
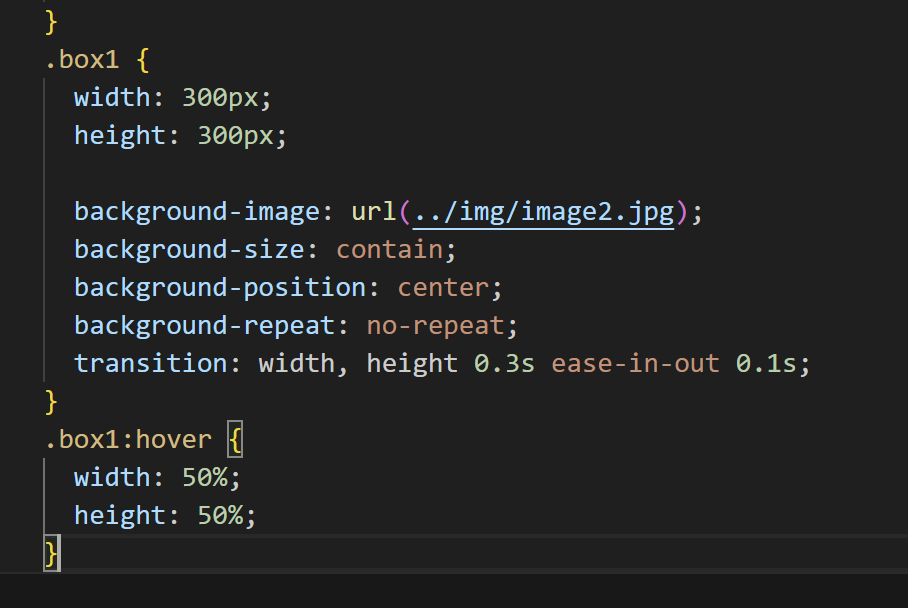
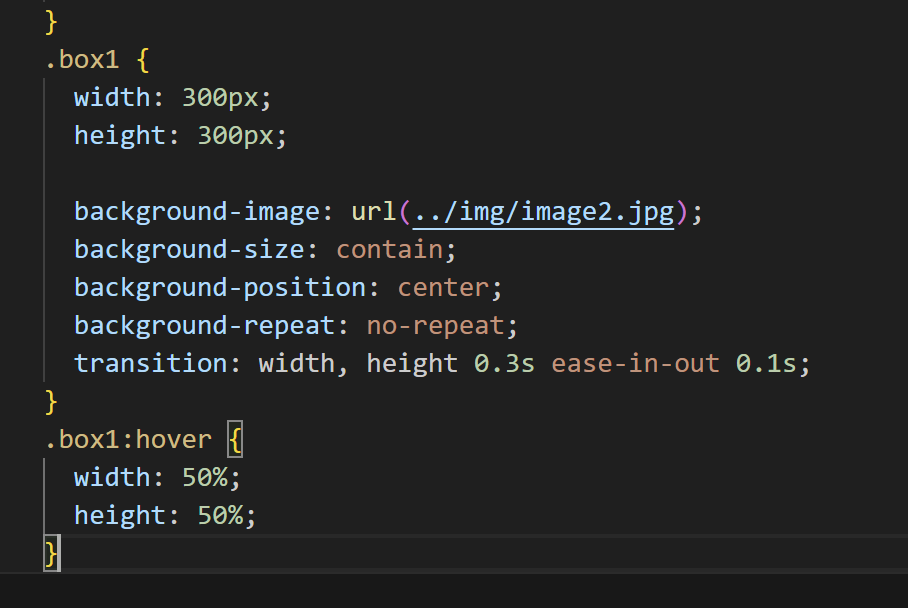
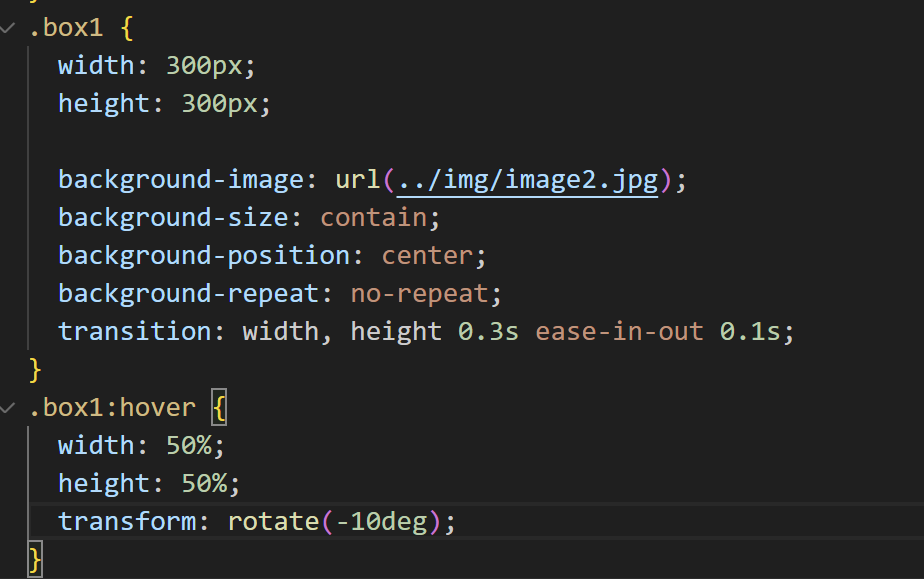
transition 실습


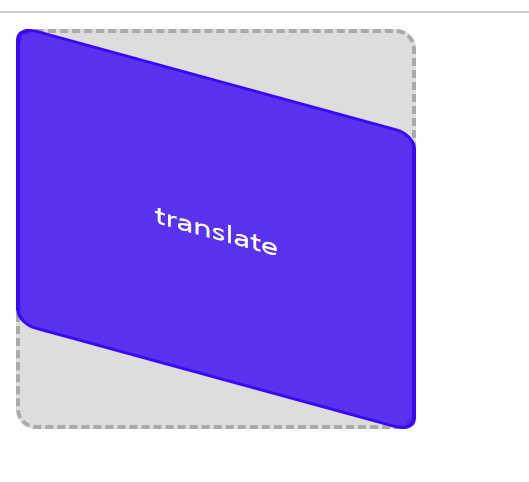
translate(x,y)
요소의 좌표를 움직일 수 있다.
X축으로 x만큼, Y축으로 y만큼 이동시킨다.
transform: translate(20px, 25%);
translateX(n)
요소의 x축 좌표를 n만큼 이동 가능
translateY(n)
요소의 y축 좌표를 n만큼 이동 가능
scale(x,y)
X축으로 x만큼, Y축으로 y만큼, 요소를 축소 혹은 확대한다.
transform:scale(0.75, 1.1);
rotate(n)
요소를 n만큼 회전시킨다.
transform: rotate(45deg);
#transform은 변환함수를 중첩 적용 시키는 것이 가능한 속성이다!
요소를 75도 회전, 120px 이동시키고 싶다면?
transform:rotate(75deg) translateY(120px);
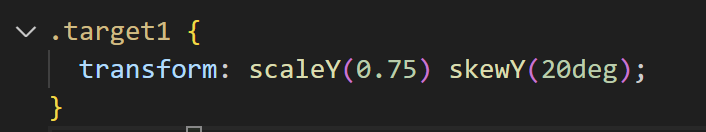
요소를 x축방향으로 30도, y축방향으로 10도 기울이고 45도 회전시키려면?
transform:skew(30deg, 10deg) rotate(45deg);
transform 중첩적용