레이아웃
CSS를 이용해서 단순한 문서형태인 HTML을 보기 좋게 배치하고 재배열하는 것.
관련 기능, 완성된 배열 등을 포괄적으로 지칭한다.
선택자2
전체 선택자
*{
property: value}
모든 요소들을 선택
다중 선택자
.class1, .class2{
property: value
}
class1과class2요소를 동시에 지정
가상 클래스 선택자
실제로 html요소를 수정하지 않고, css만으로 가상 요소를 추가해 선택할 수 있다.
선택자:가상클래스{
property: value }
- .class:first-child{
property: value
}
해당 요소의 형제 요소 주에서 첫번째 요소를 선택한다.

이 중에서 첫번째 p태그만 선택해서 특정한 속성을 주고 싶을 때 사용

2. .class:last-child{
property: value
}
first child와는 반대로 해당 형제요소 중에서 가장 마지막 요소를 선택하는 선택자

- .class:nth-child(n){
property: value}
n번째 요소를 선택할때 사용하는 선택자

4. .class:hover{
property: value}
예를들어 어떤 버튼 위에다가 마우스를 올렸을 때 색이 변한다거나 등..

Float와 Flex
css레이아웃의 발전과정
Float -> Flex-> Grid
Float: 거의 사용하지 않음 아직도 Float로 구성된 웹페이지들이 있음
Flex, Grid: 상황에 따라 혼용
Flex
CSS 레이아웃의 꽃!
CSS 레이아웃 배치에 중점을 두고 고안->기존의 float방식보다 훨씬 수월하고 간단하게 레이아웃을 잡을 수 있다.
display:flex;
flex-container: disaply: flex가 적용된 요소
flex-item
flex-direction
flex-direction: row|column
row:가로방향 정렬(default)
column: 세로방향 정렬
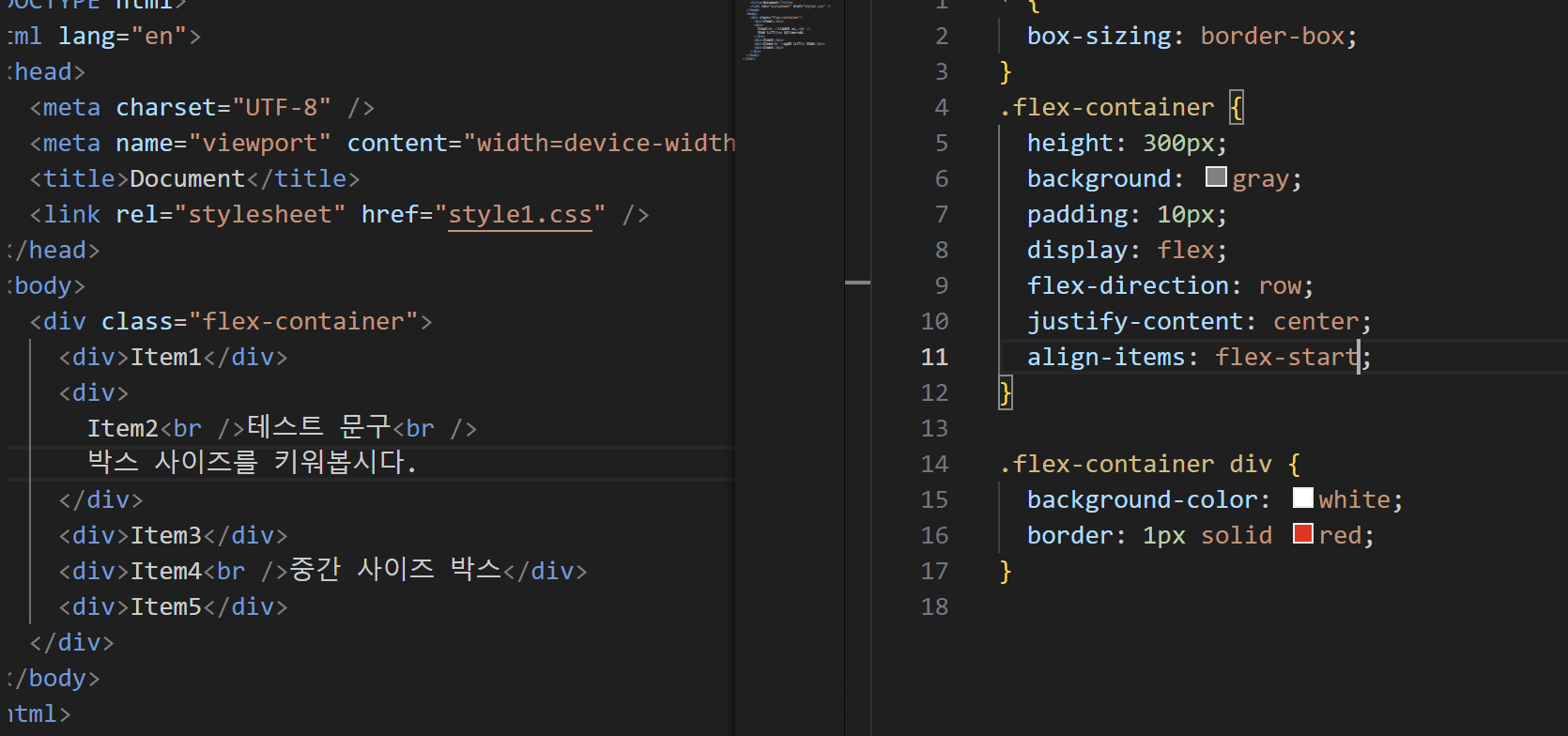
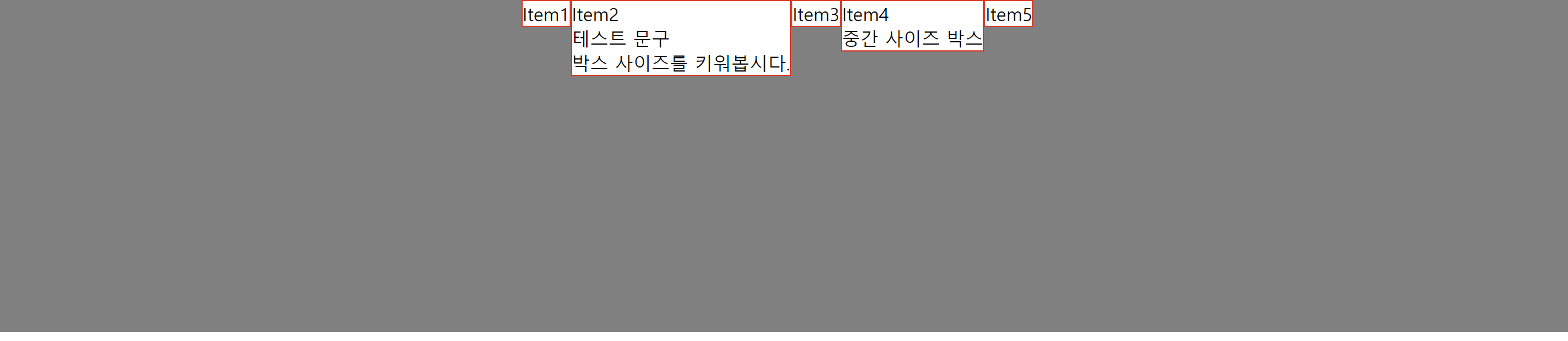
justify-content
justify-content
row: 가로방향의 정렬에 대해서 정의
flex-start면 왼쪽으로 다닥다닥 붙고 flex-end면 오른쪽으로 다닥다닥 붙는다.
column:세로방향의 정렬에 대해서 정의 해준다.
(즉, flex-direction과 같은 방향에 대해서 정의)
space-between: 컨테이너 안에 있는 아이템드리 균일한 여백을 두고 배치
양끝의 아이템들에는 양끝의 여백이 존재하지않음
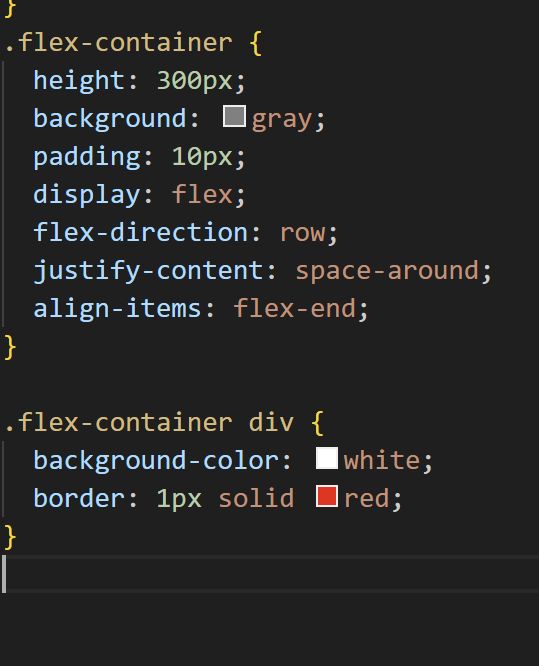
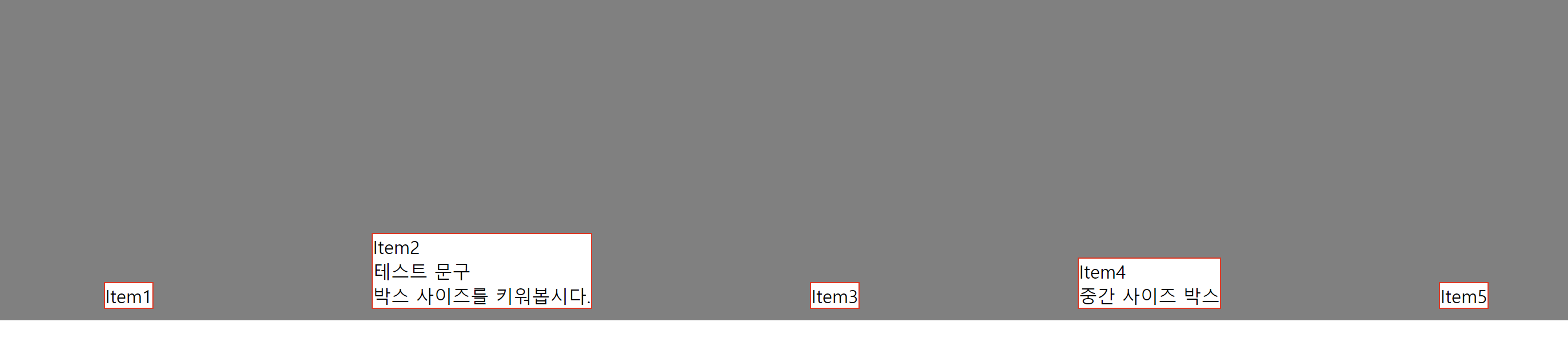
space-around: 아이템들 사이에 여백을 줌-> 컨테이너 안에 이 아이템들이 균일한 규칙을 가지고 배치될 수 있게 만들어줌 실제 활용도가 높음
양끝의 아이템들의 여백이 존재
space-evenly: 모든 아이템들 사이의 여백이 똑같이 존재한다.
여백의 크기가 균일하다.
align-items
align-items
flex-direction의 반대방향 정렬을 의미
row: 세로방향의 정렬에 대해서 정의
align-items: stretch(default)
align-items:flex-start 1행
align-items:flex-end 마지막행에 위치
align-items: center : 중간행에 위치
⚠️align-items는 flex-item이 한 줄일때 우선 적용!
두 줄 이상일 때는 align-content라는 다른 속성을 써줘야 한다.



ctrl+i-> 쓸 수 있는 속성들이 있다.
