
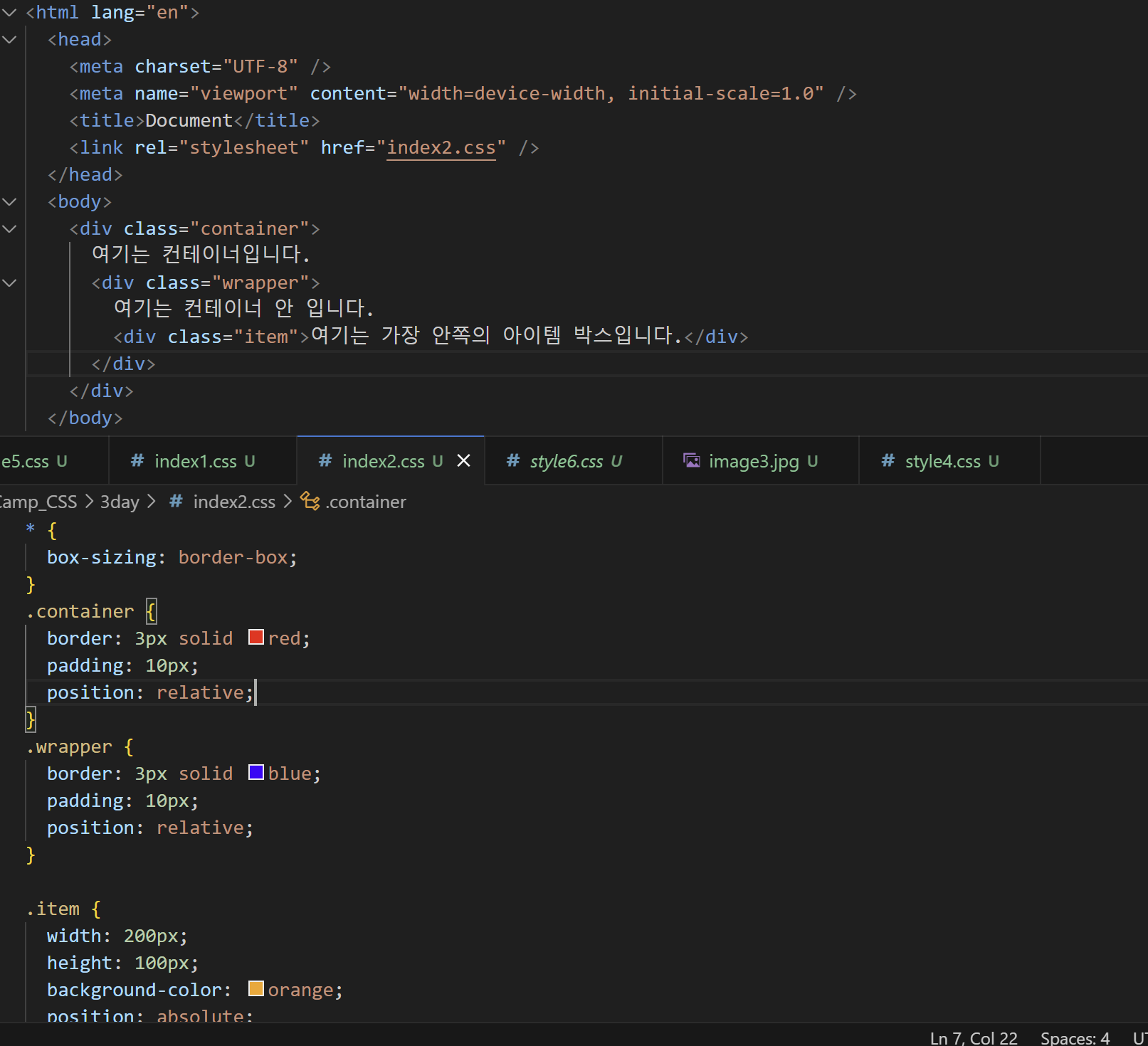
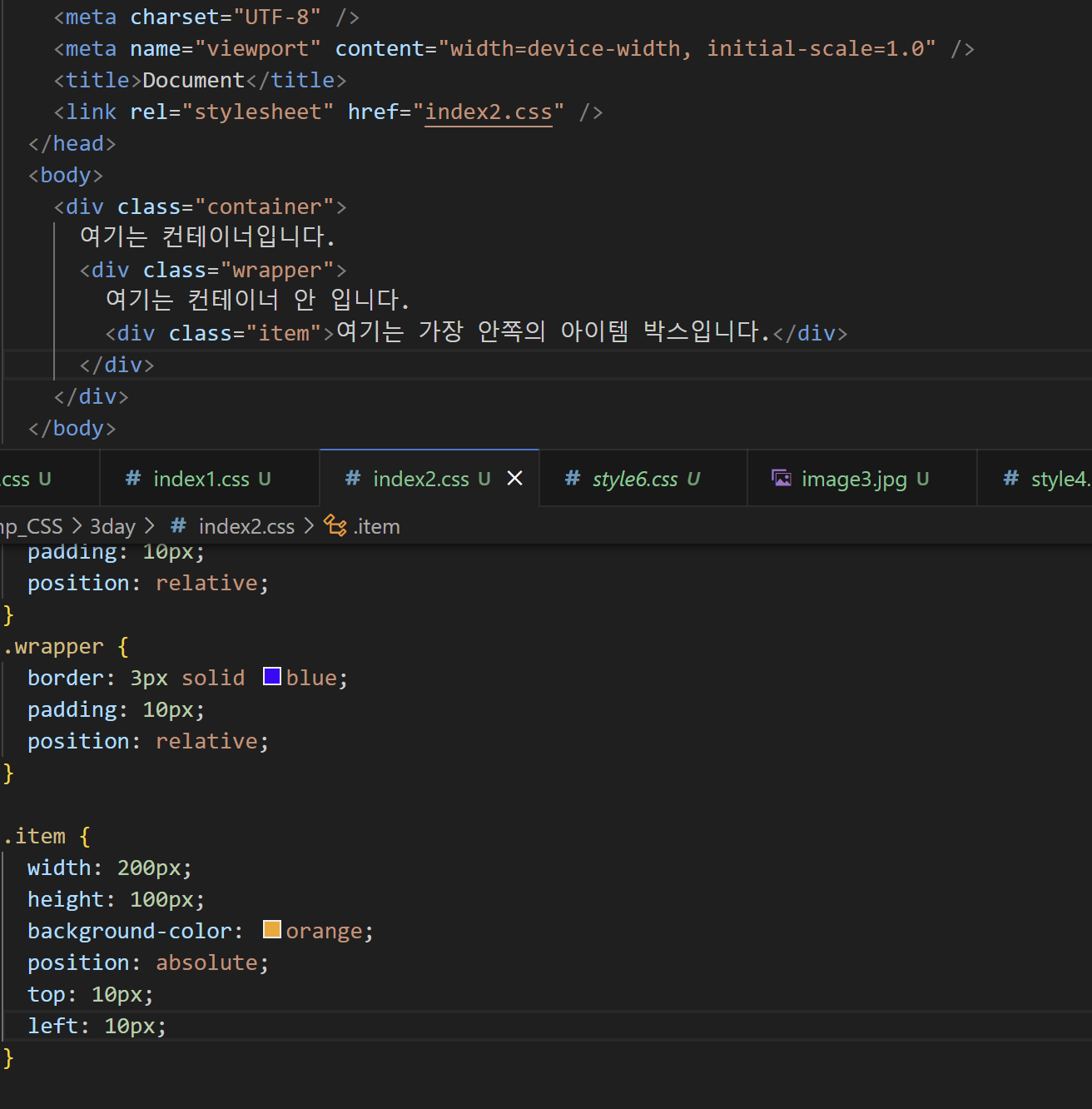
position
position: relative, position:absolute

- 기준:wrapper을 기준으로 top에서 10px, left에서 10px 떨어진 곳에 item이 그려진다.(absolute는 relative를 기준으로!)
relative를 기준으로 absolute가 그려진다.
relative가 많을 때는 absolute와 가장 가까운 relative를 기준으로 그려진다.
position:fixed
스크롤과 무관하게 뷰포트를 기준으로 요소의 위치를 설정할 수 있다.
기준:viewport
position:sticky
요소의 원래 위치에 있다가 스크롤이 내려가면 지정한 좌표에 고정이 된다.
기준: 부모요소의 좌표
z-index
여러개의 요소가 겹쳐져 있을 때, 무엇이 앞으로 나올지 결정하는 속성
z-index:n ->n값이 커질수록 상위에 노출하게 된다.
transition
애니메이션을 줄 수 있는 방법 중 하나
transition-property
어떠한 속성에 transition을 적용할 것인지 지정한다.
transition-property: color, transform;
transition-duration
transition-duration: 0.2s;
transition-timing-function
transition-duration: linear; // 일정한 속도로 변화한다.
transition-duration: ease; // 시작할 때에는 빨라지다 느려진다.
transition-duration: ease-in; // 천천히 시작했다가, 속도를 높여 끝난다.
transition-duration: ease-out; // 빠른속도로 시작했다가, 천천히 끝난다.
transition-duration: ease-in-out; // 천천히 시작했다가, 정상 속도가 됐다가, 빠르게 끝난다.->제일 많이 사용된다.
transition-delay
transition-delay: transition의 요청을 받은 후, 실제로 실행되기까지 기다려야 하는 시간의 양을 지정한다.
transition-delay:2s;
transition 단축 속성
transition: color 0.4s ease-in-out 1s
transition: property-duration-timingFunction-delay
