
13 스코프
💡 스코프란?
: 유효범위.
자바스크립트의 스코프는 다른 언어의 스코프와 구별되는 특징이 있으므로 주의가 필요하다.
var 키워드로 선언한 변수와 let 또는 const 키워드로 선언한 변수의 스코프도 다르게 동작한다.
스코프는 변수, 함수와 깊은 관련이 있다.
function add (x, y) {
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
// 즉, 매개변수의 스코프(유효범위)는 함수 몸체 내부
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); // Reference Error: x is not defined변수는 코드의 가장 바깥 영역 뿐만 아니라 코드 블록이나 함수 몸체 내에서도 선언할 수 있다. 이 때 코드 블록이나 함수는 중첩될 수 있다.
var var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수
if(true) {
var var2 = 2; // 코드 블록 내에서 선언한 변수
if(true) {
var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var var4 = 4; // 함수 내에서 선언한 변수
function bar() {
var var5 = 5; // 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
console.log(var4); // Reference Error : var4 is not defined
console.log(var5); // Reference Error : var5 is not defined변수는 자신이 선언된 위치(자신이 유효한 범위)에 의해 다른 코드가 변수 자신을 참조할 수 있는 범위가 결정된다.
변수 뿐만 아니라 모든 식별자가 그렇다.
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다.
이를 스코프라 하고, 스코프는 '식별자가 유효한 범위' 이다.
var x = 'global';
function foo() {
var x = 'local';
console.log(x); // 1
}
foo();
console.log(x); // 2
코드의 가장 바깥 영역과 foo 함수 내부에 같은 이름을 갖는 x 변수를 선언했고, 1과 2에서 x변수를 참조할 때, 자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야할 것인지를 결정해야 한다 -> 식별자 결정
이 때, 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야할 것인지 결정한다. 따라서 스코프란, 자바스크립트 엔진이 '식별자를 검색할 때 사용하는 규칙' 이라고도 할 수 있다.
그리고 코드의 문맥을 고려하는데, 코드가 어디서 실행되며 주변에 어떤 코드가 있는지에 따라 다른 결과를 만들어 낸다.
*코드의 문맥과 환경 : 코드가 어디서 실행되며 주변에 어떤 코드가 있는지 -> 렉시컬 환경 이라고 부름. 즉, 코드의 문맥은 렉시컬 환경으로 이뤄진다. 그리고 이를 구현한 것이 실행 컨텍스트이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행된다. 스코프는 실행 컨텍스트와 깊은 관련이 있다.
1번 x 변수는 어디서든 참조할 수 있지만, 2번 x 변수는 foo 함수 내부에서만 참조할 수 있다. 이 때 두 개의 x 변수는 식별자 이름이 동일하지만, 자신의 유효한 범위인 스코프가 다른 별개의 변수이다.
만약, 스코프가 없다면 같은 이름을 갖는 변수는 충돌을 일으켜 프로그램 전체에서 하나밖에 사용할 수 없을 것이다. 우리는 컴퓨터를 사용할 때 하나의 파일 이름만 사용하지 않는다. 식별자인 파일 이름을 중복해서 사용할 수 있는 이유는 폴더(디렉토리)라는 개념이 있기 때문이다. 폴더가 없으면, 컴퓨터 전체를 통틀어 하나의 이름만 사용하는 것은 무척이나 번거롭다. 이와 마찬가지로 프로그래밍 언어에서 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다.
스코프 내에서 식별자는 유일해야 하짛만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다.
스코프 = 네임스페이스
*var 키워드로 선언한 변수의 중복선언
: var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다. 이는 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생시킨다
function foo() {
var x = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 2;
console.log(x); // 2
}
foo();하지만 let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
function bar() {
let x = 1;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let x = 2; // Syntax Error : Identifier 'x' has already been declared
}
bar();💡 스코프의 종류
: 전역과 지역으로 구분
- 전역 : 코드의 가장 바깥 영역 / 전역 스코프 / 전역 변수
- 지역 : 함수 몸체 내부 / 지역 스코프 / 지역 변수
변수는 자신이 선언된 위치 (전역 또는 지역)에 의해 자신이 유효한 범위인 스코프가 결정 된다.
전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수

📍 전역과 전역 스코프
: 전역 = 코드의 가장 바깥 영역
전역은 전역 스코프를 만듦.
전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 되고, 전역 변수는 어디서든지 참조할 수 있다.
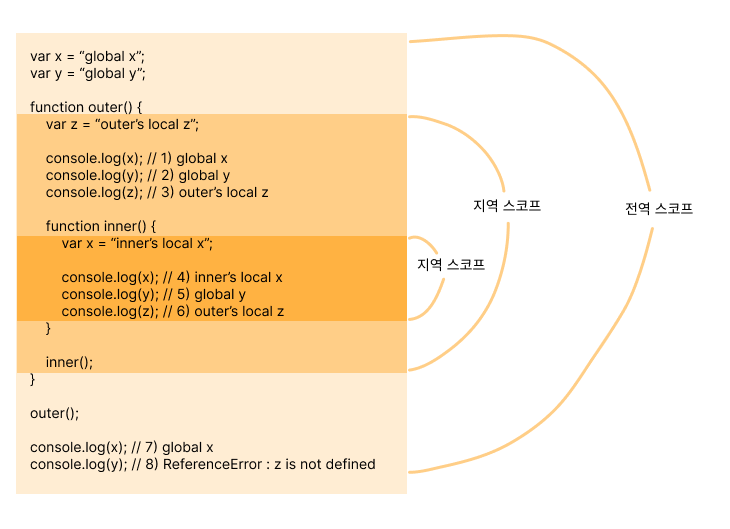
위 그림에서 코드 가장 바깥 영역인 전역에서 선언된 x 변수와 y 변수는 전역 변수이다.
전역 변수는 어디서든 참조할 수 있으므로 함수 내부에서도 참조할 수 있다.
📍 지역과 지역 스코프
: 지역 = 함수 몸체 내부
지역은 지역 스코프를 만듦.
지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 되고, 지역 변수는 자신이 선언된 지역과 하위 지역(중첩 함수)에서만 참조 할 수 있다(= 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효)
위 그림에서 outer 함수 내부에 선언된 z 변수는 지역 변수인데, 지역 변수 z는 자신의 지역 스코프인 outer 함수 내부와 하위 지역 스코프인 inner 함수 내부에서 참조할수 있다. 하지만 지역 변수 z를 전역에서 참조하면 참조 에러가 발생한다.
inner 함수 내부에서 선언된 x 변수도 지역 변수다. 지역 변수 x는 자신의 지역 스코프인 지역 함수 inner 내부에서만 참조할 수 있다. 지역 변수 x를 전역 또는 inner 함수 내부 이외의 지역에서 참조하면 참조 에러가 발생한다. 그리고 전역 변수 x와 같은 이름인데, 이때는 inner 함수 내부에서 선언된 x 변수를 참조한다.
이는 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수를 검색 했기 때문.
💡 스코프 체인
: 함수는 전역에서 정의 할 수도, 함수 몸체 내부에서도 정의할 수 있다. 함수 몸체 내부에서 함수가 정의된 것을 '함수의 중첩'이라고 하는데, 함수가 중첩되면 함수의 지역 스코프도 중첩될 수 있다.
스코프가 함수의 중첩에 의해 계층적 구조를 갖게 되는데, 중첩 함수의 지역 스코프는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.
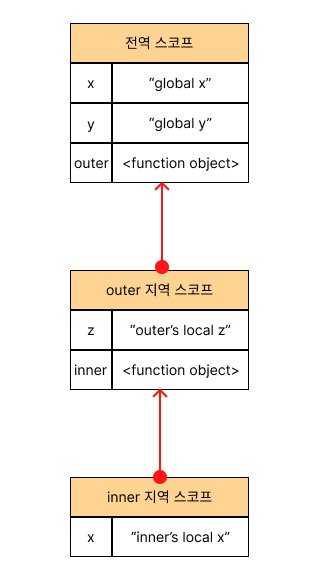
위 그림에서 outer 함수의 지역과 inner 함수의 지역이 있다. inner 함수는 outer 함수의 중첩 함수이다. 이때 outer 함수가 만든 지역 스코프는 inner 함수가 만든 지역 스코프의 상위 스코프이고, outer 함수의 지역 스코프의 상위 스코프는 전역 스코프이다.

위의 그림처럼 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다.
-
스코프가 계층적으로 연결된 것 -> 스코프 체인
-
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
-
스코프 체인은 물리적인 실체로 존재한다. 자바스크립트 엔진은 코드(전역 코드와 함수 코드)를 실행하기 앞서 위 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성한다. 변수 선언이 실행되면 변수 식별자가 이 자료구조(렉시컬 환경)에 키로 등록되고, 변수 할당이 일어나면 이 자료구조의 변수 식별자에 해당하는 값을 변경한다.
*렉시컬 환경 : 스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다. 전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고, 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
📍 스코프 체인에 의한 변수 검색
: 아까 그림에서 보았던 4, 5, 6번 console을 다시 살펴 보면,
-
x 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 x 변수가 선언되었는지 검색 -> inner 함수 내에는 선언된 x 변수가 존재 -> 검색된 변수를 참조하고 검색 종료
-
y 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 y 변수가 선언되었는지 검색 -> inner 함수 내에는 선언된 y 변수가 존재 X -> 다시 상위 스코프인 outer 함수의 지역 스코프로 이동 -> outer 함수 내에도 y 변수의 선언 존재 X -> 또 다시 상위 스코프인 전역 스코프로 이동 -> 전역 스코프에는 y 변수의 선언 존재 -> 검색된 변수 참조하고 검색 종료
-
z 변수를 참조하는 코드의 스코프인 inner 함수의 지역 스코프에서 z 변수가 선언되었는지 검색 -> inner 함수 내에는 선언된 z 변수가 존재 X -> 다시 상위 스코프인 outer 함수의 지역 스코프로 이동 -> outer 함수 내에 z 변수의 선언 존재 -> 검색된 변수를 참조하고 검색 종료
자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색
❗️ 절대로 하위 스코프로 내려가면서 식별자를 검색하는 일은 없음!!
"상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만, 하위 스코프에서 유효한 변수를 상위 스코프에서 참조 할 수 없다" -> 부자 관계로 이뤄진 상속과 유사함! (= 부모의 자산을 자식이 자유롭게 사용할 수 있지만, 자식의 자산을 부모가 사용할 수는 없음)
📍 스코프 체인에 의한 함수 검색
// 전역 함수
function foo() {
console.log('global function foo');
}
function bar() {
// 중첩 함수
function foo() {
console.log('local function foo');
}
foo(); // 1번
}
bar();함수 선언문은 런타임 이전에 함수 객체가 먼저 생성되고, 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 선언하고 생성된 함수 객체를 할당한다.
따라서, 위 예제의 모든 함수는 함수 이름과 동일한 이름의 식별자에 할당된다. 1번에서 foo 함수를 호출하면 자바스크립트 엔진은 함수를 호출하기 위해 먼저 함수를 가리키는 식별자 foo를 검색한다.
이처럼, 함수도 식별자에 할당되므로 스코프를 갖는다. 일반 변수와 다를바 없다. 따라서 스코프를 "변수를 검색할 때 사용하는 규칙"이라고 표현하기 보다 "식별자를 검색하는 규칙"이라고 표현하는 편이 좀 더 적합하다.
💡 함수 레벨 스코프
: 지역은 함수 몸체 내부를 말하고, 지역은 지역 스코프를 만든다고 했다.
이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미이다.
C나 자바 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체 만이 아니라 모든 코드 블록(if, for, while, try/catch 등)이 지역 스코프를 만든다 -> 블록 레벨 스코프
하지만, var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정 한다 -> 함수 레벨 스코프
var x = 1;
if(true) { // 함수가 아니라 if 코드 블록임
// var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수
// 따라서 x는 전역 변수. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언됨
// 이는 의도치 않게 변수 값이 변경되는 부작용을 발생시킴
var x = 10;
}
console.log(x); // 10var i = 10;
// for문에서 선언한 i는 전역 변수. 이미 선언된 전역변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 변수의 값이 변경됨
console.log(i) // 5위의 예제들 모두 var 키워드로 선언된 변수를 사용했기 때문에 지역 스코프로 인정하지 않아 모두 중복되었다. var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하기 때문이다.
그런데, ES6에서 도입된 let, const 키워드는 블록 레벨 스코프를 지원한다(나중에 살펴볼 예정)
💡 렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정됨.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정
이 두가지 패턴의 예측을 통해 결정할 수 있는데, 1번의 방식으로 함수 상위 스코프를 결정한다면, bar 함수의 상위 스코프는 foo 함수의 지역 스코프와 전역 스코프일 것이다. 2번의 방식으로 함수 상위 스코프를 결정한다면, bar 함수의 상위 스코프는 전역 스코프일 것이다.
1번의 방식은 '동적 스코프'이다. 함수를 정의하는 시점에는 함수가 어디서 호출될지 알 수 없다. 따라서, 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문에 동적 스코프라고 부른다.
2번의 방식은 '렉시컬 스코프' 또는 '정적 스코프'이다. 동적 스코프처럼 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정되기 때문에 정적 스코프라고 부른다.
자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉스컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로, 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프이다.
함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출 될때마다 함수의 상위 스코프를 참조할 필요가 있기 때문.
위 예제의 bar 함수는 전역에서 정의된 함수이므로, 자신이 정의된 스코프인 전역 스코프를 기억한다. 따라서 bar 함수가 호출되면 호출된 곳이 어디인지 관계없이 언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다. 따라서 전역 변수 x의 값 1을 두번 출력하게 된다.
렉시컬 스코프는 클로저와 깊은 관계도 있는데 이는 나중에 살펴볼 예정이다.
