1. 웹 폰트
홈페이지에 폰트를 적용시킬 경우 사용자의 pc에도 적용시키고자 하는 폰트가 존재하여야 한다.
그러나 각각의 사용자에게 존재하는 폰트가 다르기 때문에 웹 폰트를 사용하여 제작자의 의도대로
폰트를 출력하는 방법이 가장 좋다.
2. 구글 폰트
구글 웹 폰트는 구글의 CDN을 통해서 웹 폰트를 바로 사용할 수 있기 때문에
웹 폰트를 사용할 때 가장 기본적으로 적용하는 웹 폰트 서비스이다.
구글 CDN을 사용하기 때문에 속도가 가장 빠른 편에 속하고 다양한 글꼴을 적용시킬 수 있다.
* CDN(Content Delivery Network) - 다양한 콘텐츠를 복잡한 네트워크 환경에서
사용자에게 안정적으로 전송해 주는 서비스
3. 구글 폰트 적용
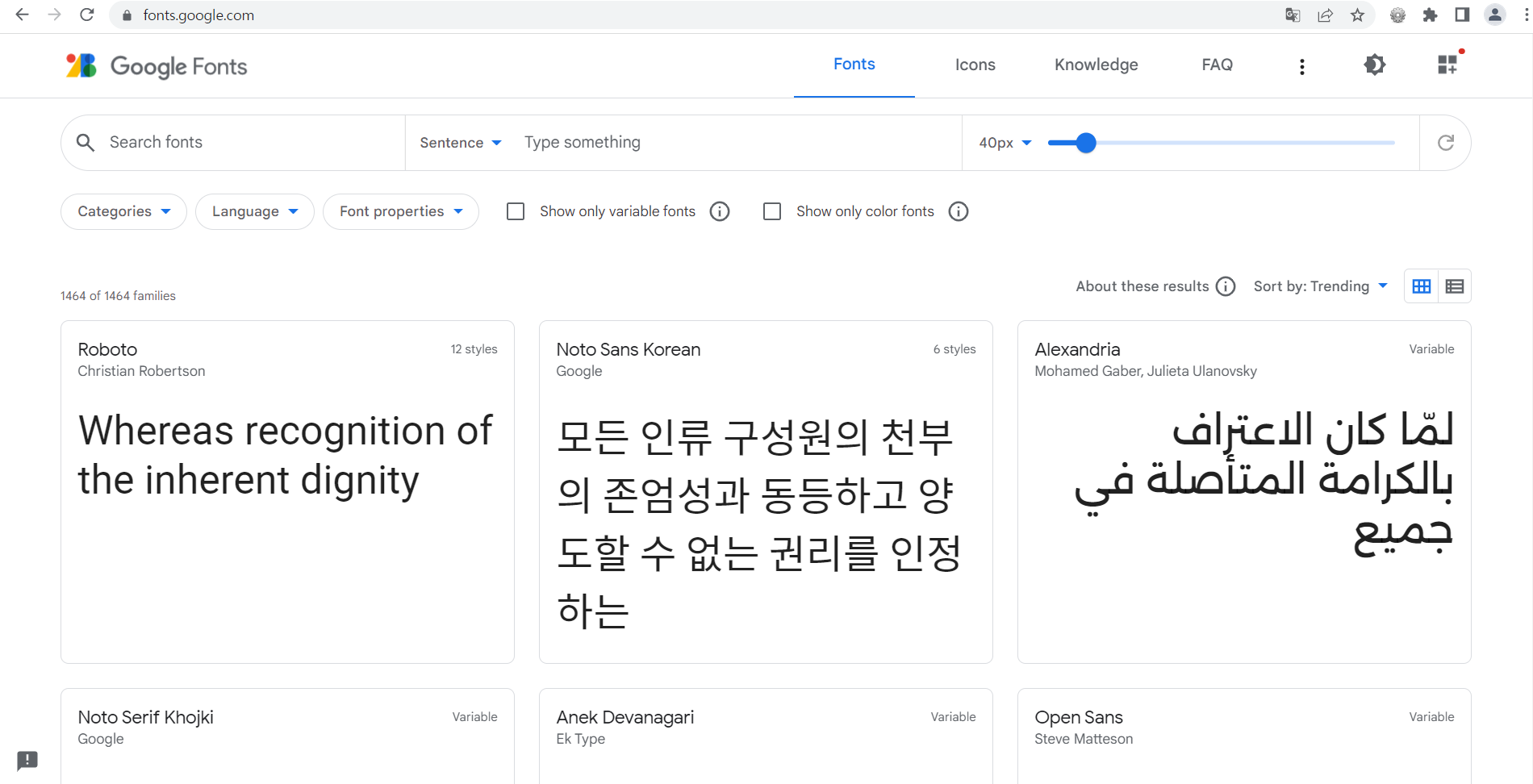
1) 구글 폰트 접속 - 구글 폰트 사이트에 접속하여 원하는 글꼴을 검색한다.
일반적으로 Noto Sans Korean을 많이 사용한다.

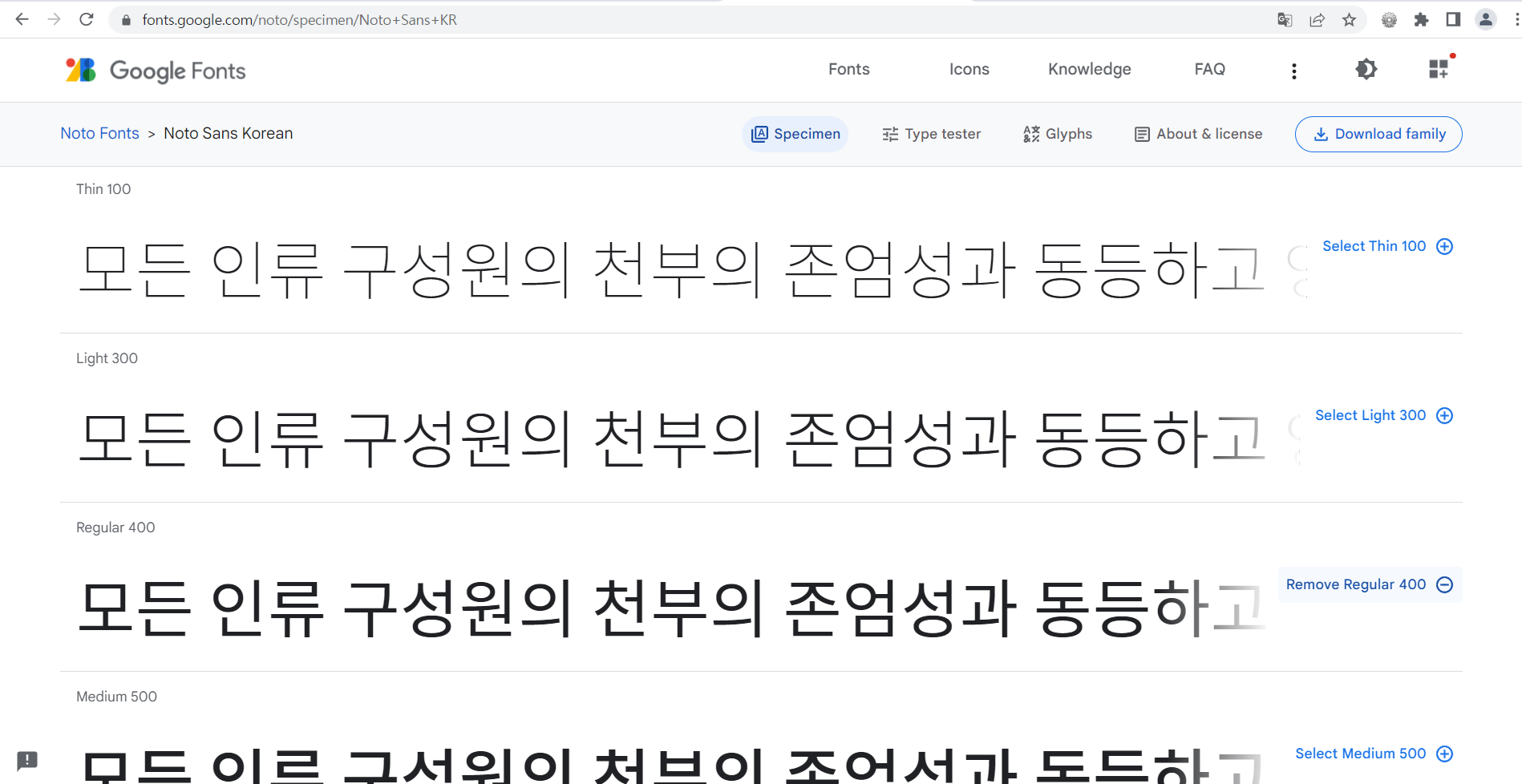
2) 폰트 두께 선택 - 사용하고자 하는 폰트의 두께를 선택한다.(중복 가능)
여러개를 선택할 경우 링크 주소도 달라진다.

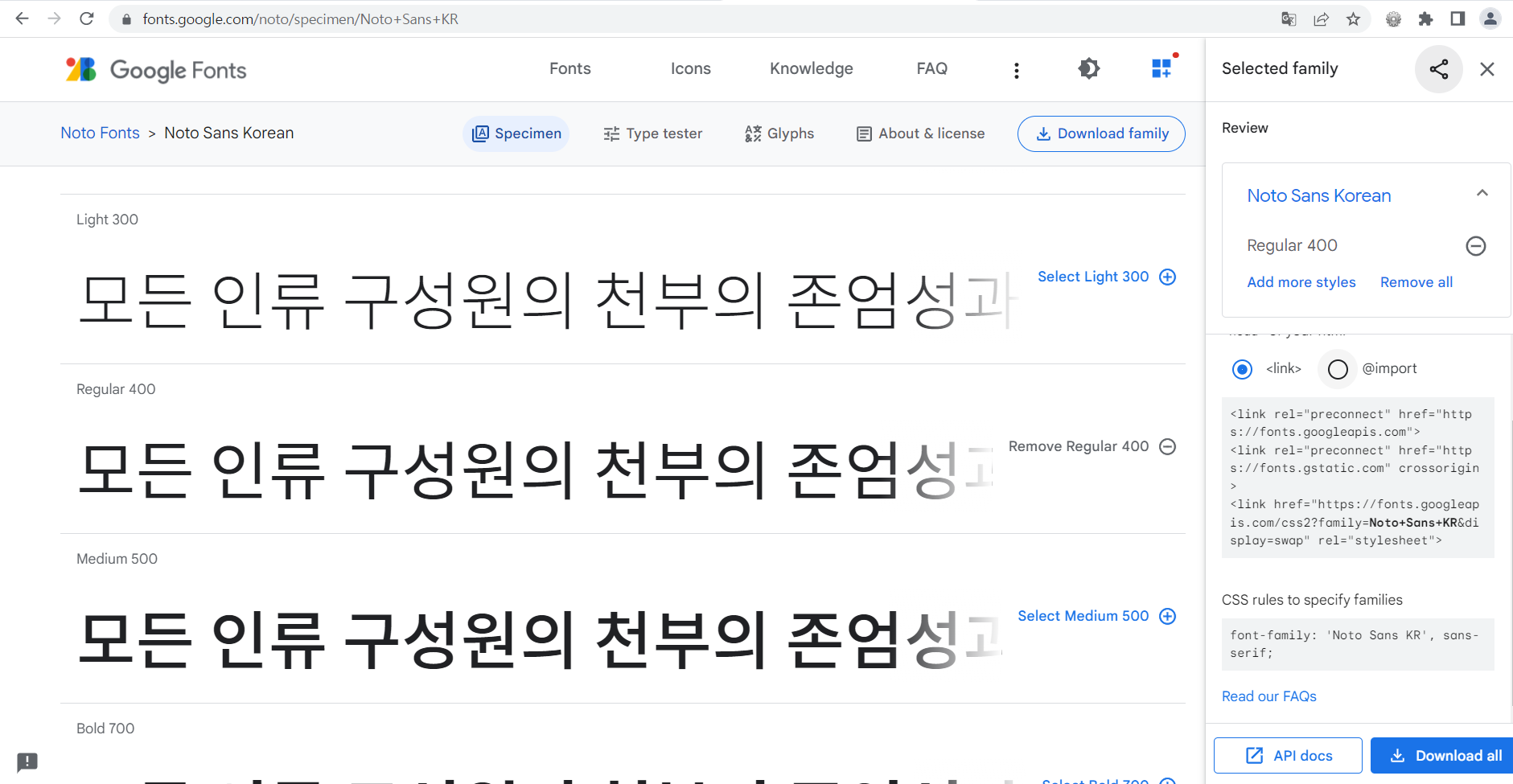
3) @link와 @import - html에 적용시킬 경우 head 태그 안에 @link
css에 적용시킬 경우 css 파일 최상단에 @import를 사용한다.
* 링크의 경우 2개는 구글 CDN 서비스의 연결속도를
높이기 위해 사용하는 최적화 링크 코드이다.
실질적으로 적용하는 링크는 마지막 링크다.

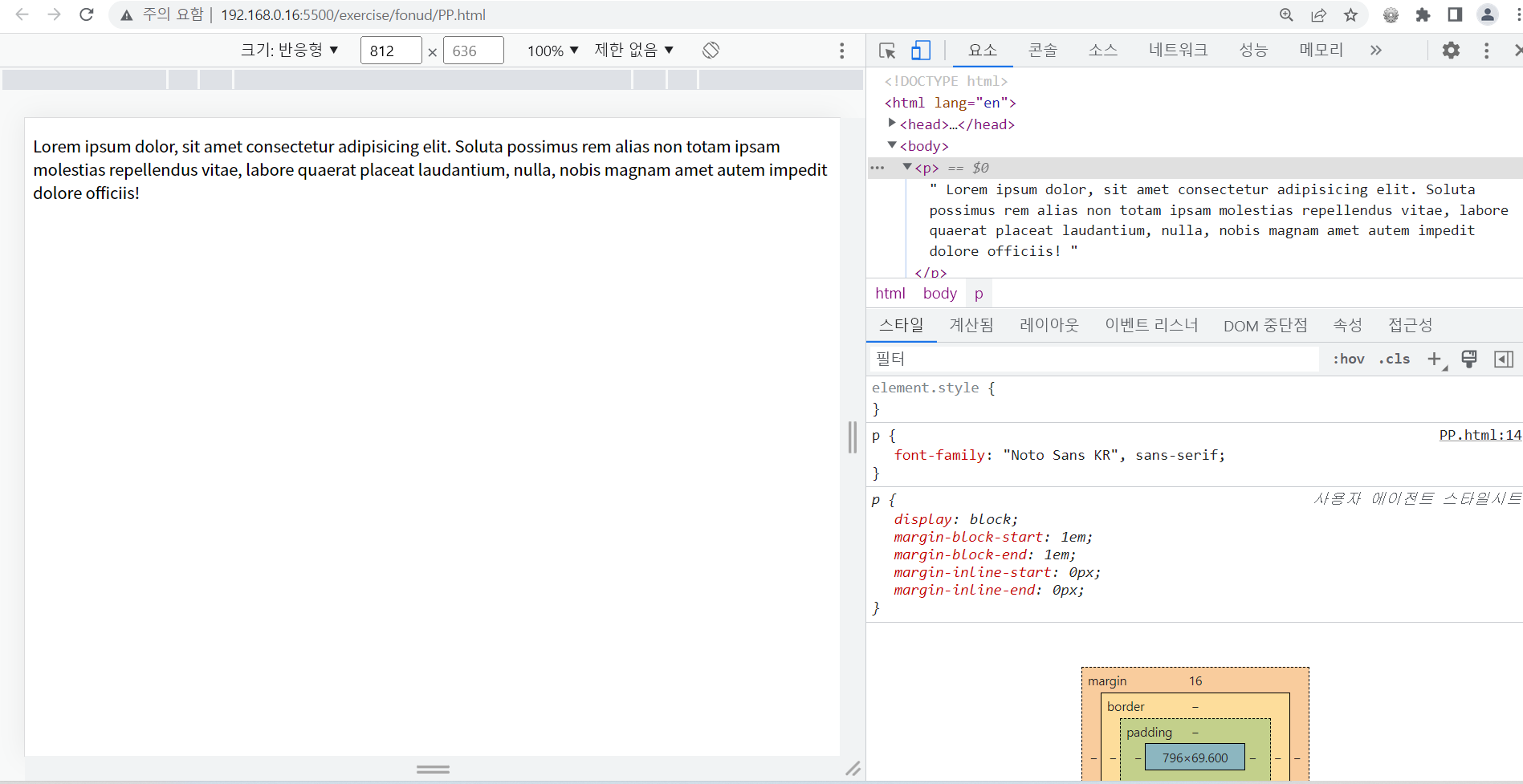
4) css 코드 작성 - font-family: ; 속성을 사용하여 폰트를 적용한다.