
14 전역 변수의 문제점
전역 변수의 무분별한 사용은 위험(전역 변수를 반드시 사용해야할 이유가 없다면 지역 변수를 사용해야함)
💡 변수의 생명 주기
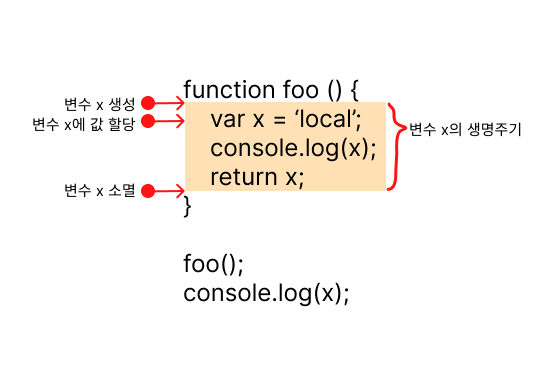
📍 지역 변수의 생명 주기
: 변수는 선언에 의해 생성되고 할당을 통해 값을 갖는다. 그리고 언젠가 소멸한다. 즉, 변수는 생물과 유사하게 생성되고 소멸되는 생성 주기가 있다. 변수에 생명 주기가 없다며 한번 선언된 변수는 프로그램을 종료하지 않는 한 영원히 메모리 공간을 점유하게 된다.
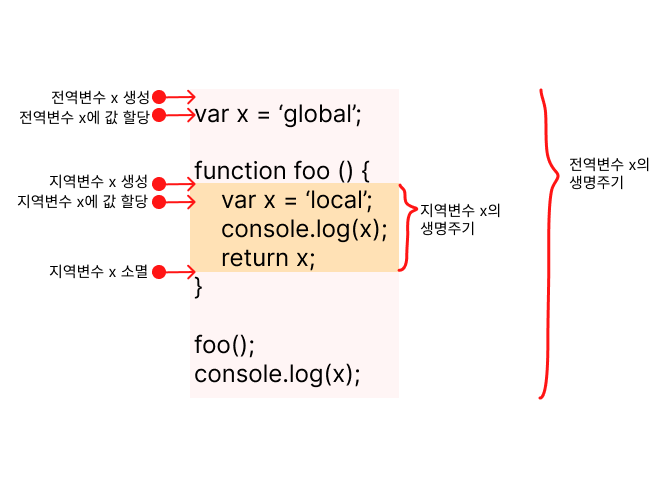
변수는 자신이 선언된 위치에서 생성되고 소멸한다. 전역 변수의 생명 주기는 어플리케이션의 생명 주기와 같다. 하지만 함수 내부에서 선언된 지역 변수는 함수가 호출되면 생성되고 함수가 종료하면 소멸한다.
function foo() {
var x = 'local';
console.log(x); // local
return x;
}
foo();
console.log(x); // Reference Error : x is not defined지역 변수 x는 foo 함수가 호출되기 이전까지는 생성되지 않는다. foo 함수를 호출하지 않으면 함수 내부의 변수 선언문이 실행되지 않기 때문이다.
4장에서 변수 선언문은 어디에 있든 상관없이 런타임 이전 단계에서 자바스크립트 엔진에 의해 먼저 실행 된다. 그런데 이 말은 엄밀히 말하면 전역 변수에 한정된 것이다.
함수 내부에서 선언한 변수는 함수가 호출된 직후에 함수 몸체의 코드가 한 줄씩 순차적으로 실행되기 이전에 자바스크립트 엔진에 의해 먼저 실행 된다. 예제의 foo 함수를 호출하면 함수 몸체의 다른 문들이 순차적으로 실행되기 이전에 x 변수의 선언문이 자바스크립트 엔진에 의해 가장 먼저 실행되어 x 변수가 선언되고 undefined로 초기화된다. 그 후, 함수 몸체를 구성하는 문들이 순차적으로 실행되고 변수 할당문이 실행되면 x 변수에 값이 할당된다. 그리고 함수가 종료하면 x 변수도 소멸되어 생명주기가 종료된다.
따라서 함수 내부에서 선언된 지역 변수 x는 foo 함수가 호출되어 실행되는 동안에만 유효하다.
즉, 지역 변수의 생명 주기는 함수의 생명 주기와 일치한다.

함수 몸체 내부에서 선언된 지역 변수의 생명주기는 함수의 생명 주기와 대부분 일치하지만, 지역 변수가 함수보다 오래 생존하는 경우도 있다.
변수는 하나의 값을 저장하기 위해 확보한 메모리 공간을 식별하기 위해 붙인 이름이다. 따라서 변수의 생명 주기는 메모리 공간이 확보된 시점부터 메모리 공간이 해제 되어 가용 메모리 풀에 반환되는 시점까지이다.
함수 내부에서 선언된 지역 변수는 함수가 생성한 스코프에 등록된다. 함수가 생성한 스코프는 렉시컬 환경이라 부르는 물리적인 실체가 있다고 했다. 따라서 변수는 자신이 등록된 스코프가 소멸(메모리 해제)될 때까지 유효하다.
할당된 메모리 공간은 더 이상 누구도 참조하지 않을 때, 가비지 콜렉터에 의해 해제되어 가용 메모리 풀에 반환된다.
즉, 누군가 메모리 공간을 참조하고 있으면 해제 되지 않고 확보된 상태로 남아 있게 된다. 이것은 스코프도 마찬가지이다. 누군가 스코프를 참조하고 있으면 스코프는 소멸하지 않고 생존하게 된다.
일반적으로 함수가 종료하면 함수가 생성한 스코프도 소멸한다. 하지만 누군가가 스코프를 참조하고 있다면 스코프는 해제되지 않고 생존하게 된다. (이는 24장 클로저에서 살펴볼 예정)
var x = 'global';
function foo() {
console.log(x); // 1) // undefined
var x = 'local';
}
foo();
console.log(x); // globalfoo 함수 내부에서 선언된 지역 변수 x는 1)의 시점에 이미 선언되었고, 이미 undefined로 초기화 되어 있다. 따라서 전역 변수 x를 참조하는 것이 아니라 지역 변수 x를 참조해 값을 출력한다.(= 지역 변수는 함수 전체에서 유효) 그리고 변수 할당문이 실행되기 이전까지는 undefined 값을 갖는다.
이처럼 '호이스팅은 스코프를 단위로 동작한다.'
전역 변수의 호이스팅은 전역 변수의 선언이 전연 스코프의 선두로 끌어 올려진 것처럼 동작한다. 그렇기 때문에 전역 변수는 전역 전체에서 유효하다. 지역 변수의 호이스팅은 지역 변수의 선언이 지역 스코프의 선두로 끌어 올려진 것처럼 동작한다. 따라서 지역 변수는 함수 전체에서 유효하다.
호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징을 말함
📍 전역 변수의 생명 주기
: 함수와 달리 전역 코듣는 명시적인 호출 없이 실행된다. 특별한 진입점 없이 코드가 로드되자마자 곧바로 해석되고 실행된다.
함수는 함수 몸체의 마지막 문 또는 반환문이 실행되면 종료하지만, 전역 코드에는 반환문을 사용할 수 없으므로 마지막 문이 실행되어 더이상 실행할 문이 없을 때 종료한다.
var 키워드로 선언한 변수는 전역 객체의 프로퍼티가 된다(= 전역 변수의 생명 주기가 전역 객체의 생명 주기와 일치한다는 것을 말함)
*전역객체 : 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체다. 전역 객체는 클라이언트 사이드 환경(브라우저)에서는 window, 서버 사이드 환경(Node.js)에서는 global 객체를 의미함. 환경에 따라 전역 객체를 가리키는 다양한 식별자(window, self, this, frame, global)가 존재했으나 ES11에서 globalThis로 통일됨.
전역 객체는 표준 빌트인 객체(Object, String, Number, Function, Array...)와 환경에 따른 호스트 객체(클라이언트 Web API 또는 Node.js의 호스트 API), var 키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다.
브라우저 환경에서 전역 객체는 window이므로 브라우저 환경에서 var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다. 전역 객체 window는 웹페이지를 닫기 전까지 유효하므로 브라우저 한경에서 var 키워드로 선언한 전역 변수는 웹페이지를 닫을 때까지 유효하다(var 키워드로 선언한 전역 변수의 생명주기 = 전역 객체의 생명주기)

💡 전역 변수의 문제점
📍 암묵적 결합
: 전역 변수를 선언한 의도는 코드 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것이다. 이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것임
-> 변수의 유효범위가 클수록 코드의 가독성은 나빠지고 의도치 않게 상태가 변경 될 수 있는 위험성도 높아짐
📍 긴 생명 주기
: 전역 변수는 생명 주기가 길다. 따라서 메모리 리소스도 오랜 기간 소비한다.
더욱이 var 키워드는 변수의 중복 선언을 허용하므로 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 높다.
var x = 1;
// ...
/ 변수의 중복 선언. 기존 변수에 값을 재할당함
var x = 100;
console.log(x); // 100지역 변수는 전역 변수보다 생명 주기가 훨씬 짧기 때문에 상태 변경에 의한 오류가 발생활 확률이 작고, 메모리 리소스도 짧은 기간만 소비한다.
📍 스코프 체인 상에서 종점에 존재
: 전역 변수는 스코프 체인 상에서 종점에 존재한다. 이는 변수를 검색할 때 전역 변수가 가장 마지막에 검색된다는 것을 말한다. 이 말은 전역 변수의 검색 속도가 가장 느리다.
📍 네임스페이스 오염
: 자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어 있다 해도 하나의 전역 스코프를 공유한다는 것이다. 따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져온다.
💡 전역 변수의 사용을 억제하는 방법
: 전역 변수의 무분별한 사용은 위험하다. 전역 변수를 반드시 사용해야할 이유를 찾지 못한다면 지역 변수를 사용해야 한다. 변수의 스코프는 좁을수록 좋다.
📍 즉시 실행 함수
: 함수의 정의와 동시에 호출되는 즉시 실행 함수는 단 한번만 호출되므로, 모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다. 이러한 특성을 이용해 전역 변수의 사용을 제한한다. 이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용된다.
(function() {
var foo = 10; // 즉시 실행 함수의 지역 변수
// ...
}());
console.log(foo); // Reference Error : foo is not defined📍 네임스페이스 객체
: 전역에 네임스페이스 역할을 담당하는 객체를 생성하고, 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가한다. 네임 스페이스 객체에 또 다른 네임 스페이스 객체를 프로퍼티로 추가해서 계층적으로 구성할 수도 있다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'Lee';
console.log(MYAPP.name); // Leevar MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.person = {
name: 'Lee',
address: 'Seoul'
};
console.log(MYAPP.person.name); // Lee그런데 네임스페이스 객체 자체가 전역 변수에 할당되므로 그다지 유용해보이진 않음
📍 모듈 패턴
: 모듈 패턴은 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다. 모듈 패턴은 클로저를 기반으로 동작하는데, 모듈 패턴의 특징은 전역 변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것이다.
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다. 캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데, 이를 '정보 은닉' 이라 한다.
대부분의 객체지향 프로그래밍 언어는 클래스를 구성하는 멤버에 대해 public, private, protected 등의 접근 제한자를 사용해 공개 범위를 한정할 수 있었다. 하지만 자바스크립트는 이러한 접근 제한자를 제공하지 않는다.
모듈 패턴은 전역 네임스페이스의 오염을 막는 기능은 물론 한정적이지만 정보 은닉을 구현하기 위해 사용한다.
var Counter = (function() {
// private 변수
var name = 0;
// 외부로 공개할 데이터나 메서드를 프로퍼티로 추가한 객체를 반환한다.
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
};
}());
// private 변수는 외부로 노출되지 않는다.
console.log(Counter.name); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.increase()); // 2
console.log(Counter.decrease()); // 1
console.log(Counter.decrease()); // 0예제의 즉시 실행 함수는 객체를 반환한다. 이 객체에는 외부에 노출하고 싶은 변수나 함수를 담아 반환한다. 이 때 반환되는 객체의 프로퍼티는 외부에 노출되는 '퍼블릭 멤버'이다.
외부로 노출하고 싶지 않은 변수나 함수는 반환하는 객체에 추가하지 않으면 외부에서 접근할 수 없는 '프라이빗 멤버'가 된다.(클로저와 상관있음)
📍 ES6 모듈
: ES6 모듈을 사용하면 더는 전역 변수를 사용할 수 없다. ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.
모듈 내에서 var 키워드로 선언한 변수는 더는 전역 변수가 아니며 window객체의 프로퍼티도 아니다.
script 태그에 type='module' 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로써 동작한다. 모듈의 파일 확장자는 mjs를 권장한다.
<script type='module' src="lib.mjs"></script>
<script type='module' src="app.mjs"></script>ES6 모듈은 IE를 포함한 구형 브라우저에서는 동작하지 않으며, 브라우저의 ES6 모듈 기능을 사용하더라도 트랜스파일링이나 번들링이 필요하기 때문에 아직까지는 브라우저가 지원하는 ES6 모듈 기능보다는 Webpack 등의 모듈 번들러를 사용하는 것이 일반적임.
