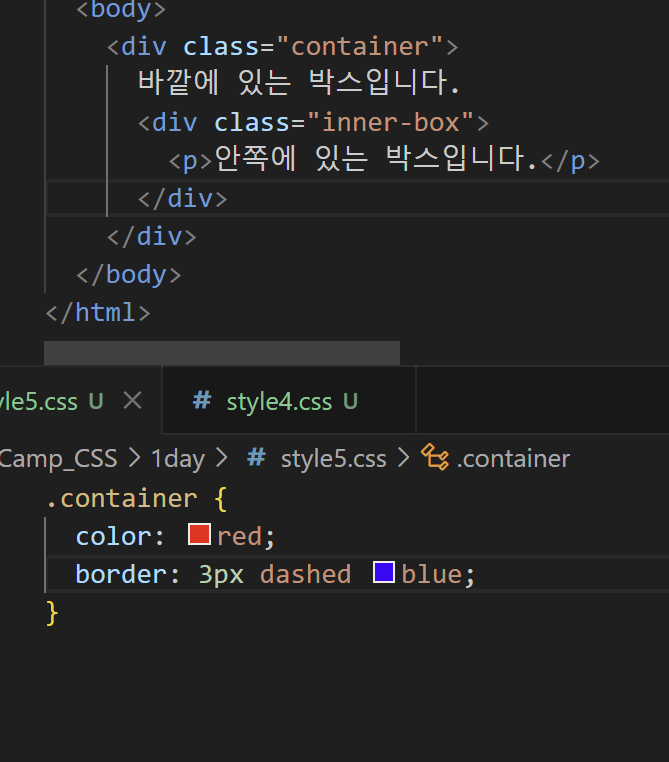
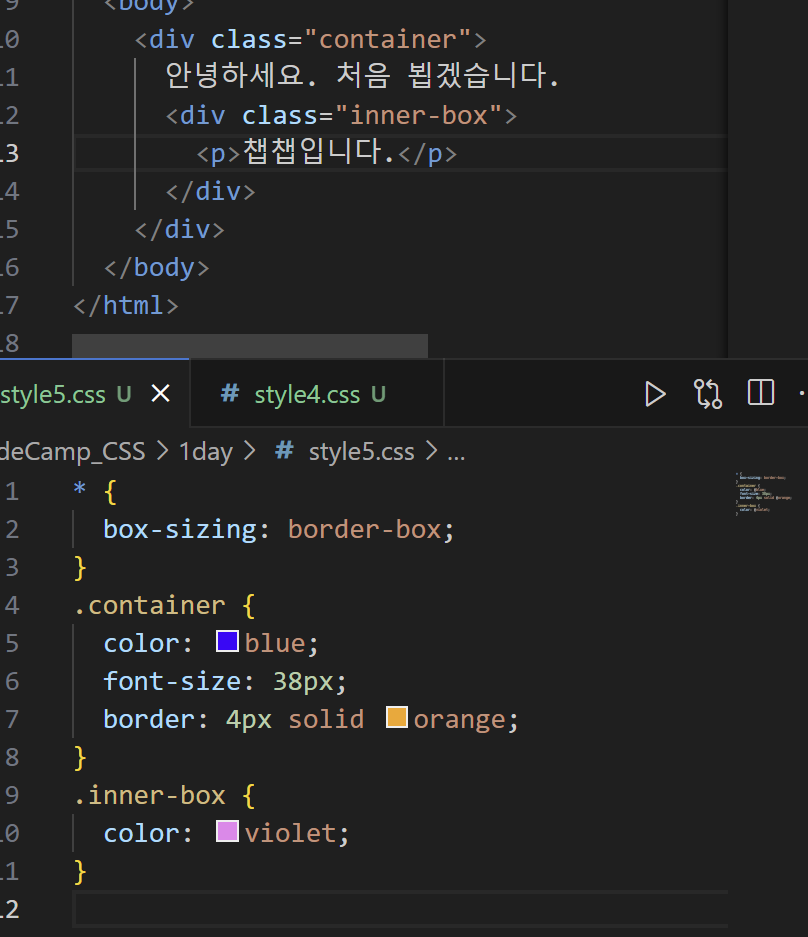
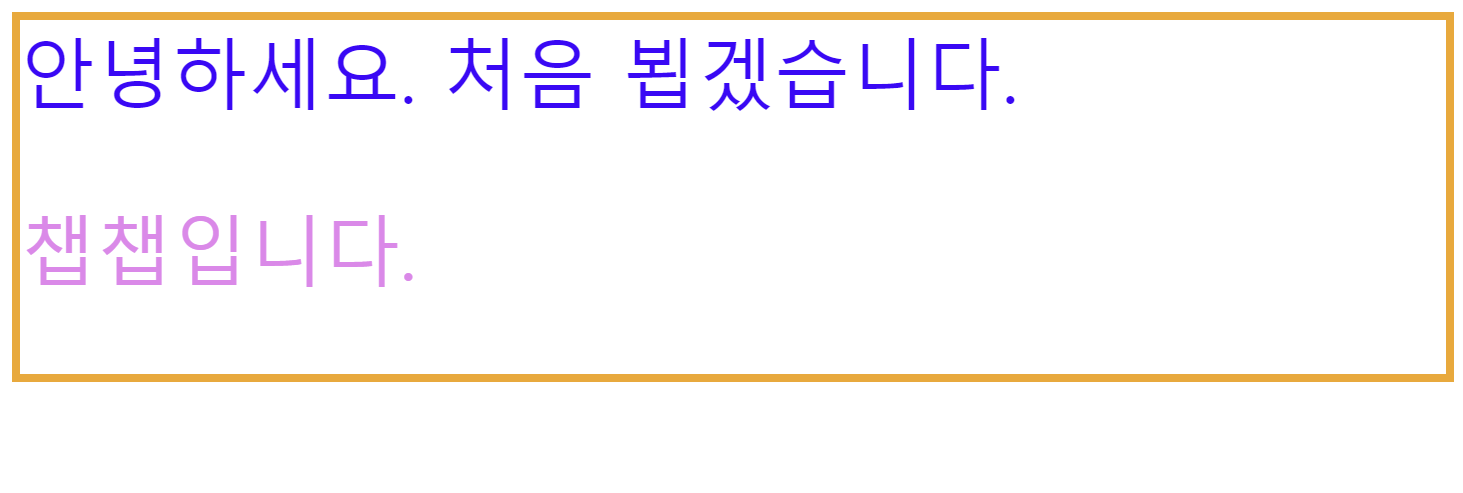
CSS 상속
부모요소의 속성값을 자식 요소에게 상속한다.
생각해보면, 모든 속성이 상속되지는 않는다. 왜일까?
-> 
상속되는 속성
-color, font-family, font-size 등등
상속되지 않는 속성
-padding, margin, border 등등
상속여부는 외우지 말고 육안으로 확인이 바로 가능하므로 그냥 직접 vscode를 켜서 실험을 해보자!


Q. 여러개의 상속 속성이 겹쳤을 때, 무엇이 우선 적용될까?
Cascading이 적용된다!
웹폰트
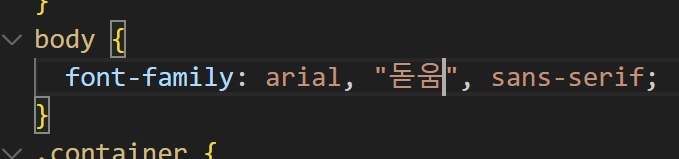
Q. HTML 요소의 글씨체를 바꾸고 싶다면?
font-family: "폰트 이름"

순서대로 폰트가 적용된다. 1순위를 못찾으면 2순위-> 다음은 3순위 등...
하지만 유저 컴퓨터에도 폰트 파일이 설치되어 있어야 글씨체가 제대로 보인다.
웹폰트: 웹 전용 폰트. 사용자가 로컬에 폰트를 직접 설치하지 않아도
특정 서버에 위치한 폰트를 다운받아 웹페이지에 표시해준다.
- 폰트 파일을 직접 다운로드 받아서 적용하는 방법
@font-face 이용- 외부 서비스에서 제공하는 링크를 이용하는 방법
@import 혹은 이용
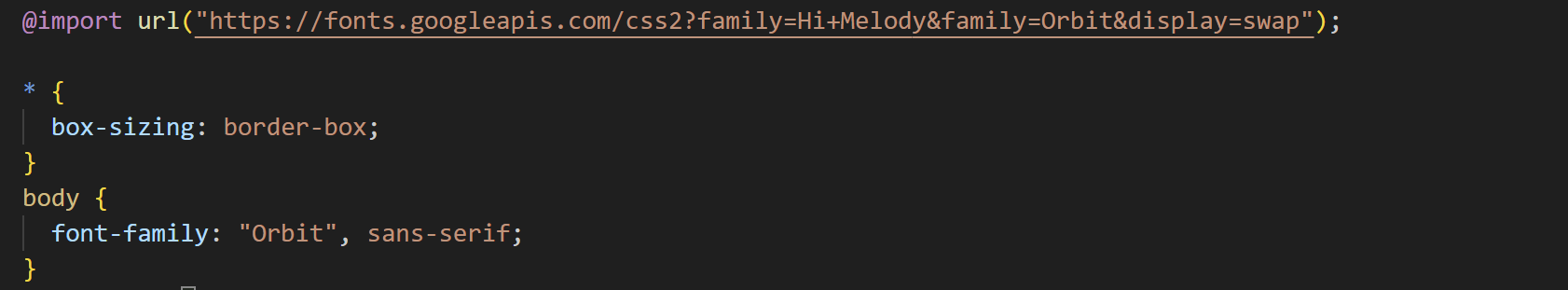
import 이용해보기


font-size
텍스트의 크기를 지정한다.
ex) font-size:18px;
font-weight
텍스트의 두께를 지정한다.
ex) font-weight:900
font-weight:700;
font-weight:500px;
등등..
100단위로 up-down해서!
text-decoration
텍스트에 장식용 선을 추가한다.
text-decoration: uderline: 밑줄
text-decoration: line-through: 취소선처럼
text-decoration: overline: 윗줄에
color
color: red
color: #5145d8;
color: rgb(213, 229, 37);
line-height
텍스트의 행간을 설정한다.
line-height: 1.8;
line-spacing
텍스트의 자간을 설정한다.
letter-spacing: noraml(default)
letter-spacing: 20px;
letter-spacing: 0.5em;
letter-spacing: -2px; (자간이 좁아진다.)
word-spacing
텍스트의 단어 간 간격을 지정한다.
word-spacing: 20px;
text-align
블록요소나 표 안에서 텍스트의 가로 정렬방식을 지정한다.
text-align:left;
text-align:center;
:right;
: justify// 모든 텍스트들의 오른쪽 여백이 동일하게 적용된다.
vertical-align
인라인 요소나 표 안에서 텍스트의 세로 정렬 방식을 지정한다.
vertical-align: middle (세로방향의 정렬이 middle)
vertical-align: top;
vertical-align: bottom;
text-indent
텍스트의 들여쓰기를 설정한다.
text-indent: 50px;
text-transform
영문 텍스트의 대/소문자를 바꿀 수 있다.
text-transform: none;
text-transform: capitalize; This Is A Watermelon
text-transform: uppercase; 싹다 대문자
text-transform: lowercase; 싹다 소문자
word-break
텍스트가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 어떻게 줄을 바꿀지 설정한다.
word-break: keep-all;// 어절(띄어쓰기)의 기준으로
word-break: break-all; // 음절(한단어)의 기준으로(가독성이 떨어진다.)
overflow-wrap
단어가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 줄바꿈 여부를 설정함
overflow-wrap: normal
overflow-wrap: break-word
overflow
콘텐츠가 커서 요소 안에서 내용을 다 보여주기 힘들 때, 어떤 방식으로 보여줄지 설정합니다.
overflow:visible
overflow:hidden( 박스안에 텍스트가 들어갔을 때, 안보이도록 해준다.)
overflow: scroll(박스 안에 스크롤 바를 노출하게 돼서 스크롤바를 이용해서
텍스트들을 보게 된다.)
text-overflow
줄바꿈을 하지 않을 때, 요소 밖으로 넘치는 text를 어떻게 표기할 것인지 설정한다.
wrap: 줄바꿈을 해준다.
white-space: nowrap; (줄바꿈을 해주지 않는다.->무조건 한 줄로 강제한다.)
text-overflow:ellipsis (뒤에 점점점)
단위
절대단위
외부 영향을 받지 않고 절대적인 단위를 갖는 것.
px=pixel =화소: 화면을 구성하는 가장 기본이 되는 단위
수많은 작은 네모들로 구성되어 있다. 이 네모 한 칸을 1px이라고 부른다.
pt=인쇄를 위한 단위. 1pt= 1/72inch(웹에서는 잘 사용하지 않는다.)
상대단위
(%)
외부 영향을 받아서 유동적인 단위를 가짐
부모 요소의 해당 속성 값에 비례하여 지정한 비율의 값을 적용한다.
(기준: 부모)
(em)
스타일 지정 요소의 font-size 속성 값에 비례하여 값을 결정한다.
ex)
font-size: 16px;
1em-> 161
0.8em->160.8
(rem)
최상위 html요소의 font-size 속성값에 비례하여 값을 설정한다.
ex)
font-size: 16px;(body혹은 그런 애들!)
1em-> 161
0.8em->160.8
