1. Grid 레이아웃 잡기
1) grid


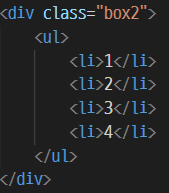
- 첫 번째 사진과 같이 레이아웃을 정렬하기 위해 html 코드 작성

-
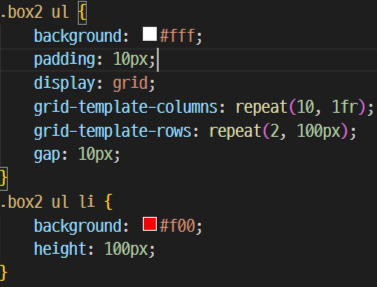
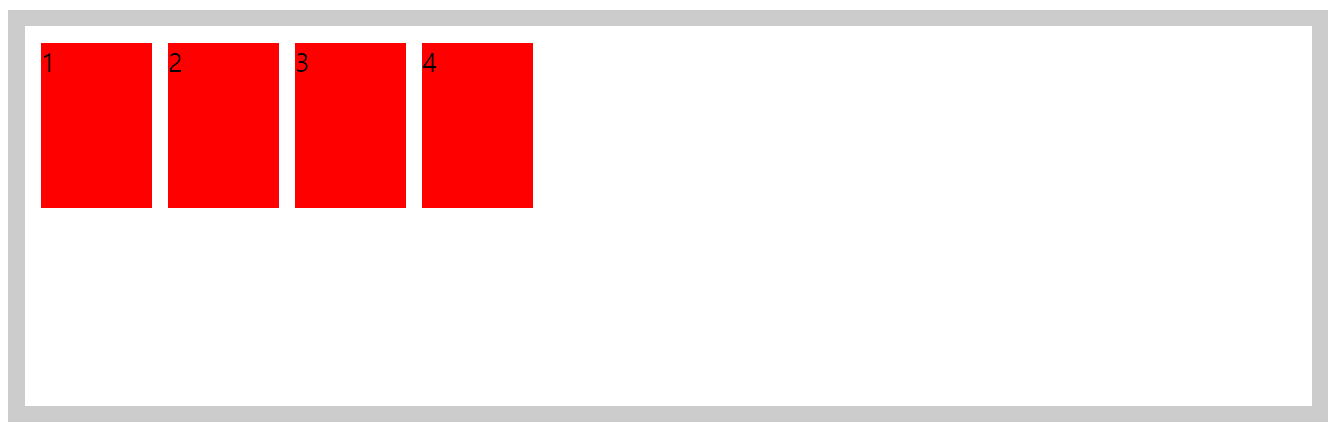
ul에 display: grid;를 선언하고 열의 갯수를 10등분, 행의 갯수를 2등분 한 뒤 높이는 100px를 주면 아래 사진과 같이 나온다.

-
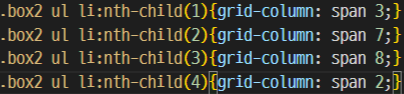
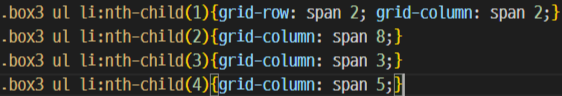
각각의 li에게 몇 칸을 지정할지 정해주면 원하는 레이아웃이 잡히게 된다.


!! span은 덩어리로 생각하면 된다. span 3이면 3칸을 차지하겠다는 의미
2) grid

- grid-column뿐만 아니라 grid-row를 사용해서 레이아웃 잡는 것도 가능하다.

- 첫 번째 grid-item이 행 2칸과 열 2칸을 차지 하기 때문에
3번 li와 4번 li의 열의 합은 8이여야 한다.
3) grid + flex

-
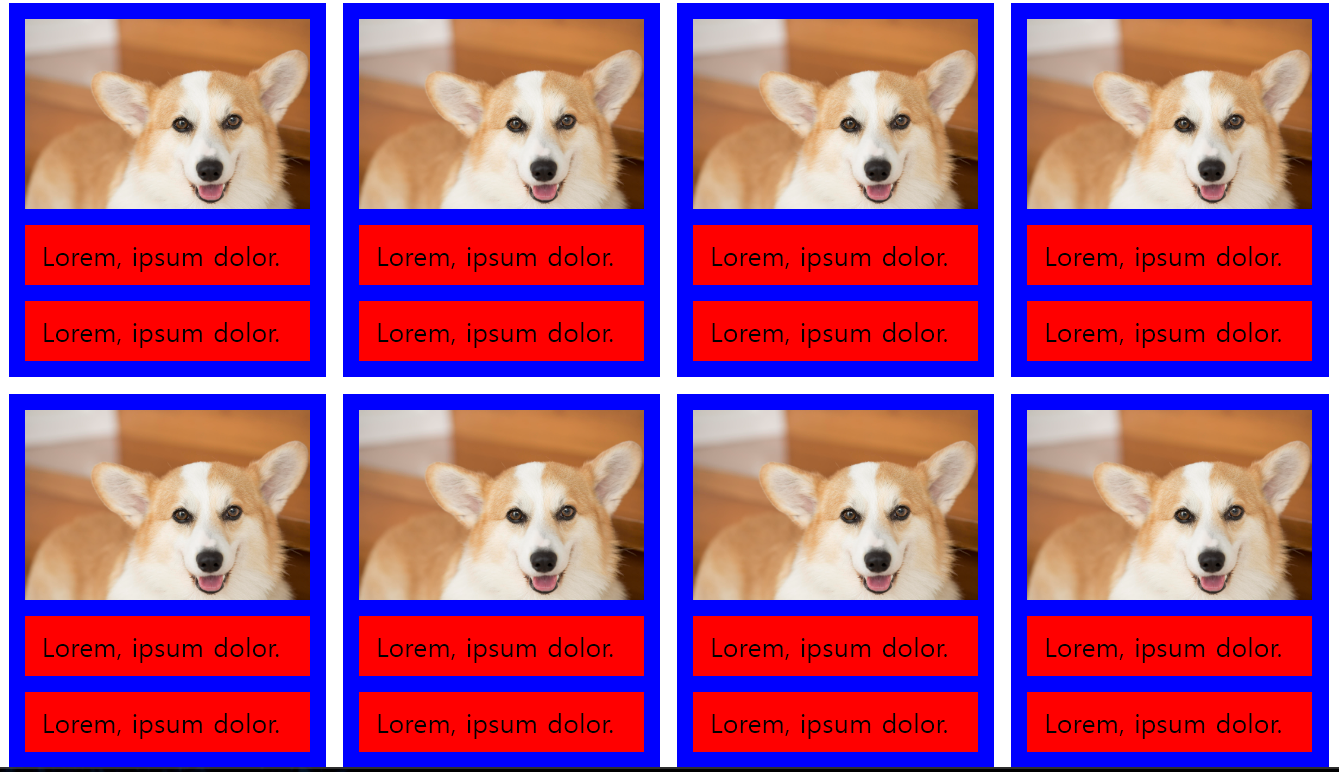
grid와 flex를 사용해 사진과 같이 정렬하려고 한다.

-
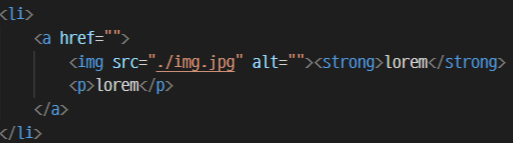
먼저 li 속 a 태그 안에 img, strong, p태그를 작성한다.


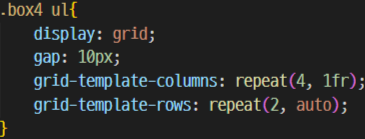
- ul에 display: grid를 선언하고 4행 2열로 배치시킨다.
이때 높이는 auto로 지정해주면 된다.


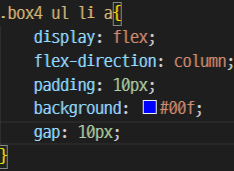
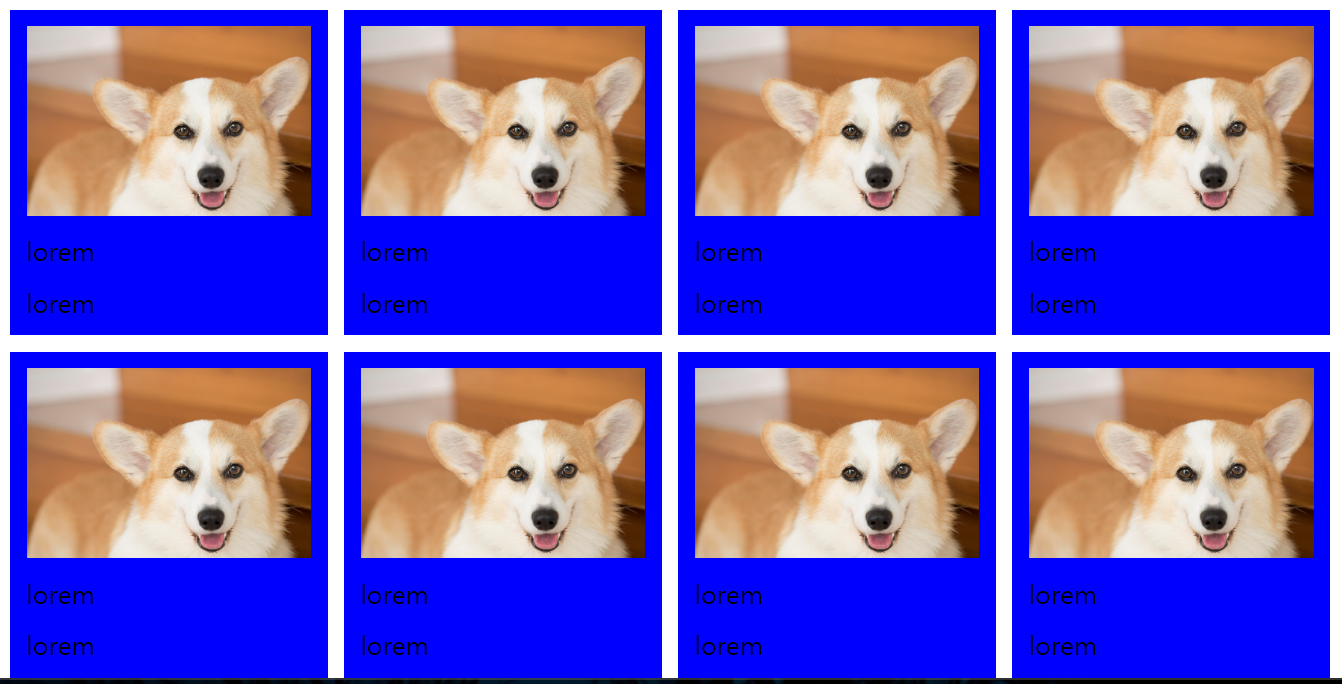
- 먼저 배운 flex를 통해서 a 태그에 display: flex를 주고 방향을 column으로 바꿔주면 배경색과 여백이 잘 들어가게 된다.

- 부모가 flex이면 자식 요소가 인라인 태그여도 배경색과 여백이 잘 들어가게 된다.
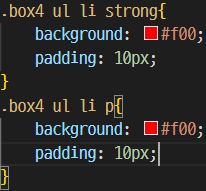
- strong과 p 태그를 꾸며주면 원하는 레이아웃이 된다.