
11 원시 값과 객체의 비교
6장 데이터 타입에서 보았듯이, 자바스크립트는 크게 원시 타입과 객체 타입으로 나뉜다. 그렇다면 이렇게 구분하는 이유는 뭘까?
- 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 이에 비해 객체(참조)타입의 값, 즉 객체 값은 변경 가능한 값이다.
- 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장된다. 하지만 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값이 저장된다.
- 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다 -> 값에 의한 전달 / 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다 -> 참조에 의한 전달
💡 원시 값
📍 변경 불가능한 값
: 원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다.(한번 생성된 원시 값은 읽기 전용 값으로써 변경할 수 없다)
값을 변경할 수 없다는 것은 구체적으로 어떤 말일까?
변수는 하나의 값을 저장하기 위한 메모리 공간 자체이고, 값은 변수에 저장된 데이터로써 표현식이 평가되어 생성된 결과를 말한다.
즉, 변경 불가능하다는 말은 변수가 아니라 '값에 대한 진술'이다.
❗️❗️ '원시 값은 변경 불가능하다' : 원시 값 자체를 변경할 수 없다는 것이지, 변수 값을 변경할 수 없다는 것이 아님 -> 변수는 언제든지 재할당을 통해 변수 값을 변경할 수 있음
변수의 상대 개념인 상수는 재할당이 불가하다. 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있지만 단 한번만 할당이 허용되므로 변수 값을 변경할수 없다. 따라서 상수와 변경 불가능한 값을 동일시하면 안된다.(상수는 재할당이 금지된 변수일뿐)
const o = {};
// const 키워드를 사용해 선언한 변수는 재할당이 금지된다. 상수는 재할당이 금지된 변수일 뿐
o.a = 1;
console.log(o); // {a: 1}
// const 키워드를 사용해 선언한 변수에 할당한 원시 값(상수)은 변경할 수 없다.
// 하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 있다.원시 값은 변경 불가능한 값, 즉 읽기 전용 값이어서 어떤 일이 있어도 불변한다. 이러한 원시 값의 특성은 데이터의 신뢰성을 보장한다.
원시 값을 재할당하면 새로운 메모리 공간을 확보하고, 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간 주소도 변경하는데, 값의 이러한 특성을 '불변성' 이라고 한다.
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
📍 문자열과 불변성
: 원시 값인 문자열은 다른 원시 값과는 다른 독특한 특징이 있다. 문자열은 0개 이상의 문자로 이뤄진 집합을 말하며, 1개의 문자는 2바이트 메모리 공간에 저장된다. 따라서, 문자열은 몇 개의 문자로 이뤄졌느냐에 따라 필요한 메모리 공간의 크기가 결정된다. 숫자 값은 1도, 1000000도 동일한 8바이트가 필요한데, 문자열의 경우 1개의 문자로 이뤄진 문자열은 2바이트, 10개의 문자로 이뤄진 문자열은 20바이트가 필요하다.
var str1 = ''; // 0개의 문자로 이뤄진 문자열
var str2 = 'Hello'; // 5개의 문자로 이뤄진 문자열C에는 하나의 문자를 위한 데이터 타입(char)만 있을 뿐, 문자열 타입은 존재 하지 않는다. C에서는 문자열을 배열로 처리하고, 자바에서는 문자열을 Stringr객체로 처리한다.
하지만, 자바스크립트는 개발자의 편의를 위해 원시 타입인 문자열 타입을 제공한다. 자바스크립트의 문자열은 원시 타입이며, 변경 불가능하다. -> 문자열이 생성된 이후에는 변경할 수 없음을 의미
var str = 'Hello';
str = 'world';첫번째 문이 실행되면 문자열 'Hello'가 생성되고 식별자 str은 문자열 'Hello'가 저장된 메모리 공간의 첫번째 메모리 셀 주소를 가리킨다. 그리고 두번째 문이 실해오디면 이전에 생성된 문자열 'Hello'를 수정하는 것이 아니라 새로운 문자열 'world'를 메모리에 생성하고 식별자 str은 이것을 가리킨다. 이 말은 'Hello'와 'world' 모두 메모리에 존재하고 가리키는 것을 변경했을 뿐이다.
문자열의 한 문자를 변경해보자. 문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 접근할 수 있다.
var str = 'string';
str[0] = 'S';
console.log(str); // string이미 생성된 문자열의 일부를 변경해도 반영되지 않는다. 문자열은 변경 불가능한 값이기 때문이다. 이처럼 한번 생성된 문자열은 읽기 전용 값으로 변경할 수 없다. 이는 데이터의 신뢰성을 보장한다.
변수에 새로운 문자열을 재할당 하는 것은 가능하다. 이는 기존 문자열을 변경하는 것이 아니라 새로운 문자열을 새롭게 할당하는 것이기 때문.
*유사배열객체: 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고, length 프로퍼티를 갖는 객체를 말함. 문자열은 마치 배열처럼 인덱스를 통해 각 문자에 접근할 수 있고, length 프로퍼티를 갖기 때문에 유사 배열 객체이고 for문으로 순회할 수 있다. (원시 값을 객체처럼 사용하면 원시값을 감싸는 래퍼 객체로 자동 변환됨)
📍 값에 의한 전달
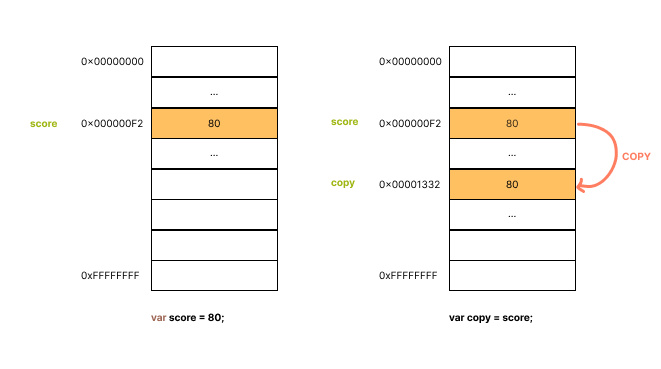
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
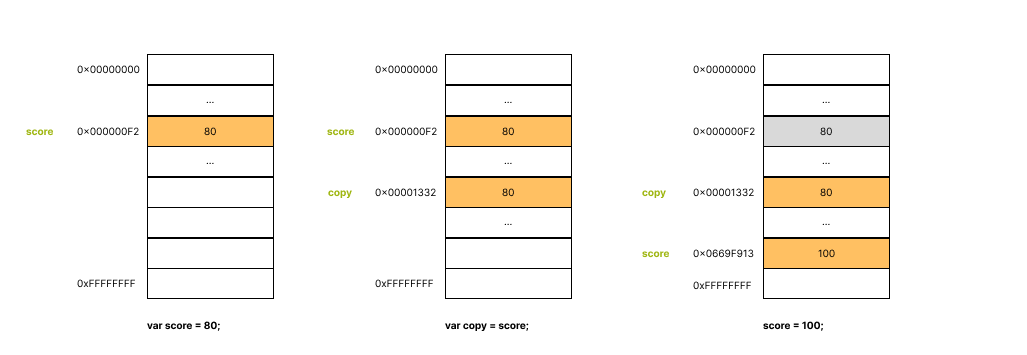
score = 100;
console.log(score); // 100
console.log(copy); // 80변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값이 복사되어 전달된다. 이를 '값에 의한 전달' 이라고 한다.
예제의 경우, copy 변수에 원시 값을 갖는 score 변수를 할당하면 할당받는 변수(copy)에는 할당되는 변수(score)의 원시 값 80이 복사되어 전달된다.
var score = 80;
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true이 때, score 변수와 copy 변수는 숫자 값 80을 갖는다는 점은 동일하지만, 다른 메모리 공간에 저장된 별개의 값이다.

score 변수 값을 변경해보면,
var score = 80;
var copy = score;
console.log(score, copy); // 80 08
console.log(score === copy); // true
score = 100;
cosnole.log(score, copy); // 100 80
console.log(score === copy); // falsescore 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이므로 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.

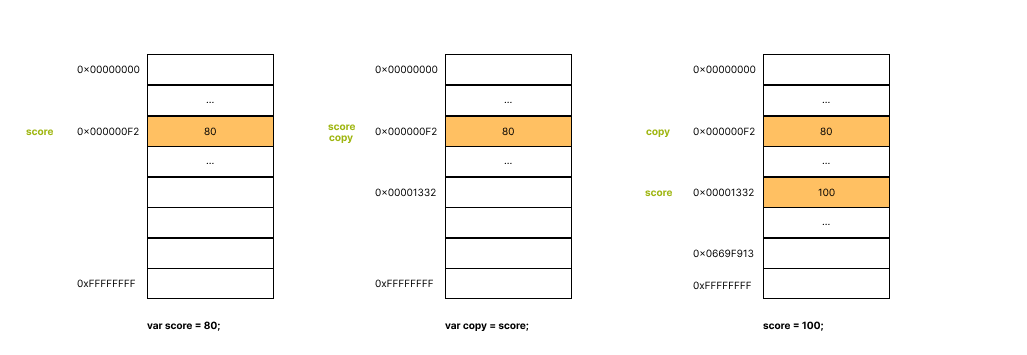
변수에 원시 값을 갖는 변수를 할당하는 시점에는 두 변수가 같은 원시 값을 참조하다가 어느 한 쪽의 변수에 재할당이 이뤄지면 그 때 새로운 메모리 공간에 재할당된 값을 저장하도록 동작할 수도 있다 -> 파이썬은 이처럼 동작

참고로 '값에 의한 전달'이라는 용어는 자바스크립트를 위한 용어가 아니므로 사실 오해가 있을 수도 있다. 엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달되기 때문이다. 이는 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다.
식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근한다는 것을 의미하므로, 식별자는 메모리 주소에 붙인 이름이라고 할 수 있겠다.
var copy = score;위 예제의 경우 score는 식별자 표현식으로써 숫자 값 80으로 평가된다. 이 때 두 가지 평가 방식이 가능하다.
1. 새로운 80을 생성(복사)해서 메모리 주소를 전달하는 방식. 이 방식은 할당 시점에 두 변수가 기억하는 메모리 주소가 다름
2. score의 변수값 80의 메모리 주소를 그대로 전달하는 방식. 이 방식은 할당 시점에 두 변수가 기억하는 메모리 주소가 같다.
이처럼 '값에 의한 전달'도 사실은 값을 전달하는 것이 아니라 '메모리 주소를 전달'하는 것이다. 그리고 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조 할 수 있다.
❗️ 중요한 것은 변수를 할당하든, 재할당하는 시점이든, 결국 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한 쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다는 뜻.
💡 객체
: 객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다. 또한 프로퍼티 값에도 제약이 없기 때문에 원시값과 같이 확보해야할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
객체는 원시 값과는 다른 방식으로 동작하도록 설계되어 있다.
📍 변경 가능한 값
: 객체(참조) 타입의 값, 즉 객체는 변경 가능한 값이다.
var person = {
name: 'Lee'
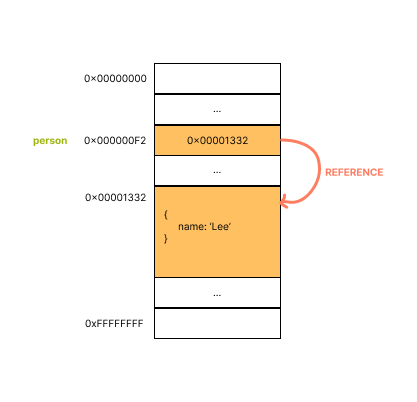
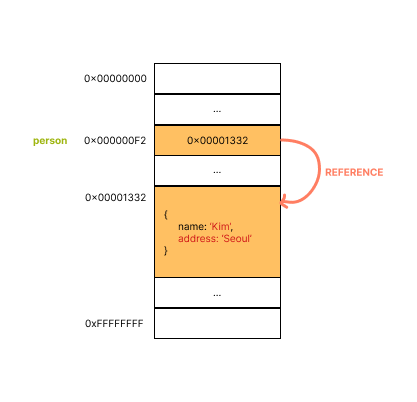
};원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다. 하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다.
참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체다.

객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근한다.
var person = {
name : 'Lee'
};
// 할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
console.log(person); // {name: 'Lee'}
// person 변수에 저장되어 있는 참조 값으로 실제 객체에 접근한다.일반적으로 원시 값을 할당한 변수는 '변수는 O값을 갖는다' 또는 '변수의 값은 O다'라고 표현한다. 하지만 객체를 할당한 변수는 '변수는 객체를 참조하고 있다' 또는 '변수는 객체를 가리키고 있다'라고 표현한다. person 변수는 객체 {name: 'Lee'}를 가리키고(참조하고) 있다.
원시 값은 변경 불가능한 값이므로 변수의 값을 변경하려면 재할당 외에는 방법이 없지만, 객체는 변경 가능한 값이다. 객체를 할당한 변수는 재할당 없이 객체를 직접 변경 할 수 있다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고, 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.
var person = {
name: 'Lee'
};
// 프로퍼티 값 갱신
person.name = 'Kim';
// 프로퍼티 동적 생성
person.address = 'Seoul';
console.log(person); // {name: 'Kim', address: 'Seoul'}

객체는 변경 가능한 값이므로 메모리에 저장된 객체를 직접 수정할 수 있다. 이때, 객체를 할당한 변수에 재할당 하지 않았으므로 객체를 할당한 변수의 참조 값은 변경되지 않는다.
객체도 원시 값처럼 복사해서 새롭게 생성한다면 명확하고 신뢰성이 확보되겠지만 객체는 크기가 매우 클수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 든다.(= 메모리의 효율적 소비가 어렵고 성능 나빠짐)
따라서, 메모리를 효율적으로 사용하기 위해 객체는 변경가능한 값으로 설계되어 있다. 메모리 사용의 효율성과 성능을 위해 어느 정도 구조적인 단점을 감안한 설계라고 할 수 있다.
그러나, 이러한 구조적인 단점에 따른 부작용이 있다. 그것은 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
📍 참조에 의한 전달
: 여러 개의 식별자가 하나의 객체를 공유하면 어떤 부작용이 발생하는지 확인해보자
var perosn = {
name : 'Lee'
};
// 참조 값을 복사(얕은 복사)
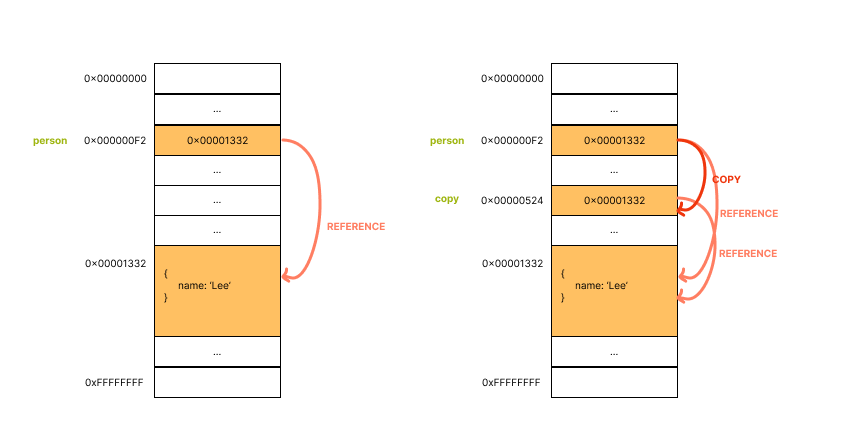
var copy = person;객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달된다 -> 참조에 의한 전달

원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사해서 copy에 저장한다. 이때 원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 갖는다.(= 둘 다 동일한 객체를 가리킴)
이것은 두 개의 식별자가 하나의 객체를 공유한다는 것을 의미한다. 따라서, 원본 또는 사본 중 어느 한 쪽에서 객체를 변경(객체의 프로퍼티 값을 변경하거나 추가, 삭제/새로운 객체를 재할당하는 것이 아님)하면 서로 영향을 주고 받는다.
var person = {
name: 'Lee'
};
var copy = person;
console.log(copy === person); // true
copy.name = 'Kim';
person.address = 'Seoul';
console.log(person); // {name: 'Kim', address: 'Seoul'}
console.log(copy); // {name: 'Kim', address: 'Seoul'}결국 '값에 의한 전달' 과 '참조에 의한 전달'은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달하는 면에서는 동일하다. 다만 식별자가 기억하는 메모리 공간, 즉 변수에 저장되어 있는 값이 원시 값이냐 참조 값이냐의 차이만 있을 뿐이다.
따라서, 자바스크립트에는 '참조에 의한 전달'은 존재하지 않고 '값에 의한 전달'만이 존재한다고 말할 수 있다. 자바스크립트에는 포인터가 존재하지 않기 때문에 포인터가 존재하는 다른 프로그래밍 언어의 '참조에 의한 전달'과 의미가 정확히 일치하진 않는다는 것에 주의 할 것.
var person1 = {
name: 'Lee'
};
var person2 = {
name: 'Lee'
}
console.log(person1 === person2); // false
console.log(person1.name === person2.name); // true객체를 할당한 변수는 참조 값을 가지고 있고, 원시 값을 할당한 변수는 원시 값 자체를 가지고 있다. 따라서, === 일치 비교 연산자를 통해 객체를 할당한 변수를 비교하면 참조 값을 비교하고, 원시 값을 할당한 변수를 비교하면 원시 값을 비교한다.
객체 리터럴은 평가 될때마다 객체를 생성하기 때문에 person1 변수와 person2 변수가 가리키는 객체는 내용은 같지만 다른 메모리에 저장된 별개의 객체이므로 false이다.
하지만, 프로퍼티 값을 참조하는 person1.name과 person2.name은 값으로 평가될 수 있는 표현식이기 때문에 모두 원시 값 'Lee'로 평가되므로 true이다.
