
클로저(closure)
클로저는 함수와 그함수가 선언된 렉시컬 환경과의 조합이다.
렉시컬 스코프
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다. 이를 렉시컬 스코프(정적 스코프)라 한다.
렉시컬 환경의 "외부 렉시컬 환경에 대한 참조"에 저장할 참조값. 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다. 이것이 바로 렉시컬 스코프다.
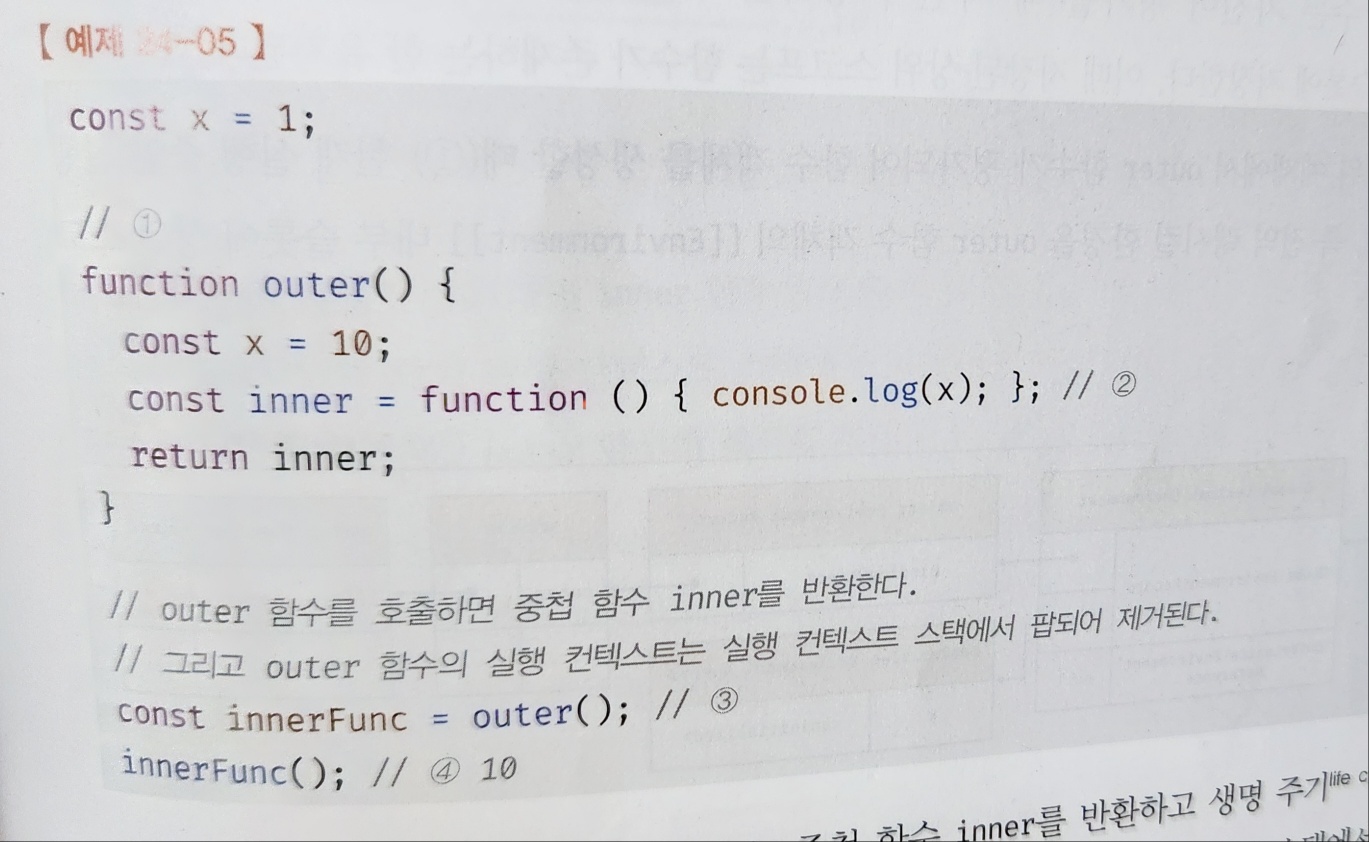
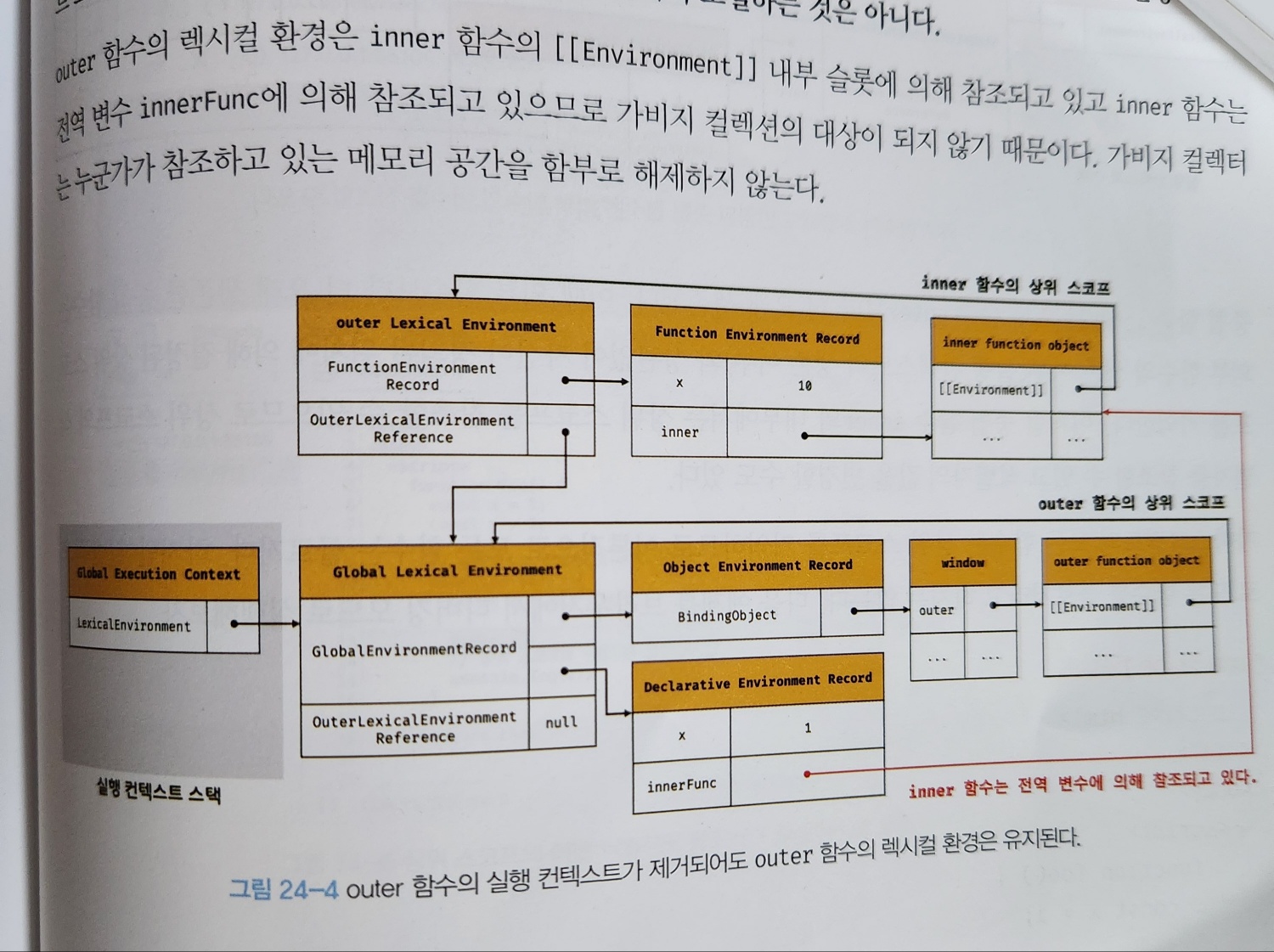
함수는 자신의 내부 슬롯[[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.

이처럼 외부함수보다 중첩 함수가 더오래 유지되는 경우 중첩함수는 이미 생명주기가 종료한 외부함수의 변수를 참조할수 있다. 이러한 중첩함수를 클로저 라고 부른다.
"클로저는 함수와 그함수가 선언된 렉시컬 환경과의 조합이다."
"그함수가 선언된 렉시컬 환경"이란 함수가 정의된 위치의 스코프, 즉 상위 스코프를 의미하는 실행 컨텍스트의 렉시컬 환경을 말한다.
이때 outer함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거되지만 outer함수의 렉시컬 환경까지 소멸하는 것은 아니다.

클로저는 중첩함수가 상위 스코프의 식별자를 참조하고 있고 중첩함수가 외부함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적이다.
클로저의 활용
클로저는 상태(state)를 안전하게 변경하고 유지하기 위해 사용한다.
상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉(information hiding)하고 특정 함수에게만 상태변경을 허용하기 위해 사용한다.
예제코드
// 카운트 상태 변경 함수
const increase = (function() {
// 카운트 상태 변수
let num = 0;
// 클로저
return function() {
// 카운트 상태를 1만큼 증가시킨다.
return ++num;
};
}());
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
위코드가 실행되면 즉시 실행 함수가 호출되고 즉시 실행함수가 반환한 함수가 increase변수에 할당된다.
increase변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저다.
이처럼 클로저는 상태(state)가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 하기위해 사용한다.
