Javascript
1.[JavaScript] D-day 계산.

React와 Javascript를 이용하여 영화 한산, 한산도대첩을 모티브로 웹 홍보사이트를 개발도중 D-day계산을 Javascript로 구현하였다.
2.[Javascript] Date() 기본 사용 방법

내 React프로젝트에 2주간 달력을 JS로 개발해 보기위해 날짜를 얻을수있는 Date객체를 공부했었다.
3. fetch()함수를 이용하여 get요청시 여러개의 params가 필요할경우 요청코드.

공공데이터포털에서 xml자료를 받아오기위해 참고예제를 따라하기위해axios말고 fetch()함수를 이용해 보았다.이런식으로 코드를 작성하면 여러개의 params를 함께 전달할수 있다.
4.javascript XML to JSON 변환방법

내 react프로젝트에서 국토부공공api를 가져와보기위해 검색을 하던중 data형태가 jsoon형태가 아닌 xml형태가 많았다.그리하여 xml을 json형태로 변형 하는방법을 검색하여 기록을 남긴다.방법은 라이브러리를 이용하는 방법과, Vanila JS를 사용하는 방법
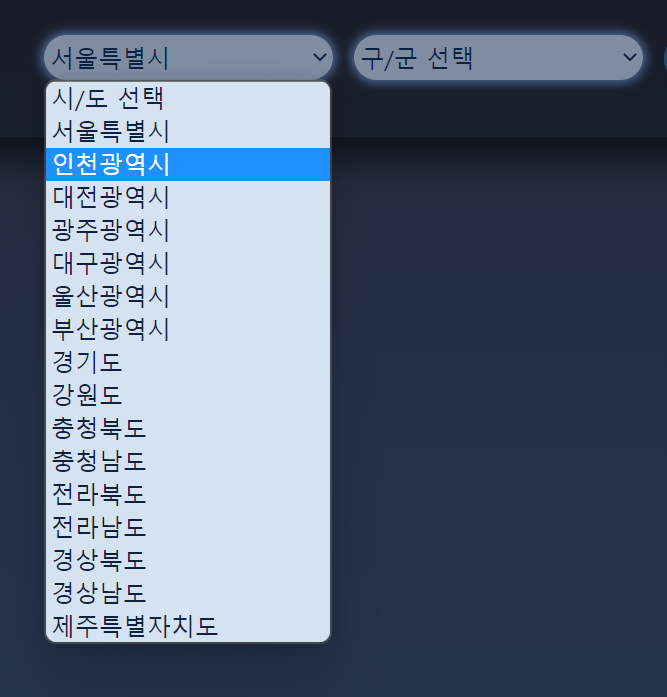
5.React에서 시/도/구/군 selectBox생성 기능구현

복잡해 질듯싶어서 검색을통해 구현방법을 알아냈고, react에서 적용할수있도록 코드를 바꿨다.그런데 jquery로 구현 하는 방식이였다.
6.클로저(closure)

자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다. 이를 렉시컬 스코프(정적 스코프)라 한다.렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값. 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는
7.JS 탭처리 기능

회사프로젝트 에서 탭처리 기능 로직 기록해 본다.
8.차트 두개의 옵션선택 사항만 차트 데이터 그려지도록 하는 방법

데이터는 나중에 DB에서 가져오겠지만 임시로 개발을 위해 작성함.이렇게 개발을 하면 처음 옵션을 반드시 2개를 선택해야 하고 나중에 1개씩 옵션을 변경해도 2개의 선택 옵션이 들어가므로 항상 계획 했던 선택한 2개의 옵션만 차트가 그려지게 된다.