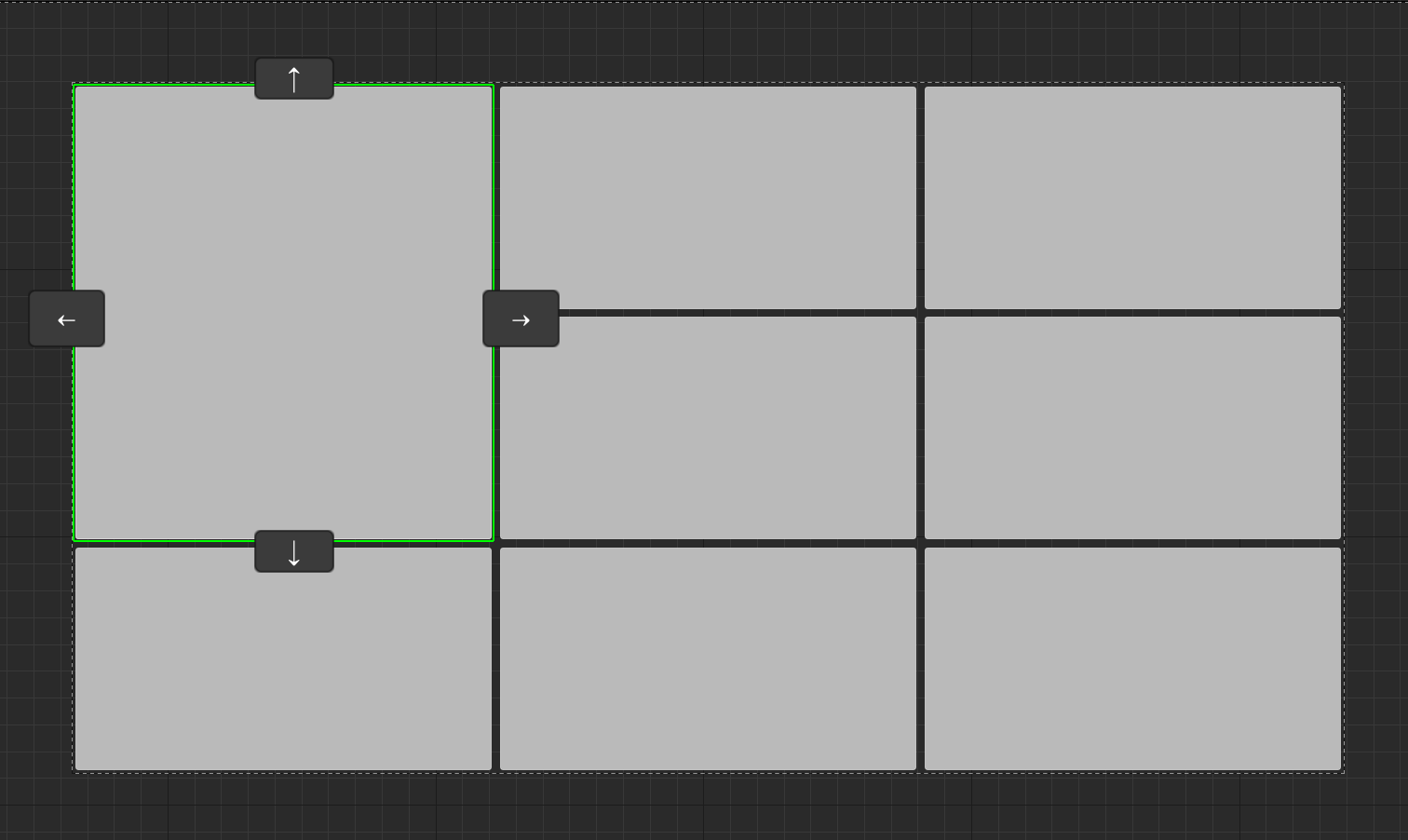
위 그림은 버튼의 row, column을 '2'로 설정한 모습이다. 전체 그리드가 3x3 크기의 그리드가 되었고, 그 중에서 (2, 2)에 위치한 모습이다. 시작 인덱스는 0이므로 '2' 로 설정할 경우 총 3줄을 만든다.
여러 위젯들을 유니폼 그리드 패널 안에 추가하고, 위치 인덱스를 지정함으로써 격자 구조를 만들 수 있다.
Min Desired
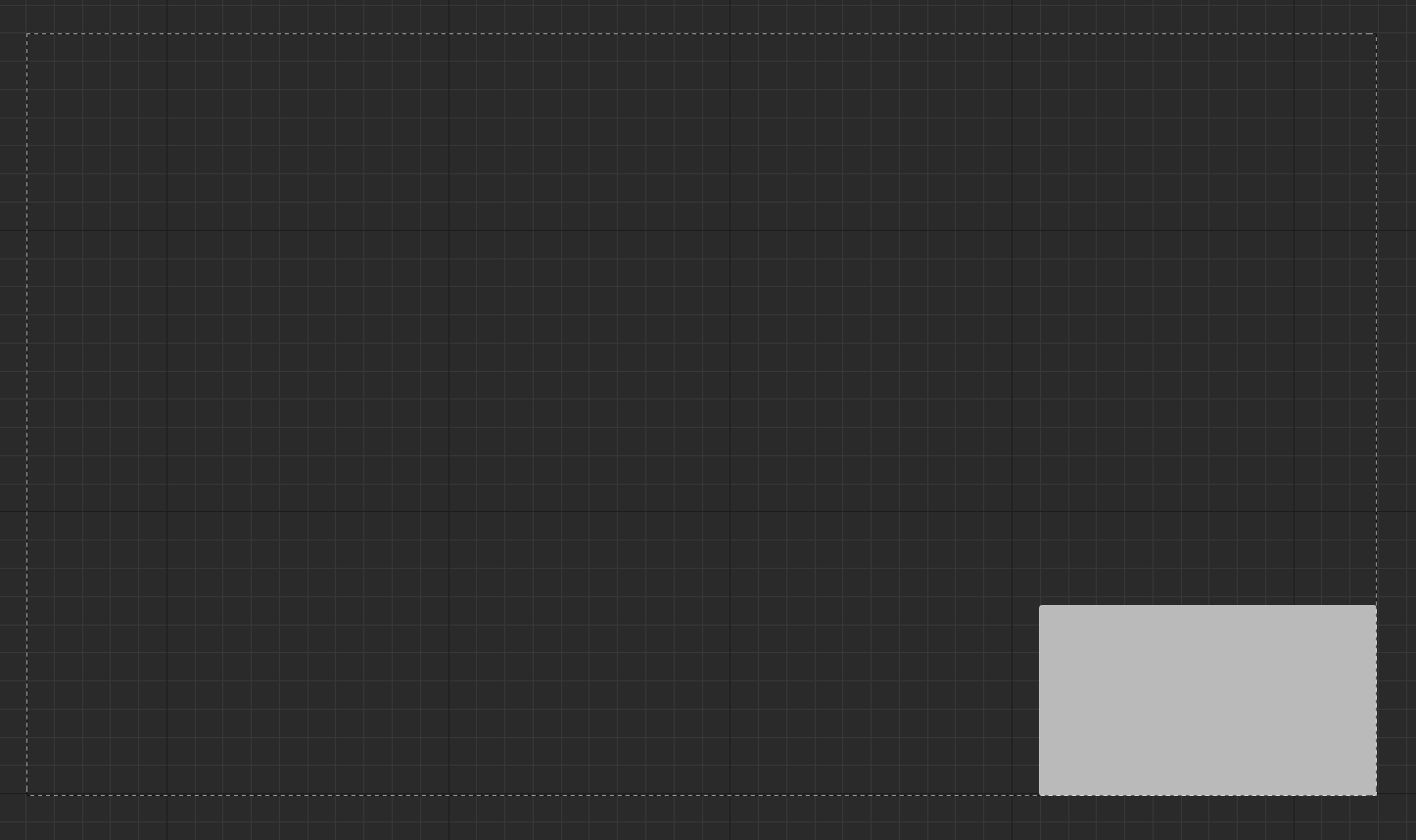
또한, 컨텐츠의 크기 프로퍼티에 'set to content' 가 설정되어 있어 내용만큼 크기가 설정되게 했을 때 최소치를 설정해 줄 수 있다.
Child Layout -> Min Desired Slot Width/Height 프로퍼티에서 설정함으로써 만약 내용의 크기가 최소치보다 작아지더라도 최소 크기를 유지해줄 수 있다.

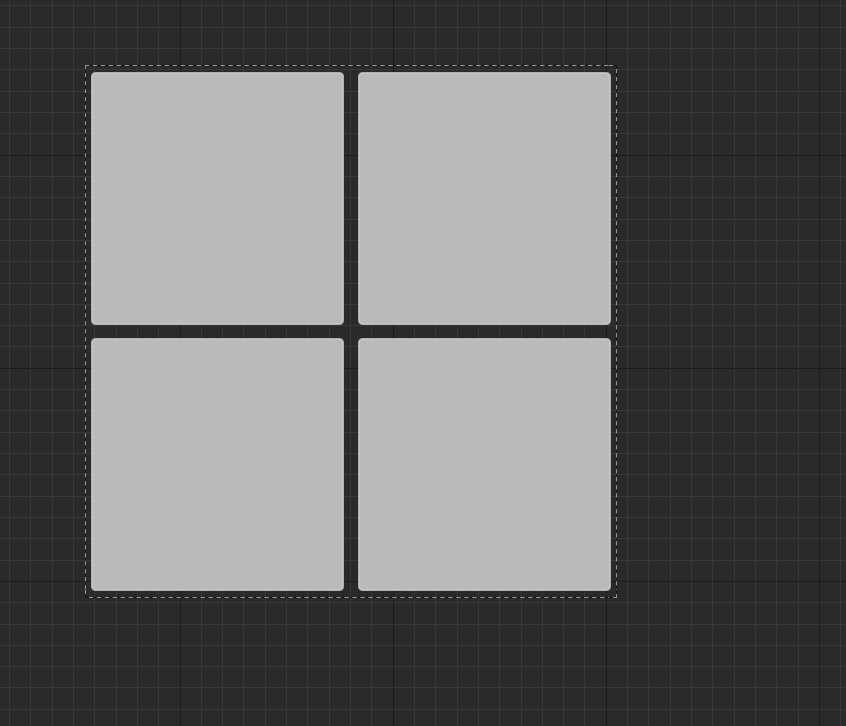
2x2 그리드에서 내용물이 없음에도 최소치로 설정해 둔 200유닛보다 작아지지 않고 크기를 유지하고 있는 모습이다.
Grid Panel
유니폼 그리드 패널과 일반 그리드 패널의 차이는 두 가지이다.
- 패널의 행, 열의 개수와 크기를 미리 정할 수 있다.

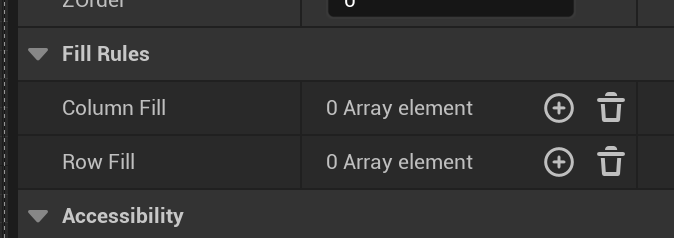
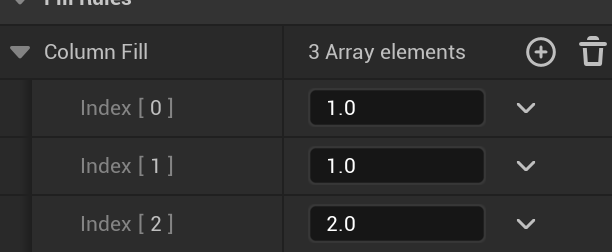
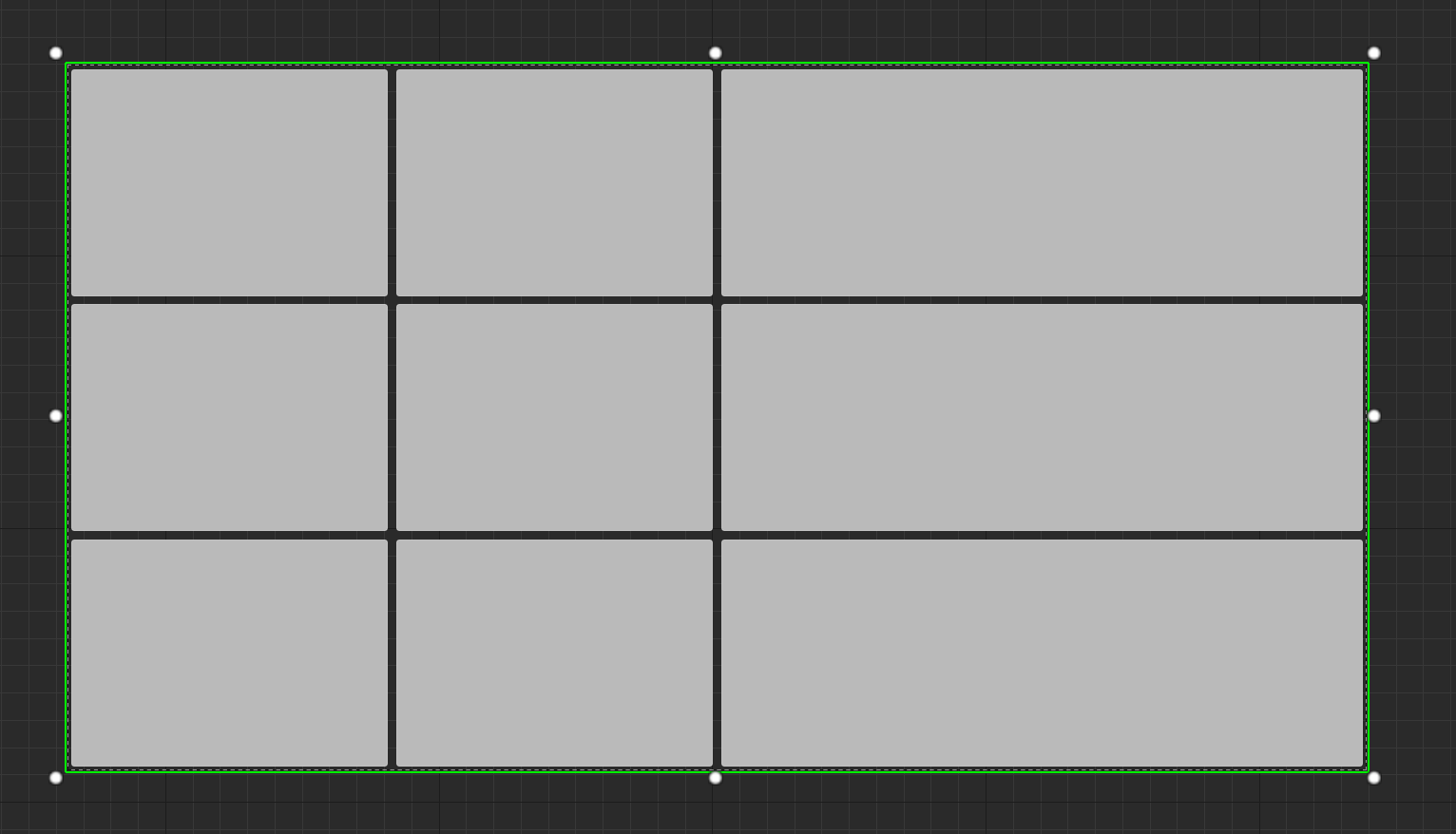
'Fill Rules' 카테고리에서 Column Fill, Row Fill에서 '+' 버튼을 클릭함으로써 전체 그리드의 행, 열 개수를 설정할 수 있다.
또한 Horizontal Box의 fill 옵션과 마찬가지로 각 행/열이 차지할 비율을 설정할 수 있다.

fill 값을 1, 1, 2로 설정함으로써 전체 가로 길이를 1:1:2의 비율로 나눈 모습이다.

- 한 컨텐츠가 여러 행, 열을 차지할 수 있다.
컨텐츠의 'row span', 'column span' 속성을 조절함으로써, 그리드 내에 여러 행, 열을 차지하게 할 수 있다.
0 또는 1로 설정되면 일반적으로 한 칸을 차지하게 되며 2 이상으로 설정했을 경우 동시에 여러 칸을 점유한다.
row span을 2로 설정해 보면 다음과 같이 두 칸을 차지하게 된다.