
39 DOM (1)
"HTML 파싱과 DOM 생성"에서 보았듯, 브라우저의 렌더링 엔진은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM을 생성한다.
DOM은 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조다.
💡 노드
📍 html 요소와 노드 객체
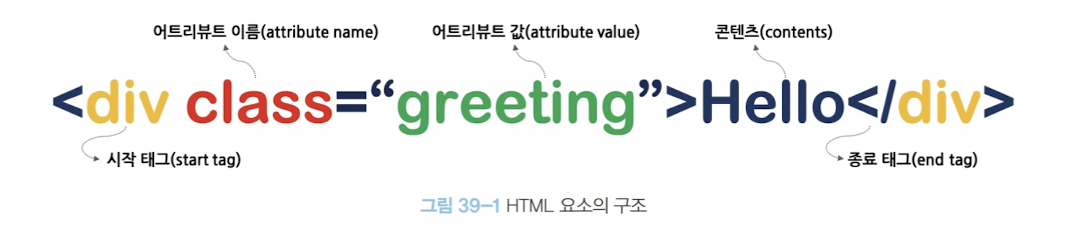
HTML 요소는 HTML 문서를 구성하는 개별적인 요소를 말한다.

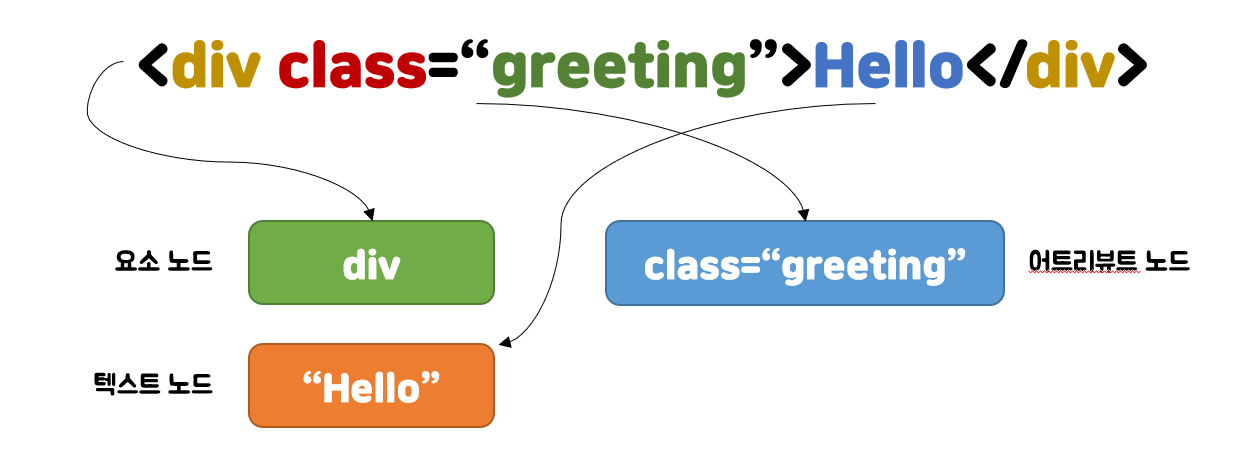
HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환된다. 이때 HTML 요소의 어트리뷰트는 어트리뷰트 노드로, HTML 요소의 텍스트 콘텐츠는 텍스트 노드로 변환된다.

HTML 문서는 HTML 요소들의 집합으로 이뤄지며, HTML 요소는 중첩 관계를 갖는다.
HTML 요소의 콘텐츠 영역(시작태그와 종료태그 사이)에는 텍스트 뿐만 아니라 다른 HTML요소도 포함할 수 있다. 이때 HTML 요소 간에는 중첩 관계에 의해 계층적인 부자 관계가 형성된다. 이러한 HTML 요소 간의 부자 관계를 반영하여 HTML 문서의 구성요소인 HTML 요소를 객체화한 모든 노드 객체들을 트리 자료구조로 구성한다.
- 트리 자료구조
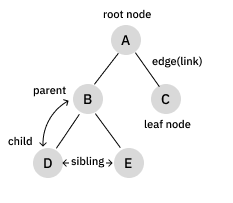
트리 자료구조는 노드들의 계층 구조로 이뤄진다. 즉, 트리 자료구조는 부모노드와 자식노드로 구성되어 노드 간의 계층적 구조(부자, 형제 관계)를 표현하는 비선형 자료구조를 말한다. 트리 자료구조는 하나의 최상위 노드에서 시작한다. 최상위 노드는 부모 노드가 없으며, 루트 노드라 한다. 루트 노드는 0개 이상의 자식 노드를 갖는다. 자식 노드가 없는 노드를 리프 노드라 한다.

노드 객체들로 구성된 트리 자료구조를 DOM이라 한다.
노드 객체의 트리로 구조화되어 있기 때문에 DOM을 DOM 트리 라고 부르기도 한다.
*비선형 자료구조는 하나의 자료 뒤에 여러 개의 자료가 존재할 수 있는 자료구조다. 비선형 자료구조에는 트리와 그래프가 있다. 비선형 자료구조의 상대적인 개념인 선형 자료구조는 하나의 자료 뒤에 하나의 자료만 존재하는 자료구조다. 선형 자료구조에는 배열, 스택, 큐, 링크드 리스트, 해시 테이블이 있다.
📍 노드 객체의 타입
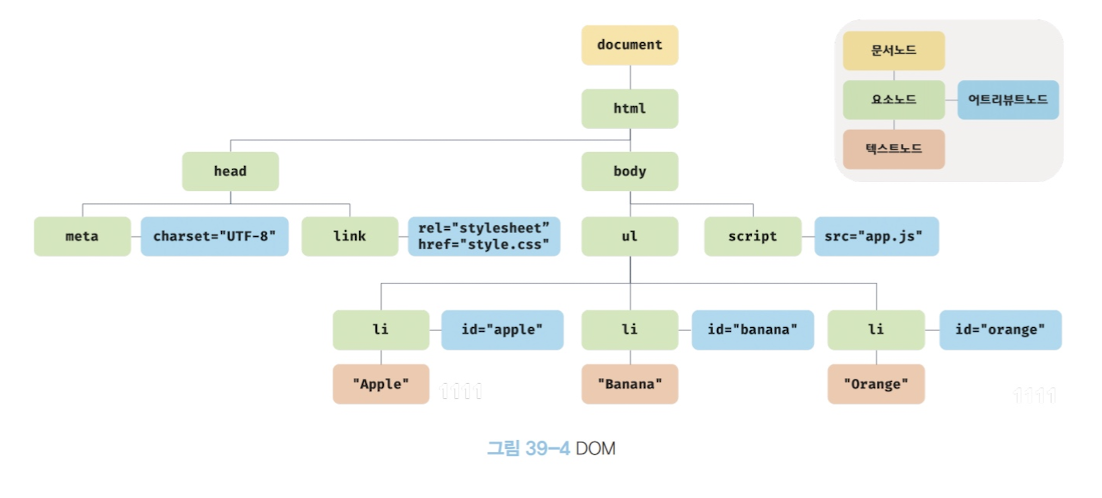
아래의 HTML 문서를 렌더링 엔진이 파싱한다고 생각하면,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
</html>렌더링 엔진은 위 HTML 문서를 파싱해 아래와 같이 DOM을 생성한다

*공백 텍스트 노드: 위 그림에서 공백 텍스트 노드가 생략되어 있다. HTML 요소 사이의 개행이나 공백은 텍스트 노드가 된다.
이처럼 DOM은 노드 객체의 계층적인 구조로 구성된다. 노드 객체는 종류가 있고, 상속 구조를 갖는다.
노드 객체는 총 12개의 종류(노드 타입)가 있다. 이중 중요한 노드 타입은 4가지를 책에서 말하고 있다.
-
문서노드
문서노드는 DOM 트리의 최상위에 존재하는 루트노드로서 document 객체를 가리킨다. document 객체는 브라우저가 렌더링한 HTML 문서 전체를 가리키는 객체로써 전역 객체 window의 document 프로퍼티에 바인딩되어 있다.
따라서 문서 노드는 window.document 또는 document로 참조할 수 있다.
브라우저 환경의 모든 자바스크립트 코드는 script 태그에 의해 분리되어 있어도 하나의 전역 객체 window를 공유한다. 따라서 모든 자바스크립트 코드는 전역 객체 window의 document 프로퍼티에 바인딩 되어 있는 하나의 document 객체를 바라본다.
즉, HTML 문서당 document 객체는 유일하다.
문서 노드, 즉 document 객체는 DOM 트리의 루트 노드이므로 DOM 트리의 노드들에 접근하기 위한 진입점 역할을 담당한다.
요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다 -
요소노드
요소노드는 HTML 요소를 가리키는 객체다. 요소노드는 HTML 요소 간의 중첩에 의해 부자 관계를 가지며, 이 부자 관계를 통해 정보를 구조화한다.
따라서 요소노드는 문서의 구조를 표현한다고 할 수 있다. -
어트리뷰트노드
어트리뷰트노드는 HTML 요소의 어트리뷰트를 가리키는 객체다. 어트리뷰트노드는 어트리뷰트가 지정된 HTML 요소의 요소 노드와 연결되어 있다. 단, 요소노드는 부모노드와 연결되어 있지만 어트리뷰트노드는 부모노드와 연결되어 있지 않고 요소노드에만 연결되어 있다. 어트리뷰트노드는 부모노드가 없으므로 요소노드의 형제노드는 아니다.
따라서 어트리뷰트노드에 접근하여 어트리뷰트를 참조하거나 변경하려면 먼저 요소노드에 접근해야한다. -
텍스트노드
텍스트노드는 HTML 요소의 텍스트를 가리키는 객체다. 요소노드가 문서의 구조를 표현한다면 텍스트노드는 문서의 정보를 표현한다. 텍스트노드는 요소노드의 자식노드이고, 자식노드를 가질 수 없는 리프노드다. 텍스트노드는 DOM트리의 최종단이다.
따라서 텍스트노드에 접근하려면 먼저 부모노드인 요소노드에 접근해야한다.
위 4가지 노드 타입 외에도 주석을 위한 Comment 노드, DOCTYPE을 위한 DocumentType 노드, 복수의 노드를 생성하여 추가할 때 사용하는 DocumentFragment 노드 등 총 12개의 노드 타입이 있다.
📍 노드 객체의 상속 구조
DOM은 HTML 문서의 계층적 구조와 정보를 표현하며 이를 제어할 수 있는 API, 즉 프로퍼티와 메서드를 제공하는 트리 자료구조이다.
DOM을 구성하는 노드 객체는 자신의 구조와 정보를 제어할 수 있는 DOM API를 사용할 수 있다. 이를 통해 노드 객체는 자신의 부모, 형제, 자식을 탐색할 수 있으며 자신의 어트리뷰트와 텍스트를 조작할 수도 있다.
DOM을 구성하는 노드 객체는 ECMAScript 사양에 정의된 표준 빌트인 객체가 아니라 브라우저 환경에서 추가적으로 제공하는 호스트 객체이다.
하지만 노드 객체도 자바스크립트 객체이므로 프로토타입에 의한 상속 구조를 갖는다.
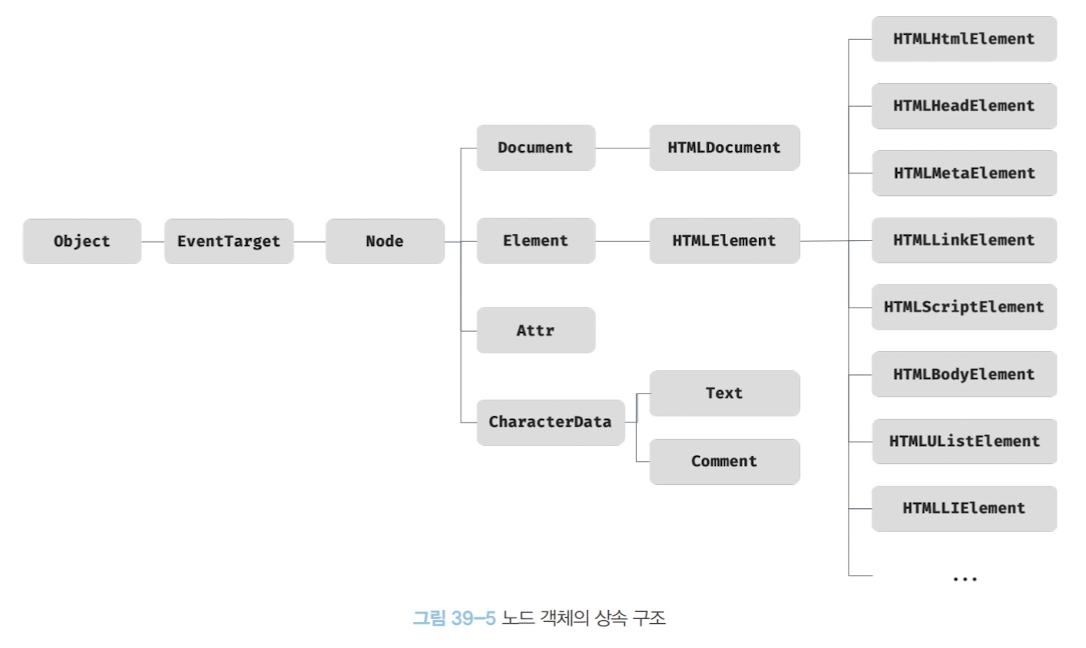
노드 객체의 상속 구조는 아래와 같다.

위 그림과 같이 모든 노드 객체는 Object, EventTarget, Node 인터페이스를 상속 받는다. 추가적으로 문서 노드는 Document, HTMLDocument 인터페이스를 상속받고 어트리뷰트 노드는 Attr, 텍스트 노드는 CharacterData 인터페이스를 상속받는다.
요소 노드는 Element 인터페이스를 상속받는다. 또한 요소 노드는 추가적으로HTMLElement와 태그의 종류별로 세분화된 HTMLHtmlElement, HTMLHeadElement, HTMLBodyElement, HTMLUListElement 등의 인터페이스를 상속받는다.
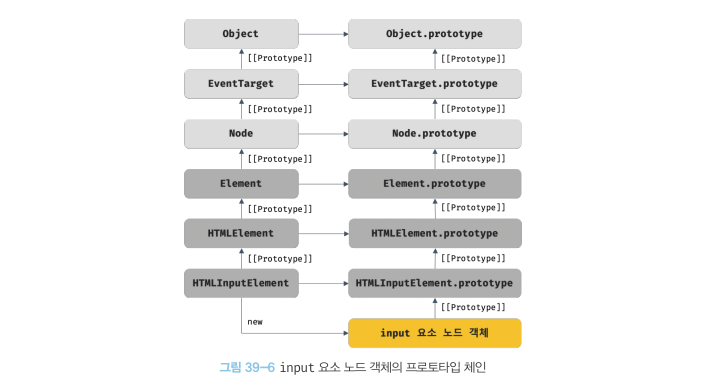
이를 프로토타입 체인 관점에서 살펴보자.
예를 들어, input 요소를 파싱해 객체화한 input 요소 노드 객체는 HTMLInputElement, HTMLElement, Element, Node, EventTarget, Object의 prototype에 바인딩되어 있는 프로토타입 객체를 상속받는다. 즉, input 요소 노드 객체는 프로토타입 체인에 있는 모든 프로토타입의 프로퍼티나 메서드를 상속받아 사용할 수 있다.

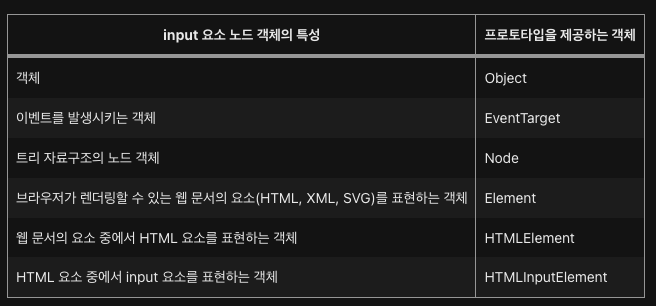
배열이 객체인 동시에 배열 인것처럼 input 요소 노드 객체도 아래와 같이 다양한 특성을 갖는 객체이며, 이러한 특성을 나타내는 기능들을 상속을 통해 제공받는다.

노드 객체에는 노드 객체의 종류, 즉 노드 타입에 상관없이 모든 노드 객체가 공통으로 갖는 기능도 있고, 노드 타입에 따라 고유한 기능도 있다.
예를 들어, 모든 노드 객체는 공통적으로 이벤트를 발생시킬 수 있다. 이벤트 관련 기능은 EventTarget 인터페이스가 제공한다. 또한 모든 노드 객체는 트리 자료구조의 노드로써 공통적으로 트리 탐색기능이나 노드 정보 제공 기능이 필요하다. 이와 관련한 기능은 Node 인터페이스가 제공한다.
HTML 요소가 객체화된 요소 노드 객체는 HTML 요소가 갖는 공통적인 기능이 있다.
예를 들어, input 요소 노드 객체와 div 요소 노드 객체는 모두 HTML 요소의 스타일을 나타내는 style 프로퍼티가 있다. 이처럼 HTML 요소가 갖는 공통적인 기능은 HTMLElement 인터페이스가 제공한다.
하지만 요소 노드 객체는 HTML 요소의 종류에 따라 고유한 기능도 있다.
예를들어, input 요소 노드 객체는 value 프로퍼티가 필요하지만 div 요소 노드 객체는 value 프로퍼티가 필요하지 않다. 따라서 필요한 기능을 제공하는 인터페이스(HTMLInputElement, HTMLDivElement 등)가 HTML 요소의 종류에 따라 각각 다르다.
이처럼 노드 객체는 공통된 기능일수록 프로토타입 체인의 상위에, 개별적인 고유 기능일수록 프로토타입 체인의 하위에 프로토타입 체인을 구축해 노드 객체에 필요한 기능, 즉 프로퍼티와 메서드를 제공하는 상속 구조를 갖는다.
DOM은 HTML 문서의 계층적 구조와 정보를 표현하는 것은 물론, 노드 객체의 종류, 즉 노드 타입에 따라 필요한 기능을 프로퍼티와 메서드의 집합인 DOM API로 제공한다. 이 DOM API를 통해 HTM의 구조나 내용 또는 스타일 등을 동적으로 조작할 수 있다.
프론트엔드 개발자에게 HTML은 단순히 태그와 어트리뷰트를 선언적으로 배치해 뷰를 구성하는 것 이상의 의미를 갖는다. 즉, HTML을 DOM과 연관 지어 바라보아야 한다.
💡 요소 노드 취득
: HTML의 구조나 내용 또는 스타일 등을 동적으로 조작하려면 먼저 요소 노드를 취득해야 한다.
예를 들어, HTML 문서 내의 h1 요소의 텍스트를 변경하고 싶은 경우, 먼저 DOM 트리 내에 존재하는 h1 요소노드를 취득할 필요가 있다. 그리고 취득한 요소노드의 자식노드인 텍스트노드를 변경하면 해당 h1 요소의 텍스트가 변경된다.
요소노드의 취득은 HTML 요소를 조작하는 시작점이다. 이를 위해 DOM은 요소노드를 취득할 수 있는 다양한 메서드를 제공한다.
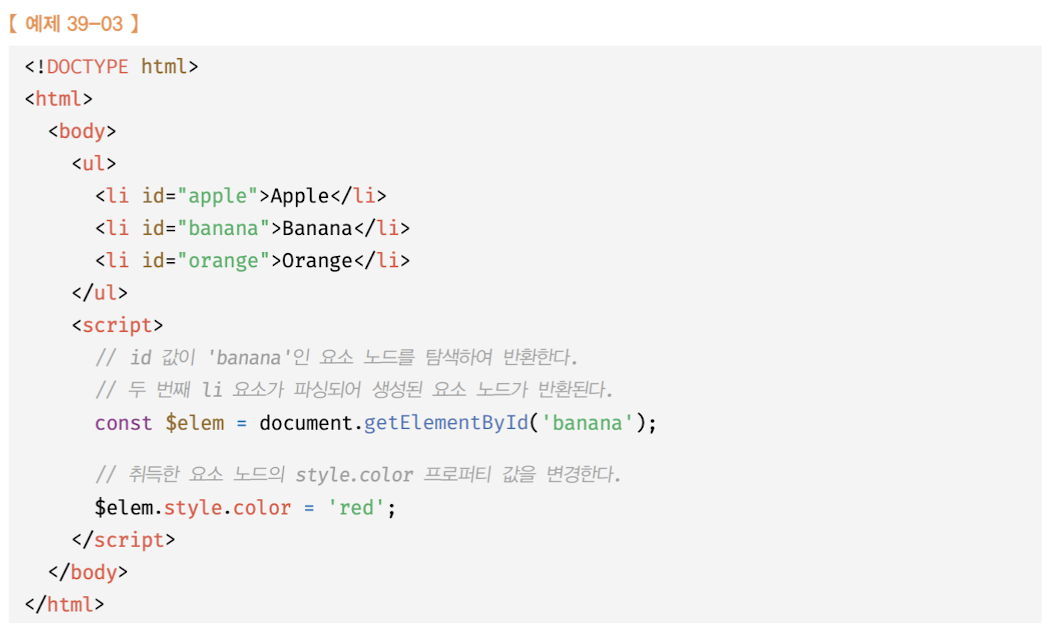
📍 id를 이용한 요소 노드 취득
Document.prototype.getElementById 메서드는 인수로 전달한 id 어트리뷰트 값(이하 id값)을 갖는 하나의 요소노드를 탐색해 반환한다.
getElementById 메서드는 Document.prototype의 프로퍼티이다. 따라서 반드시 문서 노드인 document를 통해 호출해야 한다.

-
id값은 HTML 문서 내에 유일한 값이어야 하며 class 어트리뷰트와는 달리 공백 문자로 구분하여 여러개의 값을 가질 수 없다. 단, HTML 문서 내에 중복된 id값을 갖는 HTML 요소가 여러개 존재해도 어떠한 에러도 발생하지 않는다.(= HTML 문서 내 중복된 id값을 갖는 요소가 여러개 존재할 수 있음) 이러한 경우, getElementById 메서드는 인수로 전달된 id값을 갖는 첫번째 요소 노드만 반환한다.
-
getElementById 메서드는 언제나 단 하나의 요소 노드를 반환
-
만약, 인수로 전달된 id값을 갖는 HTML 요소가 존재하지 않는 경우, getElementById 메서드는 null를 반환.
-
HTML 요소에 id 어트리뷰트를 부여하면 id값과 동일한 이름의 전역변수가 암묵적으로 선언되고, 해당 노드 객체가 할당되는 부수효과가 있음.
-
단, id값과 동일한 이름의 전역변수가 이미 선언되어 있으면 이 전역변수에 노드객체가 재할당되지 않는다.
📍 태그 이름을 이용한 요소 노드 취득
Document.prototype/Element.prototype.getElementsByTagName 메서드는 인수로 전달한 태그 이름을 갖는 모든 요소노드들을 탐색하여 반환한다.
메서드 이름에 포함된 Elements가 복수형인 것에서 알 수 있듯, getElementsByTagName 메서드는 여러개의 요소노드 객체를 갖는 DOM 컬렉션 객체인 HTMLCollection 객체를 반환한다.

-
함수는 하나의 값만 반환할 수 있으므로 여러개의 값으 반환하려면 배열이나 객체와 같은 자료구조에 담아 반환해야 한다. getElementsByTagName 메서드가 반환하는 DOM 컬렉션 객체인 HTMLCollection 객체는 유사 배열 객체이면서 이터러블이다.
-
HTML 문서의 모든 모든 요소노드를 취득하려면 getElementsByTagName 메서드의 인수로 '*'를 전달한다.
-
getElementsByTagName 메서드는 Document.prototype에 정의된 메서드와 Element.prototype에 정의된 메서드가 있다. Document.prototype.getElementsByTagName 메서드는 DOM의 루트노드인 문서노드, 즉 document를 통해 호출하며 DOM 전체에서 요소노드를 탐색하여 반환한다.
하지만 Element.prototype.getElementsByTagName 메서드는 특정 요소 노드를 통해 호출하며, 특정 요소 노드의 자손 노드 중에서 요소노드를 탐색하여 반환한다. -
만약 인수로 전달된 태그 이름을 갖지 않는 요소가 존재하지 않는 경우, getElementsByTagName 메서드는 빈 HTMLCollection 객체를 반환.
📍 class를 이용한 요소 노드 취득
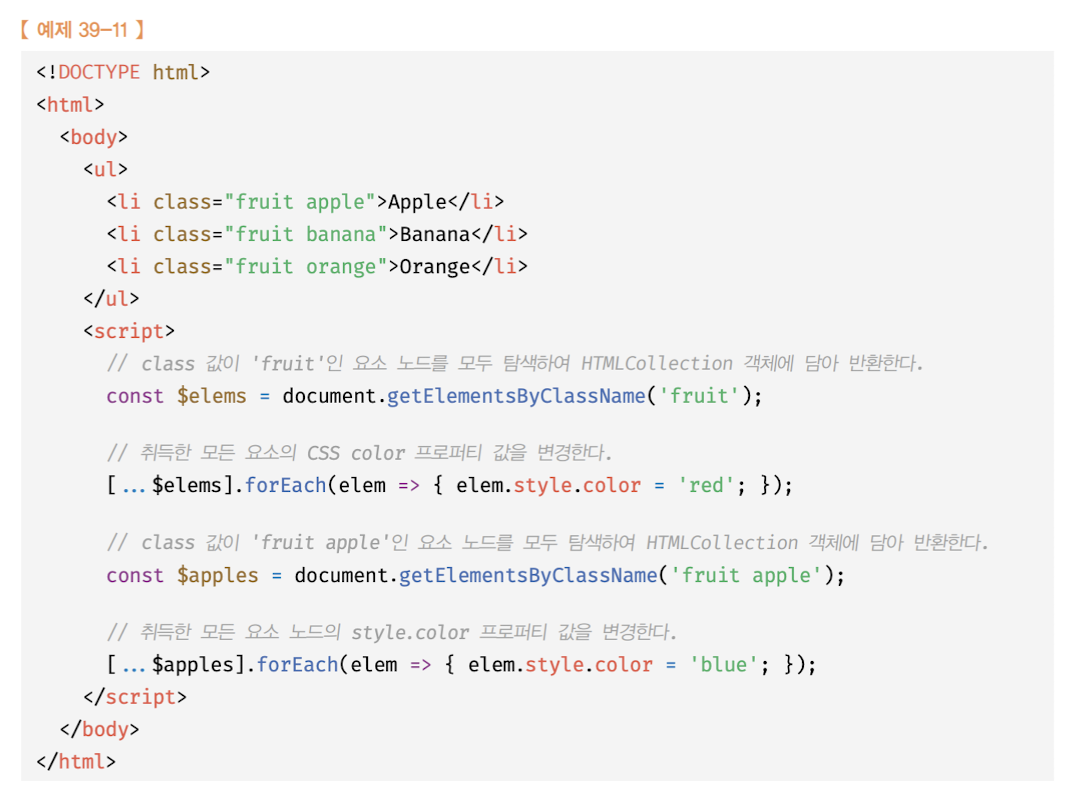
Document.prototype/Element.prototype.getElementsByClassName 메서드는 인수로 전달한 class 어트리뷰트 값(이하 class값)을 갖는 모든 요소 노드들을 탐색해 반환한다. 인수로 전달할 class값은 공백으로 구분해 여러개의 class를 지정할 수 있다. getElementsByTagName 메서드와 마찬가지로 getElementsByClassName 메서드는 여러개의 요소노드 객체를 갖는 DOM 컬렉션 객체인 HTMLCollection 객체를 반환한다.

-
getElementsByClassName 메서드는 Document.prototype에 정의된 메서드와 Element.prototype에 정의된 메서드가 있다. Document.prototype.getElementsByClassName 메서드는 DOM의 루트노드인 문서노드, 즉 document를 통해 호출해 DOM 전체에서 요소노드를 탐색해 반환하고, Element.prototype.getElementsByClassName 메서드는 특정 요소노드를 통해 호출해 특정 요소노드의 자손노드 중에서 요소노드를 탐색하여 반환한다.
-
만약 인수로 전달된 class값을 갖는 요소가 존재하지 않는 경우, getElementsByClassName 메서드는 빈 HTMLCollection 객체를 반환.
📍 CSS 선택자를 이용한 요소 노드 취득
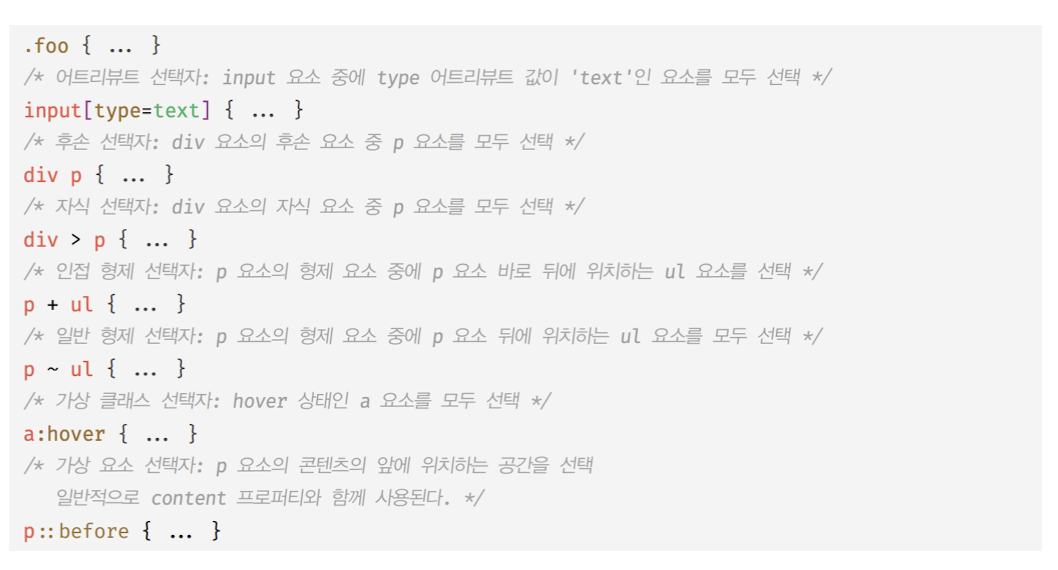
CSS 선택자는 스타일을 적용하고자 하는 HTML 요소를 특정할 때 사용하는 문법이다.


Document.prototype/Element.prototype.querySelector 메서드는 인수로 전달한 CSS 선택자를 만족시키는 하나의 요소 노드를 탐색하여 반환한다.
- 인수로 전달한 CSS 선택자를 만족시키는 요소노드가 여러개인 경우 첫번째 요소노드만 반환
- 인수로 전달한 CSS 선택자를 만족시키는 요소노드가 존재하지 않는 경우 null을 반환
- 인수로 전달한 CSS 선택자가 문법에 맞지 않는 경우 DOMException 에러가 발생
Document.prototype/Element.prototype.querySelectorAll 메서드는 인수로 전달한 CSS 선택자를 만족시키는 모든 요소노드를 탐색해 반환한다. querySelectorAll 메서드는 여러개의 요소 노드 객체를 갖는 DOM 컬렉션 객체인 NodeList 객체를 반환한다. Nodelist 객체 역시 유사 배열 객체이면서 이터러블이다.
-
인수로 전달된 CSS 선택자를 만족시키는 요소가 존재하지 않는 경우 빈 NodeList 객체 반환
-
인수로 전달된 CSS 선택자가 문법에 맞지 않는 경우 DOMException 에러가 발생
-
HTML 문서의 모든 요소노드를 취득하려면 querySelectorAll 메서드의 인수로 전체 선택자 '*'를 전달
-
querySelector, querySelectorAll 메서드는 Document.prototype에 정의된 메서드와 Element.prototype에 정의된 메서드가 있다. Document.prototype에 정의된 메서드는 DOM의 루트노드인 문서노드, 즉 document를 통해 호출해 DOM 전체에서 요소노드를 탐색해 반환하고, Element.prototype에 정의된 메서드는 특정 요소노드를 통해 호출해 특정 요소노드의 자손노드 중에서 요소노드를 탐색하여 반환한다.
-
CSS 선택자 문법을 사용하는 querySelector, querySelectorAll 메서드는 getElementById, getElementsBy*** 메서드보다 다소 느린것으로 알려져 있지만, CSS 선택자 문법을 사용하여 좀 더 구체적인 조건으로 요소 노드를 취득할 수 있고, 일관된 방식으로 요소노드를 취득할 수 있다는 장점이 있음
-> 따라서, id 어트리뷰트가 있는 요소노드를 취득하는 경우에는 getElementById 메서드를 사용하고, 그외의 경우에는 querySelector, querySelectorAll 메서드를 사용하는 것을 권장한다.
📍 특정 요소 노드를 취득할 수 있는지 확인
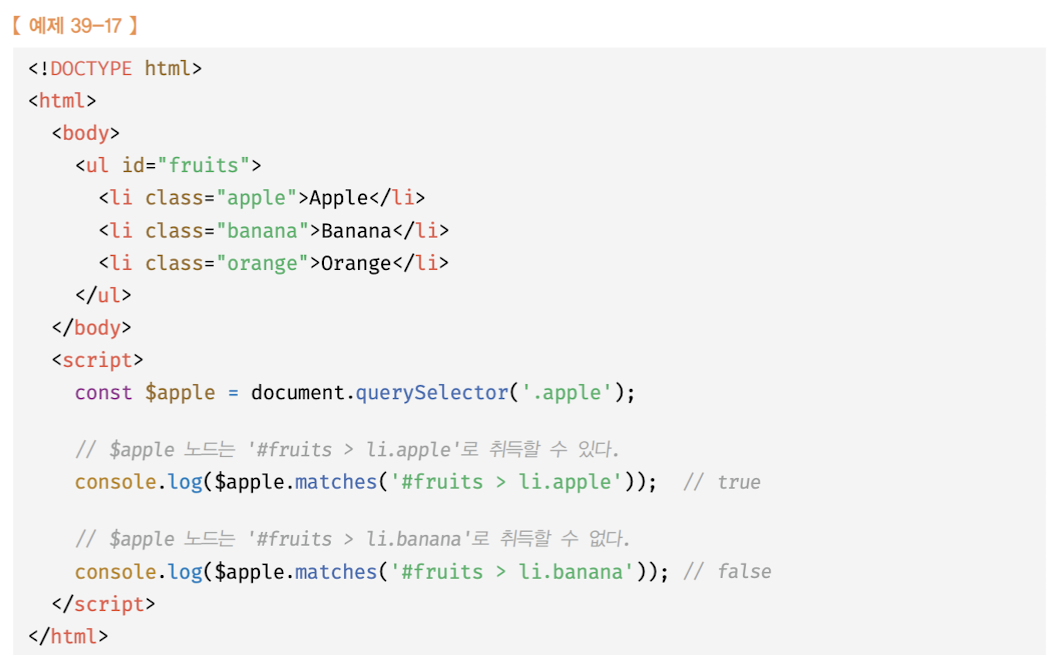
Element.prototype.matches 메서드는 인수로 전달한 CSS 선택자를 통해 특정 요소 노드를 취득할 수 있는 확인한다.

Element.prototype.matches 메서드는 이벤트 위임을 사용할 때 유용함!
📍 HTMLCollection과 NodeList
DOM 컬렉션 객체인 HTMLCollection과 NodeList는 DOM API가 여러 개의 결과값을 반환하기 위한 DOM 컬렉션 객체다. HTMLCollection과 NodeList는 모두 유사 배열 객체이면서 이터러블이다.
따라서 for ... of문으로 순회할 수 있으며 스프레드 문법을 사용해 간단히 배열로 변환할 수 있다.
HTMLCollection과 NodeList의 중요한 특징은 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는 객체라는 것이다. HTMLCollection은 언제나 live 객체로 동작한다. 단, Nodelist는 대부분의 경우 노드 객체의 상태 변화를 실시간으로 반영하지 않고, 과거의 정적 상태를 유지하는 non-live 객체로 동작하지만 경우에 따라 live 객체로 동작할 때가 있다.
- HTMLCollection
getElementsByTagName, getElementsByClassName 메서드가 반환하는 HTMLCollection 객체는 노드 객체의 상태 변화를 실시간으로 반영하는 살아 있는 DOM 컬렉션 객체다. 따라서 HTMLCollection 객체를 살아 있는 객체라고 부르기도 한다.
<!DOCTYPE html>
<html>
<head>
<style>
.red { color: red },
.blue { color: blue }
</style>
</head>
<body>
<ul id="fruits">
<li class="red">Apple</li>
<li class="red">Banana</li>
<li class="red">Orange</li>
</ul>
<script>
// class 값이 'red'인 요소 노드를 모두 탐색하여 HTMLCollection 객체에 담아 반환한다.
const $elems = document.getElementsByClassName('red');
// 이 시점에서 HTMLCollection 객체에는 3개의 요소 노드가 담겨 있다.
console.log($elems); // HTMLCollection(3)[li.red, li.red, li.red]
// HTMLCollection 객체의 모든 요소의 class 값을 'blue'로 변경한다
for(let i = 0; i < $elems.length; i++) {
$elems[i].className = 'blue';
}
// HTMLCollection 객체의 요소가 3개에서 1개로 변경되었다.
console.log($elems); // HTMLCollection(1) [li.red]
</script>
</body>
</html>위 예제는 getElementsByClassName 메서드로 class 값이 'red'인 요소 노드를 모두 취득하고, 취득된 모든 요소 노드를 담고 있는 HTMLCollection 객체를 for문으로 순회하며 className 프로퍼티를 사용해 모든 요소의 class 값을 'red'에서 'blue'로 변경한다.
따라서 위 예제가 에러 없이 실행되면 모든 li 요소의 class값이 'blue'로 변경되어 모든 li 요소는 CSS에 의해 파란색으로 렌더링 될 것이다. 하지만 위 예제를 실행해보면 두번째 li요소만 class값이 변경되지 않는다.
이유를 알아보자.
$elems.length는 3이므로 for문의 코드블록은 3번 반복된다.
-
첫 번째 반복(i === 0)
$elems[0]은 첫 번째 li 요소다. 이 요소는 className 프로퍼티에 의해 class값이 'red'에서 'blue'로 변경된다. 이때 첫번째 li 요소는 class 값이 'red'에서 'blue'로 변경되었으므로 getElementsByClassName 메서드의 인자로 전달한 'red'와 더는 일치하지 않기 때문에 $elems에서 실시간으로 제거된다. 이처럼 HTMLCollection 객체는 실시간으로 노드 객체의 상태 변경을 반영하는 살아 있는 DOM 컬렉션 객체다. -
두 번째 반복(i === 1)
첫 번째 반복에서 첫 번째 li 요소는 $elems에서 제거되었다. 따라서 $elems[1](apple, banana, orange 중에서 $elems0 제거 되면 banana, orange가 남고 이중에서 elems[1]은 원래의 요소들 중 세번째 요소가 되겠지)은 세 번째 li 요소다. 이 세 번째 li 요소의 class 값도 'blue'로 변경되고 마찬가지로 HTMLCollection 객체인 $elems에서 실시간으로 제외된다. -
세 번째 반복(i === 2)
첫 번째, 두 번째 반복에서 첫 번째, 세 번째 li 요소가 $elems에서 제거되었다. 따라서 $elems에는 두번째 li 요소 노드만 남았다. 이때 $elems.length는 1이므로 for문의 조건식 i < $elems.length가 false가 되어 반복이 종료된다. 따라서 $elems에 남아 있는 두 번째 li 요소의 class 값은 변경되지 않는다.
이처럼 HTMLCollection 객체는 실시간으로 노드 객체의 상태 변경을 반영해 요소를 제거할 수 있기 때문에 HTMLCollection 객체를 for문으로 순회하면서 노드 객체의 상태를 변경해야 할때는 주의해야 한다.
for문을 역방향으로 순회하는 방법이나 while문을 사용해서 회피할 수 있다고도 한다.
// for 문을 역방향으로 순회
for(let i = $elems.length - 1; i >= 0; i--) {
$elems[i].className = 'blue';
}
// while 문으로 HTMLCollection에 요소가 남아 있지 않을 때까지 무한 반복
let i = 0;
while ($elems.length > i) {
$elems[i].className = 'blue';
}더 간단한 해결책은 HTMLCollection 객체를 사용하지 않고, 배열의 고차함수(forEach, map, filter, reduce 등)를 사용할 수 있다.
// 유사 배열 객체이면서 이터러블인 HTMLCollection을 배열로 반환하여 순회
[...$elems].forEach(elem => elem.className = 'blue');- NodeList
HTMLCollection 객체의 부작용을 해결하기 위해 getElementsByTagName, getElementsByClassName 메서드 대신 querySelectorAll 메서드를 사용하는 방법도 있다. querySelectorAll 메서드는 DOM 컬렉션 객체인 NodeList 객체를 반환한다.
이때, NodeList 객체는 실시간으로 노드 객체의 상태 변경을 반영하지 않는 객체다.
// querySelectorAll은 DOM 컬렉션 객체인 NodeList 객체를 반환한다.
const $elems = document.querySelectorAll('.red');
// NodeList 객체는 NodeList.prototype.forEach 메서드를 상속받아 사용할 수 있다.
$elems.forEach(elem => elem.className = 'blue');querySelectorAll이 반환하는 NodeList 객체는 NodeList.prototype.forEach 메서드를 상속받아 사용할 수 있다. NodeList.prototype.forEach 메서드는 Array.prototype.forEach 메서드와 사용방법이 동일하다. 이외에도 item, entries, keys, values 메서드를 제공한다.
NodeList 객체는 대부분의 경우 노드 객체의 상태 변경을 실시간으로 반영하지 않고, 과거의 정적 상태를 유지하는 non-live 객체로 동작한다. 하지만 childNodes 프로퍼티가 반환하는 NodeList 객체는 HTMLCollection 객체와 같이 실시간으로 노드 객체의 상태 변경을 반영하는 live 객체로 동작해서 주의가 필요하다.
<!DOCTYPE html>
<html>
<head>
<style>
.red { color: red },
.blue { color: blue }
</style>
</head>
<body>
<ul id="fruits">
<li class="red">Apple</li>
<li class="red">Banana</li>
<li class="red">Orange</li>
</ul>
<script>
const $fruits = document.getElementById('fruits');
// childNodes 프로퍼티는 NodeList 객체(live)를 반환한다.
const { childNodes } = $fruits;
console.log(childNodes instanceof NodeList); // true
// $fruits 요소의 자식 노드는 공백 텍스트 노드를 포함해 모두 5개다
console.log(childNodes); // NodeList(5) [text, li, text, li, text]
for(let i = 0; i < childNodes.length; i++) {
// removeChild 메서드는 $fruits 요소의 자식 노드를 DOM에서 삭제한다
// removeChild 메서드가 호출될 때마다 NodeList 객체인 childNodes가 실시간으로 변경된다.
$fruits.removeChild(childNodes[i]);
}
// 예상과는 다르게 $fruits 요소의 모든 자식 노드가 삭제되지 않는다.
console.log(childNodes); // NodeList(2) [li, li]
</script>
</body>
</html>이처럼 HTMLCollection이나 NodeList 객체는 예상과 다르게 동작할 때가 있어 다루기 까다롭고 실수하기 쉽다. 따라서 노드 객체의 상태 변경과 상관없이 안전하게 DOM컬렉션을 사용하려면 HTMLCollection이나 NodeList 객체를 배열로 변호나하여 사용하는 것을 권장한다.
HTMLCollection이나 NodeList 객체를 배열로 변환하면 배열의 유용한 고차함수(forEach, map, filter, reduce 등)를 사용할 수 있다는 장점도 있다.
HTMLCollection이나 NodeList 객체는 모두 유사 배열이면서 이터러블이기 때문에 스프레드 문법이나 Array.from 메서드를 사용해 간단히 배열로 변환할 수 있다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="red">Apple</li>
<li class="red">Banana</li>
</ul>
<script>
const $fruits = document.getElementById('fruits');
// childNodes 프로퍼티는 NodeList 객체(live)를 반환한다.
const { childNodes } = $fruits;
// 스프레드 문법을 사용하여 NodeList 객체를 배열로 변환한다.
[...childNodes].forEach(childNode => {
$fruits.removeChild(childNode);
});
// $fruits 요소의 모든 자식 노드가 모두 삭제되었다.
console.log(childNodes); // NodeList []
</script>
</body>
</html>💡 노드 탐색
: 요소 노드를 취득한 다음, 취득한 요소 노드를 기점으로 DOM 트리의 노드를 옮겨 다니며 부모, 형제, 자식 노드 등을 탐색해야 할 때가 있다.
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>ul#fruits 요소는 3개의 자식 요소를 갖는다. 이때 먼저 ul#fruits 요소 노드를 취득한 다음, 자식 노드를 모두 탐색하거나 자식 노드 중 하나만 탐색할 수 있다. li.banana 요소는 2개의 형제 요소와 부모 요소를 갖는다. 이때 먼저 li.banana 요소를 취득한 다음, 형제 노드를 탐색하거나 부모 노드를 탐색할 수 있다.
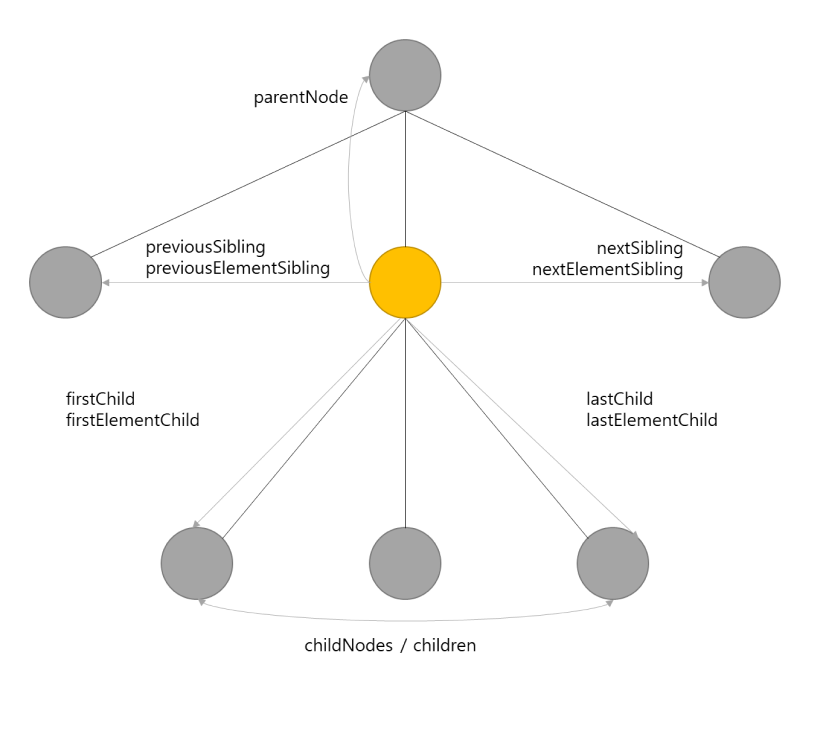
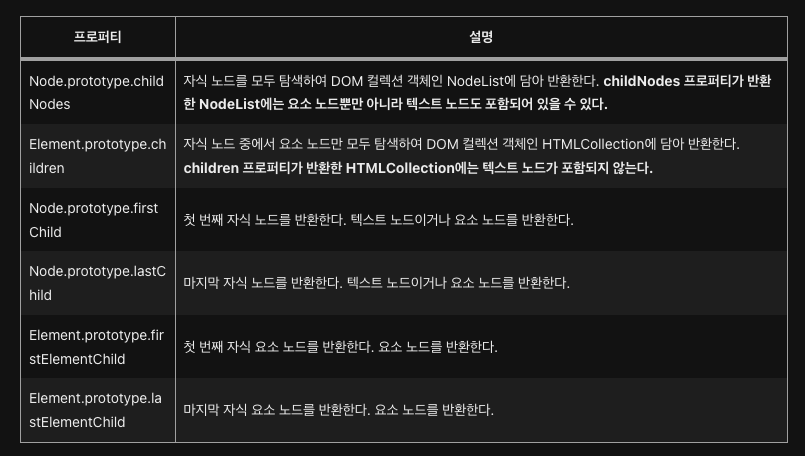
이처럼 DOM 트리 상의 노드를 탐색할 수 있도록 Node, Element 인터페이스는 트리 탐색 프로퍼티를 제공한다.

parentNode, previousSibling, firstChild, childNodes 프로퍼티는 Node.portotype이 제공하고, 프로퍼티키에 Element가 포함된 previousElementSibling, nextElementSibling과 children 프로퍼티는 Element.prototype이 제공한다.
노드 탐색 프로퍼티는 모두 접근자 프로퍼티다. 단, 노드 탐색 프로퍼티는 setter 없이 getter만 존재하여 참조만 가능한 읽기 전용 접근자 프로퍼티다. 읽기 전용 접근자 프로퍼티에 값을 할당하면 아무런 에러 없이 무시된다.
📍 공백 텍스트 노드
HTML 요소 사이의 스페이스, 탭, 줄바꿈(개행) 등의 공백 문자는 텍스트 노드를 생성한다. 이를 공백 텍스트 노드라 한다.
<!DOCTYPE html>
<html>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>텍스트 에디터에서 HTML 문서에 스페이스 키, 탭 키, 엔터 키 등을 입력하면 공백 문자가 추가된다. 위 HTML 문서에도 공백 문서가 포함되어 있다. 따라서 노드를 탐색할 때는 공백 문자가 생성한 공백 텍스트 노드에 주의해야 한다. 인위적으로 HTML 문서의 공백 문자를 제거하면 공백 텍스트 노드를 생성하지 않지만, 가독성이 좋지 않으므로 권장하지 않는다.
📍 자식 노드 탐색

<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById("fruits");
// #fruits 요소의 모든 자식 노드를 탐색한다.
// childNodes 프로퍼티가 반환한 NodeList에는 요소 노드뿐만 아니라 텍스트 노드도 포함되어 있다.
console.log($fruits.childNodes);
// NodeList(7) [text, li.apple, text, li.banana, text, li.orange, text]
// #fruits 요소의 모든 자식 노드를 탐색한다.
// children 프로퍼티가 반환한 HTMLCollection에는 요소 노드만 포함되어 있다.
console.log($fruits.children);
// HTMLCollection(3) [li.apple, li.banana, li.orange]
// #fruits 요소의 첫 번째 자식 노드를 탐색한다.
// firstChild 프로퍼티는 텍스트 노드를 반환할 수도 있다.
console.log($fruits.firstChild); // #text
// #fruits 요소의 마지막 자식 노드를 탐색한다.
// lastChild 프로퍼티는 텍스트 노드를 반환할 수도 있다.
console.log($fruits.lastChild); // #text
// #fruits 요소의 첫 번째 자식 노드를 탐색한다.
// firstElementChild 프로퍼티는 요소 노드만 반환한다.
console.log($fruits.firstElementChild); // li.apple
// #fruits 요소의 마지막 자식 노드를 탐색한다.
// lastElementChild 프로퍼티는 요소 노드만 반환한다.
console.log($fruits.lastElementChild); // li.orange
</script>
</html>📍 자식 노드 존재 확인
자식 노드가 존재하는지 확인하려면 Node.prototype.hasChildNodes 메서드를 사용한다. hasChildNodes 메서드는 자식 노드가 존재하면 true, 존재하지 않으면 flase를 반호나한다. 단, hasChildNodes 메서드는 childNodes 프로퍼티와 마찬가지로 텍스트 노드를 포함해 자식 노드의 존재를 확인한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById('fruits');
// #fruits 요소에 자식 노드가 존재하는지 확인한다.
// hasChildNodes 메서드는 텍스트 노드를 포함하여 자식 노드의 존재를 확인한다.
console.log($fruits.hasChildNodes()); // true
</script>
</html>자식 노드 중에 텍스트 노드가 아닌 요소 노드가 존재하는지 확인하려면 children.length 또는 element 인터페이스의 childElementCount 프로퍼티를 사용한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById('fruits');
// hasChildNodes 메서드는 텍스트 노드를 포함하여 자식 노드의 존재를 확인한다.
console.log($fruits.hasChildNodes()); // true
// 자식 노드 중에 텍스트 노드가 아닌 요소 노드가 존재하는지 확인한다.
console.log(!!$fruits.children.length); // 0 -> false
// 자식 노드 중에 텍스트 노드가 아닌 요소 노드가 존재하는지 확인한다.
console.log(!!$fruits.childElementCount); // 0 -> false
</script>
</html>📍 요소 노드의 텍스트 노드 탐색
요소 노드의 텍스트 노드는 요소 노드의 자식 노드이다. 따라서 요소 노드의 텍스트 노드는 firstChild 프로퍼티로 접근할 수 있다. firstChild 프로퍼티는 첫 번째 자식 노드를 반환한다. firstChild 프로퍼티가 반환한 노드는 텍스트 노드 이거나 요소 노드이다.
<!DOCTYPE html>
<html>
<body>
<div id="foo">Hello</div>
</body>
<script>
// 요소 노드의 텍스트 노드는 firstChild 프로퍼티로 접근할 수 있다.
console.log(document.getElementById('foo').firstChild); // #text
</script>
</html>📍 부모 노드 탐색
부모 노드를 탐색하려면 Node.prototype.parentNode 프로퍼티를 사용한다. 텍스트 노드는 DOM 트리의 최종단 노드인 리프 노드이므로 부모 노드가 텍스트 노드인 경우는 없다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 .banana 요소 노드를 취득한다.
const $banana = document.querySelector(".banana");
// .banana 요소 노드의 부모 노드를 탐색한다.
console.log($banana.parentNode); // ul#fruits
</script>
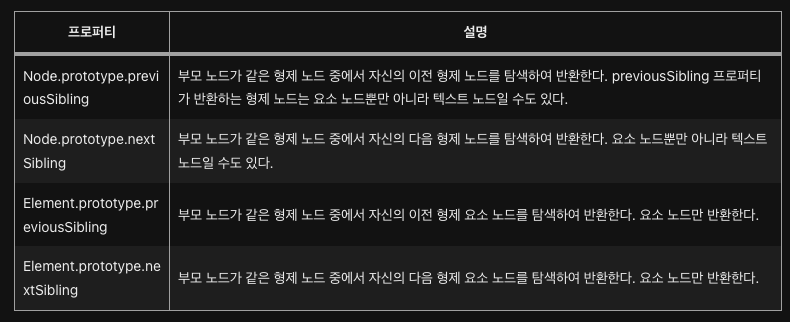
</html>📍 형제 노드 탐색
부모 노드가 같은 형제 노드를 탐색하려면 아래의 표 노드 탐색 프로퍼티를 사용한다.
단, 어트리뷰트 노드는 요소 노드와 연결되어 있지만, 부모 노드가 같은 형제 노드가 아니기 때문에 반환되지 않는다. 즉, 텍스트 노드 또는 요소 노드만 반환

<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li class="apple">Apple</li>
<li class="banana">Banana</li>
<li class="orange">Orange</li>
</ul>
</body>
<script>
// 노드 탐색의 기점이 되는 #fruits 요소 노드를 취득한다.
const $fruits = document.getElementById("fruits");
// #fruits 요소의 첫 번째 자식 노드를 탐색한다.
// firstChild 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다.
const { firstChild } = $fruits;
console.log(firstChild); // #text
// #fruits 요소의 첫 번째 자식 노드(텍스트 노드)의 다음 형제 노드를 탐색한다.
// nextSibling 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다.
const { nextSibling } = firstChild;
console.log(nextSibling); // li.apple
// li.apple 요소의 이전 형제 노드를 탐색한다.
// previousSibling 프로퍼티는 요소 노드뿐만 아니라 텍스트 노드를 반환할 수도 있다.
const { previousSibling } = nextSibling;
console.log(previousSibling); // #text
// #fruits 요소의 첫 번째 자식 요소 노드를 탐색한다.
// firstElementChild 프로퍼티는 요소 노드만 반환한다.
const { firstElementChild } = $fruits;
console.log(firstElementChild); // li.apple
// #fruits 요소의 첫 번째 자식 요소 노드(li.apple)의 다음 형제 노드를 탐색한다.
// nextElementSibling 프로퍼티는 요소 노드만 반환한다.
const { nextElementSibling } = firstElementChild;
console.log(nextElementSibling); // li.banana
// li.banana 요소의 이전 형제 요소 노드를 탐색한다.
// previousElementSibling 프로퍼티는 요소 노드만 반환한다.
const { previousElementSibling } = nextElementSibling;
console.log(previousElementSibling); // li.apple
</script>
</html>