
Cascading Style Sheet
캐스캐이딩: 수많은 스타일 요소 중 어떤 스타일을 브라우저에 그릴 지 결정해주는 CSS 우선순위 적용 원리
중요도
CSS가 선언된 위치에 따라 우선순위가 결정된다.
브라우저 스타일 시트< 사용자 스타일 시트< 개발자 스타일 시트
사용자 스타일 시트: 사용자 폰트 지정, 고대비 모드 사용 등
개발자 스타일 시트: 개발자가 지정한 CSS
(덮어 씌워지는 것이라 생각!)
개발자 스타일 시트 안에서도...
link로 연결한 css파일 < style요소 안에 있는 CSS < 인라인 스타일 CSS
인라인> style> link>사용자> 브라우저
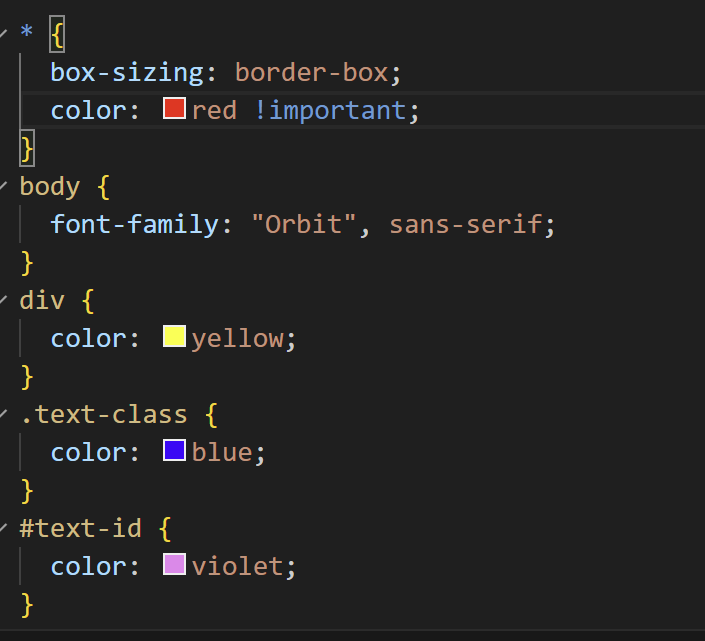
구체성
선택할 대상을 구체적으로 특정할수록 명시도가 높아진다.
부모에게 받은 속성 < 전체선택자 < 태그 선택자< 클래스선택자/가상 선택자 < ID선택자
강제로 명시도 끌어올리기
!important

신중히 사용하기...사용하지 않는게 중요
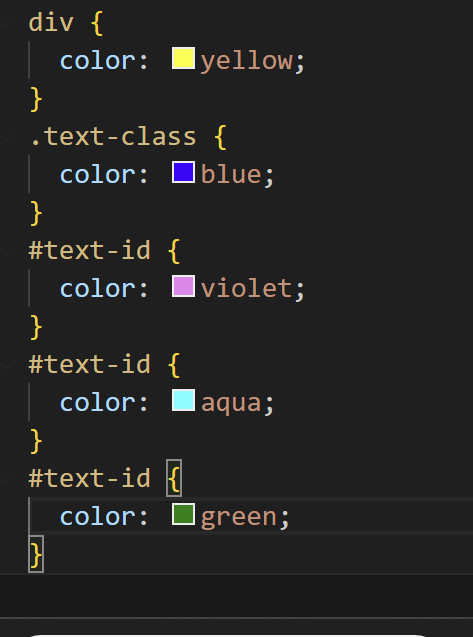
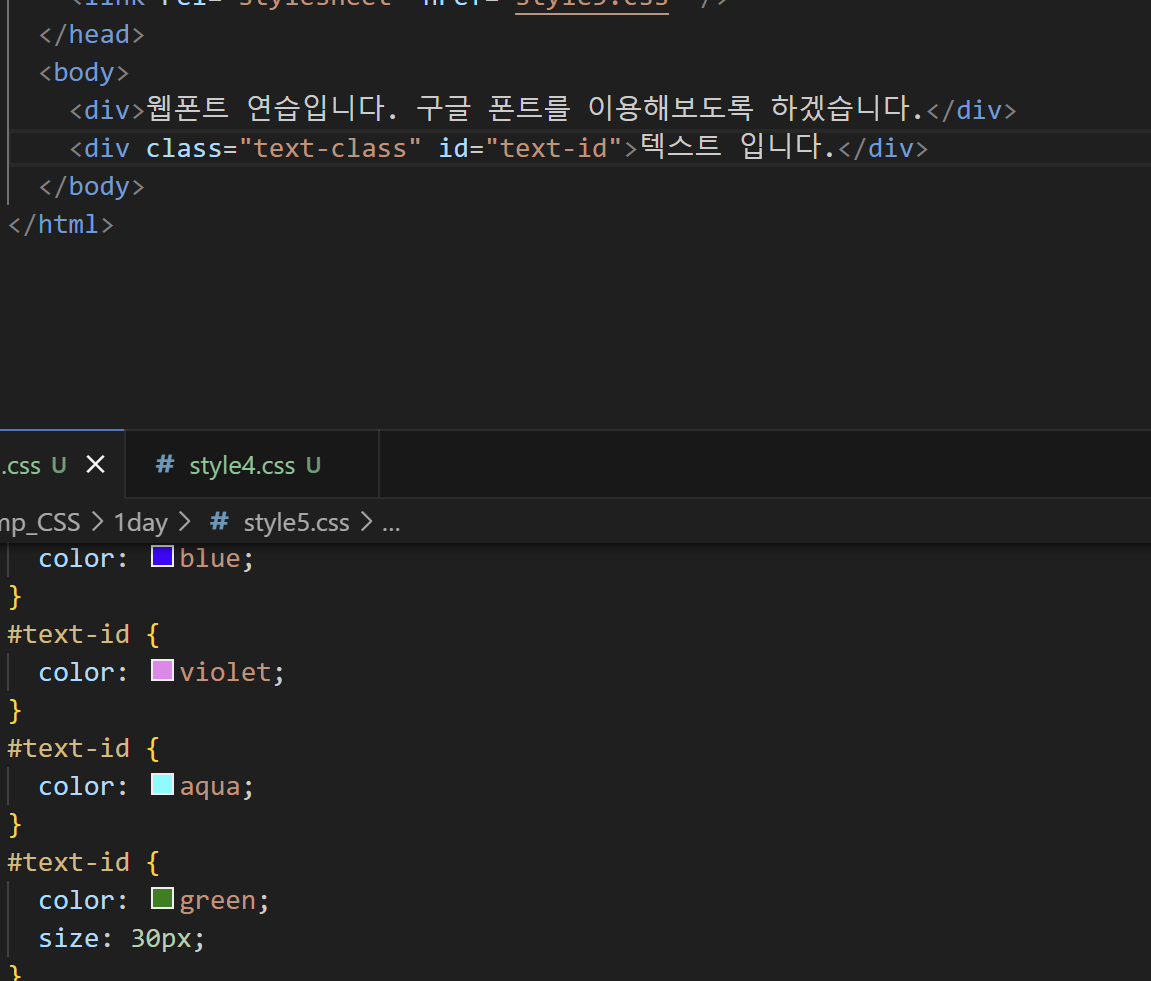
선언순서
나중에 선언한 스타일이 우선 적용된다.


배경
background-color
background-image
요소의 배경 이미지를 한개, 혹은 여러개 지정한다
background-image: url("이미지 경로");
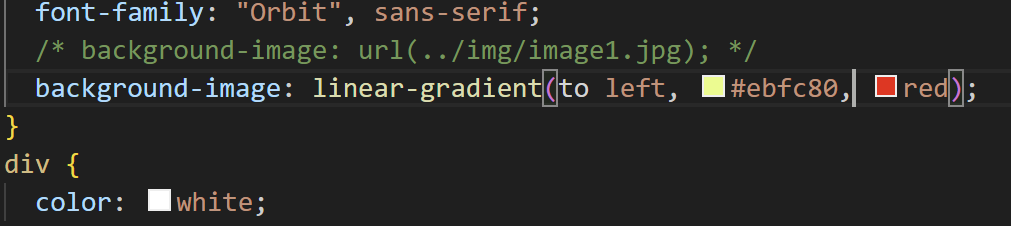
그라데이션 설정도 가능
background-image:
linear-gradient(방향, 시작색상, 종료색상)

linear-gradient
radial-gradient
conic-gradient
background-position
요소의 배경 이미지의 위치를 지정한다.
background-position:center
background-repeat
default: repeat
background-repeat: no-repeat-> 배경이 반복되지 않음
background-repeat: x-repeat->x축으로 repeat이 됨
background-size
background-size:auto(default)
background-size: 200px 160px;
background-contain: 빈틈이 있어도 이미지가 다 보이는게 중요할 때
background-cover: 빈틈없이 꽉 채워서
background-attachment
요소의 배경 이미지의 스크롤 여부를 지정한다.
background-attachment: fixed;
background-attachment: scroll(default)
background-attachment: fixed;(배경을 고정)
background-attachment: local;
단축속성
background: red url(" ") no-repeat center/cover fixed
background: color
이미지 반복 x: repeat
cover :size
fixed: attachment
object-fit
img나 video 등 대체 요소의 내용이 지정된 너비와 높이에 맞춰지는 방식을 지정
object-fit: fill(기본값)
object-fit: cover(이미지가 빈틈이 생기지 않으면서 화면을 꽉 채우게 됨)
object-contain
object-fit: none;
object-position
img나 video등 대체 요소의 콘텐츠 정렬 방식을 지정한다.
ex) object-position: center top;
object-position:100px 50px;
object-position: center top 등...
