
15 let, const 키워드와 블록 레벨 스코프
💡 var 키워드로 선언한 변수의 문제점
📍 변수 중복 선언 허용
: var 키워드로 선언한 변수는 중복 선언이 가능하다.
var x = 1;
var y = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 100;
// 초기화문이 없는 변수 선언문은 무시된다.
var y;
console.log(x); // 100
console.log(y); // 1동일한 이름의 변수가 이미 선언되어 있는 것을 모르고 변수를 중복 선언하면서 값까지 할당하면 의도치 않게 선언된 변수 값이 변경되는 부작용이 발생한다.
📍 함수 레벨 스코프
: var 키워드로 선언한 변수는 오로지 함수 코드 블록만을 지역 스코프로 인정하기 때문에 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var x = 1;
if (true) {
var x = 10;
}
console.log(x); // 10for문의 변수 선언문에서 var 키워드로 선언한 변수도 전역 변수가 된다.
var i = 10;
for(var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
console.log(i); // 5함수 레벨 스코프는 전역 변수를 남발할 가능성을 높인다. 이로 인해 의도치 않게 전역 변수가 중복 선언되는 경우가 발생한다.
📍 변수 호이스팅
: var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다. 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. 단, 할당문 이전에 변수를 참조하면 언제나 undefined를 반환한다.
// 이 시점에는 변수 호이스팅에 의해 이미 foo 변수가 선언되었다(1. 선언단계)
// 변수 foo는 undefined로 초기화 된다(2. 초기화 단계)
console.log(foo); // undefined
// 변수에 값을 할당(3. 할당 단계)
foo = 123;
console.log(foo); // 123
// 변수 선언은 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 실행된다.
var foo;변수 선언문 이전에 변수를 참조하는 것은 변수 호이스팅에 의해 에러를 발생시키지는 않지만 프로그램의 흐름상 맞지 않을 뿐더러 가독성을 떨어뜨리고 오류를 발생시킬 여지를 남긴다.
💡 let 키워드
: var 키워드의 단점을 보완하기 위해 EES6에서는 새로운 변수 선언 키워드인 let과 const를 도입했다.
📍 변수 중복 선언 금지
: var 키워드로 이름이 동일한 변수를 중복 선언하면 아무런 에러가 발생하지 않는다. 이때 변수를 중복 선언하면서 값까지 할당했다면 의도치 않게 먼저 선언된 변수 값이 재할당되어 변경되는 부작용이 발생한다.
하지만 let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러(Syntax Error)가 발생한다.
var foo = 123;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var foo = 456;
let bar = 123;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내엣 중복 선언을 허용하지 않는다.
let bar = 456; // Syntax Error : Identifier 'bar' has already been declared📍 블록 레벨 스코프
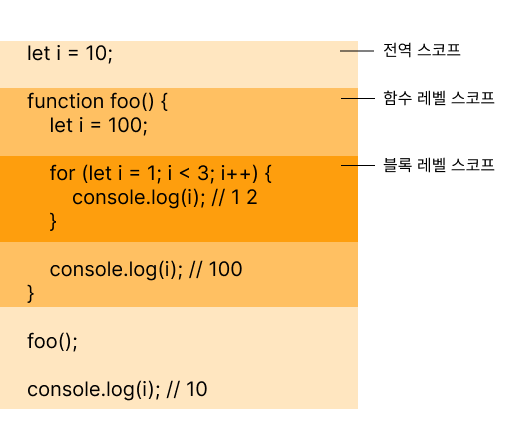
: let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문 등)을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
let foo = 1; // 전역 변수
{
let foo = 2; // 지역 변수
let bar = 3; // 지역 변수
}
console.log(foo); // 1
console.log(bar); // Reference Error : bar is not definedlet 키워드로 선언된 변수는 블록 레벨 스코프를 따른다. 따라서 위 예제의 코드 블록 내에서 선언된 foo 변수와 bar 변수는 지역 변수다. 전역에서 선언된 foo 변수와 코드 블록 내에서 선언된 foo 변수는 다른 별개의 변수이다. 또한 bar 변수도 블록 레벨 스코프를 갖는 지역 변수이므로 전역에서 bar 변수를 참조할 수 없다.
함수도 코드 블록이므로 스코프를 만든다. 이 때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.

📍 변수 호이스팅
: let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // Reference Error : foo is not defined
let foo;let 키워드로 선언한 변수를 변수 선언문 이전에 참조하면 참조 에러가 발생한다.
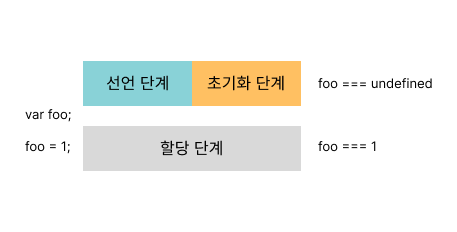
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 '선언단계'와 '초기화단계'가 한번에 진행된다.
즉, 선언단계에서 스코프(실행 컨텍스트의 렉시컬 환경)에 변수 식별자를 등록해 자바스크립튼 엔진에 변수의 존재를 알린다. 그리고 즉시 초기화 단계에서 undefined로 변수를 초기화 한다. 따라서 변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다. 다만 undefined를 반환하고, 변수 할당문에 도달하면 비로소 값이 할당된다.

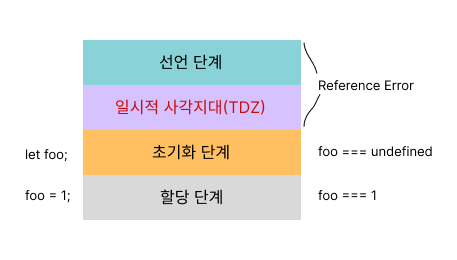
그러나 let 키워드로 선언한 변수는 '선언 단계'와 '초기화 단계'가 분리되어 진행 된다.
즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을때 실행된다. 만약 초기화 단계 실행 이전에 변수에 접근하려 하면 참조 에러가 발생한다. let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다. 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone; TDZ)라고 부른다.

let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보인다. 하지만 그렇지 않다.
let foo = 1; // 전역 변수
{
console.log(foo); // Reference Error : Cannot access 'foo' before initialization
let foo = 2; // 지역 변수
}let 키워드로 선언한 변수의 경우, 변수 호이스팅이 발생하지 않는다면 위 예제는 전역 변수 foo의 값을 출력 해야 한다. 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러가 발생한다. (코드 블록내에서 먼저 foo를 참조하면 호이스팅이 일어나지만, var와는 달리 'TDZ(Temporal Dead Zone)'에 빠지게 된다.)
자바스크립트는 ES6에서 도입된 let, const를 포함해서 모든 선언(var, elt, const, function, function*, class 등)을 호이스팅 한다.
단, ES6에서 도입된 let, const, class를 사용한 선어눈은 호이스팅이 발생하지 않는 것처럼 동작한다.
📍 전역객체와 let
: var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window의 프로퍼티가 된다. 전역 객체의 프로퍼티를 참조할 때 window를 생략할 수 있다.
// 브라우저 환경에서 실행해야 함
// 전역 변수
var x = 1;
// 암묵적 전역
y = 2;
// 전역 함수
function foo() {}
// var 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티다.
console.log(window.x); // 1
// 전역 객체 window의 프로퍼티는 전역 변수처럼 사용할 수 있음
console.log(x); // 1
// 암묵적 전역은 전역 객체 window의 프로퍼티다.
console.log(window.y); // 2
console.log(y); // 2
// 함수 선언문으로 정의한 전역 함수는 전역 객체 window의 프로퍼티다.
console.log(window.foo); // f foo() {}
// 전역 객체 window 프로퍼티는 전역 변수처럼 사용할 수 있다.
console.log(foo); // f foo() {}let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. 즉, window.foo와 같이 접근할 수 없다. let 전역 변수는 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드)내에 존재하게 된다.
// 브라우저 환경에서 실행해야함
let x = 1;
// let, const 키워드로 선언한 전역 변수는 전역 객체 window의 프로퍼티가 아님
console.log(window.x); // undefined
console.log(x); // 1💡 const 키워드
: const 키워드는 상수를 선언하기 윟 ㅐ사용한다. 하지만 반드시 상수만을 위해 사용하지는 않는다.(이는 나중에 설명)
const 키워드의 특징은 let 키워드와 대부분 동일
📍 선언과 초기화
: const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
const foo = 1;그렇지 않으면 문법 에러가 발생한다.
const foo; // SyntaxError : Missing initializer in const declarationconst 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며, 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
{
// 변수 호이스팅이 발생하지 않는 것처럼 동작
console.log(foo); // ReferenceError : Cannot access 'foo' before initialization
cons foo = 1;
console.log(foo); // 1
}
// 블록 레벨 스코프를 갖는다
console.log(foo); // ReferenceError : foo is not defined📍 재할당 금지
: var 또는 let 키워드로 선언한 변수는 재할당이 자유로우나 const 키워드로 선언한 변수는 재할당이 금지된다.
const foo = 1;
foo = 2; // TypeError : Assignment to constant variable.📍 상수
: const 키워드로 선언한 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다. 상수는 재할당이 금지됨.
상수는 상태 유지와 가독성, 유지보수의 편의를 위해 적극적으로 사용해야 한다.
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
// 0.1의 의미를 명확히 알기 어렵기 때문에 가독성이 좋지 않음
let afterTaxPrice = preTaxPrice + (preTaxPrice * 0.1);
console.log(afterTaxPrice); // 110코드 내에서 사용한 0.1은 어떤 의미로 사용했는지 명확히 알기 어려워서 가독성이 좋지 않다. 또한 세율을 의미하는 0.1은 쉽게 바뀌지 않으며 프로그램 내에서 고정된 값을 사용해야 한다. 이때 세율을 상수로 정의하면 값의 의미를 쉽게 파악할수 있고, 변경될 수 없는 고정값으로 사용할 수 있다.
const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고 const 키워드에 의해 재할당이 금지 되므로 할당된 값을 변경할 수 있는 방법은 없다. 또한 프로그램 내에서 공통적으로 사용하므로 나중에 세율이 변경되면 상수만 변경하면 되기 때문에 유지보수성이 대폭 향상 된다.
일반적으로 상수 이름은 대문자로 선언해 상수임을 명확히 나타낸다. 여러 단어로 이뤄진 경우에는 언더스코어(_)로 구분해서 스네이크 케이스로 표현하는 것이 일반적.
// 세율을 의미하는 0.1은 변경할 수 없는 상수로써 사용될 값
// 변수 이름을 대문자로 선언해 상수임을 명확히 나타낸다
const TAX_RATE = 0.1;
// 세전 가격
let preTaxPrice = 100;
// 세후 가격
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE)'
console.log(afterTaxPrice); // 110📍 const 키워드와 객체
: const 키워드로 선언된 변수에 원시 값을 할당한 경우 값을 변경할 수 없다. 하지만 const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
const person = {
name: 'Lee'
};
// 객체는 변경 가능한 값이다. 따라서 재할당 없이 변경 가능하다.
person.name = 'Kim';
console.log(person); // {name: 'Kim'}const 키워드는 재할당을 금지할 뿐 불변을 의미하지 않는다. 따라서, 새로운 값을 재할당 하는 것은 불가능하지만 프로퍼티의 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다. 이때 객체가 변경되더라도 변수에 할당된 참조 값은 변경되지 않는다.
💡 var vs. let vs. const
: 변수 선언에는 기본적으로 const를 상ㅇ하고, let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다. const 키워드를 사용하면 의도치 않은 재할당을 방지하기 때문에 좀 더 안전하다.
var, let, const 키워드는 다음과 같이 사용하는 것을 권장한다.
- ES6를 사용한다면 var 키워드는 사용하지 않는다.
- 재할당이 필요한 경우에 한정해 let 키워드를 사용한다. 이 때 변수의 스코프는 최대한 좁게 만든다.
- 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는 const 키워드를 사용한다. const 키워드는 재할당을 금지하므로 var, let 키워드보다 안전하다.
변수를 선언하는 시점에는 재할당이 필요할지 잘 모르는 경우가 많다. 그리고 객체는 의외로 재할당하는 경우가 드물다. 따라서 변수를 선언할 때는 일단 const 키워드를 사용하자.
반드시 재할당이 필요하다면 그때 const 키워드를 let 키워드로 변경해도 늦지 않다.
