
💡 노드 정보 취득
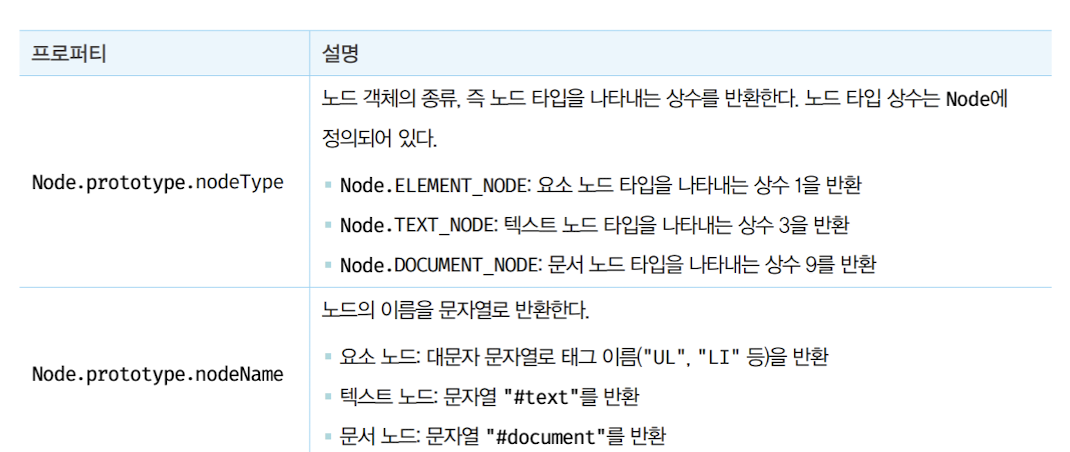
: 노드 객체에 대한 정보를 취득하려면 아래와 같은 노드 정보 프로퍼티를 사용한다.

<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 문서 노드의 노드 정보를 취득한다.
console.log(document.nodeType); // 9
console.log(document.nodeName); // #document
// 요소 노드의 노드 정보를 취득한다.
const $foo = document.getElementById("foo");
console.log($foo.nodeType); // 1
console.log($foo.nodeName); // DIV
// 텍스트 노드의 노드 정보를 취득한다.
const $textNode = $foo.firstChild;
console.log($textNode.nodeType); // 3
console.log($textNode.nodeName); // #text
</script>
</html>💡 요소 노드의 텍스트 조작
📍 nodeValue
- 노드 객체의 값(텍스트 노드의 텍스트)을 반환한다.
- 문서 노드나 요소 노드는 nodeValue 참조하면 null 반환한다.
- 참조
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 문서 노드의 nodeValue 프로퍼티를 참조한다.
console.log(document.nodeValue); // null
// 요소 노드의 nodeValue 프로퍼티를 참조한다.
const $foo = document.getElementById("foo");
console.log($foo.nodeValue); // null
// 텍스트 노드의 nodeValue 프로퍼티를 참조한다.
const $textNode = $foo.firstChild;
console.log($textNode.nodeValue); // Hello
</script>
</html>이처럼 텍스트 노드의 nodeValue 프로퍼티를 참조할 때만 텍스트 노드의 값, 즉 텍스트를 반환한다. 텍스트 노드가 아닌 노드 객체의 nodeValue 프로퍼티를 참조하면 null을 반환하므로 의미가 없다.
- 할당
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 1. #foo 요소 노드의 자식 노드인 텍스트 노드를 취득한다.
const $textNode = document.getElementById("foo").firstChild;
// nodeValue 사용
// 2. nodeValue 프로퍼티를 사용하여 텍스트 노드의 값을 변경한다.
$textNode.nodeValue = "World";
console.log($textNode.nodeValue); // World
</script>
</html>📍 textContent
- 요소 노드의 텍스트와 자손 노드의 텍스트를 모두 취득한다.
즉, textContent는 요소노드의 콘텐츠 영역(시작 태그와 종료태그 사이)의 모든 텍스트를 모두 반환한다. -> 이때 HTML 마크업은 무시됨
- 참조
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
// textContent 사용
// #foo 요소 노드의 텍스트를 모두 취득한다. 이때 HTML 마크업은 무시된다.
console.log(document.getElementById("foo").textContent); // Hello world!
</script>
</html>❗️ nodeValue 프로퍼티를 사용하면 textContent 프로퍼티를 사용할때와 비교해 코드가 더 복잡 -> 왜냐하면 nodeValue 프로퍼티는 텍스트 노드를 찾아서 사용해야 하지만, textContent는 자식 노드의 모든 텍스트 노드의 값을 반환해주기 때문 -> 요소 노드의 콘텐츠 영역에 자식 요소 노드가 없고 텍스트만 존재한다면 textContent 프로퍼티가 더 사용하기 편함
- 할당
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
// #foo 요소 노드의 모든 자식드가 제거되고 할당한 문자열이 텍스트로 추가된다.
// 이때 HTML 마크업이 파싱되지 않는다.
document.getElementById("foo").textContent = 'Hi <span>there!</span>';
</script>
</html>💡 DOM 조작
: DOM 조작은 새로운 노드를 생성하여 DOM에 추가하거나 기존 노드를 삭제 또는 교체하는 것을 말한다. DOM 조작에 의해 DOM에 새로운 노드가 추가되거나 삭제되면 리플로우와 리페인트가 발생하는 원인이 되므로 성능에 영향을 준다. 따라서 복잡한 콘텐츠를 다루는 DOM 조작은 성능 최적화를 위해 주의해서 다루어야 한다.
📍 innerHTML
- 요소 노드의 콘텐츠 영역(시작 태그와 종료 태그 사이)에 포함된 모든 HTML 마크업을 문자열로 반환
- innerHTML 프로퍼티에 문자열을 할당하면 요소노드의 모든 자식노드가 제거되고 할당한 문자열의 파싱되어 DOM에 반영
- 참조
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world! </span></div>
</body>
<script>
// #foo 요소의 콘텐츠 영역 내의 HTML 마크업을 문자열로 취득한다.
console.log(document.getElemenyById("foo").innerHTML);
// "Hello <span>world!</span>"
</script>
</html>textContent 프로퍼티를 참조하면 HTML 마크업을 무시하고 테스트만 반환하지만 innerHTML 프로퍼티는 HTML 마크업이 포함된 문자열을 그대로 반환
- 할당
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello <span>world!</span></div>
</body>
<script>
// HTML 마크업이 파싱되어 요소 노드의 자식 노드로 DOM에 반영된다.
document.getElementById("foo").innerHTML = "Hi <span>there!</span>";
</script>
</html>
이처럼 innerHTML 프로퍼티를 사용하면 HTML 마크업 문자열로 간단히 DOM 조작 가능.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
// 노드 추가
$fruits.innerHTML += '<li class="banana">Banana</li>';
// 노드 교체
$fruits.innerHTML = '<li class="orange">Orange</li>';
// 노드 삭제
$fruits.innerHTML = "";
</script>
</html>요소 노드의 innerHTML 프로퍼티에 할당한 HTML 마크업 문자열은 렌더링 엔진에 의해 파싱되어 요소 노드의 자식으로 DOM에 반영된다. 이때 사용자로부터 입력받은 데이터를 그대로 innerHTML 프로퍼티에 할당하는 것은 크로스 사이트 스크립팅 공격(XSS:Cross-Site Scripting Attacks)에 취약하므로 위험!
HTML 마크업 내에 자바스크립트 악성 코드가 포함되어 있다면 파싱 과정에서 그대로 실행될 가능성이 있기 때문!!
innerHTML 프로퍼티로 스크립트 태그를 삽입하여 자바스크립트가 실행되도록 하는 예제를 보면,
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// innerHTML 프로퍼티로 스크립트 태그를 삽입하여 자바스크립트가 실행되도록 한다.
// HTML5는 innerHTML 프로퍼티로 삽입된 script 요소 내의 자바스크립트 코드를 실행하지 않는다.
document.getElementById('foo').innerHTML
= '<script>alert(document.cookie)</script>';
</script>
</html>HTML5는 innerHTML 프로퍼티로 삽입된 script 요소 내의 자바스크립트 코드를 실행하지 않는다. 따라서 HTML5를 지원하는 브라우저에서 위 예제는 동작하지 않는다.
하지만 script 요소 없이 크로스 사이트 스크립팅 공격은 가능하다.
간단한 크로스 사이트 스크립틍 공격은 모던 브라우저에서도 동작한다.
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// innerHTML 프로퍼티로 스크립트 태그를 삽입하여 자바스크립트가 실행되도록 한다.
// 에러 이벤트를 강제로 발생시켜서 자바스크립트 코드가 실행되도록 한다.
document.getElementById('foo').innerHTML
= `<img src="x">`;
</script>
</html>이처럼 innerHTML 프로퍼티를 사용한 DOM 조작은 구현이 간단하고 직관적이라는 장점이 있지만, 크로스 사이트 스크립팅 공격에 취약한 단점도 있다.
*HTML 새니티제이션 : HTML 새니티제이션은 사용자로부터 입력받은 데이터에 의해 발생할 수 있는 크로스 사이트 스크립팅 공격을 예방하기 위해 잠재적 위협을 제거하는 기능을 말한다. 새니티제이션 함수를 직접 구현할 수도 있겠지만 DOMPurify 라이브러리를 사용하는 것을 권장한다.
DOMPurify.sanitize('<img src="x" onerror="alert(document.cookie)">');
// => <img src="x">-
innerHTML 단점
- 모든 자식요소를 제거하고 할당하기 때문에 비효율적이다.
<!DOCTYPE html> <html> <body> <ul id="fruits"> <li class="apple">Apple</li> </ul> </body> <script> const $fruits = document.getElementById("fruits"); // 노드 추가 $fruits.innerHTML += '<li class="banana">Banana</li>'; </script> </html>위 예제에서 #fruits 요소에 자식 요소 li.bananafmf 추가한다. 이때 #fruits 요소의 자식 요소 li.apple은 아무런 변경이 없으므로 다시 생성할 필요가 없지만, #fruits 요소의 모든 자식 노드(li.apple)를 제거하고 새롭게 요소 노드 li.apple과 li.banana를 생성해 #fruits 요소의 자식 요소로 추가한다.
- 새로운 요소를 삽입할 때 위치를 지정할 수 없다.
<ul> <li class="apple">Apple</li> <li class="orange">Orange</li> </ul>li.apple 요소와 li.orange 요소 사이에 새로운 요소를 삽입하고 싶은 경우 innerHTML 프로퍼티를 사용하면 삽입 위치를 지정할 수 없다. 따라서 복잡하지 않은 요소를 새롭게 추가할때에 유용
📍 insertAdjacentHTML 메서드
- 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입한다
- 첫 번재 인수로 위치를 지정한다 (beforebegin, afterbegin, beforend, afterend)
<!DOCTYPE html>
<html>
<body>
<!-- beforebegin -->
<div id="foo">
<!--afterbegin -->
text
<!--beforeend-->
</div>
<!--afterend-->
</body>
<script>
const $foo = document.getElementById('foo');
$foo.insertAdjacentHTML('beforebegin', '<p>beforebegin</p>');
$foo.insertAdjacentHTML('afterbegin', '<p>afterbegin</p>');
$foo.insertAdjacentHTML('beforeend', '<p>beforeend</p>');
$foo.insertAdjacentHTML('afterend', '<p>afterend</p>');
</script>
</html>insertAdjacentHTML 메서드는 기존 요소에는 영향을 주지 않고 새롭게 삽입될 요소만을 파싱하여 자식 요소를 추가하므로 기존의 자식 노드를 모두 제거하고 다시 처음부터 새롭게 자식 노드를 생성하여 자식 요소로 추가하는 innerHTMl 프로퍼티보다 효율적이고 빠르지만, HTML 마크업 문자열을 파싱하므로 크로스 사이트 스크립팅 공격에 취약하다는 점은 동일하다.
=> innerHTML 프로퍼티와 insertAdjacentHTML 메서드는 HTML 마크업 문자열을 파싱하여 노드를 생성하고 DOM에 반영한다.
📍 노드 생성과 추가
DOM은 노드를 직접 생성/삽입/삭제/치환하는 메서드도 제공한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
// 1. 요소 노드 생성
const $li = document.createElement("li");
// 2. 텍스트 노드 생성
const textNode = document.createTextNode("Banana");
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
</script>
</html>위 코드는 새로운 요소 노드를 생성하고 테스트 노드를 생성해 요소 노드의 자식 노드로 추가한 다음, 요소 노드를 DOM에 추가한 내용이다.
🔆 요소 노드 생성
- Document.prototype.createElement(tagName) 메서드는 요소 노드를 생성하여 반환한다.
- tagName 인수에는 태그 이름을 나타내는 문자열을 전달한다.
- createElement 메서드로 생성한 요소 노드는 기존 DOM에 추가되지 않고, 홀로 존재하는 상태로, 이후에 DOM에 추가하는 처리가 별도로 필요하다.
- createElement 메서드로 생성한 요소 노드는 아무런 자식 노드가 없는 상태이다.
// 요소 노드 생성
const $li = document.createElement('li');
// 생성된 요소 노드는 아무런 자식 노드가 없음
console.log($li.childNodes); // Nodelist []🔆 텍스트 노드 생성
- Document.prototype.createTextNode(text) 메서드는 텍스트 노드를 생성하여 반환한다.
- text 인수에는 텍스트 노드의 값으로 사용할 문자열을 전달
- createTextNode 메서드로 생성한 텍스트 노드는 요소 노드의 자식 노드에 추가되지 않고, 홀로 존재하는 상태로, 이후에 요소 노드에 추가하는 처리가 필요하다.
// 텍스트 노드 생성
Const textNode = document.createTextNode('Banana');🔆 텍스트 노드를 요소 노드의 자식 노드로 추가
- Node.prototype.appendChild(childNode) 메서드는 인수로 전달한 노드를 메서드를 호출한 노드의 마지막 자식 노드로 추가한다.
- childNode 인수에는 추가할 자식 노드를 전달한다.
// 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChil(textNode);
// 요소 노드와 텍스트 노드는 부자 관계로 연결되었지만 아직 DOM에 추가되지 않은 상태이다.- 요소 노드에 자식 노드가 하나도 없는 경우에는 textContent 프로퍼티를 사용하여 텍스트 노드를 추가하는 것이 더욱 간편하다.
// 텍스트 노드를 생성해 요소 노드의 자식 노드로 추가
$li.appendChild(document.createTextNode('Banana'));
// $li 요소 노드에 자식 노드가 하나도 없는 위 코드와 동일하게 동작
$li.textContent = Banana';- 요소 노드에 자식 노드가 있는 경우 textContent 프로퍼티에 문자열을 할당하면 요소 노드의 모든 자식 노드가 제거되고 할당한 문자열이 텍스트로 추가되므로 주의!
🔆 요소 노드를 DOM에 추가
- Node.prototype.appendChild 메서드를 사용해 텍스트 노드와 부자 관계로 연결한 요소 노드를 #fruits 요소 노드의 마지막 자식 요소로 추가한다.
- 단 하나의 요소 노드르 생성해 DOM에 한번 추가하므로 DOM은 한 번 변경되고, 이때 리플로우와 리페인트가 실행됨!
// $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);📍 복수의 노드 생성과 추가
여러 개의 요소 노드를 생성해 DOM에 추가해보자.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
["Apple", "Banana", "Orange"].forEach((text) => {
// 1. 요소 노드 생성
const $li = document.createElement("li");
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($li);
});
</script>
</html>위 코드는 3개의 요소 노드를 생성해 DOM에 3번 추가하므로 DOM이 3번 변경된다. 이때 리플로우와 리페인트가 3번 실행된다.
DOM을 변경하는 것은 높은 비용이 드니, 가급적 횟수를 줄이는 편이 성능에 유리 -> 따라서 DOM에 요소 노드를 반복해 추가하는 것은 비효율적
이처럼 DOM을 여러번 변경하는 문제를 해결하기 위해 컨테이너 요소를 사용하자.
컨테이너 요소를 미리 생성한다음, DOM에 추가해야할 3개의 요소 노드를 컨테이너 요소의 자식 노드로 추가하고 컨테이너 요소를 #fruits 요소에 자식으로 추가하면 DOM은 한번만 변경된다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
// 컨테이너 요소 노드 생성
const $container = document.createElement("div");
["Apple", "Banana", "Orange"].forEach((text) => {
// 1. 요소 노드 생성
const $li = document.createElement("li");
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 컨테이너 요소의 마지막 자식 노드로 추가
$contianer.appendChild($li);
});
// 5. 컨테이너 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($container);
</script>
</html>그런데 위 코드는 DOM를 한번만 변경해 성능에는 유리하지만, 불필요한 컨테이너 요소(div)가 DOM에 추가되는 부작용이 있다.
<ul id="fruits">
<div>
<li>apple</li>
<li>banana</li>
<li>orange</li>
</div>
</ul>이러한 문제는 DocumentFragment 노드를 통해 해결할 수 있다.
DocumentFragment 노드는 문서, 요소, 어트리뷰트, 텍스트 노드와 같은 노드 객체의 일종으로, 부모 노드가 없어서 기존 DOM과는 별도로 존재한다는 특징이 있다.
DocumentFragment 노드는 위의 컨테이너 요소처럼 자식 노드들의 부모 노드로서 별도의 서브 DOM을 구성하여 기존 DOM에 추가하기 위한 용도로 사용.
DocumentFragment 노드는 기존 DOM과는 별도로 존재해서 DocumentFragment 노드에 자식 노드를 추가하여도 기존 DOM에는 어떠한 변경도 발생하지 않는다. 또한 DocumentFragment 노드를 DOM에 추가하면 자신은 제거되고 자신의 자식 노드만 DOM에 추가 된다.
- Document.prototype.createDocumentFragment 메서드는 비어 있는 DocumentFragment 노드를 생성해 반환
<!DOCTYPE html>
<html>
<body>
<ul id="fruits"></ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
// DocumentFragment 노드 생성
const $fragment = document.createDocumentFragment();
["Apple", "Banana", "Orange"].forEach((text) => {
// 1. 요소 노드 생성
const $li = document.createElement("li");
// 2. 텍스트 노드 생성
const textNode = document.createTextNode(text);
// 3. 텍스트 노드를 $li 요소 노드의 자식 노드로 추가
$li.appendChild(textNode);
// 4. $li 요소 노드를 DocumentFragment 노드의 마지막 자식 노드로 추가
$fragment.appendChild($li);
});
// 5. DocumentFragment 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
$fruits.appendChild($container);
</script>
</html>📍 노드 삽입
🔆 마지막 노드로 추가
- Document.prototype.appendChild 메서드는 인수로 전달받은 노드를 자신을 호출한 마지막 자식 노드로 DOM에 추가
- 노드를 추가할 위치 정할 수 없고, 언제나 마지막 자식 노드로 추가
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
// 요소 노드 생성
const $li = document.createElement("li");
// 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가
$li.appendChild(document.createTextNode("Orange"));
// $li 요소 노드를 #fruits 요소 노드의 마지막 자식 노드로 추가
document.getElementById('fruits').appendChild($li);
</script>
</html>fruits 리스트
- Apple
- Banana
- Orange
🔆 지정한 위치에 노드 삽입
- Document.prototype.insertBefore(newNode, childNode) 메서드는 첫 번째 인수로 전달받은 노드를 두번째 인수로 전달받은 노드 앞에 삽입
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
// 요소 노드 생성
const $li = document.createElement("li");
// 텍스트 노드를 $li 요소 노드의 마지막 자식 노드로 추가
$li.appendChild(document.createTextNode("Orange"));
// $li 요소 노드를 #fruits 요소 노드의 마지막 자식 요소 앞에 삽입
$fruits.insertBefore($li, $fruits.lastElementChild);
</script>
</html>fruits 리스트
- Apple
- Orange
- Banana
- 두 번째 인수로 전달받은 노드는 반드시 insertBefore 메서드를 호출한 노드의 자식 노드이어야함 -> 그렇지 않으면 DOMException 에러 발생
- 두 번째 인수로 전달받은 노드가 nul 이면 첫 번째 인수로 전달받은 노드를 insertBefore 메서드를 호출한 노드의 마지막 자식 노드로 추가됨(=appendChild 메서드처럼 동작)
📍 노드 이동
DOM에 이미 존재하는 노드를 appendChild 또는 insertBefore 메서드를 사용해 DOM에 다시 추가하면 현재 위치에서 노드를 제거하고 새로운 위치에 노드를 추가 -> 노드가 이동
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
</body>
<script>
const $fruits = document.getElementById('fruits');
// 이미 존재하는 요소 노드를 취득
const [$apple, $banana, ] = $fruits.children;
// 이미 존재하는 $apple 요소 노드를 #fruits 요소 노드의 마지막 노드로 이동
$fruits.appendChild($apple); // Banana - Orange - Apple
// 이미 존재하는 $banana 요소 노드를 #fruits 요소의 마지막 자식 노드 앞으로 이동
$fruits.insertBefore($banana, $fruits.lastElementChild);
// Orange - Banana - Apple
</script>
</html>fruits 리스트
- Orange
- Apple
- Banana
📍 노드 복사
Node.prototype.cloneNode([deep: true | false]) 메서드는 노드의 사본을 생성해 반환한다.
매개변수 deep에 true를 인수로 전달하면 노드를 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성하고, false를 인수로 전달하거나 생략하면 노드를 얕은 복사하여 노드 자신만의 사본을 생성한다.
얕은 복사로 생성된 요소 노드는 자손 노드를 복사하지 않으므로 텍스트 노드도 없다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
const $apple = $fruits.firstElementChild;
// $apple 요소를 얕은 복사하여 사본을 생성. 텍스트 노드가 없는 사본이 생성된다.
const $shallowClone = $apple.cloneNode();
// 사본 요소 노드에 텍스트 추가
$shallowClone.textContent = "Banana";
// 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가
$fruits.appendChild($shallowClone);
// #fruits 요소를 깊은 복사하여 모든 자손 노드가 포함된 사본을 생성
const $deepClone = $fruits.cloneNode(true);
// 사본 요소 노드를 #fruits 요소 노드의 마지막 노드로 추가
$fruits.appendChild($deepClone);
</script>
</html>fruits 리스트
- Apple
- Banana
- Apple
- Banana
📍 노드 교체
Node.prototype.replaceChild(newChild, oldChild) 메서드는 자신을 호출한 노드의 자식 노드를 다른 노드로 교체한다.
첫 번째 매개변수 newChild에는 교체할 새로운 노드를 인수로 전달하고, 두 번째 매개변수 oldChild에는 이미 존재하는 교체될 노드를 인수로 전달한다.
oldChild 매개변수에 인수로 전달한 노드는 replaceChild 메서드를 호출한 노드의 자식 노드이어야 한다.(= replaceChild 메서드는 자신을 호출한 노드의 자식 노드인 oldChild 노드를 newChild 노드로 교체하고 이때 oldeChild 노드는 DOM에서 제거됨)
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
</ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
// 기존 노드와 교체할 요소 노드를 생성
const $newChild = document.createElement("li");
$newChild.textContent = "Banana";
// #fruits 요소 노드의 첫 번째 자식 요소 노드를 $newChild 요소 노드로 교체
$fruits.replaceChild($newChild, $fruits.firstElementChild);
</script>
</html>fruits 리스트
- Banana
📍 노드 삭제
Node.prototype.removeChild(child) 메서드는 child 매개변수에 인수로 전달한 노드를 DOM에서 삭제한다. 마찬가지로, 인수로 전달한 노드는 removeChild 메서드를 호출한 노드의 자식 노드이어야 함
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li>Apple</li>
<li>Banana</li>
</ul>
</body>
<script>
const $fruits = document.getElementById("fruits");
// #fruits 요소 노드의 마지막 요소를 DOM에서 삭제
$fruits.removeChild($fruits.lastElementChild);
</script>
</html>fruits 리스트
- Apple
💡 어트리뷰트
📍 어트리뷰트 노드와 attributes 프로퍼티
HTML 문서의 구성 요소인 HTML 요소는 여러 개의 어트리뷰트(속성)를 가질 수 있다. HTML 요소의 동작을 제어하기 위한 추가적인 정보를 제공하는 HTML 어트리뷰트는 HTML 요소의 시작 태그에 어트리뷰트 이름="어트리뷰트 값"형식으로 정의한다.
글로벌 어트리뷰트(id, class, style, title, lang, tabindex, draggable, hidden 등)과 이벤트 핸들러 어트리뷰트(onclick, onchange, onfocus, onblur, oninput, onkeypress, onkeydown, onkeyup, onmouseover, onsubmit, onload 등)는 모든 HTML 요소에서 공통적으로 사용할 수 있지만 특정 HTML 요소에만 한정적으로 사용 가능한 어트리뷰트도 있다.
<input id="user" type="text" value="kyeom">예를 들어, id, class, style 어트리뷰트는 모든 HTML 요소에 사용할 수 있지만 type, value, checked 어트리뷰트는 input 요소에만 사용할 수 있다.
HTML 문서가 파싱될 때 HTML 요소의 어트리뷰트(이하 HTML 어트리뷰트)는 어트리뷰트 노드로 변환되어 요소 노드와 연결된다. 이때 HTML 어트리뷰트당 하나의 어트리뷰트 노드가 생성된다. 즉, 위 input 요소는 3개의 어트리뷰트가 있으므로 3개의 어트리뷰트 노드가 생성된다.
이때, 모든 어트리뷰트 노드의 참조는 유사 배열 객체이자 이터러블인 NamedNodeMap 객체에 담겨서 요소 노드의 attributes 프로퍼티에 저장된다.
따라서 요소 노드의 모든 어트리뷰트 노드는 요소 노드의 Element.prototype.attributes 프로퍼티로 취득할 수 있다. attributes 프로퍼티는 getter만 존재하는 읽기 전용 접근자 프로퍼티이며, 요소 노드의 모든 어트리뷰트 노드의 참조가 담긴 NamedNodeMap 객체를 반환한다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="kyeom" />
<script>
// 요소 노드의 attribute 프로퍼티는 요소 노드의 모든 어트리뷰트 노드의 참조가 담긴 NamedNodeMap 객체를 반환한다.
const { attributes } = document.getElementById("user");
console.log(attributes);
// NamedNodeMap {0: id, 1: type, 2: value, id: id, type: type, value: value, length: 3}
// 어트리뷰트 값 취득
console.log(attributes.id.value); // user
console.log(attributes.id); // id="user"
console.log(attributes.type.value); // text
console.log(attributes.type); // type="text"
console.log(attributes.value.value); // kyeom
console.log(attributes.value); // value="kyeom"
</script>
</body>
</html>📍 HTML 어트리뷰트 조작
HTML 어트리뷰트 값을 참조하려면 Element.prototype.getAttribute(attributeName) 메서드를 사용하고, HTML 어트리뷰트 값을 변경하려면 Element.prototype.setAttribute(attributeName, attributeValue) 메서드를 사용한다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="rur" />
<script>
const $input = document.getElementById("user");
// value 어트리뷰트 값을 취득
const inputValue = $input.getAttribute("value");
console.log(inputValue); // rur
// value 어트리뷰트 값을 변경
$input.setAttribute("value", "foo");
console.log($input.getAttribute("value")); // foo
</script>
</body>
</html>특정 HTML 어트리뷰트가 존재하는지 확인하려면 Element.prototype.hasAttribute(attributeName) 메서드를 사용하고, 특정 HTML 어트리뷰트를 삭제하려면 Element.prototype.removeAttribute(attributeName) 메서드를 사용한다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="rur" />
<script>
const $input = document.getElementById("user");
// value 어트리뷰트의 존재 확인
if($input.hasAttribute('value')) {
// value 어트리뷰트 삭제
$input.removeAttribute('value');
}
// value 어트리뷰트가 삭제되었다.
console.log($input.hasAttribute('value')); // false
</script>
</body>
</html>📍 HTML 어트리뷰트 vs DOM 프로퍼티
요소 노드 객체에는 HTML 어트리뷰트에 대응하는 프로퍼티(이하 DOM 프로퍼티)가 존재한다. 이 DOM 프로퍼티들은 HTML 어트리뷰트 값을 초기값으로 가지고 있다.
예를 들어, < input id="user" type="text" value="rur" > 요소가 파싱되어 생성된 요소 노드 객체에는 id, type, value 어트리뷰트에 대응하는 id, type, value 프로퍼티가 존재하고 이 DOM 프로퍼티들은 HTML 어트리뷰트의 값을 초기값으로 가지고 있다.
DOM 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티다. 따라서 DOM 프로퍼티는 참조와 변경이 가능하다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="rur" />
<script>
const $input = document.getElementById("user");
// 요소 노드의 value 프로퍼티 값을 변경
$input.value = 'foo';
// 요소 노드의 value 프로퍼티 값을 참조
console.log($input.value); // foo
</script>
</body>
</html>이처럼 HTML 어트리뷰트는 DOM에서 중복 관리되고 있는 것처럼 보인다.
- 요소 노드의 attributes 프로퍼티에서 관리하는 어트리뷰트 노드
- HTML 어트리뷰트에 대응하는 요소 노드의 프로퍼티(DOM 프로퍼티)
HTML 어트리뷰트는 DOM에서 중복 관리 되고 있을까?
그렇지 않다.
HTML 어트리뷰트의 역할은 HTML 요소의 초기 상태를 지정하는 것이다. 즉, HTML 어트리뷰트 값은 HTML 요소의 초기 상태를 의미하며 이는 변하지 않는다.
예를 들어, < input id="user" type="text" value="rur" > 요소의 value 어트리뷰트는 input 요소가 렌더링될때, 입력 필드에 표시할 초기값을 지정한다.(= input 요소가 렌더링되면 입력 필드에 초기값으로 지정한 value 어트리뷰트 값 "rur"가 표시된다)
이때, input 요소의 'value 어트리뷰트'는 어트리뷰트 노드로 변환되어 요소 노드의 'attributes 프로퍼티'에 '저장'된다.
이와는 별도로 'value 어트리뷰트의 값'은 요소 노드의 'value 프로퍼티'에 '할당'된다.
따라서, input 요소의 요소 노드가 생성되어 첫 렌더링이 끝난 시점까지 어트리뷰트 노드의 어트리뷰트 값과 요소 노드의 value 프로퍼티에 할당된 값은 HTML 어트리뷰트 값과 동일!
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="rur" />
<script>
const $input = document.getElementById("user");
// attributes 프로퍼티에 저장된 value 어트리뷰트 값
console.log($input.getAttribute('value')); // rur
// 요소 노드의 value 프로퍼티에 저장된 value 어트리뷰트 값
console.log($input.value); // rur
</script>
</body>
</html>하지만, 첫 렌더링 이후 사용자가 input 요소에 무언가를 입력하면 상황이 달라진다.
요소 노드는 상태를 가지고 있다. 예를 들어, input 요소 노드는 사용자가 입력 필드에 입력한 값을 상태로 가지고 있고, checkbox 요소 노드는 사용자가 입력 필드에 입력한 체크 여부를 상태로 가지고 있다.
input 요소 노드나 checkbox 요소 노드가 가지고 있는 상태는 사용자의 입력에 의해 변화하는, 살아 있는 것이다.
사용자가 input 요소의 입력 필드에 'foo'라는 값을 입력하면, 이때 input 요소 노드는 사용자의 입력에 의해 변경된 최신 상태('foo')를 관리해야 하는 것은 물론, HTML 어트리뷰트로 지정한 초기상태('rur')도 관리해야 한다. (초기 상태 값을 관리하지 않으면 웹페이지를 처음 표시하거나 새로고침할 때 초기상태를 표시할 수 없음)
이처럼 요소 노드는 2개의 상태, 즉 초기 상태와 최신 상태를 관리해야 한다.
요소 노드의 초기 상태는 어트리뷰트 노드가 관리하고, 요소 노드의 최신 상태는 DOM 프로퍼티가 관리한다.
🔆 어트리뷰트 노드
HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태는 어트리뷰트 노드에서 관리한다.
어트리뷰트 노드에서 관리하는 어트리뷰트 값은 사용자의 입력에 의해 상태가 변경되어도 변하지 않고, HTML 어트리뷰트로 지정한 HTML 요소의 초기 상태를 그대로 유지한다.
어트리뷰트 노드가 관리하는 초기 상태 값을 취득하거나 변경하려면 getAttribute/setAttribute 메서드를 사용한다. getAttribute 메서드로 취득한 값은 어트리뷰트 노드에서 관리하는 HTML 요소에 지정한 어트리뷰트 값, 즉 초기 상태 값이다.
// attributes 프로퍼티에 저장된 value 어트리뷰트 값을 취득한다. 결과는 언제나 동일하다.
document.getElementById('user').getAttribute('value'); // rur;setAttribute 메서드는 어트리뷰트 노드에서 관리하는 HTML 요소에 지정한 어트리뷰트 값, 즉 초기 상태 값을 변경한다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="rur" />
<script>
// HTML 요소에 지정한 어트리뷰트 값, 즉 초기 상태 값을 변경한다.
document.getElementById('user').setAttribute('value', 'foo');
</script>
</body>
</html>🔆 DOM 프로퍼티
사용자가 입력한 최신 상태는 HTML 어트리뷰트에 대응하는 요소 노드의 DOM 프로퍼티가 관리한다. DOM 프로퍼티는 사용자의 입력에 의한 상태 변화에 반응하여 언제나 최신 상태를 유지한다.
DOM 프로퍼티로 취득한 값은 HTML 요소의 최신 상태 값을 의미한다. 이 최신 상태 값은 사용자의 입력에 의해 언제든지 동적으로 변경되어 최신 상태를 유지한다. 이에 반해 getAttribute 메서드로 취득한 HTML 어트리뷰트 값, 즉 초기 상태 값은 변하지 않고 유지된다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="rur />
<script>
const $input = document.getElementById("user");
// 사용자가 input 요소의 입력 필드에 값을 입력할 때마다 input 요소 노드의
// value 프로퍼티 값, 즉 최신 상태 값을 취득한다. value 프로퍼티 값은 사용자의 입력에
// 의해 동적으로 변경된다.
$input.oninput = () => {
console.log("value 프로퍼티 값", $input.value);
};
// getAttribute 메서드로 취득한 HTML 어트리뷰트 값, 즉 초기 상태 값은 변하지 않고 유지된다.
console.log("value 어트리뷰트 값", $input.getAttribute("value"));
</script>
</body>
</html>DOM 프로퍼티에 값을 할당하는 것은 HTML 요소의 최신 상태 값을 변경하는 것을 의미한다. 즉, 사용자가 상태를 변경하는 행위와 같다. 이때 HTML 요소에 지정한 어트리뷰트 값에는 어떠한 영향도 주지 않는다.
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="rur" />
<script>
const $input = document.getElementById("user");
// DOM 프로퍼티에 값을 할당하여 HTML 요소의 최신 상태를 변경한다.
$input.value = 'foo';
console.log($input.value); // foo
// getAttribute 메서드로 취득한 HTML 어트리뷰트 값, 즉 초기 상태 값은 변하지 않고 유지 된다.
console.log($input.getAttribute('value')); // rur
</script>
</body>
</html>이처럼 HTML 어트리뷰트는 HTML 요소의 초기 상태 값을 관리하고 DOM 프로퍼티는 사용자의 입력에 의해 변경되는 최신 상태를 관리한다. 단, 모든 DOM 프로퍼티가 사용자의 입력에 의해 변경된 최신 상태를 관리하는 것은 아니다.
예를 들어, input 요소의 사용자 입력에 의한 상태 변화는 value 프로퍼티가 관리하고, checkbox 요소의 사용자 입력에 의한 상태 변화는 checked 프로퍼티가 관리한다. 하지만 id 어트리뷰트에 대응하는 id 프로퍼티는 사용자 입력과 아무런 관계가 없다.
따라서 사용자 입력에 의한 상태 변화와 관계없는 id 어트리뷰트와 id 프로퍼티는 사용자 입력과 관계없이 항상 동일한 값을 유지한다. (= id 어트리뷰트 값이 변하면 id 프로퍼티 값도 변하고 그 반대도 마찬가지)
<!DOCTYPE html>
<html>
<body>
<input id="user" type="text" value="rur" />
<script>
const $input = document.getElementById("user");
// id 어트리뷰트와 id 프로퍼티는 사용자 입력과 관계없이 하상 동일한 값으로 연동한다.
$input.id = 'foo';
console.log($input.id); // foo
console.log($input.getAttribute('id')); // foo
</script>
</body>
</html>사용자 입력에 의한 상태 변화와 관계 있는 DOM 프로퍼티만 최신 상태 값을 관리한다. 그 외의 사용자 입력에 의한 상태 변화와는 관계없는 어트리뷰트와 DOM 프로퍼티는 항상 동일한 값으로 연동한다.
🔆 HTML 어트리뷰트와 DOM 프로퍼티의 대응 관계
대부분의 HTML 어트리뷰트는 HTML 어트리뷰트 이름과 동일한 DOM 프로퍼티와 1:1로 대응한다. 단, 다음과 같이 HTML 어트리뷰트와 DOM 프로퍼티가 언제나 1:1로 대응하는 것은 아니며, HTML 어트리뷰트 이름과 DOM 프로퍼티 키가 반드시 일치하는 것도 아니다.
-
id 어트리뷰트와 id 프로퍼티는 1:1 대응하며, 동일한 값으로 연동한다.
-
input 요소의 value 어트리뷰트는 value 프로퍼티와 1:1 대응한다. 하지만 value 어트리뷰트는 초기 상태를, value 프로퍼티는 최신 상태를 갖는다.
-
class 어트리뷰트는 className, classList 프로퍼티와 대응한다.
-
for 어트리뷰트는 htmlFor 프로퍼티와 1:1 대응한다.
-
td 요소의 colspan 어트리뷰트는 대응하는 프로퍼티가 존재하지 않는다.
-
textContent 프로퍼티는 대응하는 어트리뷰트가 존재하지 않는다.
-
어트리뷰트 이름은 대소문자를 구별하지 않지만 대응하는 프로퍼티 키는 카멜 케이스를 따른다(max length -> maxLength).
🔆 DOM 프로퍼티 값의 타입
getAttribute 메서드로 취득한 어트리뷰트 값은 언제나 문자열이다. 하지만 DOM 프로퍼티로 취득한 최신 상태 값은 문자열이 아닐 수도 있다. 예를 들어, checkbox 요소의 checked 어트리뷰트 값은 문자열이지만 checked 프로퍼티 값은 불리언 타입이다.
<!DOCTYPE html>
<html>
<body>
<input type="checkbox" checked />
<script>
const $checkbox = document.querySelector("input[type=checkbox]");
// getAttribute 메서드로 취득한 어트리뷰트 값은 언제나 문자열이다.
console.log($checkbox.getAttribute("checked")); // ''
// DOM 프로퍼티로 취득한 최신 상태 값은 문자열이 아닐 수도 있다.
console.log($checkbox.checked); // true
</script>
</body>
</html>📍 data 어트리뷰트와 dataset 프로퍼티
data 어트리뷰트와 dataset 프로퍼티를 사용하면 HTML 요소에 정의한 사용자 정의 어트리뷰트와 자바스크립트 간에 데이터를 교환할 수 있다. data 어트리뷰트는 data-user-id, data-role과 같이 data- 접두사 다음에 임의의 이름을 붙여 사용한다.
<!DOCTYPE html>
<html>
<body>
<ul class="users">
<li id="1" data-user-id="7621" data-role="admin">Lee</li>
<li id="2" data-user-id="9524" data-role="subscriber">Kim</li>
</ul>
</body>
</html>data 어트리뷰트의 값은 HTMLElement.dataset 프로퍼티로 취득할 수 있다. dataset 프로퍼티는 HTML 요소의 모든 data 어트리뷰트의 정보를 제공하는 DOMStringMap 객체를 반환한다. DOMStringMap 객체는 data 어트리뷰트의 data- 접두사 다음에 붙인 임의의 이름을 카멜 케이스로 변환한 프로퍼티를 가지고 있다. 이 프로퍼티로 data 어트리뷰트의 값을 취득하거나 변경할 수 있다.
<!DOCTYPE html>
<html>
<body>
<ul class="users">
<li id="1" data-user-id="7621" data-role="admin">Lee</li>
<li id="2" data-user-id="9524" data-role="subscriber">Kim</li>
</ul>
<script>
const users = [...document.querySelector(".users").children];
// user-id가 '7621'인 요소 노드를 취득한다.
const user = users.find((user) => user.dataset.userId === "7621");
// user-id가 '7621'인 요소 노드에서 data-role의 값을 취득한다.
console.log(user.dataset.role); // "admin"
// user-id가 '7621'인 요소 노드의 data-role 값을 변경한다.
user.dataset.role = "subscriber";
// dataset 프로퍼티는 DOMStringMap 객체를 반환한다.
console.log(user.dataset); // DOMStringMap {userId: "7621", role: "subscriber"}
</script>
</body>
</html>data 어트리뷰트의 data- 접두사 다음에 존재하지 않는 이름을 키로 사용하여 dataset 프로퍼티에 값을 할당하면 HTML 요소에 data 어트리뷰트가 추가된다. 이때 dataset 프로퍼티에 추가한 카멜케이스(fooBar)의 프로퍼티 키는 data 어트리뷰트의 data- 접두사 다음에 케밥케이스로 자동 변경되어 추가된다.
<!DOCTYPE html>
<html>
<body>
<ul class="users">
<li id="1" data-user-id="7621">Lee</li>
<li id="2" data-user-id="9524">Kim</li>
</ul>
<script>
const users = [...document.querySelector(".users").children];
// user-id가 '7621'인 요소 노드를 취득한다.
const user = users.find((user) => user.dataset.userId === "7621");
// user-id가 '7621'인 요소 노드에 새로운 data 어트리뷰트를 추가한다.
user.dataset.role = "admin";
console.log(user.dataset);
/*
DOMStringMap {userId: "7621", role: "admin"}
-> <li id="1" data-user-id="7621" data-role="admin">Lee</li>
*/
</script>
</body>
</html>
💡 스타일
📍 인라인 스타일 조작
HTMLElement.prototype.style 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 요소 노드의 인라인 스타일을 취득하거나 추가 또는 변경한다.
<!DOCTYPE html>
<html>
<body>
<div style="color: red">Hello World</div>
<script>
const $div = document.querySelector("div");
// 인라인 스타일 취득
console.log($div.style); // CSSStyleDeclaration { 0: "color", ... }
// 인라인 스타일 변경
$div.style.color = "blue";
// 인라인 스타일 추가
$div.style.width = "100px";
$div.style.height = "100px";
$div.style.backgroundColor = "yellow";
</script>
</body>
</html>style 프로퍼티를 참조하면 CSSStyleDeclaration 타입의 객체를 반환한다. CSSStyleDeclaration 객체는 다양한 CSS 프로퍼티에 대응하는 프로퍼티를 가지고 있고, 이 프로퍼티 값을 할당하면 해당 CSS 프로퍼티가 인라인 스타일로 HTML 요소에 추가되거나 변경된다.
CSS 프로퍼티는 케밥 케이스를 따른다. 이에 대응하는 CSSStyleDeclaration 객체의 프로퍼티는 카멜 케이스를 따른다.
$div.style.backgroundColor = 'yellow';케밥 케이스의 CSS 프로퍼티를 그대로 사용하려면 객체의 마침표 표기법 대신 대괄호 표기법을 사용한다.
$div.style['background-color'] = 'yellow';단위 지정이 필요한 CSS 프로퍼티의 값은 반드시 단위를 지정해야 한다. 예를 들어, px, em, % 등의 크기 단위가 필요한 width 프로퍼티에 값을 할당할 때 단위를 생략하면 해당 CSS 프로퍼티는 적용되지 않는다.
$div.style.width = '100px';📍 클래스 조작
.으로 시작하는 클래스 선택자를 사용하여 CSS Class를 미리 정의한 다음, HTML 요소의 class 어트리뷰트 값을 변경하여 HTML 요소의 스타일을 변경할 수도 있다. 이때 HTML 요소의 class 어트리뷰트를 조작하려면 class 어트리뷰트에 대응하는 요소 노드의 DOM 프로퍼티를 사용한다.
단, class 어트리뷰트에 대응하는 DOM 프로퍼티는 class가 아니라 className과 classList다. 자바스크립트에서 class는 예약어이기 때문.
🔆 className
Element.prototype.className 프로퍼티는 setter와 getter 모두 존재하는 접근자 프로퍼티로서 HTML 요소의 class 어트리뷰트 값을 취득하거나 변경한다.
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: antiquewhite;
}
.red {
color: red;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<div class="box red">Hello World</div>
<script>
const $box = document.querySelector(".box");
// .box 요소의 class 어트리뷰트 값을 취득
console.log($box.className); // 'box red'
// .box 요소의 class 어트리뷰트 값 중에서 'red'만 'blue'로 변경
$box.className = $box.className.replace("red", "blue");
</script>
</body>
</html>그런데 className 프로퍼티는 문자열을 반환하므로 공백으로 구분된 여러 개의 클래스를 반환하는 경우, 다루기가 불편하다.
🔆 classList
Element.prototype.classList 프로퍼티는 class 어트리뷰트의 정보를 담은 DOMTokenList 객체를 반환한다.
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: antiquewhite;
}
.red {
color: red;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<div class="box red">Hello World</div>
<script>
const $box = document.querySelector(".box");
// .box 요소의 class 어트리뷰트 정보를 담은 DOMTokenList 객체를 취득
// classList가 반환하는 DOMTokenList 객체는 HTMLCollection과 NodeList와 같이
// 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는(live) 객체다.
console.log($box.classList);
// DOMTokenList(2) [length: 2, value: "box blue", 0: "box", 1: "blue"]
// .box 요소의 class 어트리뷰트 값 중에서 'red'만 'blue'로 변경
$box.classList.replace("red", "blue");
</script>
</body>
</html>DOMTokenList 객체는 class 어트리뷰트의 정보를 나타내는 컬렉션 객체로서 유사 배열 객체이면서 이터러블이다. DOMTokenList 객체는 다음과 같이 유용한 메서드들을 제공한다.
- add(...className)
add 메서드는 인술 전달한 1개 이상의 문자열을 class 어트리뷰트 값으로 추가한다.
$box.classList.add("foo"); // -> class="box red foo"
$box.classList.add("bar", "baz"); // -> class="box red foo bar baz"- remove(...className)
remove 메서드는 인수로 전달한 1개 이상의 문자열과 일치하는 클래스를 class 어트리뷰트에서 삭제 한다. 인수로 전달한 문자열과 일치하는 클래스가 class 어트리뷰트에 없으면 에러 없이 무시된다.
$box.classList.remove("foo"); // -> class="box red bar baz"
$box.classList.remove("bar", "baz"); // -> class="box red"
$box.classList.remove("x"); // -> class="box red"- item(index)
item 메서드는 인수로 전달한 index에 해당하는 클래스를 class 어트리뷰트에서 반환한다. 예를 들어, index가 0이면 첫번째 클래스를 반환하고, 1이면 두번째 클래스를 반환한다.
$box.classList.item(0); // -> "box"
$box.classList.item(1); // -> "red"- contains(className)
contains 메서드는 인수로 전달한 문자열과 일치하는 클래스가 class 어트리뷰트에 포함되어 있는지 확인한다.
$box.classList.contains("box"); // -> true
$box.classList.contains("blue"); // -> false- replace(oldClassName, newClassName)
replace 메서드는 class 어트리뷰트에서 첫 번째 인수로 전달한 문자열을 두 번째 인수로 전달한 문자열로 변경한다.
$box.classList.replace("red", "blue"); // -> class="box blue"- toggle(className[, force])
toggle 메서드는 class 어트리뷰트에 인수로 전달한 문자열과 일치하는 클래스가 존재하면 제거하고, 존재하지 않으면 추가한다.
$box.classList.toggle("foo"); // -> class="box blue foo"
$box.classList.toggle("foo"); // -> class="box blue"두번째 인수로 불리언 값으로 평가되는 조건식을 전달할 수 있다. 이떄 조건식의 평가 결과가 true이면 class 어트리뷰트에 강제로 첫 번째 인수로 전달받은 문자열을 추가하고, false이면 class 어트리뷰트에서 강제로 첫 번째 인수로 전달받은 문자열을 제거한다.
// class 어트리뷰트에 강제로 'foo' 클래스를 추가
$box.classList.toggle("foo", true); // -> class="box blue foo"
// class 어트리뷰트에서 강제로 'foo' 클래스를 제거
$box.classList.toggle("foo", false); // -> class="box blue"이밖에도 DOMTokenList 객체는 forEach, entries, keys, values, supports 메서드를 제공한다.
📍 요소에 적용되어 있는 CSS 스타일 참조
style 프로퍼티는 인라인 스타일만 반환한다. 따라서 클래스를 적용한 스타일이나 상속을 통해 암묵적으로 적용된 스타일은 style 프로퍼티로 참조할 수 없다. HTML 요소에 적용되어 있는 모든 CSS 스타일을 참조해야 할 경우 getComputedStyle 메서드를 사용한다.
window.getComputedStyle(element[, pseudo]) 메서드는 첫 번째 인수(element)로 전달한 요소 노드에 적용되어 있는 평가된 스타일을 CSSStyleDeclaration 객체에 담아 반환한다. 평가된 스타일이란 요소 노드에 적용되어 있는 모든 스타일, 즉 링크 스타일, 임베딩 스타일, 인라인 스타일, 자바스크립트에서 적용한 스타일, 상속된 스타일, 기본(user agent) 스타일 등 모든 스타일이 조합되어 최종적으로 적용된 스타일을 말한다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
.box {
width: 100px;
height: 50px;
background-color: cornsilk;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="box">Box</div>
<script>
const $box = document.querySelector(".box");
// .box 요소에 적용된 모든 CSS 스타일을 담고 있는 CSSStyleDeclaration 객체를 취득
const computedStyle = window.getComputedStyle($box);
console.log(computedStyle); // CSSStyleDeclaration
// 임베딩 스타일
console.log(computedStyle.width); // 100px
console.log(computedStyle.height); // 50px
console.log(computedStyle.backgroundColor); // rgb(255, 248, 220)
console.log(computedStyle.border); // 1px solid rgb(0, 0, 0)
// 상속 스타일(body -> .box)
console.log(computedStyle.color); // rgb(255, 0, 0)
// 기본 스타일
console.log(computedStyle.display); // block
</script>
</body>
</html>
getComputedStyle 메서드의 두 번째 인수(psudo)로 :after, :before과 같은 의사 요소(가상 요소 셀렉터)를 지정하는 문자열을 전달 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<style>
.box:before {
content: 'Hello';
}
</style>
</head>
<body>
<div class="box">Box</div>
<script>
const $box = document.querySelector(".box");
// 의사 요소 :before의 스타일 취득
const computedStyle = window.getComputedStyle($box, ':before');
console.log(computedStyle.content); // "Hello"
</script>
</body>
</html>