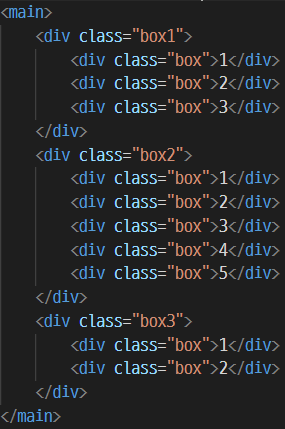
1. Flex 레이아웃 잡기


1) gap 방식
- 부모요소에 flex를 부여하고 gap을 사용해서 여백을 10px
- 자식요소 box 안에는 flex: 1;를 줘서 비율에 맞게 조정
!! gap 방식이 제일 편하지만 두 줄 이상의 영역을 잡을 경우 불편하다.

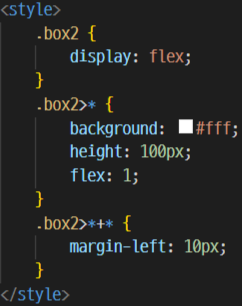
2) 올빼미 방식(전체 선택자 + 인접 선택자)
- 부모요소에 flex를 부여
- 전체 선택자 *을 사용해서 부모요소 안에 있는 요소들을 선택
- flex: 1;를 주고 비율을 조정한다.
- 인접선택자 +를 사용해서 왼쪽 여백을 조정
!! 하위 태그 안에 다양한 section 또는 article 태그에도
적용시키기 위해 전체 선택자에 인접 선택자를 사용한다.

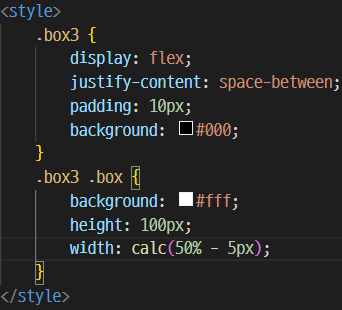
3) space-between 방식
- 부모 요소에 패딩 10px와 배경색을 부여
- 부모 요소에 flex를 부여하고 justify-content 속성에
space-between을 적용 - 자식 요소에게 width 값을 패딩값을 제외한 나머지로 계산

2. Flex 너비값

1) 너비값에 퍼센트 지정
- 부모요소에 flex를 부여
- 자식요소에 각각의 너비값을 퍼센트로 지정

2) 너비값을 flex 비율로 지정
- 부모요소에 flex를 부여
- 자식요소에 flex: 8;과 flex: 2;로 비율 지정

3. ETC
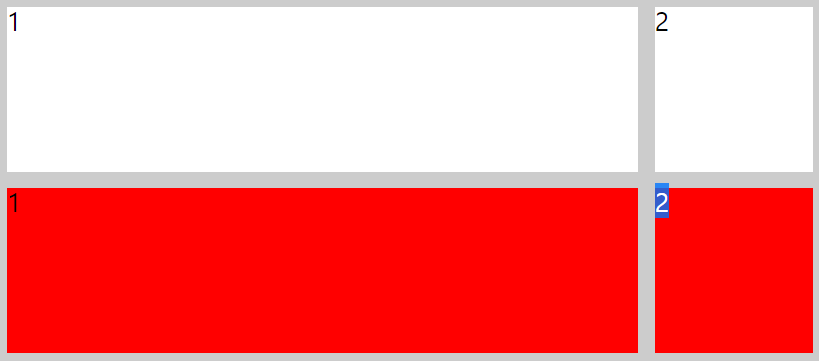
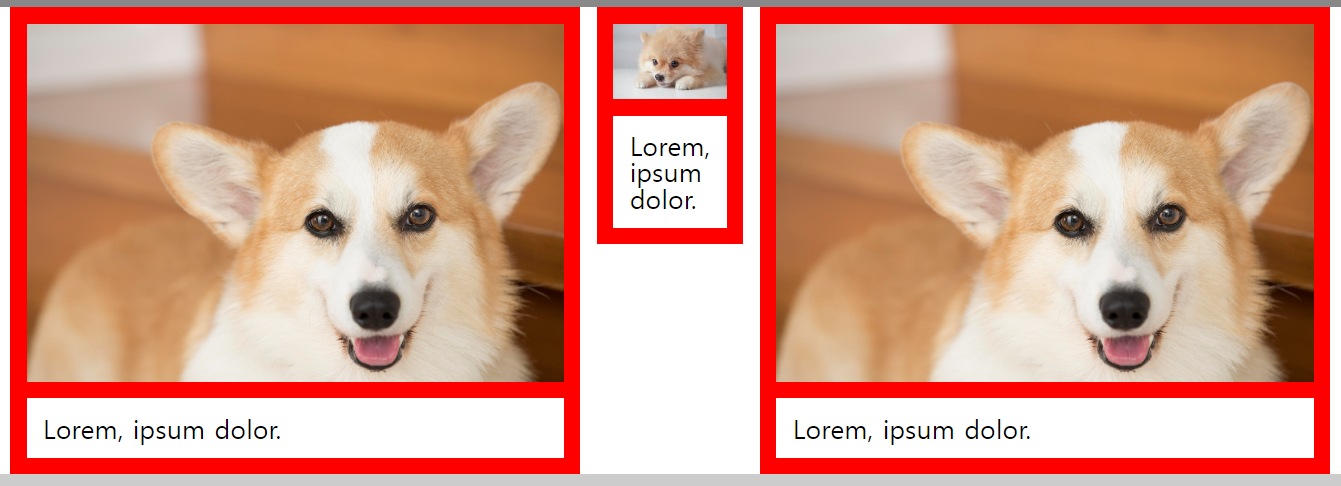
1) 이미지 크기 이슈

위 사진과 같이 이미지 크기가 같고 부모요소에 display: flex;를 주면 문제가 없는 것처럼 보인다.
하지만 중간에 크기가 다른 이미지를 넣게 되면 문제가 생긴다.

이 문제를 해결하기 위해서는 자식 요소에게 flex: 1;를 반드시 지정해줘야 한다. (등분 필수!)
2) 인라인 태그 

각각에 사진 리스트 안에 a 태그로 감싸주고 사진과 같이 배경색을 넣어주기 위해서는 display: block;을 써줘야 하지만

a 태그 안에 display: flex와 flex-direction: column으로 주게 되면 배경색이 들어가게 된다. (사이간격도 띄울 수 있게 된다.)