1. 구글 아이콘
구글에서 운영하는 플랫 디자인 기반의 디자인 시스템이다.
구글 폰트처럼 무료로 사용가능 하고 사용 방식도 비슷하다.
svg와 png 파일로 다운이 가능하고 커스터마이징이 가능하다.
구글 머티리얼 심볼과 구글 머티리얼 아이콘이 있다.
2. 사용 방법
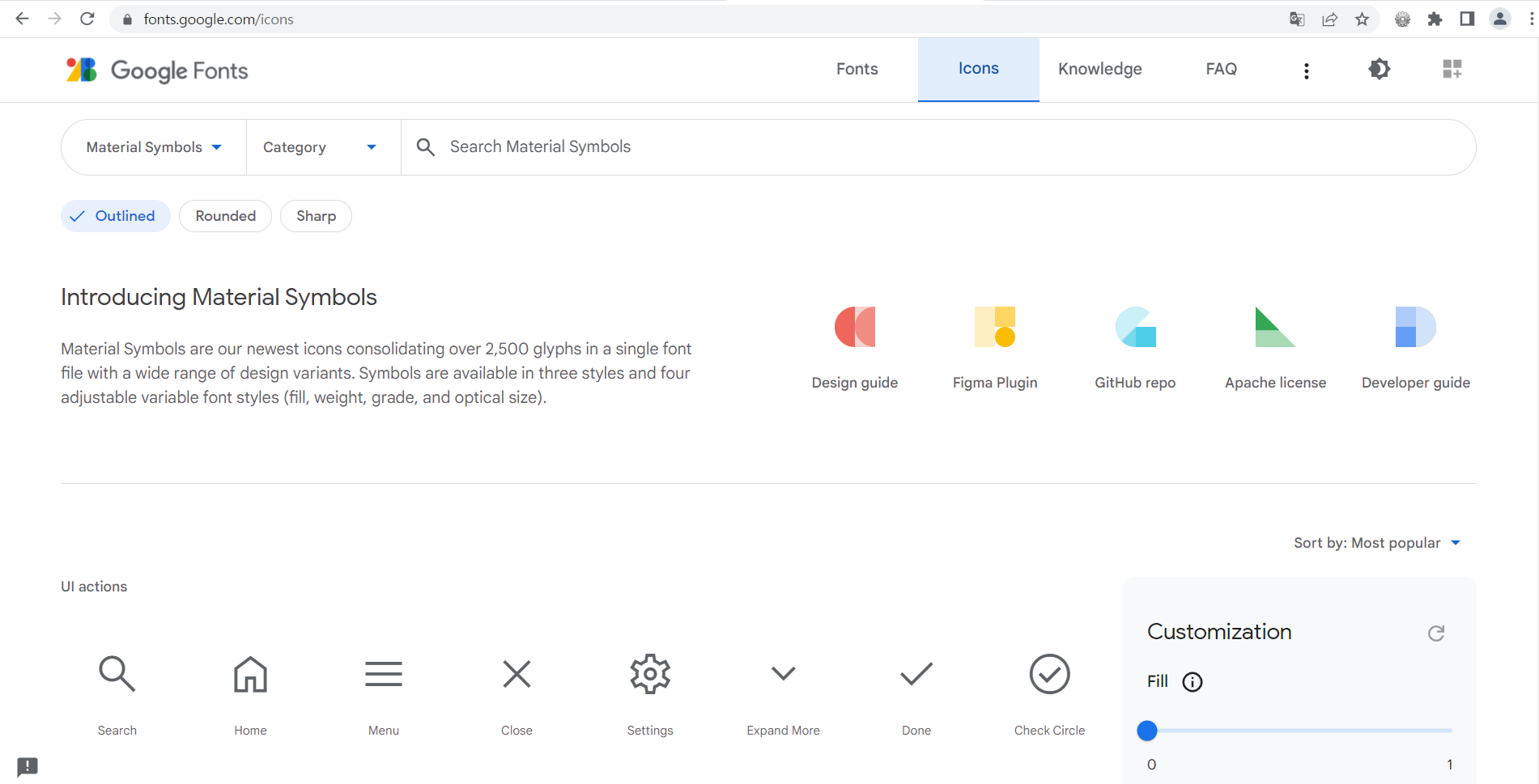
1) 사용하고자 하는 심볼과 아이콘을 선택한다.

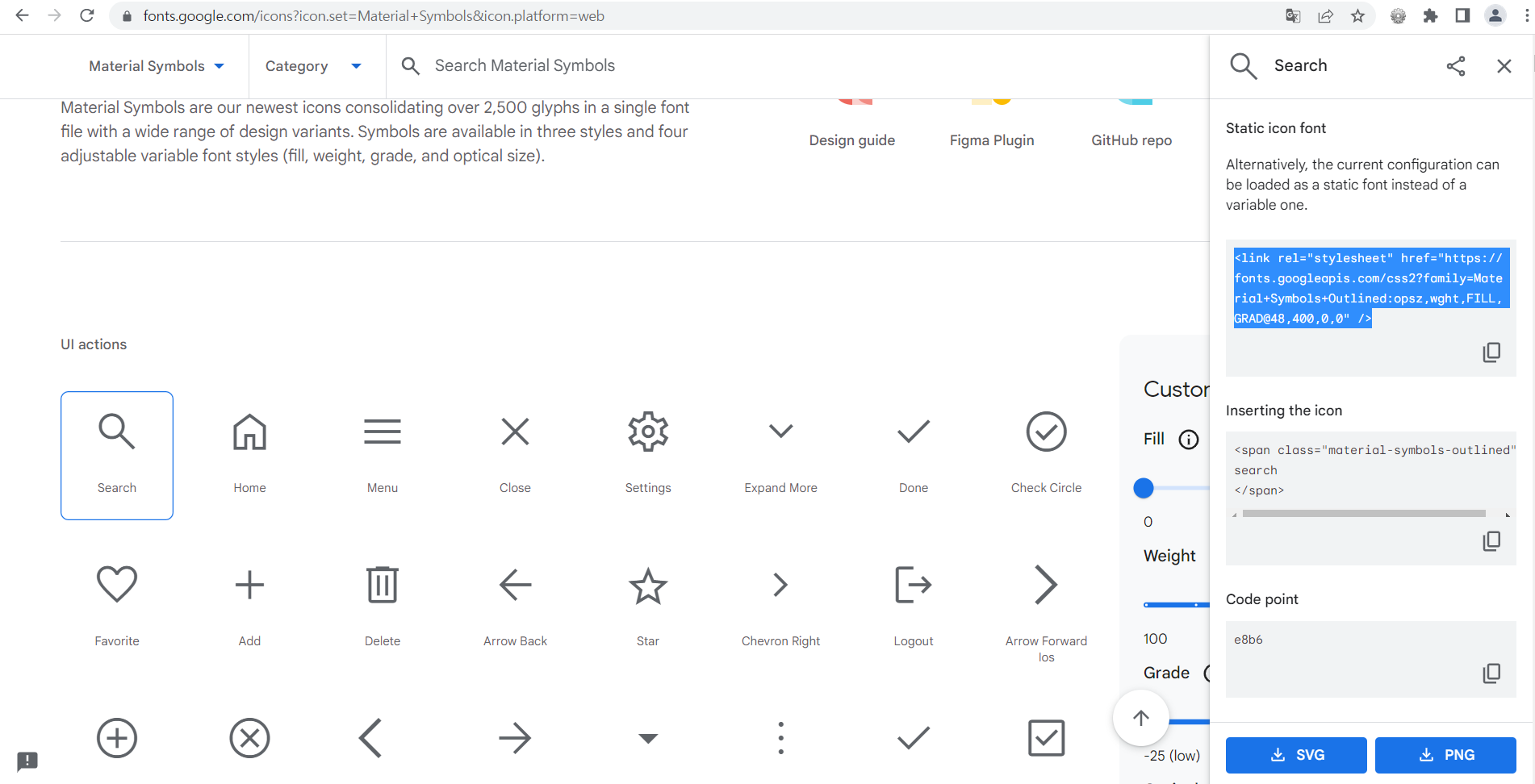
2) 커스터마이징을 적용한 뒤 링크 태그를 복사한다.

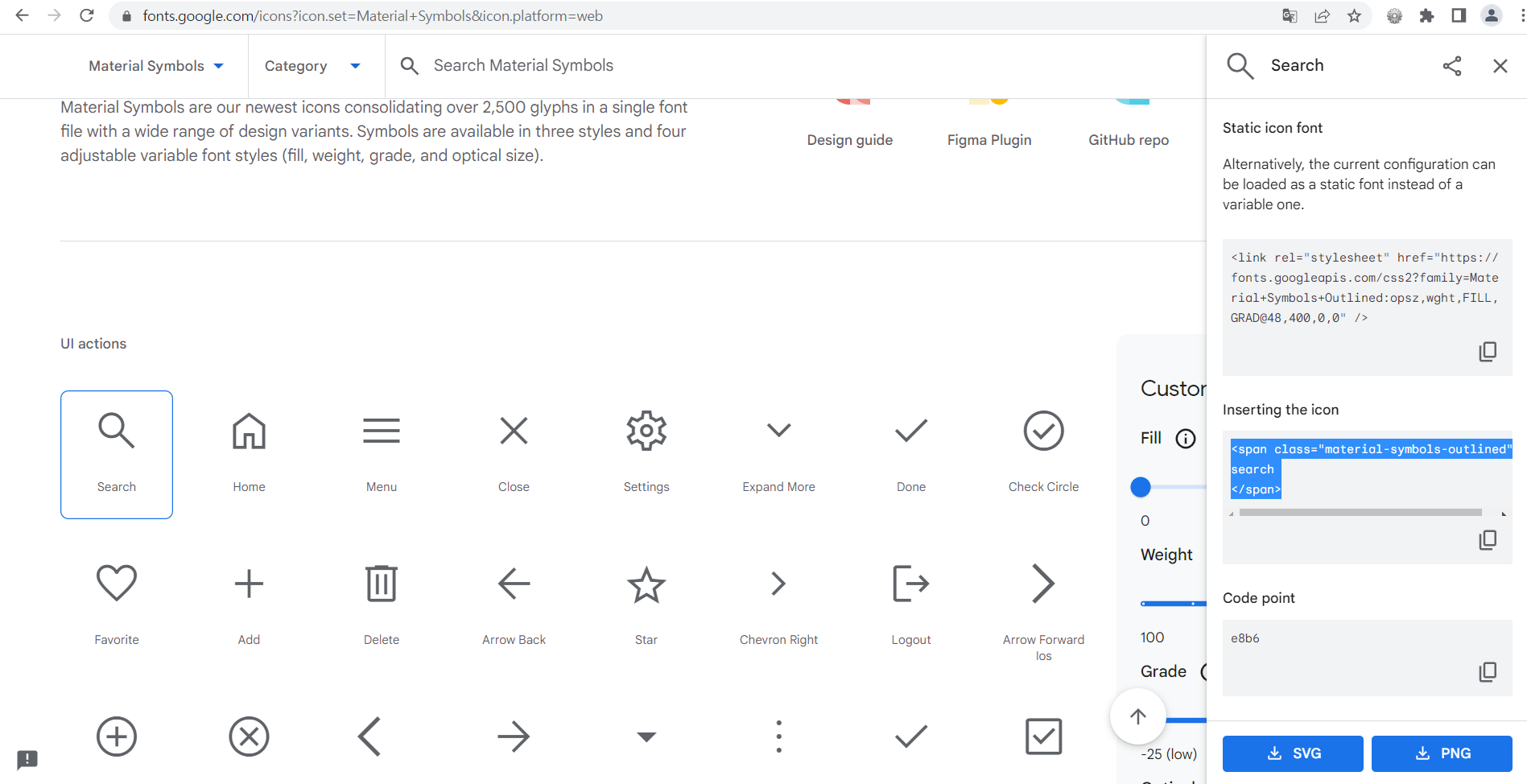
3) 아이콘 태그를 복사하고 적용시킨다.

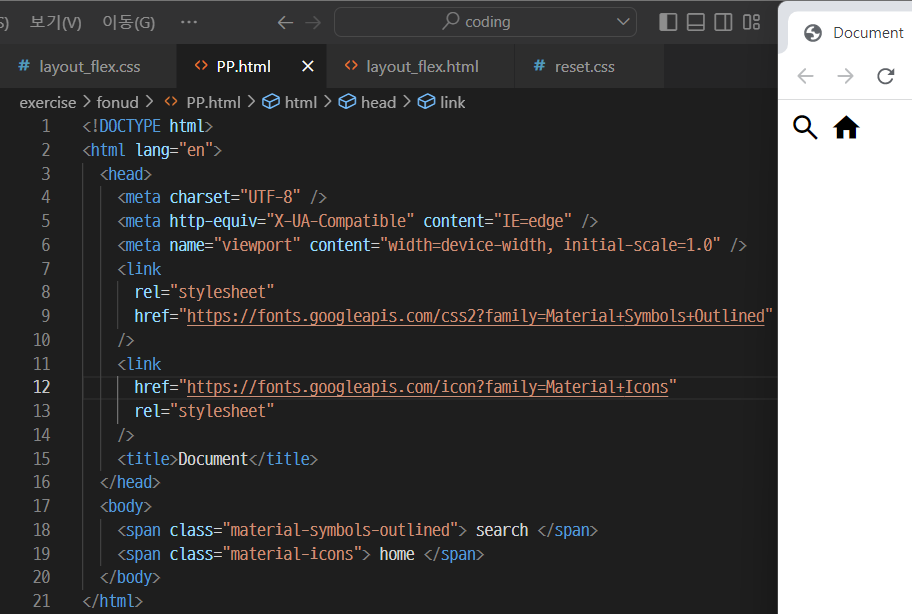
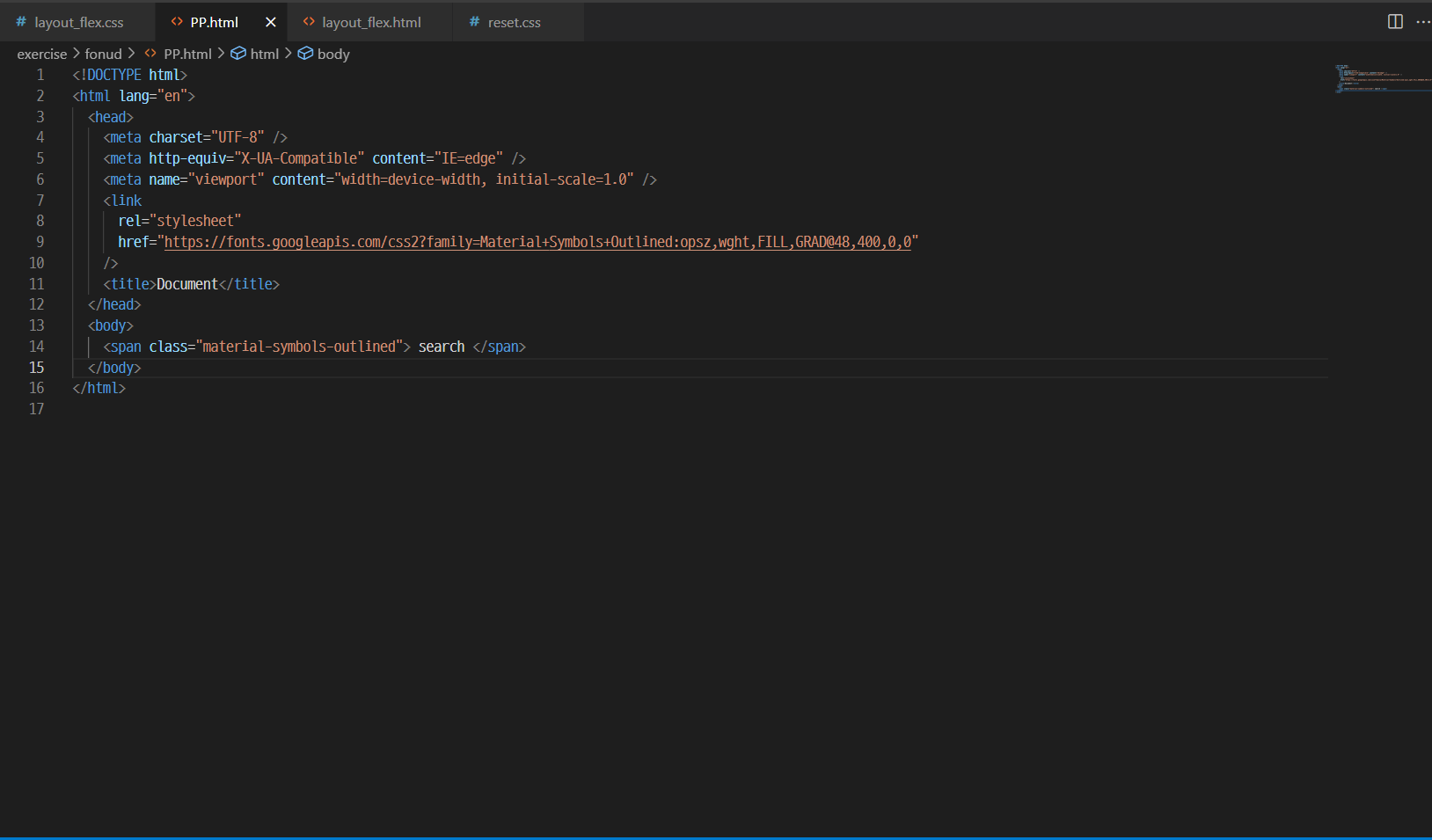
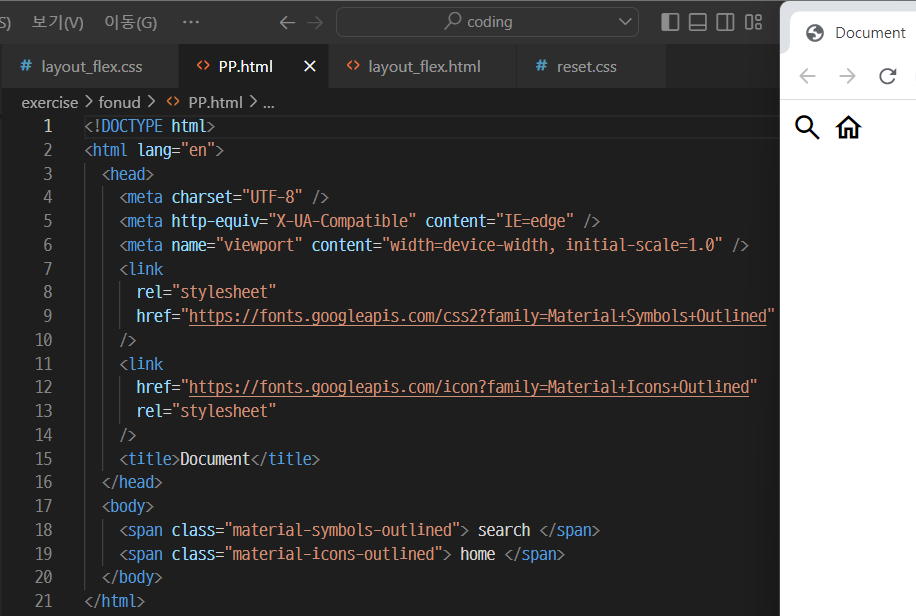
4) vsc 코드 확인

5) 브라우저 확인

3. 주의점
1) 2-4 항목에서 코드를 보면 커스터마이징한 부분
:opsz,wght,FILL,GRAD@48,400,0,0를 빼고 사용할 수 있다.
!! 대신 링크만 연결된 상태와 기본값으로 변경되는 것 같다.link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined"
2) 심볼과 아이콘의 cdn 주소는 다르다. 
3) cdn의 일부 주소와 class 명이 동일해야 한다.