#1 UI/UX에 대한 생각
클릭수
회사에서 좋은 기회로 미국의 한 병원의 선생님과 회의를 가진적이 있다. 개발자는 아니셨고 병원의 개발 프로젝트들의 담당 선생님이었던걸로 기억한다.
선생님께서 당시 내가 개발하던 앱을 베타 테스트 리뷰를 해주셨는데, 그 자리에서 나온 이야기 중 하나가 클릭수에 대한 것이었다.
여태 진행하셨던 프로젝트들에선 클릭수에 엄청나게 시달렸다고 하셨다. 그 병원 개발자 분들은 클릭수를 최소한으로 줄여서 이용자들이 불필요한 클릭을 하지 않고도 이용 흐름에 차질이 없도록 신경을 많이 쓰고 계신다고.
하지만 우리 회사의 시니어 개발자분은 이용흐름을 명확하게 알려주고 이용자가 사용 중 길을 잃지 않도록 UI를 만드는것을 선호하셨기 때문에 선생님께서 보시기엔 불필요한 클릭수가 많다는 생각을 하신듯 하다.
예를 하나 들면 내가 만든 병동/진료과를 선택하는 흐름은
1. 병동/진료과 클릭
2. 팝업 다이얼로그로 병동/진료과 목록 표시
3. 이용자가 원하는 병동/진료과 선택 후 확인버튼 클릭
이었는데 단일 조건 선택인데 확인버튼이 꼭 필요하지 않을것 같다는 의견이셨다.
아무래도 개발자 입장에선 이용자가 사용방법을 햇갈리지 않게 명확한 단어와 이용흐름을 알려주어야 이용자가 불편하지 않는다고 생각하기 쉽다. 하지만 선생님과 이야기를 해보니 지금까지 만든 UI가 UX관점에서 보면 상당히 불편하다는 생각을 많이 받았다.
하지만 이 UX라는게 정말 어려운것 같다......
예를 들어 어르신이 이용하시게 되면 단순한 이용흐름에서 어려움을 느끼실 수 있을거 같다. 그렇다고 그분들에게 맞추면 이용에 익숙해진 이용자들은 흐름중 번거러운 작업들에 피로감을 느끼게 된다.
UX에서 단어 선택

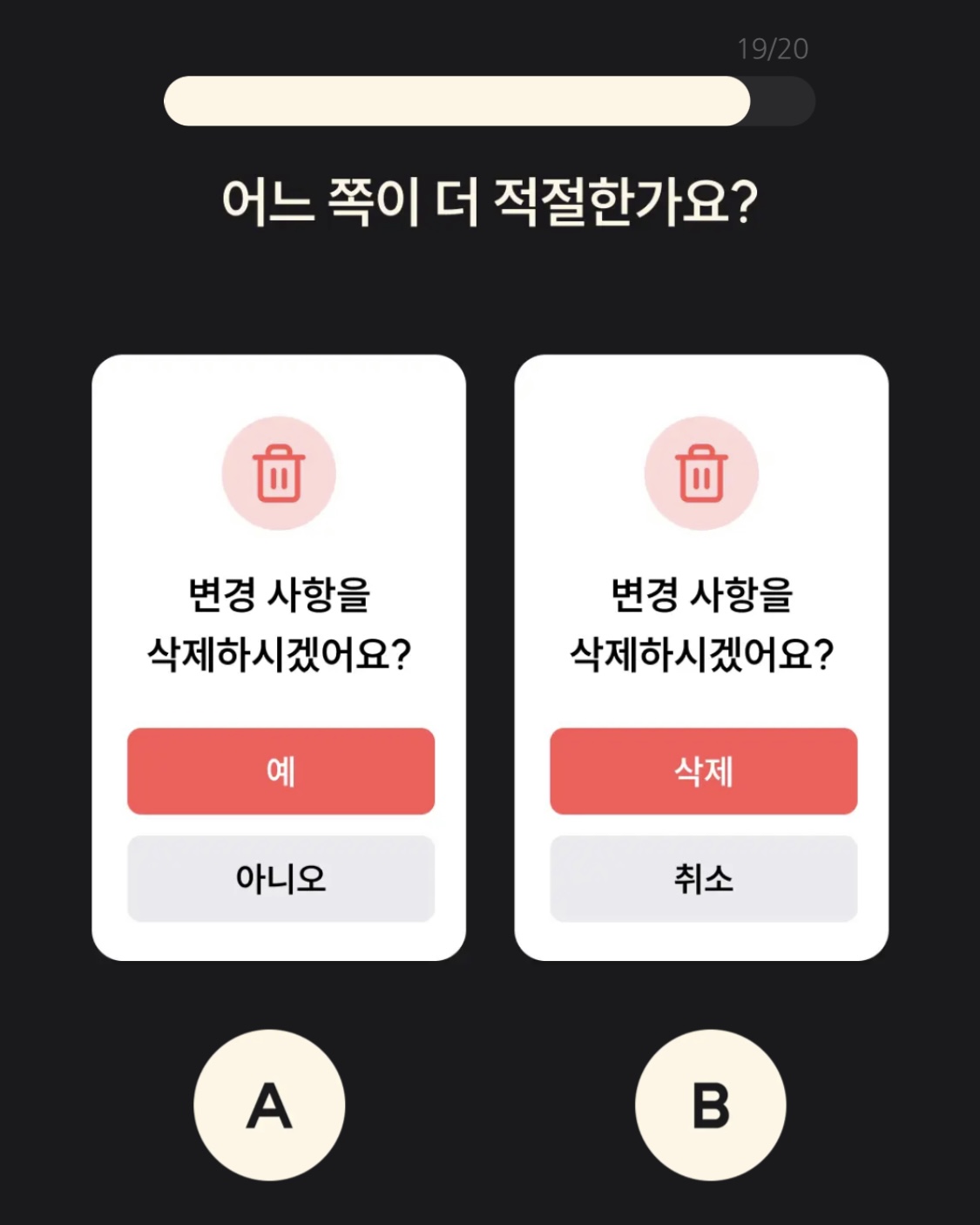
얼마전 인터넷에 UI/UX테스트라는것을 알게돼서 재미로 해보다가 만난 질문이다.
'변경 사항을 삭제하시겠어요?' 라는 질문에 '예/아니오'로 답을 하면 된다고 생각을 했는데 이 질문지에서의 답은

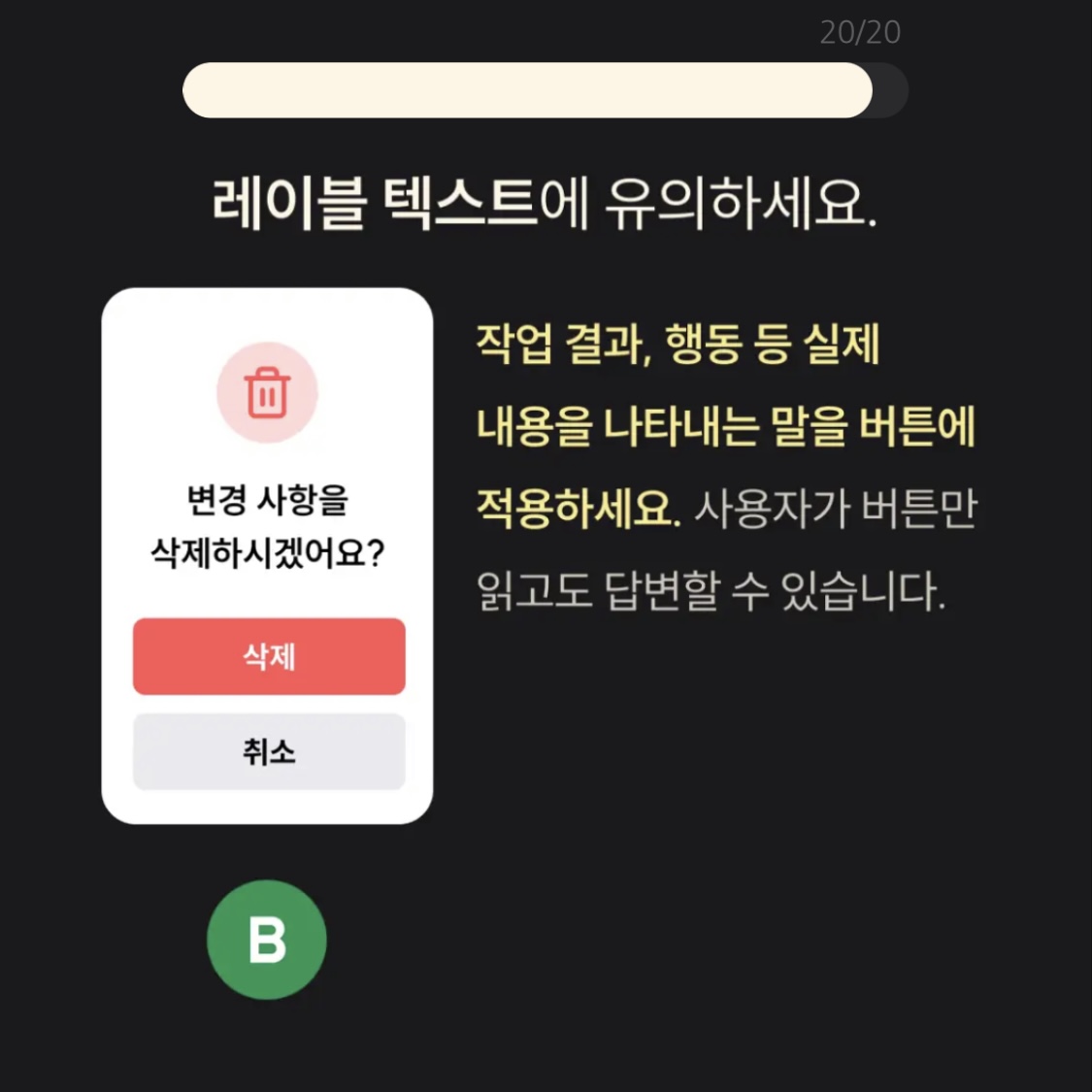
이용자가 버튼만 읽고도 답을 할 수 있도록 버튼에도 명확한 행위를 적어야한다고 나왔다.
이 경우에 대해서는 해당 의견에 동의를 하지만 어디까지가 이용자에게 명확한 것이고 어디까지가 불필요한 것인지는 아직 잘 모르겠다.
어쩌면 이 글조차 읽는 사람에겐 가독성이 떨어지는거 아닐까..? 하는 생각...
