
12 함수
💡 함수란?
: 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것
- 수학의 함수와 같은 개념으로, 입력을 받아서 출력함
- 함수는 값이며, 여러개 존재할 수 있으므로 특정 함수를 구별하기 위해 식별자인 함수 이름을 사용
- 함수는 함수 정의를 통해 생성 -> 다양한 방법으로 정의 가능
- 정의만으로 함수가 실행되지 않음 -> 함수 호출을 해야 코드 블록에 담긴 문들이 일괄적으로 실행되어 반환값을 반환
- 함수의 구성요소

💡 함수를 사용하는 이유
: 동일한 작업을 계속하는 것이 아니라 미리 함수를 정의해두면 재사용할 수 있음
"코드의 재사용성"
따라서, 유지보수의 편의성을 높이고, 코드의 신뢰성을 높임
*함수는 '객체타입의 값'이라서 이름(식별자)를 붙일 수 있어 변수의 이름과 마찬가지로 자신의 역할을 잘 드러낼 수 있게 짓도록 하는게 중요 -> 코드의 가독성 향상
💡함수 리터럴
: 자바스크립의 함수는 객체 타입의 값
-
숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하듯 함수도 함수 리터럴로 생성할 수 있음
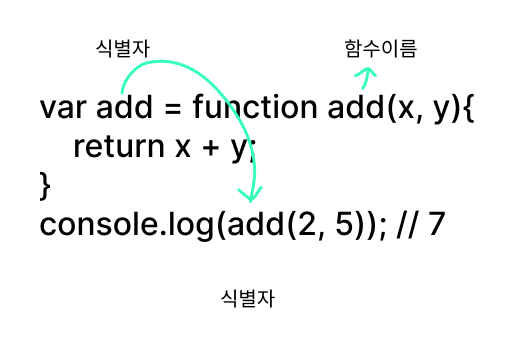
var f = function add(x,y) { return x + y; } -
함수 리터럴의 구성요소
- 함수 이름
- 식별자(네이밍 규칙 준수)
- 함수 몸체 내에서만 참조할 수 있는 식별자
- 함수 이름 생략 가능(이름이 있는 함수: 기명함수 / 이름이 없는 함수: 무명or익명함수)
- 매개변수 목록
- 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분
- 각 매개변수에는 함수가 호출할 때, 지정한 인수가 순서대로 할당됨. 매개변수 목록은 순서에 의미가 있음
- 식별자 네이밍 규칙 준수
- 함수 몸체
- 함수가 호출되었을때 일괄적으로 실행될 문들을 하나의 실행 단위로 정의한 코드블록
- 함수 몸체는 함수 호출에 의해 실행됨
- 리터럴은 값을 생성하기 위한 표기법이므로 따라서 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체. 즉, 함수는 객체
- 하지만, 일반객체와는 다름. 일반 객체는 호출 할수 없지만 함수는 호출할 수 있음 & 함수 객체만의 고유한 프로퍼티를 갖음
💡함수 정의
: 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문, 반환할 값을 지정하는 것
-
함수 정의 방식
- 함수 선언문
function add(x, y) { return x+y; } - 함수 표현식
var add = function (x, y) { return x+y; } - function 생성자 함수
var add = new Function('x', 'y', 'return x+y'); - 화살표 함수
var add = (x, y) => x + y;
- 함수 선언문
*변수 선언과 함수 정의
: 변수는 '선언' 한다고 했지만 함수는 '정의'한다고 표현했다. 함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 함수 객체가 할당된다. 따라서 ECMAscript 사양에서도 변수에는 선언, 함수에는 정의라고 표현
📍 함수 선언문
: 함수 리터럴과 형태 통일함
단, 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없음
function(x, y) {
return x + y;
}
// SyntaxError : Function statements require a function name- 함수 선언문은 '표현식이 아닌 문'
: 함수 선언문을 콘솔창에 찍어보면 undefined가 출력됨. 만약 표현식인 문이라면 완료값 undefined 대신 표현식이 평가되어 생성된 함수가 출력되어야함 => 따라서, 표현식이 아닌 문은 변수에 할당 할 수 없음
그런데,
var add = function add(x, y) {
return x + y;
}
console.log(2, 5); // 7위의 코드를 실행해보면 함수 선언문이 변수에 할당되는 것처럼 보인다.
이렇게 동작하는 이유는 "문맥에 따라 해석이 달라지기 때문"
{ }처럼 단독으로 쓰면 블록문으로 해석하지만, 피연산자로 사용되면 객체 리터럴로 해석되듯, 기명 함수 리터럴도 중의적인 코드임
함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석되고, 함수 리터럴이 값으로 평가되어야 하는 문맥(예를 들어 변수에 할당하거나 피연산자로 사용됨)에서는 함수 리터럴 표현식으로 해석됨
❗️그런데, 함수 선언문이든 함수 리터럴 표현식이든 함수가 생성되는 것은 동일하다. 하지만 내부 동작에 차이가 있음! => 호출에 차이가 있음!!
// 1.
function foo() { console.log('foot') }
foo(); // foo
// 2.
(function bar() { console.log('bar')});
bar(); // ReferenceError : bar is not defined1번은 함수 선언문으로 해석되고, 2번은 함수 리터럴 표현식으로 해석된다. 2번은 그룹 연산자의 피연산자 값으로 평가될 수 있는 표현식이어야하므로 표현식이 아닌 문인 함수 선언문은 피연산자로 사용할 수 없다.
- 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자라고 했으므로, 이는 함수 몸체 외부에서는 함수 이름으로 함수를 참조 할 수 없다. 따라서, 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다는 의미 -> 함수를 가리키는 식별자가 없다는 것과 같은데, 따라서 위의 bar()함수는 호출 할 수 없다
- 함수 선언문으로 정의한 함수는 foo라는 이름으로 호출할 수 있었는데 어떻게 함수 내부에서만 유효한 식별자인 함수이름으로 호출 할 수 있을까?
: 그것은 자바스크립트 엔진이 암묵적으로 식별자를 생성해서 나타내기 때문
🔍 자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성하고, 이때 함수 이름은 함수 몸체 내부에서만 유효한 식별자이기 때문에 함수 이름과 별도로 생성된 함수 객체를 가리키는 식별자가 필요하다.(함수 객체를 가리키는 식별자가 없으면 생성된 함수 객체를 참조할 수 없어 호출할 수도 없음) 따라서, 자바스크립트 엔진은 생성된 함수를 호출 하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.
결국, 함수는 함수 이름으로 호출 하는 것이 아니라 함수 객체를 가리키는 식별자로 호출함

함수 선언문으로 생성한 함수를 호출한 것은 함수 이름 add가 아닌, 자바스크립트 엔진이 생성한 식별자 add인 것!
헷갈릴 수도 있는게, 함수 이름과 변수 이름이 일치해서 함수 이름으로 호출 되는 것처럼 보이지만, 사실 식별자로 호출되는 것임
그래서 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성한다고 생각할 수 있지만, 정확히 동일하게 동작하는 것은 아님
📍 함수 표현식
: 함수는 객체타입의 값이므로 값처럼 변수에 할당할 수 있고, 프로퍼티 값이 될 수도 있고, 배열의 요소도 될 수 있다. 이처럼 값의 성질을 갖는 객체를 "일급객체"라고 한다.
자바스크립트의 함수는 일급 객체
따라서, 함수를 값처럼 자유롭게 사용할 수 있다
변수에 함수 객체를 할당하는 것을 함수 표현식이라고 한다.
var add = function(x, y) {
return x + y;
}
console.log(add(2, 5)) //7- 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적
- 함수를 호출할 때는 위에서 언급했듯, 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야함
var add = function foo (x, y) {
return x + y;
}
console.log(add(2, 5)); // 7
console.log(foo(2, 5)); // ReferenceError : foo is not defined*함수 선언문은 "표현식이 아닌 문" 이고, 함수 표현식은 "표현식인 문"이다. 미묘하지만 중요한 차이가 있음
📍 함수 생성 시점과 함수 호이스팅
console.dir(add); // f add(x, y)
console.dir(sub); / undefined
console.log(add(2, 5)); // 7
console.log(sub(2, 5); // TypeError : sub is not a function
function add(x, y) {
return x + y;
}
var sub = function(x, y) {
return x - y;
}위 처럼 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출 할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전에 호출할 수 없다.
why?
: 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르기 때문
모든 선언문은 런타임 이전에 먼저 실행된다. 즉, 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성되고 자바스크립트 엔진은 함수 이름과 동일한 식별자를 암묵적으로 생성해 생성된 함수 객체를 할당한다. 따라서, 런타임에 이미 함수 객체가 생성되어서 선언문 이전에 함수를 참조할 수 있고, 호출 할 수도 있다.
-> 이처럼 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 것 : "함수의 호이스팅" 이라고함
❗️ 함수 호이스팅과 변수 호이스팅은 미묘한 차이가 있음
: var 키워드를 사용한 변수 선언문과 함수 선언문은 런타임 이전에 먼저 실행되어 식별자를 생성한다는 점을 같지만, var키워드로 선언된 변수는 undefined로 초기화되고, 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화됨
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다. 따라서 변수가 먼저 undefiend로 초기화되고, 런타임에 함수 표현식은 함수 리터럴을 할당문이 실행되는 시점에 평가되어 함수 객체가 된다. -> 함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생
따라서, 반드시 함수 표현식으로 정의한 함수는 함수 표현식 이후에 참조 또는 호출 해야함!!
📍 Function 생성자 함수
:빌트인 함수 Function 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달해 new 연산자와 함께 호출하면 함수 객체 생성해서 반환함
var add = new Function('x', 'y', 'return x + y');
console.log(add(2, 5)) // 7- 그런데, Function 생성자 함수로 함수를 생성하는 것은 일반적이지 않고 바람직하지 않음
: 클로저를 생성하지 않는 등, 함수 선언문이나 함수 표현식으로 생성한 함수와 다르게 동작
va add1 = (function() {
var a = 10;
return function(x, y) {
return x + y + a;
}
}());
console.log(add(1, 2)); // 13
var add2 = (function(){
var a = 10;
return new Function('x', 'y', 'return x + y + a');
}());
console.log(add(1, 2)); // ReferenceError : a is not defined📍 화살표 함수
: ES6에서 도입되었고, function 키워드 대신 화살표 =>를 사용해 좀 더 간략한 방법을 함수 선언을 할 수 있음(항상 익명 함수로 정의)
const add = (x, y) => x + y;
console.log(add(2, 5)) // 7- 화살표 함수는 기존의 함수 선언문 또는 함수 표현식을 완전히 대체하기 위해 디자인 된것은 아니다. 화살표 함수는 기존의 함수보다 표현만 간략한 것이 아니라 내부 동작도 간략화되어있음
: 생성자 함수로 사용할 수 없고, 기존 함수와 this 바인딩 방식이 다르고, prototype 프로퍼티가 없어 arguments 객체를 생성하지 않는다 -> 나중에 화살표 함수 파트에서 살펴보기로
💡 함수 호출
: 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출
- 함수 호출 연산자 내에서는 0개 이상의 인수를 쉼표로 구분해서 나열
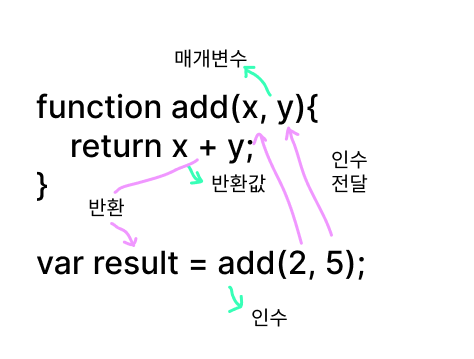
📍 매개변수와 인수
: 함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 때, 매개변수(인자/parameter)를 통해 인수(argument)를 전달
- 인수는 값으로 평가될 수 있는 표현식이어야함
- 인수는 함수를 호출할 때 지정, 개수와 타입에는 제한 없음
- 매개변수는 함수를 정의할 때 선언하는데, 함수 몸체 내부에서 변수와 동일하게 취급됨 => 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고, 일반 변수와 마찬가지로 undefined로 초기화 된 이후, 인수가 순서대로 할당됨

- 매개변수는 함수 몸체 내부에서만 참조가능
function add(x, y) {
console.log(x,y); // 2 5
return x + y;
}
add(2, 5);
console.log(x, y); // Reference Error: x is not defined- 함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않음 -> 함수를 호출할때 매개변수의 개수만큼 인수를 전달하는 것이 일반적이지만, 그렇지 않는 경우에 에러 발생하지 않음(undefined 나옴) & 매개변수보다 인수가 초과된 경우 무시됨(그러나 암묵적으로 arguments객체의 프로퍼티에 보관됨_매개변수 개수 확정할 수 없는 가변 인자 함수 구현시 사용됨-> 나중에 살펴볼 예정)
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
// 2+undefined = NaN
console.log(add(2, 5, 10)); // 7function add(x, y) {
console.log(arguments);
// Arguments(3) [2, 5, 10, callee: f, Symbol(Symbol.iterator): f]
return x + y;
}
add(2, 5, 10);📍 인수 확인
: 자바스크립트 함수는 매개변수와 인수의 개수가 일치하는지 확인하지 않고, 동적타입 언어이기때문에 매개변수의 타입을 사전에 지정할 수 없다.
따라서, 함수를 정의할 때 적절한 인수가 전달되었는지 확인할 필요가 있음
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
throw new TypeError('인수는 모두 숫자 값이어야 함');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 함
console.log(add('a', 'b'); // TypeError: 인수는 모두 숫자 값이어야 함- 타입을 검사하거나, 타입스크립트와 같은 상위 확장을 도입하는 것도 하나의 방법임
- arguments 객체를 통해 인수 개수를 확인할 수도 있고, 인수가 전달되지 않는 경우에는 단축평가를 사용해 매개변수에 기본값을 할당하는 방법도 있음
function add(a, b, c) {
a = a || 0;
b = b || 0;
c = c || 0;
return a + b + c;
}
conosle.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0- 매개변수 기본값 사용(인수를 전달하지 않았을 경우와 undefined를 전달한 경우에만 유효)
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
conosle.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0📍 매개변수의 최대 개수
: 명시적으로 제한하고 있지 않다. 중요한것은 순서.
-
매개변수가 많아지면 함수를 호출할때 전달해야할 인수의 순서를 고려해야한다
-
이상적인 매개변수의 개수는 0개이며 적을 수록 좋음 -> 이상적인 함수는 한가지 일만 해야하며 가급적 작게 만들어야핢
-
따라서 매개변수는 최대 3개 이상을 넘지 않는 것을 권장
-
만약 그 이상의 매개변수가 필요하다면, 객체를 인수로 전달하는 것이 유리함(키만 정확히 지정하면 순서 신경쓰지 않아도 됨 그러나 부수효과 주의해야함)
📍 반환문
: return 키워드와 표현식(반환값)으로 이루진 반환문을 사용해 실행 결과를 함수 외부로 반환 할 수 있음
function multiply(x, y) {
return x * y; // 반환문
}
// 함수 호출은 반환값으로 평가된다.
var result = multiply(3, 5);
console.log(result) // 15
- return 키워드를 사용해 자바스크립트에서 사용한 모든 값을 반환 할 수 있음
- 함수 호출은 표현식. return 키워드가 반환한 표현식의 평가 결과임
- 반환문은 두 가지 역할을 함
- 함수의 실행을 중단하고 함수 몸체를 빠져나감 (반환문 이후에 다른 문이 존재하면 그 문 실행X)
function multiply(x, y) { return x * y; // 반환문 console.log('실행되지 않음') // 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시됨 } console.log(multiply(3, 5)); // 15 - return 키워드 뒤에 오는 표현식을 평가해 반환 (반환값으로 사용할 표현식을 명시하지 않으면 undefined가 반환됨)
function foo() { return; } console.log(foo()); // undefined
- 함수의 실행을 중단하고 함수 몸체를 빠져나감 (반환문 이후에 다른 문이 존재하면 그 문 실행X)
- 생략 가능 -> 암묵적으로 undefined 반환
function foo() {
}
console.log(foo()); // undfined- return 키워드와 반환값 표현식 사이에 줄바꿈 있으면 자동 세미 콜론 삽입
function multiply(x, y) {
return // 세미콜론 자동 삽입 기능에 의해 세미콜린이 추가됨
x * y; // 무시됨
}
onsole.log(multiply(3, 5)); // undefined- 함수 몸체 내부에서만 사용 가능. 전역에서 반환문을 사용하면 문법 에러 발생(그러나 Node.js는 모듈 시스템에 의해 파일별로 독립적인 파일 스코프를 가지므로 Node.js 환경에서는 파일의 가장 바깥 영역에 반환문을 사용해도 에러가 발생하지 않음)
<!DOCTYPE html>
<html>
<body>
<script>
return; // SyntaxError: Illegal return statement
</script>
</body>
</html>💡 참조에 의한 전달 & 외부 상태의 변경
: 매개변수도 함수 몸체 내부에서 변수와 동일하게 취급되므로, 매개변수 또한 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따름
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' }
console.log(num); // 100
console.log(person); // { name: 'Lee' }
changeVal(num, person);
// 원시 값은 값 자체가 복사되어 전달되고 객체는 참조 값이 복사되어 전달됨
console.log(num); // 100
console.log(person); // { name: 'Kim' }
// 원시 값은 원본이 훼손되지 않는다
// 객체는 원본이 훼손된다changeVal 함수는 매개변수를 통해 전달받은 원시 타입 인수와 객체 타입 인수를 함수 몸체에서 변경 가능하다.
- 매개변수에 원시 타입 인수와 객체 타입 인수를 전달하면, 원시 타입 인수를 받은 매개변수의 경우 변경 불가능한 값(재할당)이고, 객체 타입 인수로 전달받은 매개변수의 경우 직접 변경 가능 한 값이다.
- 원시 타입 인수는 값 자체가 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 그 값을 변경(재할당을 통한 교체)해도 원본은 훼손되지 않음 -> 부수효과X
- 객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손됨 -> 부수효과O
- 이는 의도치 않는 오류를 만들어낼 수 있어서 불변 객체를 만들어 사용하는데, 깊은 복사를 통해 새로운 객체를 생성하고 재할당해 부수효과를 없앤다.
*외부상태를 변경하지 않고 외부 상태에 의존하지도 않는 함수: 순수함수, 순수함수를 통해 부수효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이려는 프로그래밍 패러다임을 함수형 프로그래밍이라고 함
💡 다양한 함수의 형태
📍 즉시 실행 함수
: 함수 정의와 동시에 즉시 호출되는 함수, 단 한번만 호출되며 다시 호출X
- 익명 함수를 사용하는 것이 일반적
- 기명 함수를 사용할 수도 있으나 함수 리터럴로 평가되어 함수 몸체에서만 참조할수 있는 식별자여서 즉시 실행 함수를 다시 호출 할 수 없음
- 반드시 그룹 연산자(...)로 감싸야함
- 그룹 연산자의 피연산자 값은 값으로 평가되므로 기명 또는 무명 함수를 그룹 연산자로 감싸면 함수 리터럴로 평가되어 함수 객체가 됨
- 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있고, 인수를 전달할 수도 있음
- 즉시 실행 함수 내에 코드를 모아두면 혹시 있을 수 있는 변수나 함수 이름의 충돌을 방지 할 수 있음
(function(){
var a = 3;
var b = 5;
retrn a * b;
})();
(function foo() {
var a = 3;
var b = 5;
return a * b;
}());
foo(); // ReferenceError : foo is not defined
console.log(typeof (functionf(){})); // function
console.log(typeof (function () {})); // function
var res = (function() {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
// 즉시 실행 함수에도 일반 함숴럼 인수를 전달할 수 있다.
res = (function(a, b) {
return a * b;
}(3, 5));
console.log(res); // 15📍 재귀 함수
: 자기 자신을 호출하는 함수
- 반복되는 처리를 위해 사용
- 재귀 함수는 자신을 무한 재귀 호출 -> 반드시 탈출 조건을 적어야 함(스택 오버플로 에러 발생)
function countdonw(n) {
if(n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}
countdown(10);📍 중첩 함수
: 함수 내부에 정의된 함수
- 중첩 함수를 포함하는 함수: 외부함수
- 중첩 함수는 외부 함수 내부에서만 호출할 수 있음
- 일반적으로 외부함수를 돕는 헬퍼 함수의 역할
- ES6부터 함수 정의는 문이 위치할 수 있는 문맥이라면 어디든지 가능하다. 이전에는 함수 선언문의 경우, 코드 최상위 또는 다른 함수 내부에서만 정의할 수 있었으나 ES6부터 if문이나 for문 등의 코드 블록 내에서도 정의할 수 있다(단, 호이스팅으로 인해 혼란이 발생할 수 있으므로 if문이나 for문 등의 코드 블록에서 함수 선언문을 통해 함수를 정의하는 것은 바람직하지 않음)
- 중첩 함수는 스코프와 클로저에 깊은 관련이 있음(나중에 살펴볼 예정)
function outer() {
var x = 1;
function inner() {
var y = 2;
console.log(x + y); // 3
}
inner();
}
outer();📍 콜백 함수
: 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
- 매개변수를 통해 함수의 외부에서 콜백함수를 전달받은 함수 : 고차함수
- 고차 함수에 전달되어 헬퍼 함수의 역할을 함
- 고차함수는 콜백 함수를 자신의 일부분으로 합성
- 고차함수는 매개변수를 통해 전달 받은 콜백함수의 호출 시점을 결정해서 호출
- 콜백함수는 고차함수에 의해 호출되며, 이때 고차함수는 필요에 따라 콜백함수에 인수를 전달할 수 있음 -> 고차함수에 콜백함수를 전달할 때 콜백함수를 호출하지 않고, 함수 자체를 전달해야함
- 콜백 함수가 고차 함수 내부에만 호출된다면 일반적으로 익명 함수 리터럴로 정의하면서 콜백함수를 곧바로 고차 함수에 전달하는 것이 일반적
- 콜백함수를 다른 곳에서도 호출할 필요가 있거나, 콜백 함수를 전달받는 함수가 자주 호출된다면 함수 외부에서 콜백함수를 정의한 후 고차 함수에 전달하는 것이 더 효율적
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i);
}
}
repeat(5, function(i) {
if (i % 2) console.log(i);
}); // 1 3
// 익명 함수 리터럴을 콜백 함수로 고차 함수에 전달
// 익명 함수 리터럴은 repeat 함수를 호출할 때마다 평가되어 함수 객체를 생성
var logOdds = function (i) {
if (i % 2) console.log(i);
};
repeat(5, logOdds); // 1 3
// logOdds 함수는 단 한번만 생성됨
// 고차함수에 함수 참조를 전달함- 함수형 프로그래밍 패러다임 뿐만 아니라 비동기처리(이벤트 처리, Ajax통신, 타이머 함수 등)에 활용되는 중요한 패턴
document.getElementById('myButton').addEventListener('click', function(){
console.log('button clicked')
});
// 콜백함수를 사용한 이벤트 처리
// myButton 버튼을 클릭하면 콜백함수 실행
setTimeout(function(){
console.log('1초 경과');
}, 1000);
// 콜백 함수를 사용한 비동기 처리
// 1초 후에 메시지 출력- 배열 고차 함수에서도 사용됨
var res = [1, 2, 3].map(function(item) {
return item * 2;
});
console.log(res); // [2, 4, 6]
res = [1, 2, 3].filter(function(item) {
return item % 2;
});
console.log(res); // [1, 3]
res = [1, 2, 3].reduce(function(acc, cur) {
return acc + cur;
}, 0);
console.log(res); // 6📍 순수 함수 & 비순수 함수
-
어떤 외부 상태에 의존하지 않고 변경하지도 않는, 부수효과가 없는 함수 -> 순수함수
- 순수 함수는 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 함수
- 어떤 외부 상태에도 의존하지 않고 오직 매개변수를 통해 함수 내부로 전달된 인수에게만 의존해 값을 생성해 반환
-
외부 상태에 의존하거나 외부 상태를 변경하는, 부수효과가 있는 함수 -> 비순수함수
- 외부 상태(전역벼수, 서버 데이터, 파일, Console, DOM 등)에 따라 반환값이 달라짐
-
외부 상태에는 의존하지 않고 함수 내부 상태에만 의존한다 해도 그 내부 상태가 호출될때마다 변화하는 값(ex 현재시간)이라면 순수함수가 아님
-
순수 함수는 일반적으로 최소 하나 이상의 인수를 전달 받음(인수를 전달받지 않는 순수함수는 언제나 동일해 상수와 마찬가지라 의미 없음)
-
순수 함수는 인수를 변경하지 않는 것이 기본 -> 어떤 외부 상태에도 의존하지 않으며 외부 상태를 변경하지도 않는 함수
-
비순수 함수는 외부 상태를 변경하는 부수효과가 있다
var count = 0; // 현재 카운트를 나타내는 상태
function increase(n) {
return ++n;
}
/ 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환하는 것을 볼 수 있다.
동일한 인수가 전달되면 언제나 동일한 값을 반환하는 것을 볼 수 있음
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화함
function increase(n) {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경
}
increase();
console.log(count); // 1
increaes();
console.log(count); // 2
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워짐인수를 전달 받지 않고, 외부 상태를 직접 참조하면서 의존해 반환 하는 것을 볼 수 있다.
비순수 함수는 외부상태(count)를 변경하므로 상태 변화를 추적하기 어려움
-
함수 내부에서 외부 상태를 직접 참조하지 않더라도 매개변수를 통해 객체를 전달받으면 비순수 함수가 됨
-
비순수 함수를 최대한 줄이는 것은 부수 효과를 최대한 억제하는 것과 같음
-
함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수효과를 최소화해서 불변성을 지향하는 프로그래밍 패러다임
-
따라서 순수 함수를 통해 부수효과를 최대한 억제해 오류를 피하고 프로그램의 안정성을 높여야함
