가상 클래스 선택자
:first-of-type
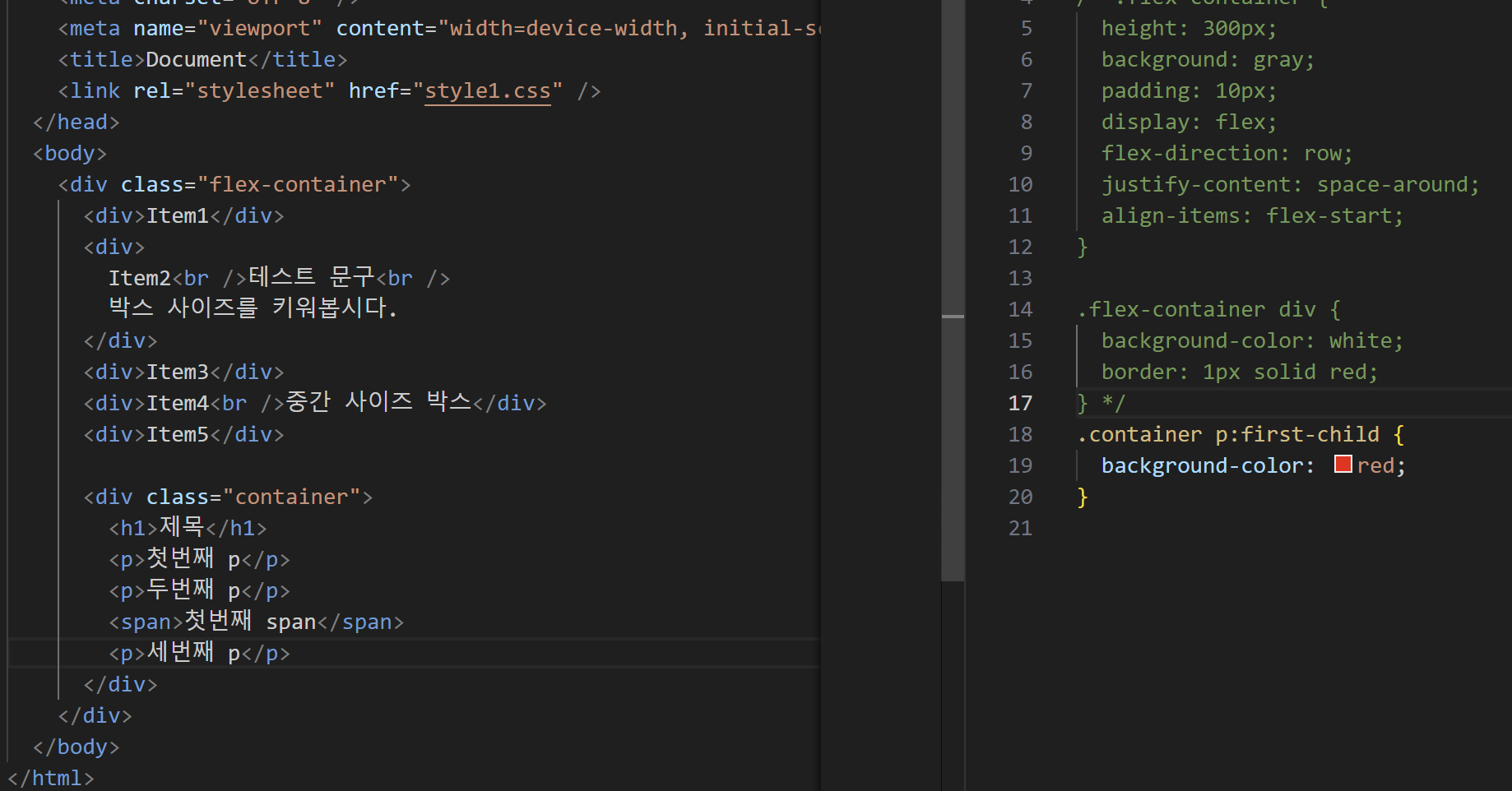
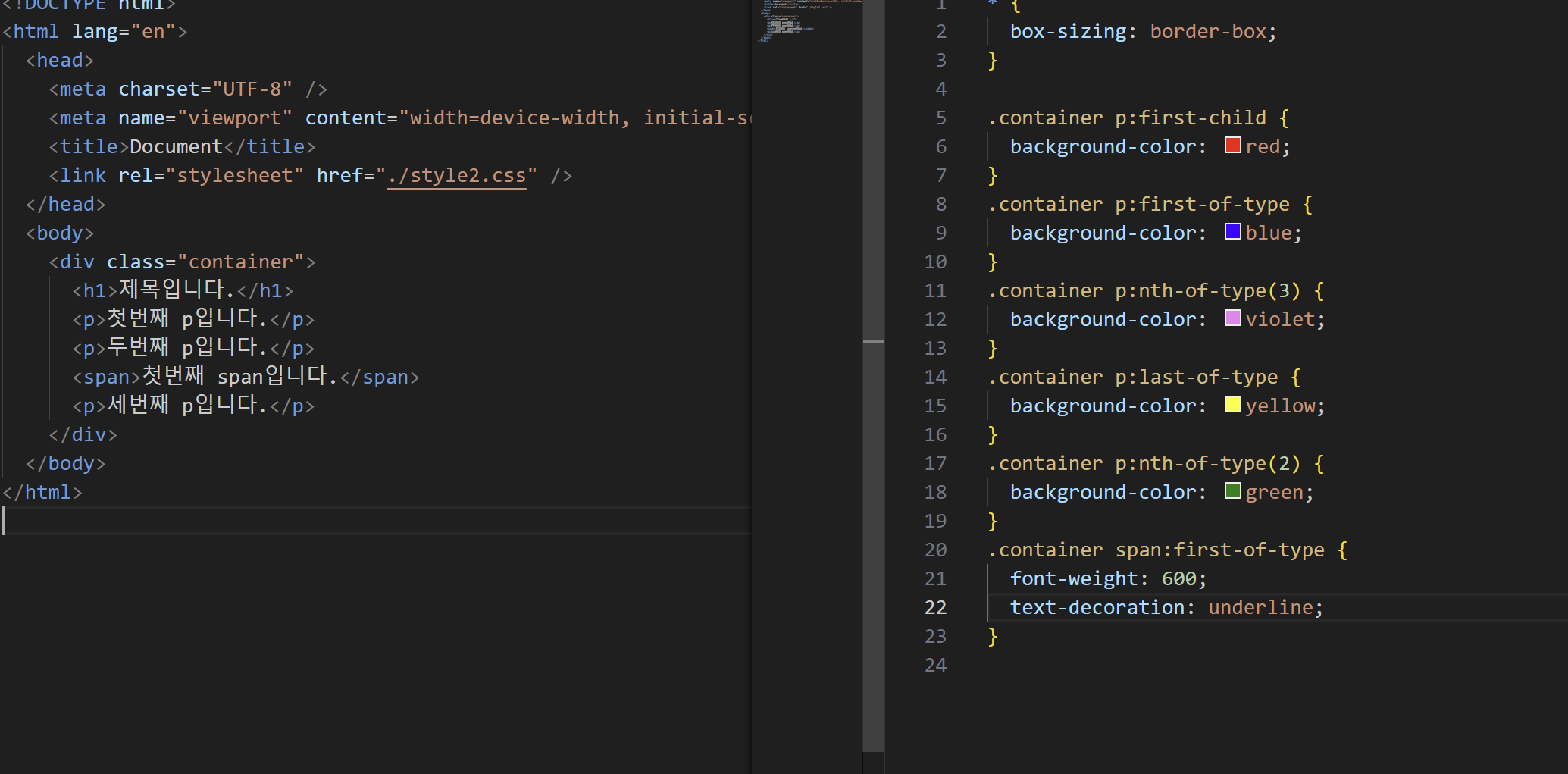
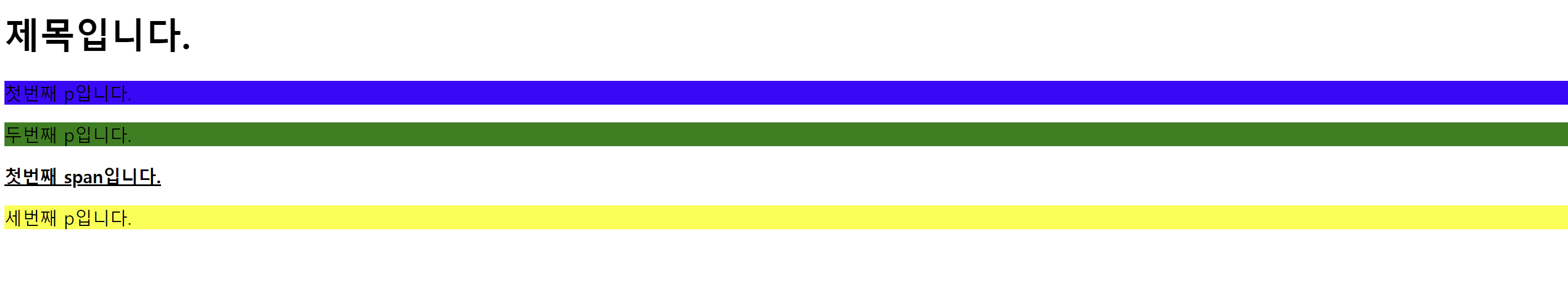
:first-child: 형제 요소 중 첫번째 요소를 선택하는 가상 클래스

- 이렇게 하면 첫번째 child가 h태그이므로 p태그에 red를 씌우라는 것이 안된다..
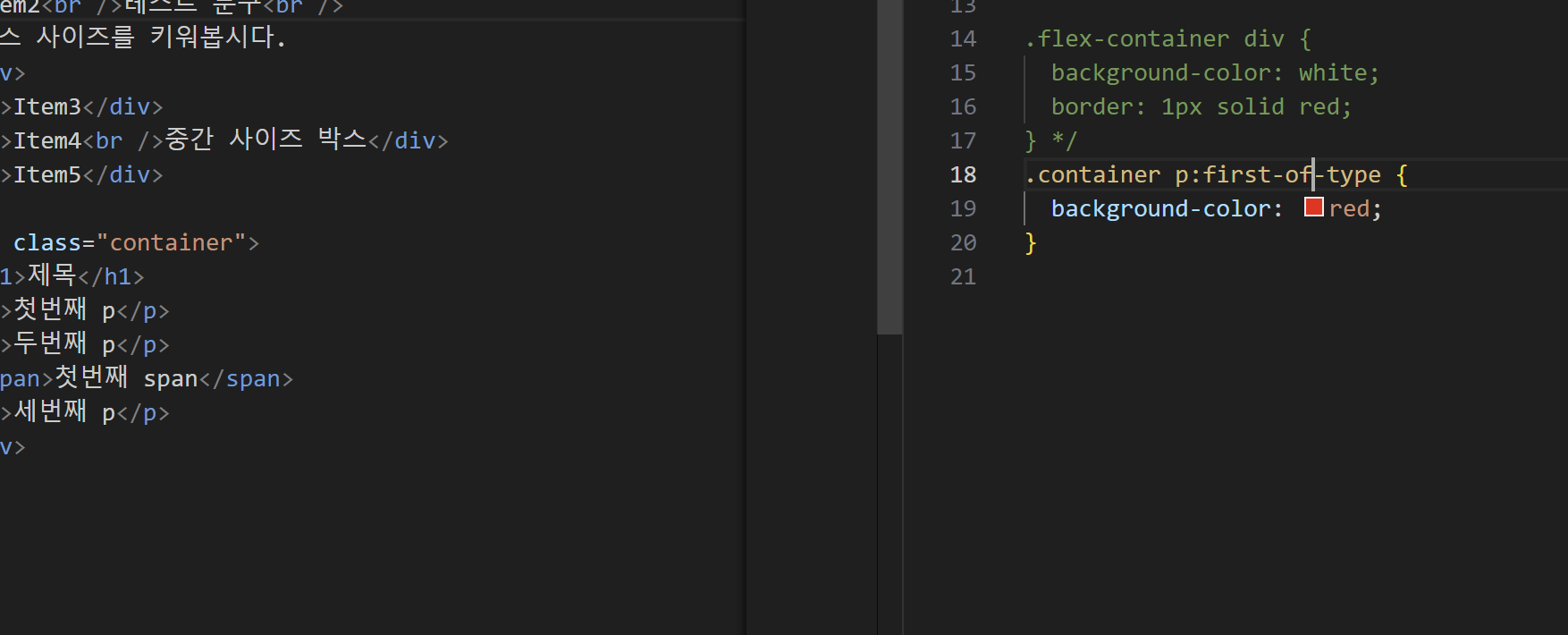
:first-of-type: 형제 요소 중 첫번째 요소를 선택하는 가상 클래스
first-child와는 다르게 가상클래스가 적용된 선택자에 해당 되는 요소만 카운트 된다.

- 이렇게 하면 컨테이너 안에 있는 p태그들만 골라서 카운트를 하게 된다.
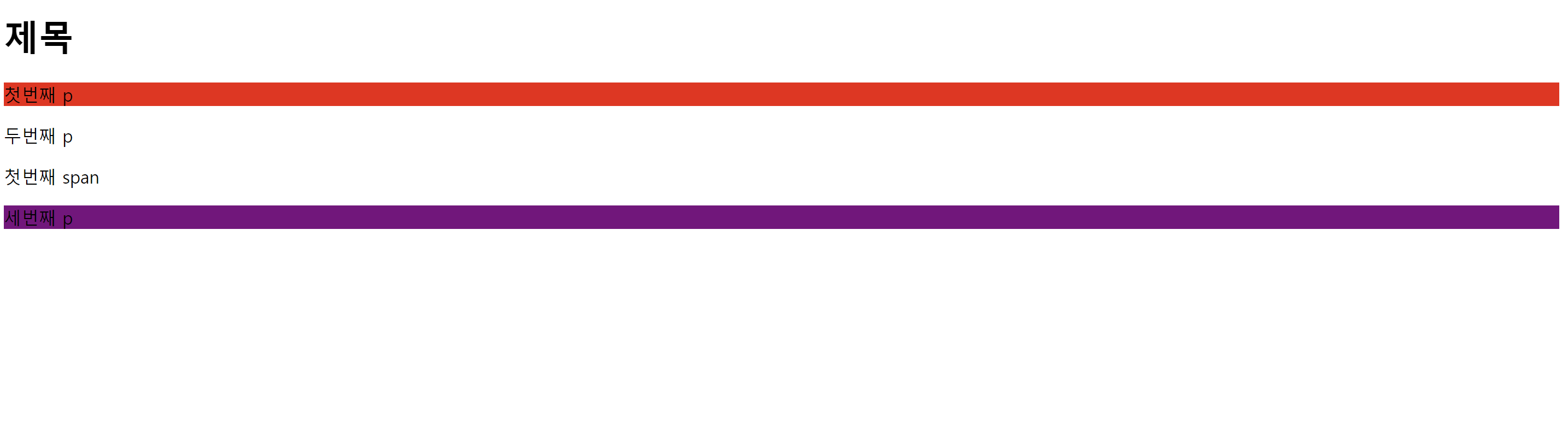
여기서 가장 첫번째 p를 선택하게 된다.
- :first-of-type
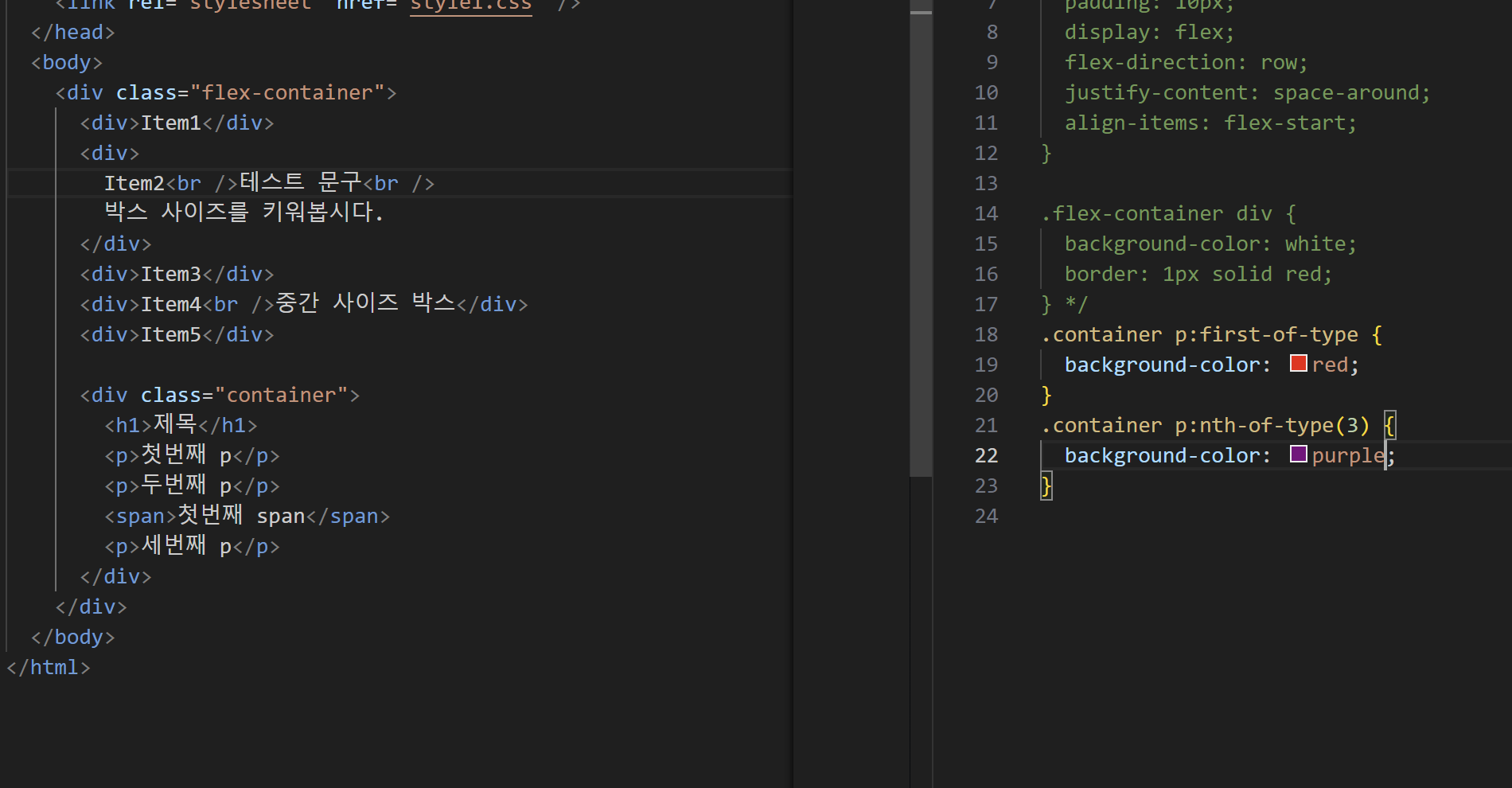
:last-of-type
:nth-of-type(n)




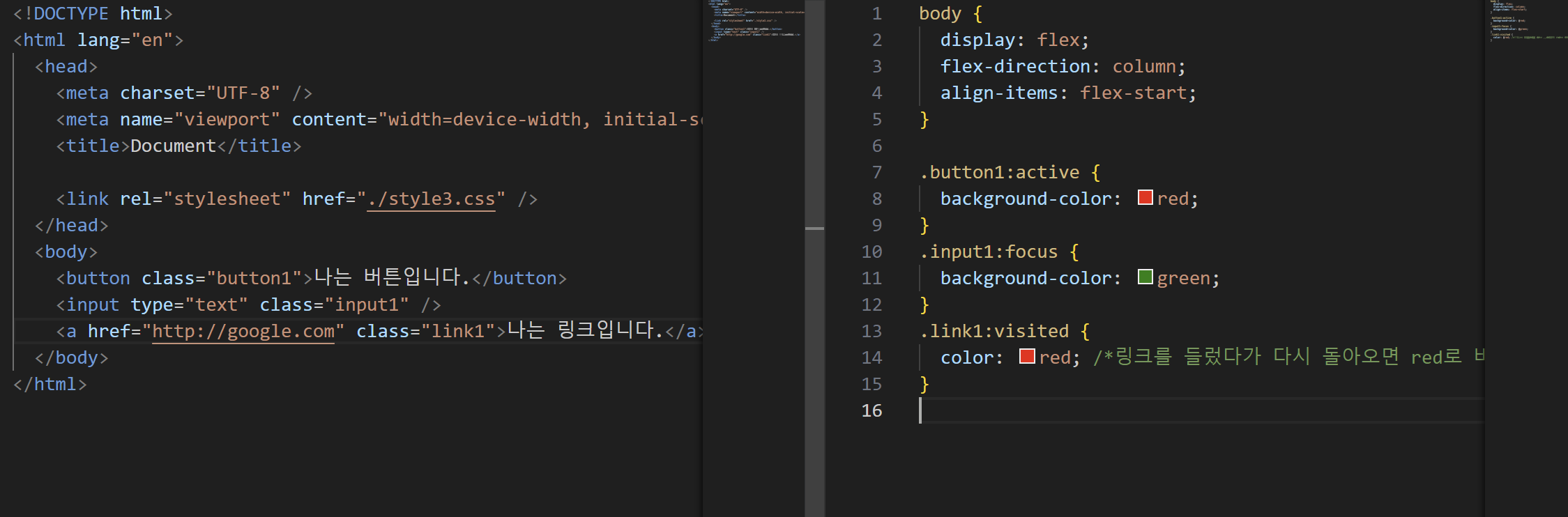
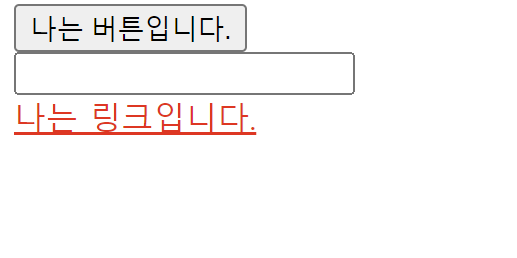
:active
활성화된 요소를 선택하는 가상 클래스 선택자
ex)버튼 등을 클릭해서 요소의 동작이 활성화되어 있는 상태
:focus
focus를 받고 있는 입력창 등의 요소를 선택하는 가상 클래스 선택자
ex) tab키 등을 이용해서 입력창의 커서가 활성화 되어 있는 상태
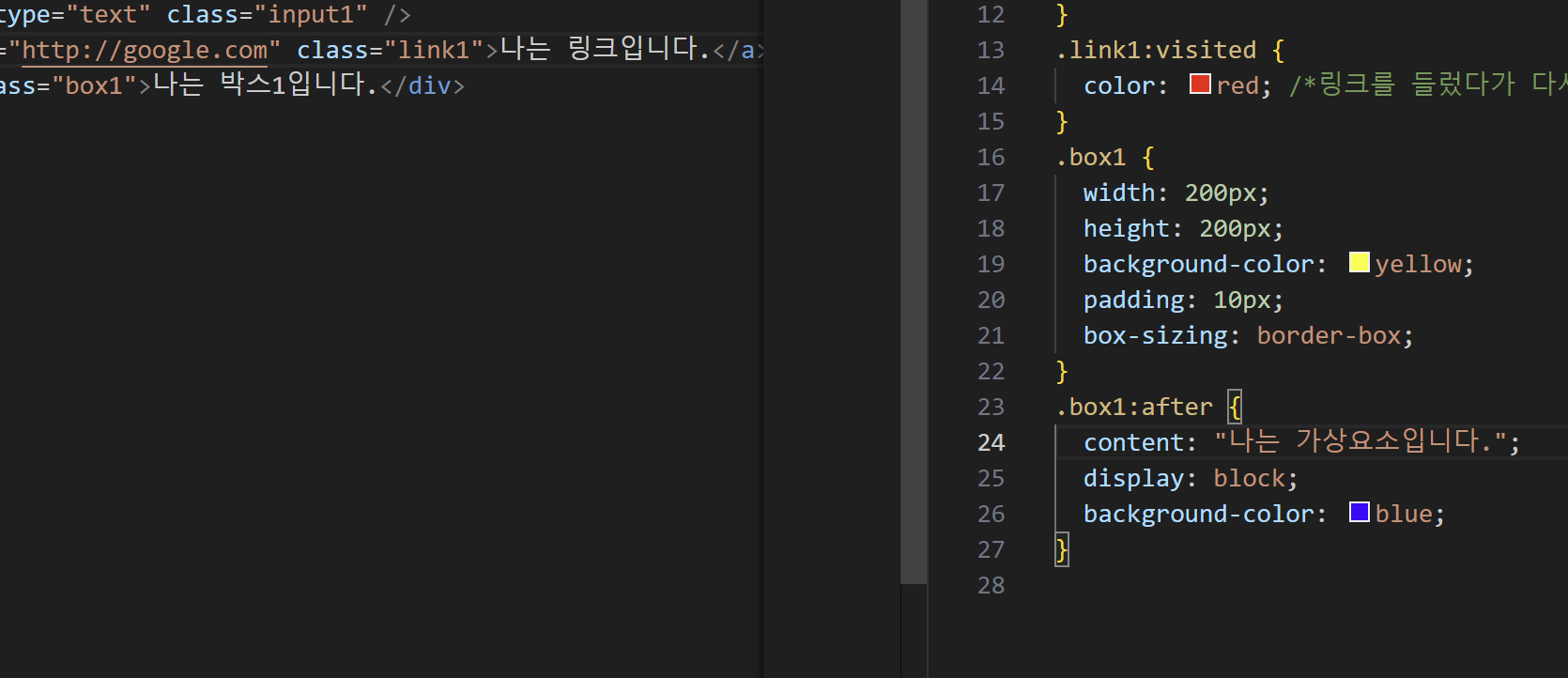
:visited
사용자가 방문한 적 있는 링크를 선택하는 가상 클래스 선택자
ex)링크를 눌러서 해당 경로를 방문한 기록이 브라우저 상에 남아 있는 링크
(기본 컬러-보라색)
원래 링크: 파란색->방문하면 보라색으로 바꿔주기



가상 요소 선택자
실제로 html요소를 수정하지 않고,
css만으로 가상요소를 추가해 선택할 수 있다.

-반드시 content를 써줘야 그려진다.

가상요소 선택자를 이용해서 더깔끔한 clearfix를 이용할 수 있다.
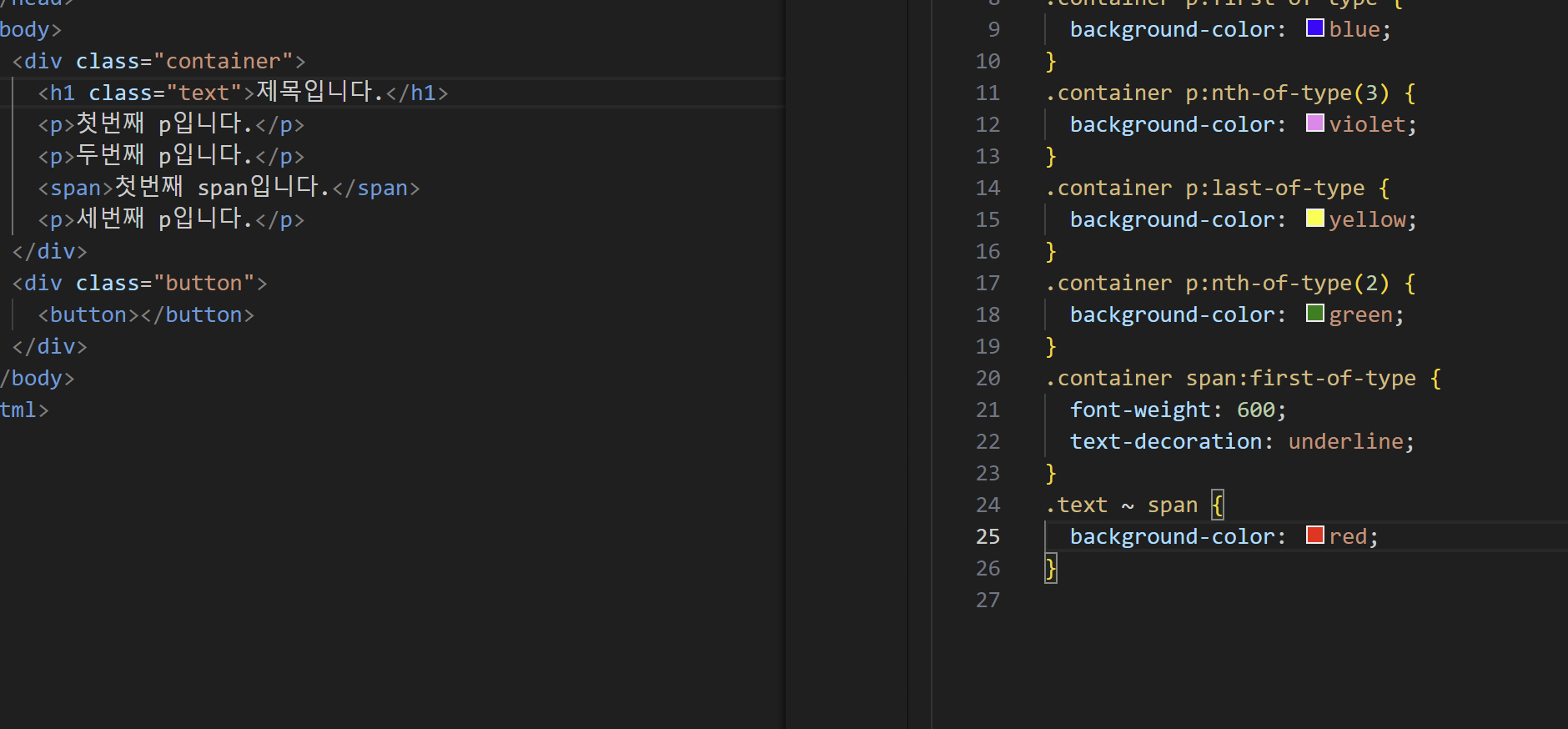
형제 요소 선택자
A~B{
property:value}
A와 형제요소들 중 B만 선택한다.

text클래스를 가진 애의 형제요소들 중 span만 선택해서 배경색을 빨강으로 바꾼다.
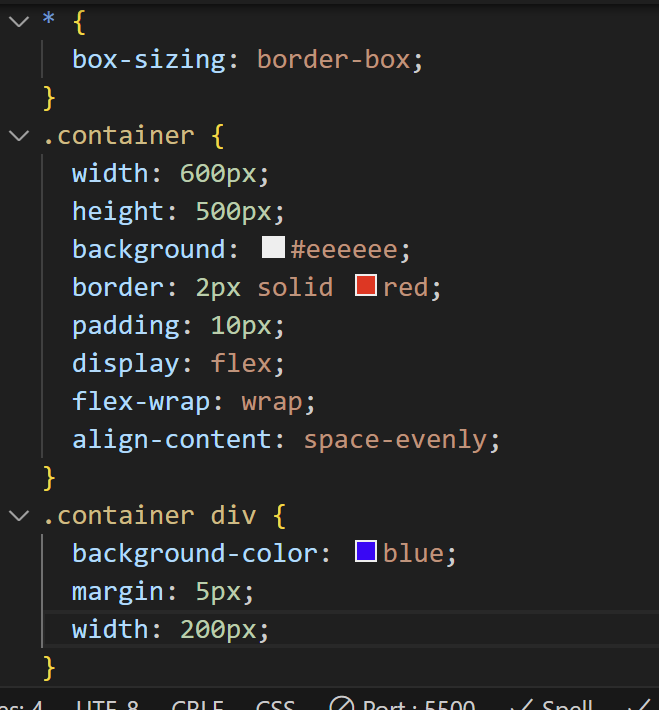
flex 레이아웃(2)
1. flex-wrap
flex-item이 여러개일 때, item들의 줄바꿈을 허용할 것인지 말 것인지 결정한다.
- flex-wrap: nowrap(기본값)
사이즈의 아이템이 꽉꽉 들어가도 줄바꿈을 허용하지 않음-> 무조건 한 줄 안에 꽉꽉 구겨져서 들어감. 사이즈가 꾸겨짐
-flex-wrap: wrap
아이템의 가로사이즈가 컨테이너의 가로사이즈를 넘겼을 때 자연스럽게 다음 줄로 넘어가도록 하고 싶을 때!
아이템의 규격이 강제로 변경되지 않고 넘치면 다음줄로 넘어감


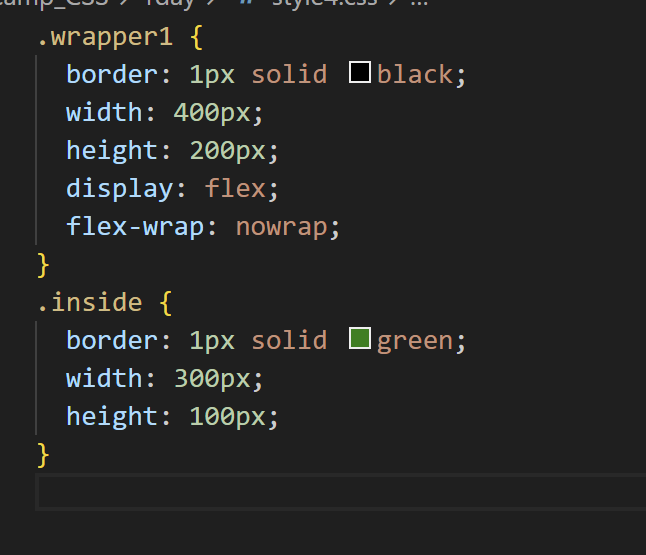
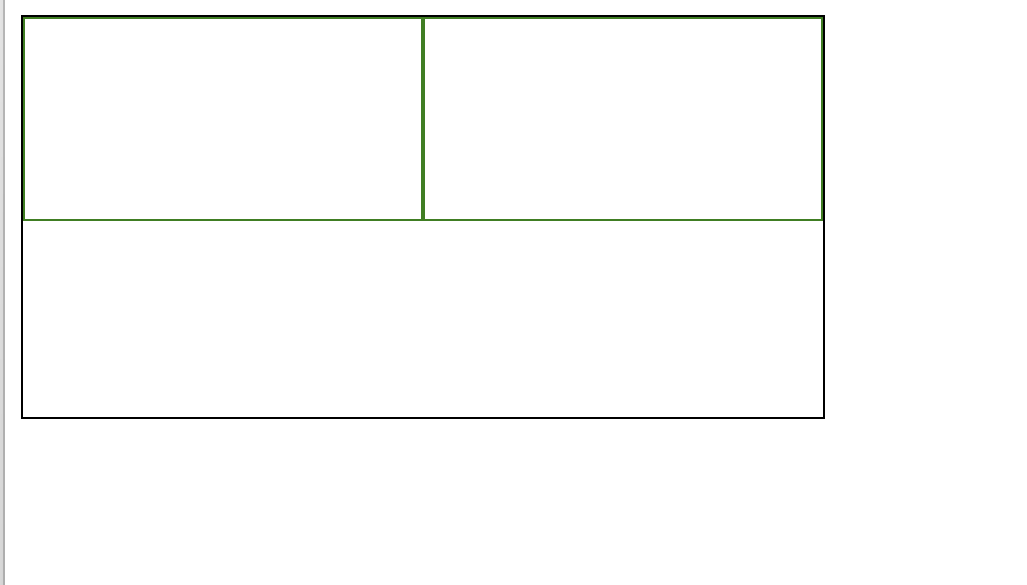
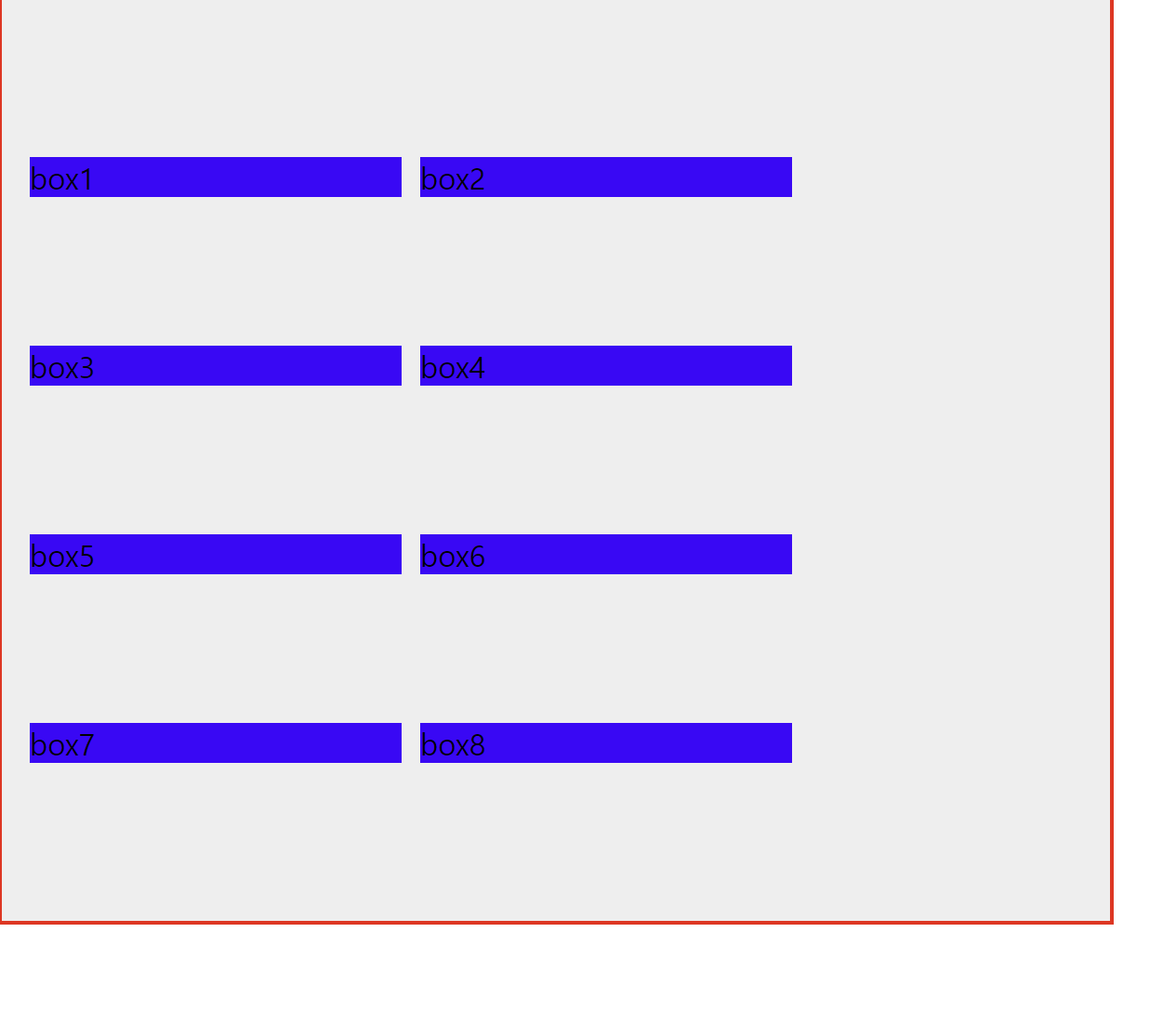
- width의 크기가 300이 2개인데 전체 배경은 400이므로 훨씬 넘는다.
그럼에도 불구하고 꽉꽉 한 줄에 채워진다.
display:flex;
flex-wrap: nowrap;을 했기 때문!
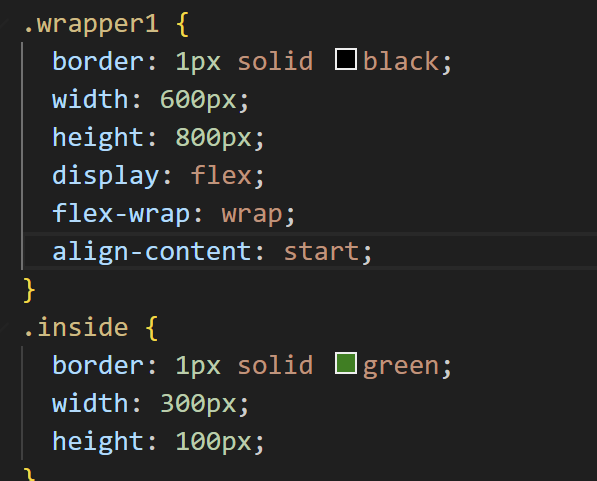
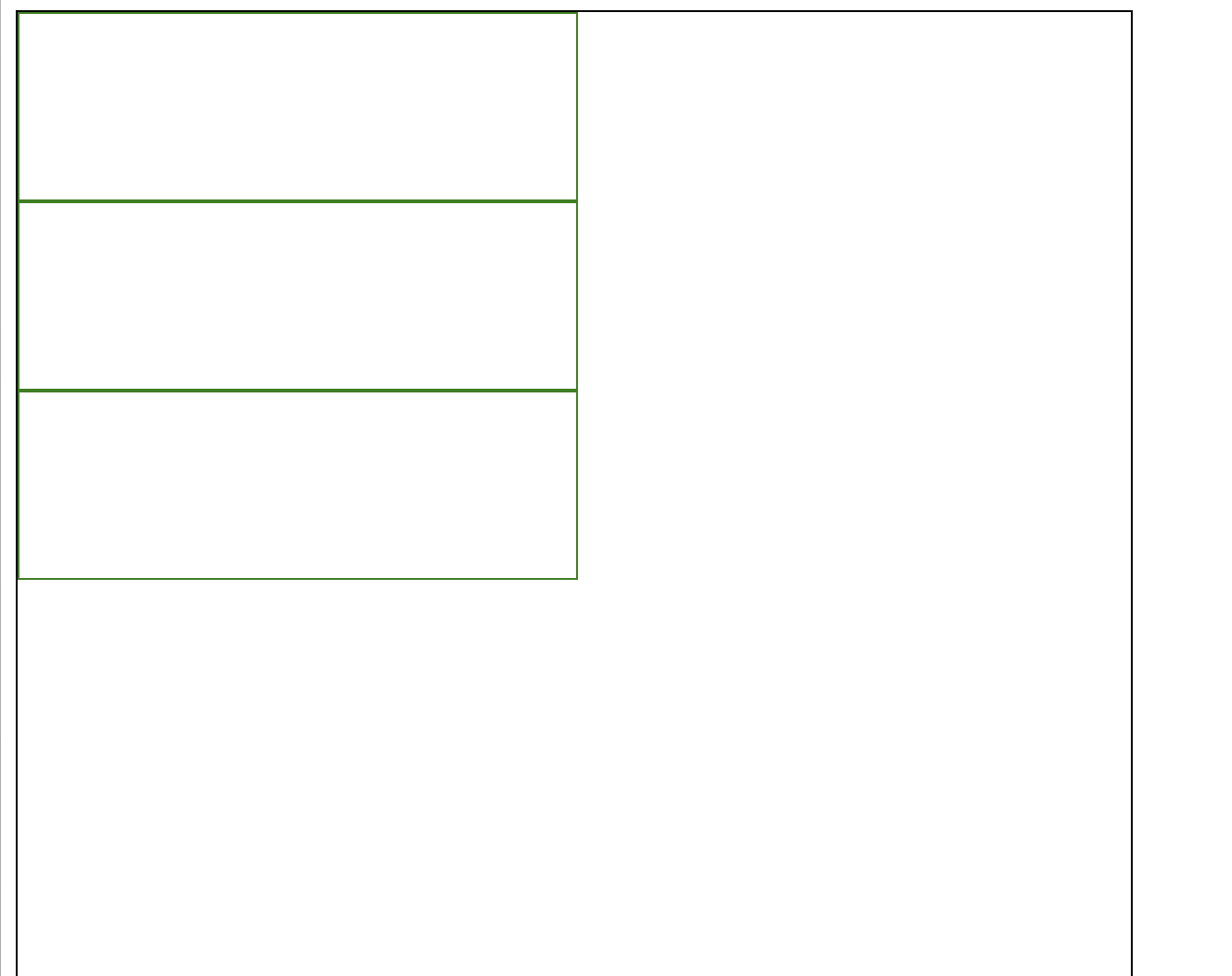
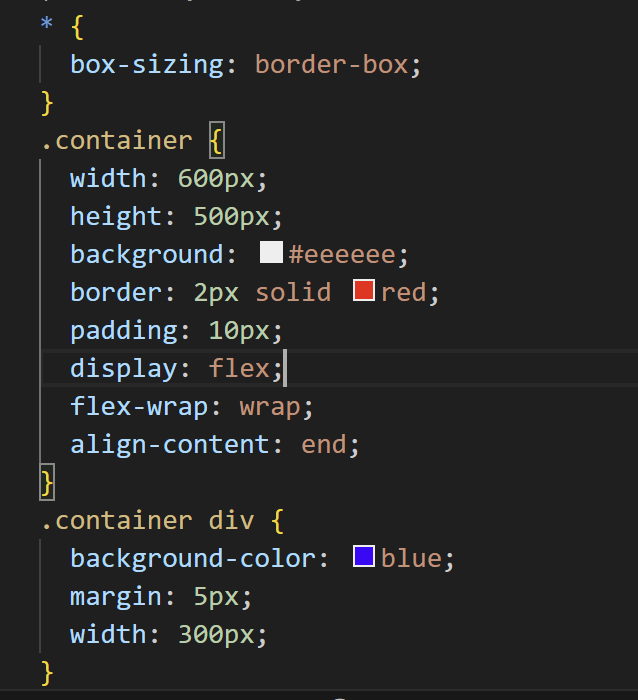
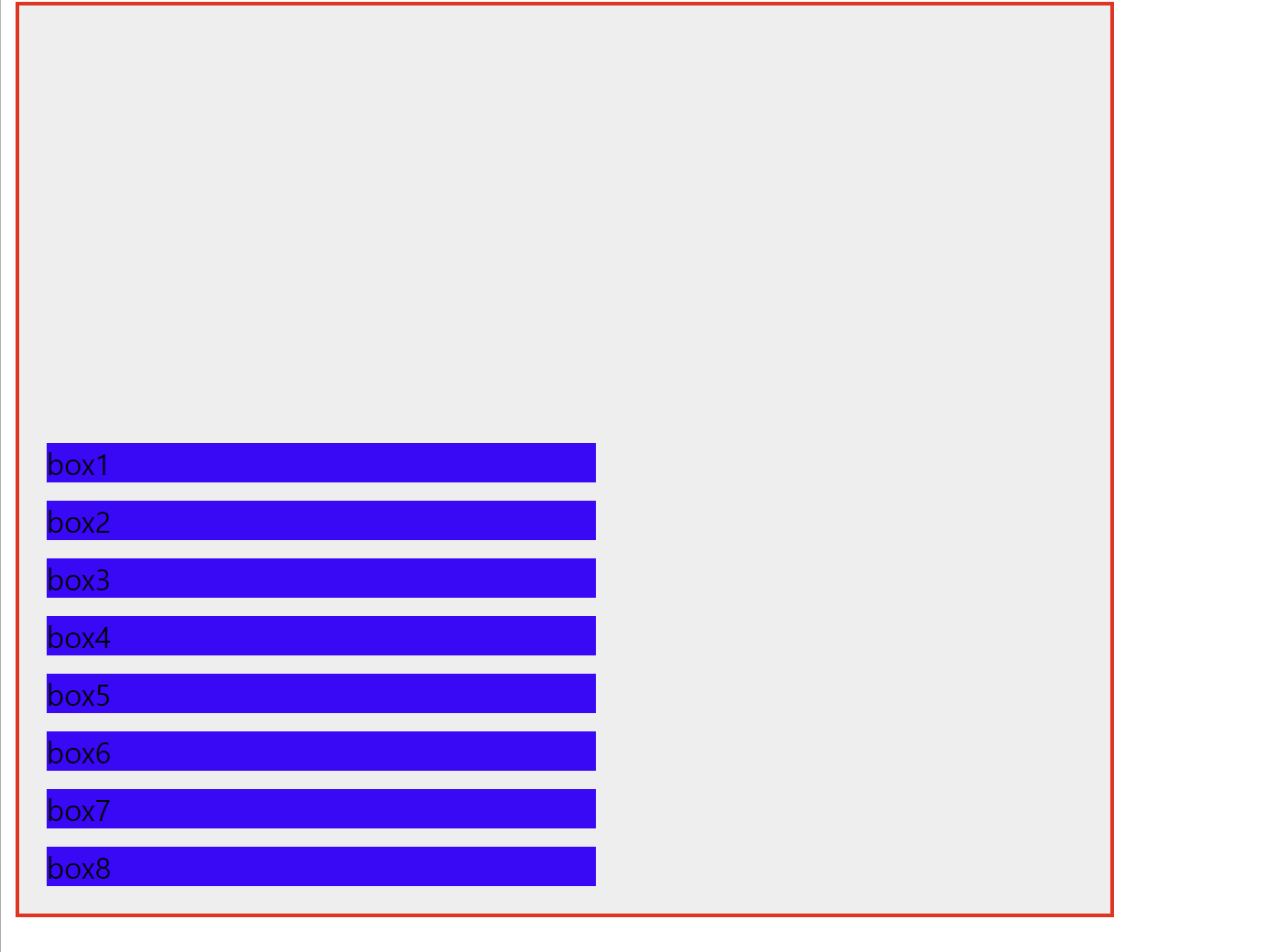
2. align-content
여러 줄이 된 flex-item의 중심 반대축 정렬을 어떻게 할 지 결정한다.
두 줄 이상일 때에는 align-content라는 다른 속성을 써줘야 한다.


3. flex-flow
flex-direction과 flex-wrap을 합쳐놓은 단축 속성
한 줄 안에 flex-direction과 flex-wrap을 넣을 수 있다.
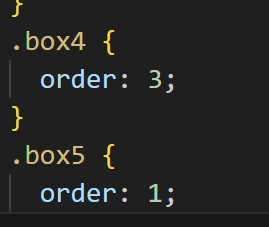
4. flex item에 줄 수 있는 속성들
order: 아이템들의 순서를 지정 가능
flex-basis: item의 기본 사이즈를 지정
flex-shrink, flex-glow 등등...
이런 것들을 전부 외워야 하는 것이 아니다!!
실무 개발자들도 전부 외우고 있진 않다.
=> 구글링이나 MDN을 통해 하나 둘 씩 db를 쌓아 나가자!!
실습


-flex-wrap: wrap을 해줬기 때문에 자연스럽게 사이즈가 넘어가면
다음 행으로 넘어가진다!
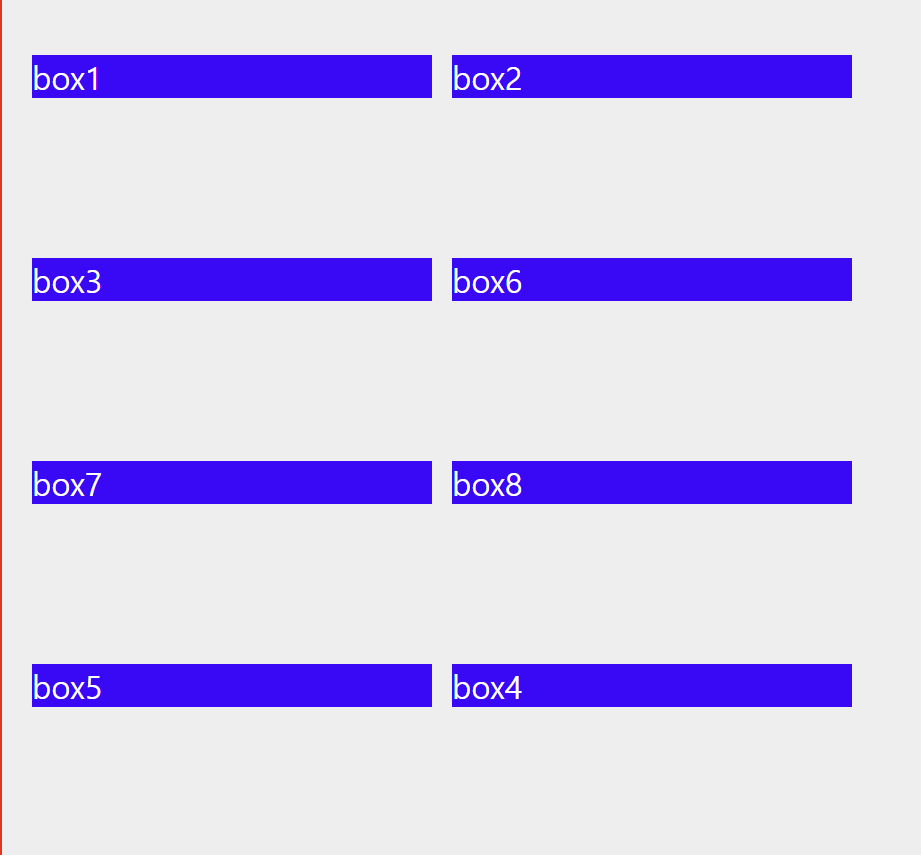
2.

order가 0인 애들이 가장 앞에 오고
나머지 애들이 순서대로 온다.
