네이버 클론코딩
- 네이버 클론 코딩을 통해 class 네이밍, 영역 구성에 대해 알 수 있다.
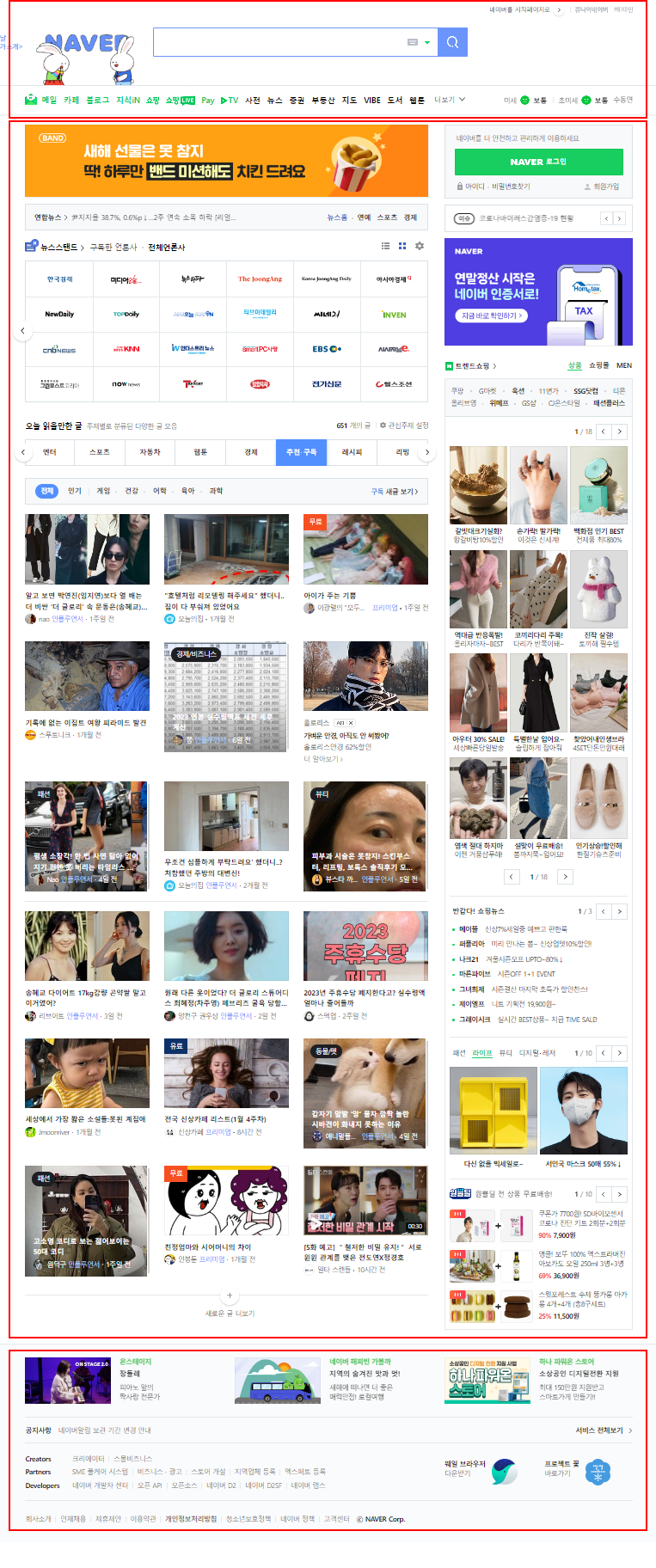
1. 영역 구성
- 시멘틱 마크업을 바탕으로 영역을 구성해야 한다.
- 크게는 header와 main, footer의 상위요소로 감싸준다.
- section, aside를 적절히 사용하여 비슷한 내용, 독립적인 내용의 영역을 구성한다.
- 클래스의 이름은 group, area, wrap, box를 사용하여 영역을 구성해준다.
- 그 외에 inner, flex, column(col), row를 사용하여 영역을 구성한다.
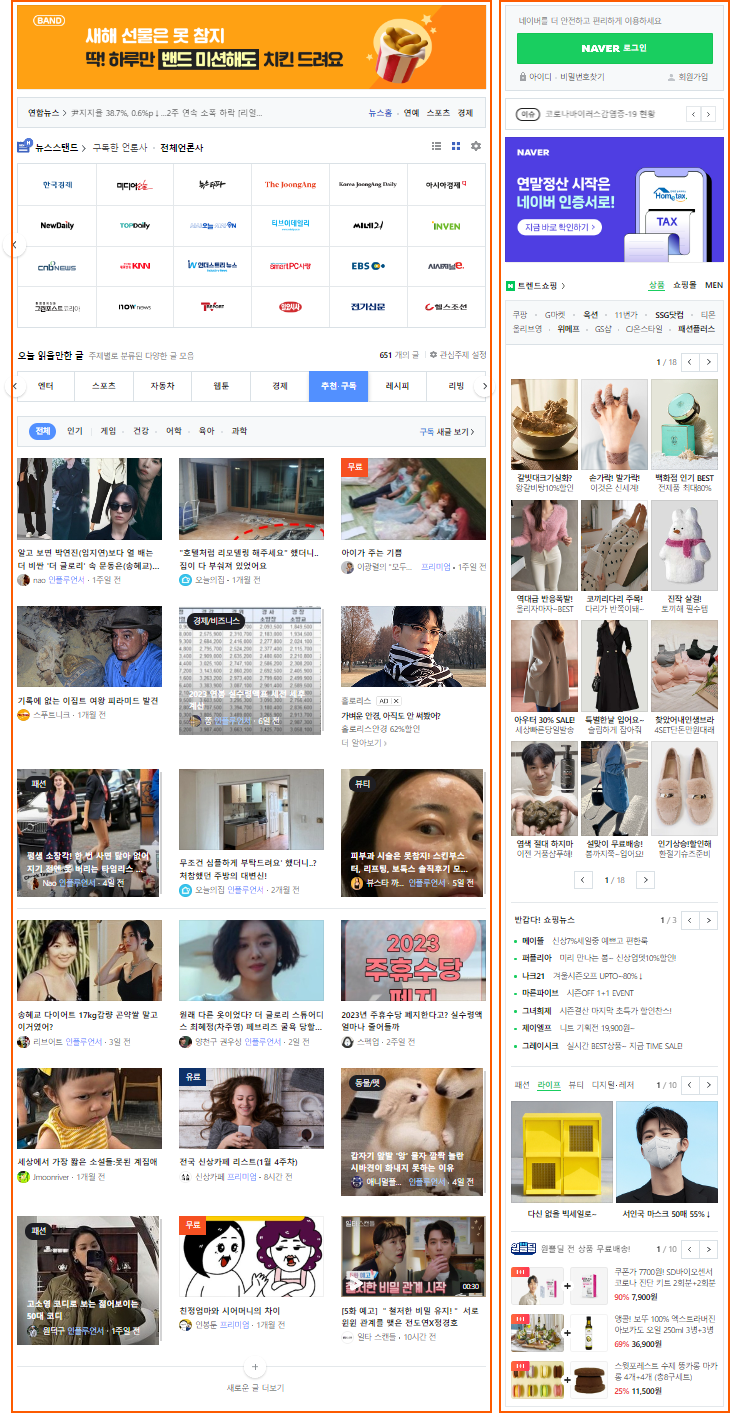
Header, Main, Footer

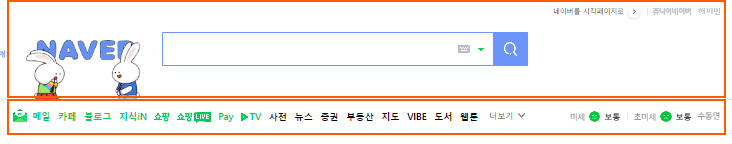
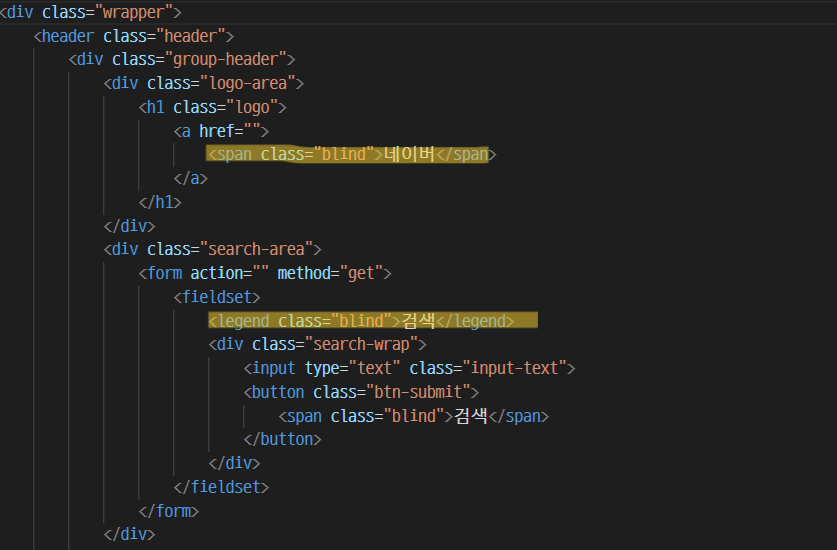
1) Header > group-header + gnb

(1) group-header > logo-area, search-area, service-area

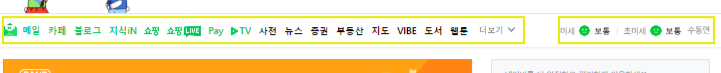
(2) gnb > group-nav + group-weather

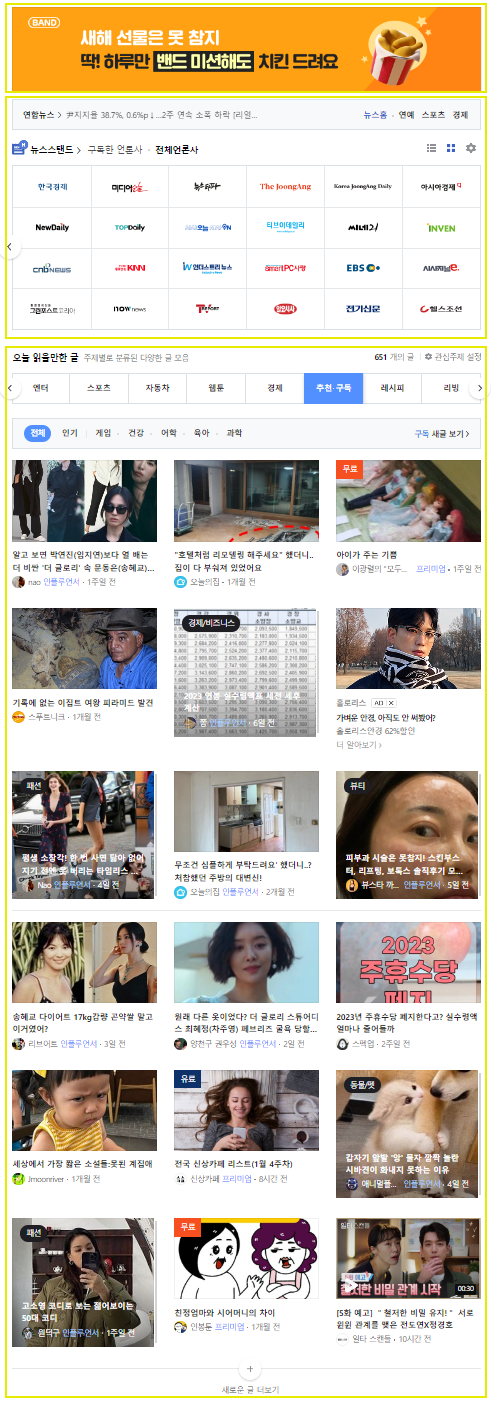
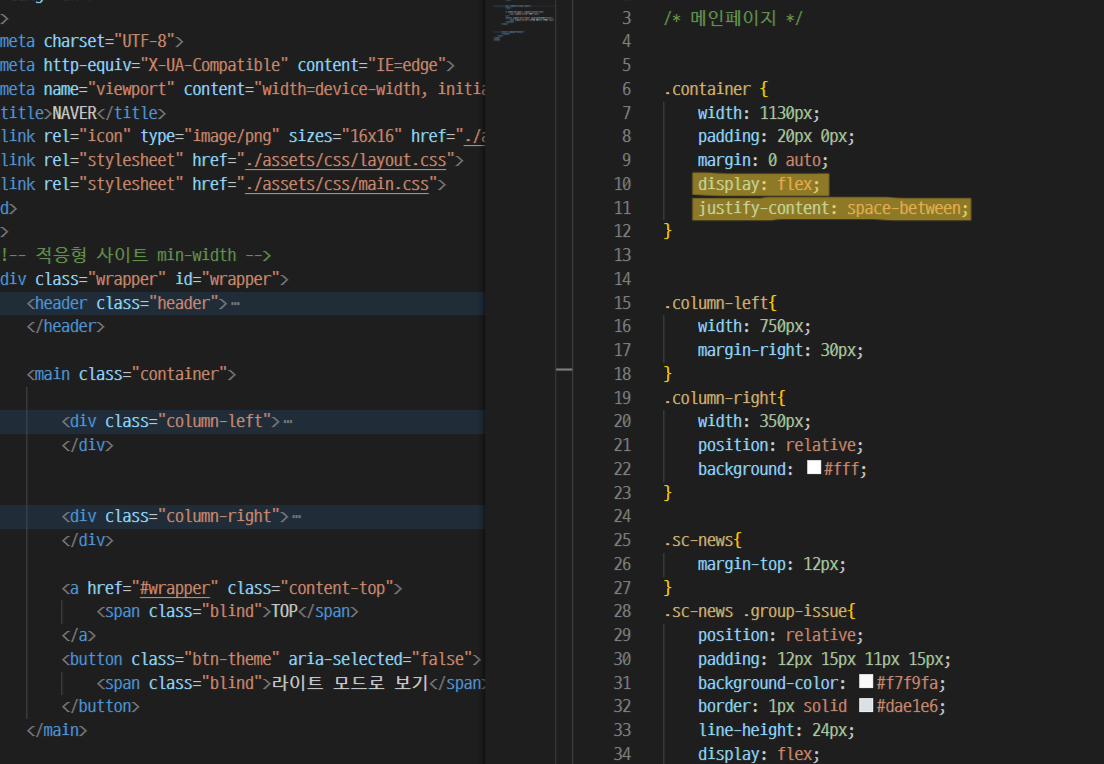
2) Main > coulumn-left + column-right

(1) column-left > aisde-area + sc-news + sc-themepost

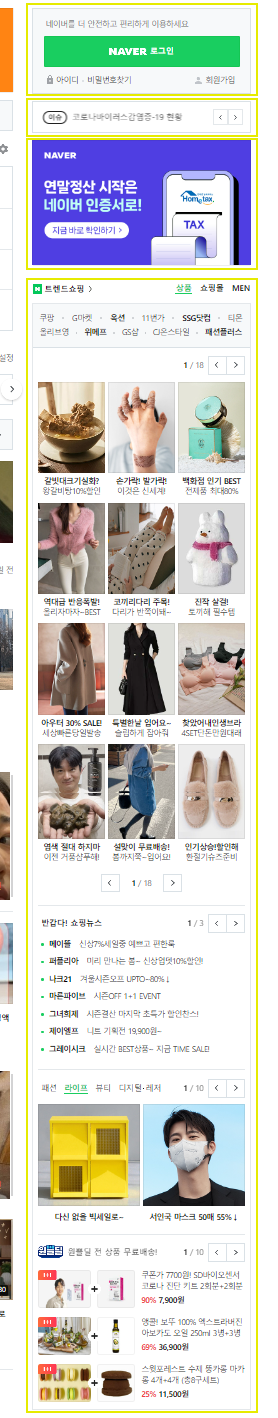
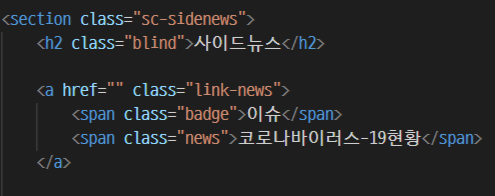
(2) column-right > sc-login + sc-sidenews + ad-area + sc-shop

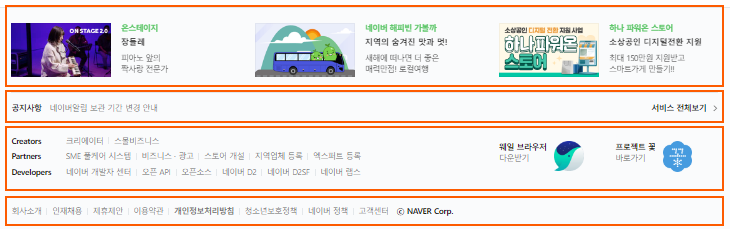
3) Footer > banner + notice + aside + corp

2. IR / IS 기법
1) IR 기법
- IR 기법은 시각적 어려움을 겪는 이들에게 정보제공을 하기 위한 방법이다.
- 백그라운드로 이미지를 처리하거나 이미지의 정보제공이 어려울 경우
대체텍스트를 사용하여 정보전달의 불편함을 없애준다.

2) IS 기법
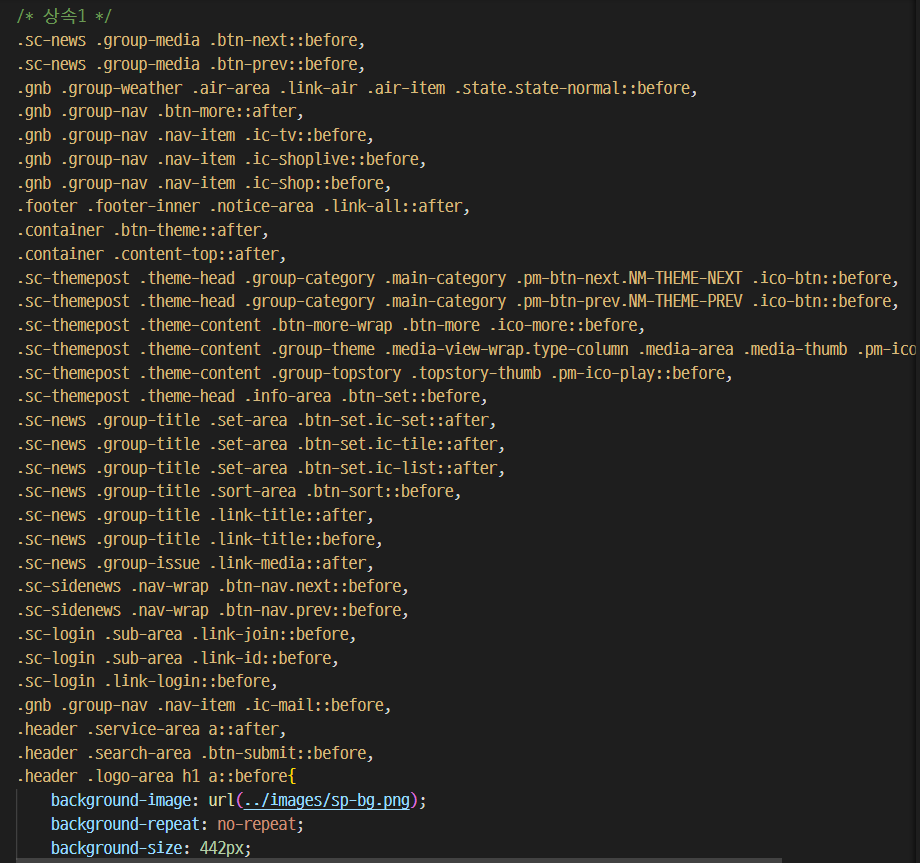
- 네이버는 이미지 스프라이트 기법을 사용하여 이미지를 백그라운드 처리한다.
- 장점 : 이 방법을 사용하게 되면 서버 요청 시간이 줄어들고 트래픽이 절약 돼서 페이지 로딩 시간이 줄어든다.
- 단점 : 유지 보수가 까다롭고 데이터 관리에 민감하며 디자인적인 이미지로만 사용할 수 있다.


- 공통 소스를 담는 css 파일에 상속 위치를 지정해주고 크기와 높이,
background-position의 속성을 조절해주기만 하면 된다.
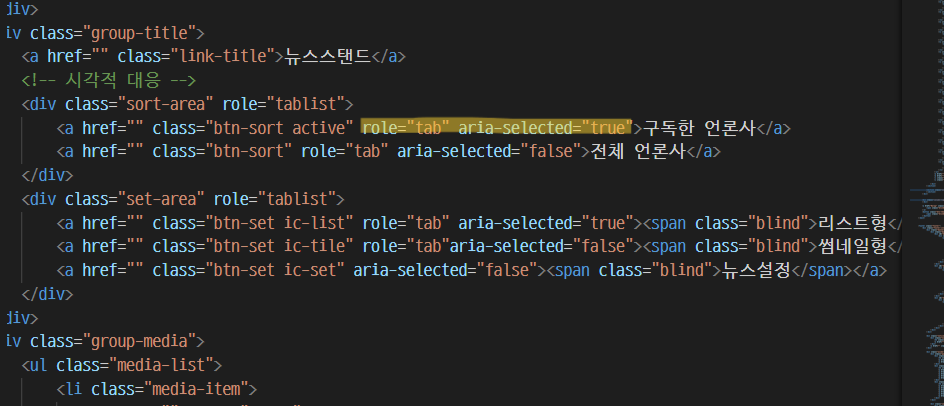
4. Wai-area


- 접근성을 위해 버튼의 영역이 링크로 이동하는 것이 아닌 tab이라는 역할을 알려주고 작동이 됐는지에 대해 알려준다.
- 스크린 리더기를 사용해보면 탭 영역과 선택된 영역이라고 읽어준다.
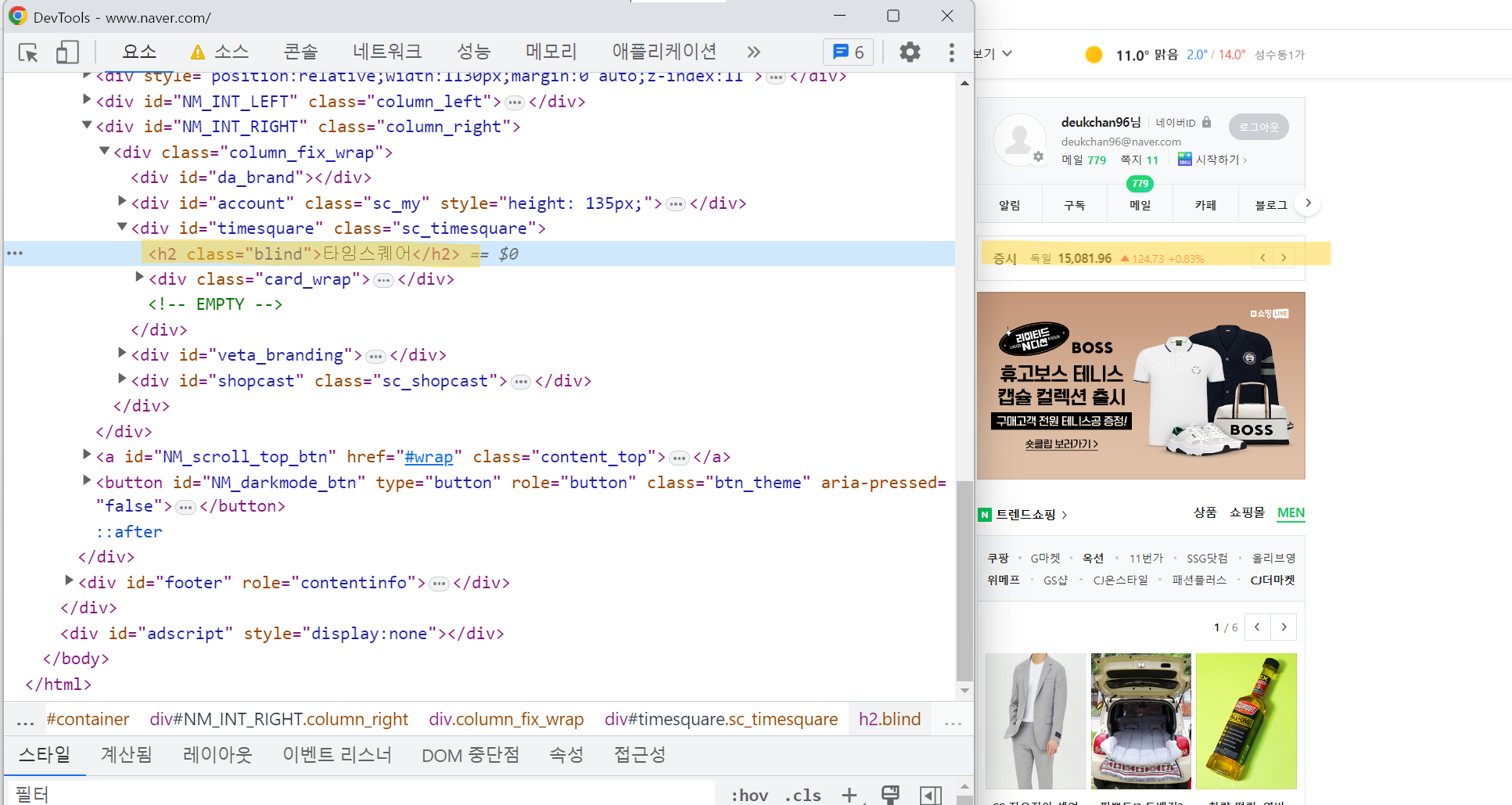
5. 개선 방안
1) 정보제공의 편리함

- 영역의 제목을 타임스퀘어라고 하면 의미전달이 어려울 수 있다고 생각한다.
- 조금 더 편리한 정보제공을 위해 제목을 수정했다.

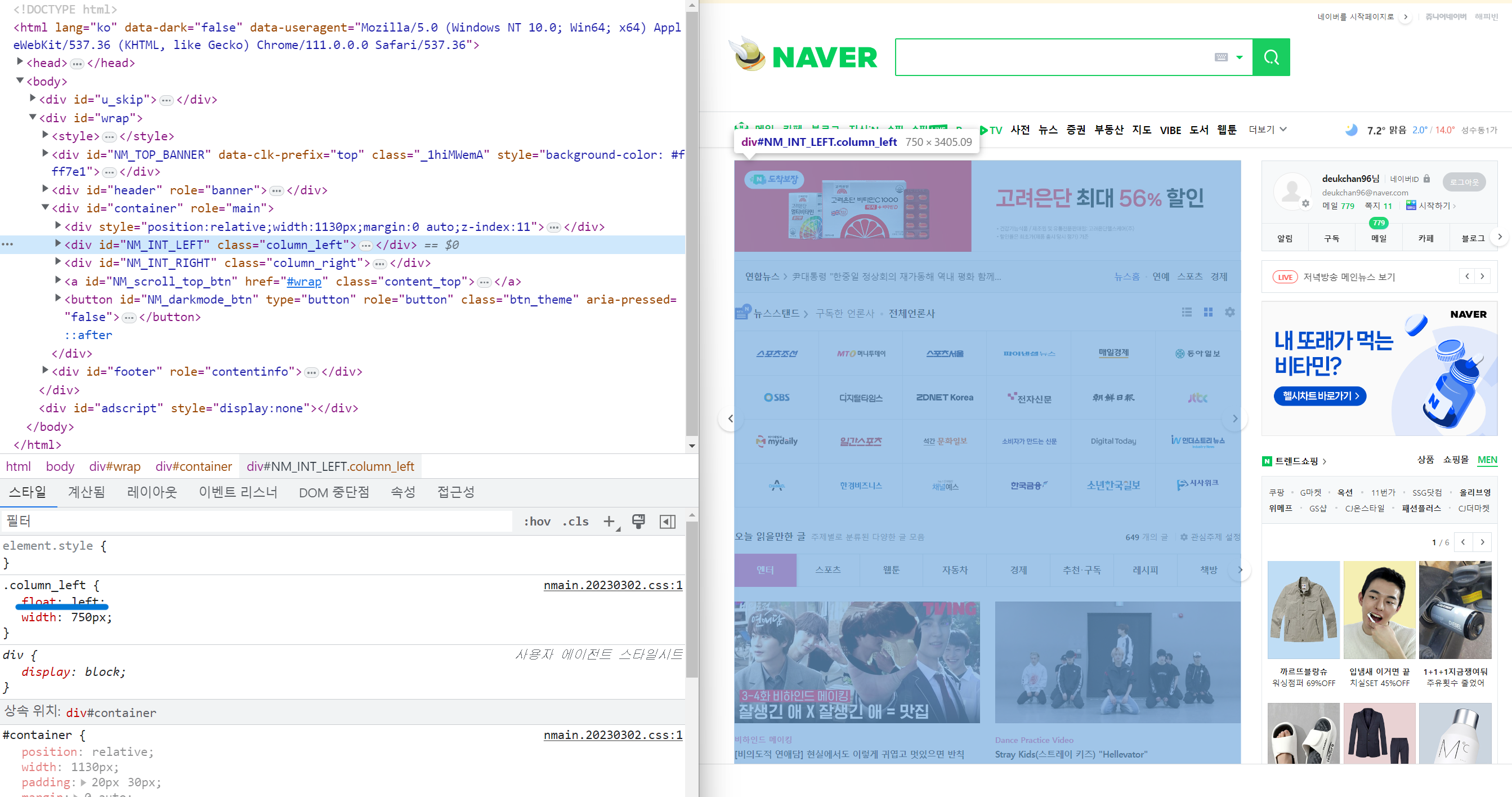
2) float 대신 flex로 영역 잡기

- main을 구성하는 큰 단위 column-left와 column-right가 있다.
- 사이트가 오래된 경우 float를 사용하여 영역을 구성한 것이 많다.

-
하지만 display flex를 사용하면 수월하게 영역을 구성할 수 있고
또한 다양하게 영역을 재구성 할 수 있어 유지보수가 편하다. -
단, 어느 환경에서 작업할 지 모르니 유지보수를 위해 float를 알아두는 것이 좋다.