

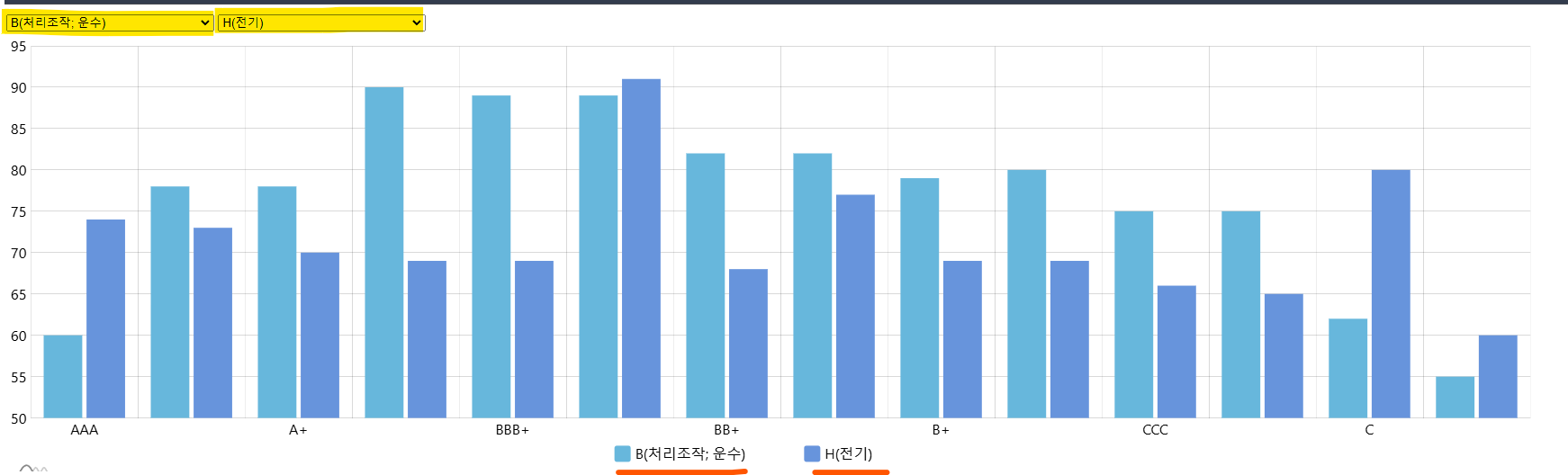
이런식으로 두개의 옵션창에서 원하는 욥션을 선택한 2개의 데이터만 화면에 차트가 그려지도록 개발하는 방법 기기록해보겠다.
데이터는 나중에 DB에서 가져오겠지만 임시로 개발을 위해 작성함.
이렇게 개발을 하면 처음 옵션을 반드시 2개를 선택해야 하고 나중에 1개씩 옵션을 변경해도 2개의 선택 옵션이 들어가므로 항상 계획 했던 선택한 2개의 옵션만 차트가 그려지게 된다.
JS 부분
-- JS 부분
const Aarr = [{"A": 97},{"A": 94,},{"A": 88},{"A": 80,},{"A": 86,},{"A": 90,},{"A": 83,},{"A": 80},{"A": 81,},{"A": 79,},{"A": 78,},{"A": 73,},{"A": 60},{"A": 59,}];
const Barr = [{"B": 60},{"B": 78,},{"B": 78,},{"B": 90,},{"B": 89,},{"B": 89,},{"B": 82,},{"B": 82,},{"B": 79,},{"B": 80,},{"B": 75,},{"B": 75,},{"B": 62,},{"B": 55,}];
const Carr = [{"C": 88,},{"C": 68,},{"C": 96,},{"C": 67,},{"C": 82,},{"C": 84,},{"C": 80,},{"C": 78,},{"C": 79,},{ "C": 77,},{"C": 80,},{"C": 76,},{"C": 66,},{"C": 50,}];
const Darr = [{"D": 78,},{"D": 98,},{"D": 86,},{"D": 82,},{"D": 87,},{"D": 76,},{"D": 78,},{"D": 77,},{"D": 77,},{"D": 78,},{"D": 77,},{"D": 72,},{"D": 69,},{"D": 54,}];
const Earr = [{"E": 98,},{"E": 90,},{"E": 76,},{"E": 90,},{"E": 76,},{"E": 82,},{"E": 80,},{"E": 68,},{"E": 80,},{"E": 83,},{"E": 73,},{"E": 70,},{"E": 62,},{"E": 59,}];
const Farr = [{"F": 66,},{"F": 80,},{"F": 97,},{"F": 82,},{"F": 79,},{"F": 83,},{"F": 79,},{"F": 82,},{"F": 80,},{"F": 80,},{"F": 72,},{ "F": 68,},{"F": 67,},{"F": 60,}];
const Garr = [{"G": 85,},{"G": 77,},{"G": 85,},{"G": 72,},{"G": 72,},{"G": 79,},{"G": 73,},{ "G": 80,},{"G": 78,},{"G": 77,},{"G": 79,},{"G": 76,},{"G": 63,},{"G": 57,}];
const Harr = [{"H": 74},{"H": 73},{"H": 70},{"H": 69},{"H": 69},{"H": 91},{"H": 68},{"H": 77},{"H": 69,},{"H": 69},{"H": 66},{"H": 65},{"H": 80},{"H": 60},{"H": 58}];
let originData = [{
"Level": "AAA",
}, {
"Level": "AA",
}, {
"Level": "A+",
},{
"Level": "A",
}, {
"Level": "BBB+",
}, {
"Level": "BBB",
}, {
"Level": "BB+",
}, {
"Level": "BB",
}, {
"Level": "B+",
},{
"Level": "B",
}, {
"Level": "CCC",
}, {
"Level": "CC",
},{
"Level": "C",
},{
"Level": "D",
}];
let valueArr = [];
let root = am5.Root.new("chartdiv");
// Set themes
root.setThemes([
am5themes_Animated.new(root)
]);
// Create chart
let chart;
// chart그리는 함수.
const drawChart = (chaartData, valueArr) => {
if (chart) {
chart.dispose(); // 기존 차트 제거
}
// Create chart
chart = root.container.children.push(am5xy.XYChart.new(root, {
panX: false,
panY: false,
paddingLeft: 0,
wheelX: "panX",
wheelY: "zoomX",
layout: root.verticalLayout
}));
// Add legend
var legend = chart.children.push(
am5.Legend.new(root, {
centerX: am5.p50,
x: am5.p50
})
);
// Create axes
var xRenderer = am5xy.AxisRendererX.new(root, {
cellStartLocation: 0.1,
cellEndLocation: 0.9,
minorGridEnabled: true
})
var xAxis = chart.xAxes.push(am5xy.CategoryAxis.new(root, {
categoryField: "Level",
renderer: xRenderer,
tooltip: am5.Tooltip.new(root, {})
}));
xRenderer.grid.template.setAll({
location: 1
})
xAxis.data.setAll(chaartData);
var yAxis = chart.yAxes.push(am5xy.ValueAxis.new(root, {
renderer: am5xy.AxisRendererY.new(root, {
strokeOpacity: 0.1
})
}));
// Add series
function makeSeries(name, fieldName) {
var series = chart.series.push(am5xy.ColumnSeries.new(root, {
name: name,
xAxis: xAxis,
yAxis: yAxis,
valueYField: fieldName,
categoryXField: "Level"
}));
series.columns.template.setAll({
tooltipText: "{name}, {categoryX}:{valueY}",
width: am5.percent(90),
tooltipY: 0,
strokeOpacity: 0
});
series.data.setAll(chaartData);
// Make stuff animate on load
series.appear();
series.bullets.push(function () {
return am5.Bullet.new(root, {
locationY: 0,
sprite: am5.Label.new(root, {
text: "{valueY}",
fill: root.interfaceColors.get("alternativeText"),
centerY: 0,
centerX: am5.p50,
populateText: true
})
});
});
legend.data.push(series);
}
valueArr.forEach((val) => {
console.log(val);
if(val == "A"){ return makeSeries("A(생활필수품)", "A"); }
else if(val == "B"){ return makeSeries("B(처리조작; 운수)", "B"); }
else if(val == "C"){ return makeSeries("C(화학; 야금)", "C"); }
else if(val == "D"){ return makeSeries("D(섬유, 지류)", "D"); }
else if(val == "E"){ return makeSeries("E(고정구조물)", "E"); }
else if(val == "F"){ return makeSeries("F(기계공학; 조명; 가열; 무기; 폭파)", "F"); }
else if(val == "G"){ return makeSeries("G(물리학)", "G"); }
else if(val == "H"){ return makeSeries("H(전기)", "H"); }
});
// Make stuff animate on load
chart.appear(1000, 100);
};
// 선택한 옵션들 분리 하는 함수.
const divisionFTC = (valArr, data_arr) => {
console.log(data_arr);
valArr.forEach((ele)=>{
if(ele === "A"){
if(!data_arr[0][ele]){ // data 배열에 선택한 섹션키가 없을때만 추가해준다.
console.log(ele);
data_arr.forEach((obj,i) => {
obj[ele] = Aarr[i][ele];
});
if(Object.keys(data_arr[0]).length == 3){
drawChart(data_arr, valueArr);
}
} else { window.alert('선택한 옵션이 이미 있습니다.'); }
} else if(ele === "B"){
if(!data_arr[0][ele]){ // data 배열에 선택한 섹션키가 없을때만 추가해준다.
console.log(ele);
data_arr.forEach((obj,i) => {
obj[ele] = Barr[i][ele];
});
if(Object.keys(data_arr[0]).length == 3){
drawChart(data_arr, valueArr);
}
} else { window.alert('선택한 옵션이 이미 있습니다.'); }
} else if(ele === "C"){
if(!data_arr[0][ele]){ // data 배열에 선택한 섹션키가 없을때만 추가해준다.
console.log(ele);
data_arr.forEach((obj,i) => {
obj[ele] = Carr[i][ele];
});
if(Object.keys(data_arr[0]).length == 3){
drawChart(data_arr, valueArr);
}
} else { window.alert('선택한 옵션이 이미 있습니다.'); }
} else if(ele === "D"){
if(!data_arr[0][ele]){ // data 배열에 선택한 섹션키가 없을때만 추가해준다.
console.log(ele);
data_arr.forEach((obj,i) => {
obj[ele] = Darr[i][ele];
});
if(Object.keys(data_arr[0]).length == 3){
drawChart(data_arr, valueArr);
}
} else { window.alert('선택한 옵션이 이미 있습니다.'); }
} else if(ele === "E"){
if(!data_arr[0][ele]){ // data 배열에 선택한 섹션키가 없을때만 추가해준다.
console.log(ele);
data_arr.forEach((obj,i) => {
obj[ele] = Earr[i][ele];
});
if(Object.keys(data_arr[0]).length == 3){
drawChart(data_arr, valueArr);
}
} else { window.alert('선택한 옵션이 이미 있습니다.'); }
} else if(ele === "F"){
if(!data_arr[0][ele]){ // data 배열에 선택한 섹션키가 없을때만 추가해준다.
console.log(ele);
data_arr.forEach((obj,i) => {
obj[ele] = Farr[i][ele];
});
if(Object.keys(data_arr[0]).length == 3){
drawChart(data_arr, valueArr);
}
} else { window.alert('선택한 옵션이 이미 있습니다.'); }
} else if(ele === "G"){
if(!data_arr[0][ele]){ // data 배열에 선택한 섹션키가 없을때만 추가해준다.
console.log(ele);
data_arr.forEach((obj,i) => {
obj[ele] = Garr[i][ele];
});
if(Object.keys(data_arr[0]).length == 3){
drawChart(data_arr, valueArr);
}
} else { window.alert('선택한 옵션이 이미 있습니다.'); }
} else if(ele === "H"){
if(!data_arr[0][ele]){ // data 배열에 선택한 섹션키가 없을때만 추가해준다.
console.log(ele);
data_arr.forEach((obj,i) => {
obj[ele] = Harr[i][ele];
});
if(Object.keys(data_arr[0]).length == 3){
drawChart(data_arr, valueArr);
}
} else { window.alert('선택한 옵션이 이미 있습니다.'); }
}
});
};
// 선택한 옵션 섹션만 보여주는 함수.
const showTwinsBarChart = () => {
valueArr = [];
const sel1Val1 = document.getElementById('selObj1').value;
const sel1Val2 = document.getElementById('selObj2').value;
if (sel1Val1 === '') {
alert("첫번째 옵션을 선택해주세요.");
return;
}
else if (sel1Val2 === '') {
alert("두번째 옵션을 선택해주세요.");
return;
}
// 딥카피 기존에 그려진 차트 데이터 지우고 새로운 값으로 그려주기위해 딥카피함.
let data_arr = JSON.parse(JSON.stringify(originData));
valueArr = [sel1Val1, sel1Val2];
divisionFTC(valueArr, data_arr);
};
