1. css 리셋
브라우저마다 css 초기 값이 다르기 때문에
미리 초기화를 시켜 동등한 환경에서 같은 코드를
작성할 경우 차이가 발생하지 않도록 하는 것을 의미한다.
2. 사용법
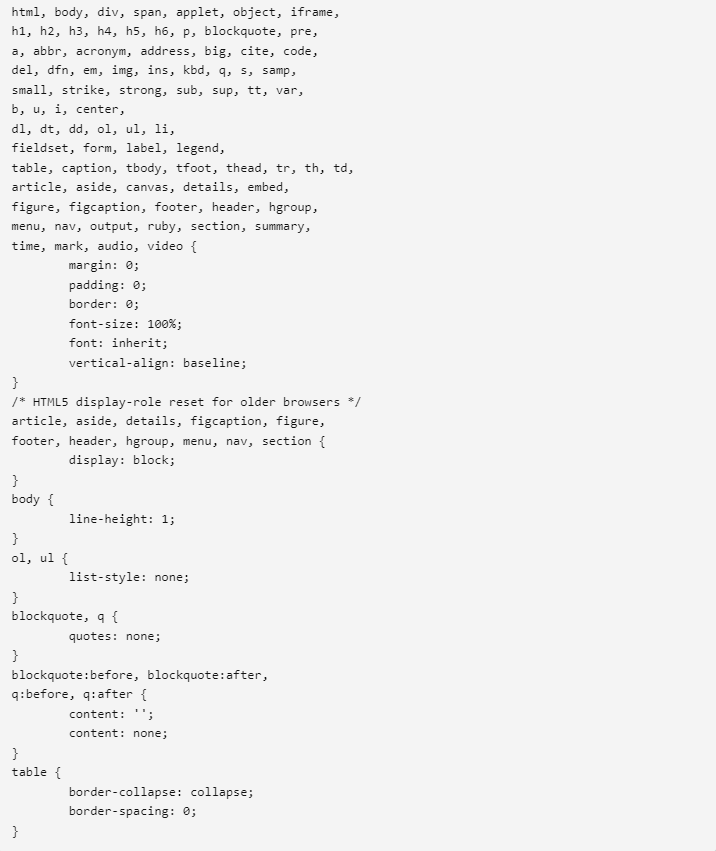
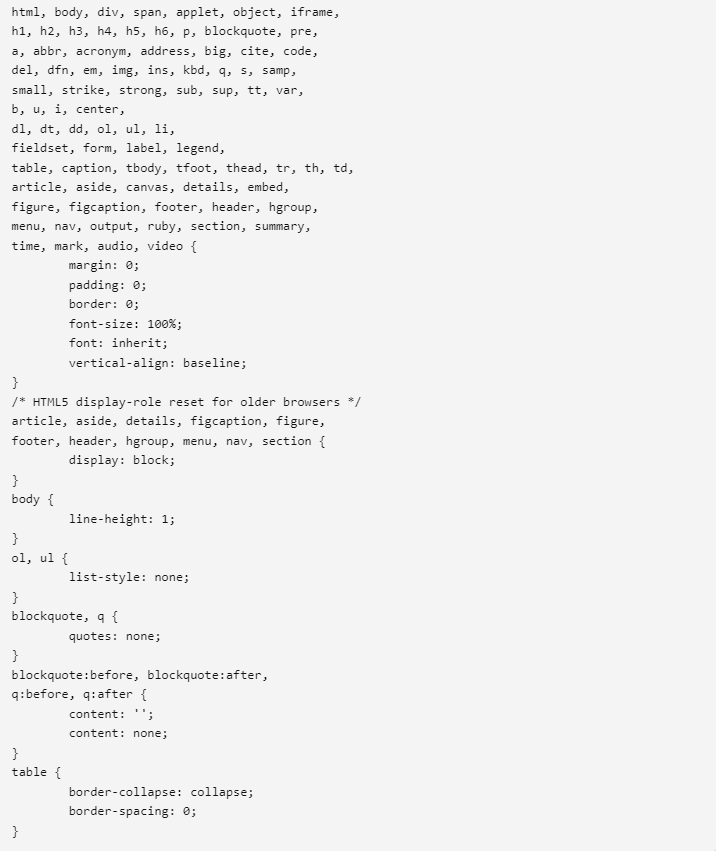
1) reset.css라는 파일을 생성 후 초기화 할 태그들을 적고 초기화를 시켜준다.
일반적으로 Eric Meyer라는 사람의 reset 코드를 사용한다.
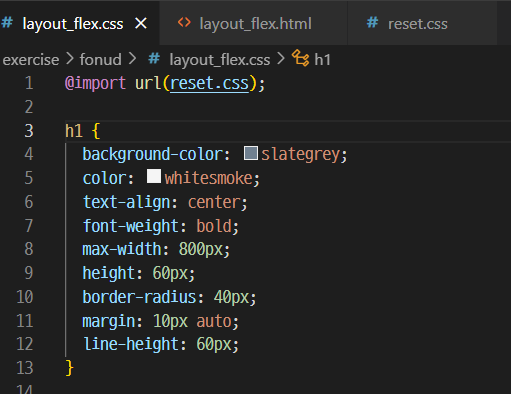
2) 작성 중인 style css의 최상단에 @import "reset.css"를 작성한다.

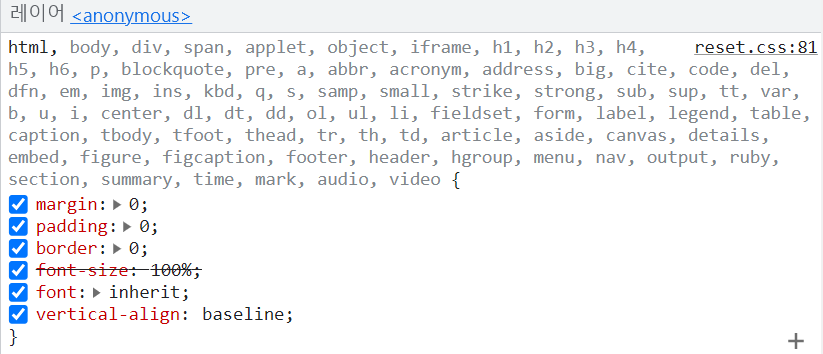
3) 브라우저에서 개발자 도구(F12)를 열어 확인해본다.

css 리셋 코드 사이트는 아래 참고
https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css