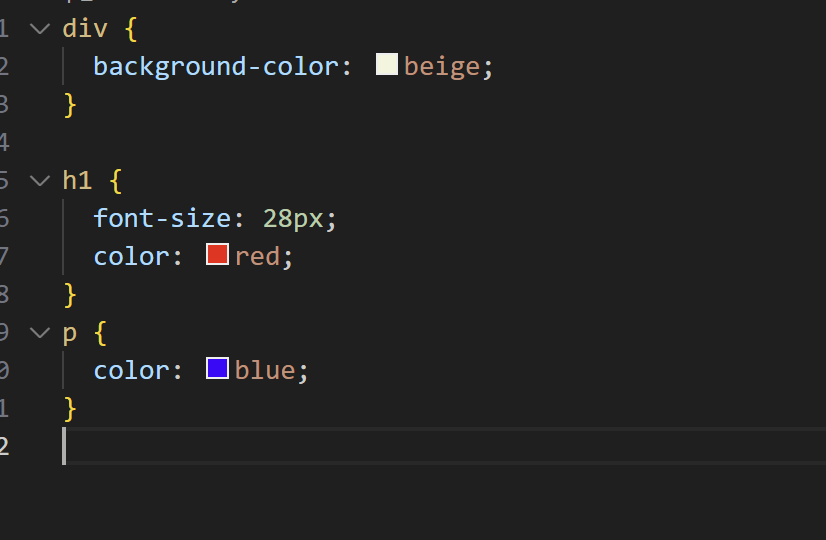
CSS 기본용법
div{ bacground: red; }
- div: 선택자
- background(속성): red(속성값) : 선언
CSS 적용방식
- 인라인 방식
- style 태그 이용
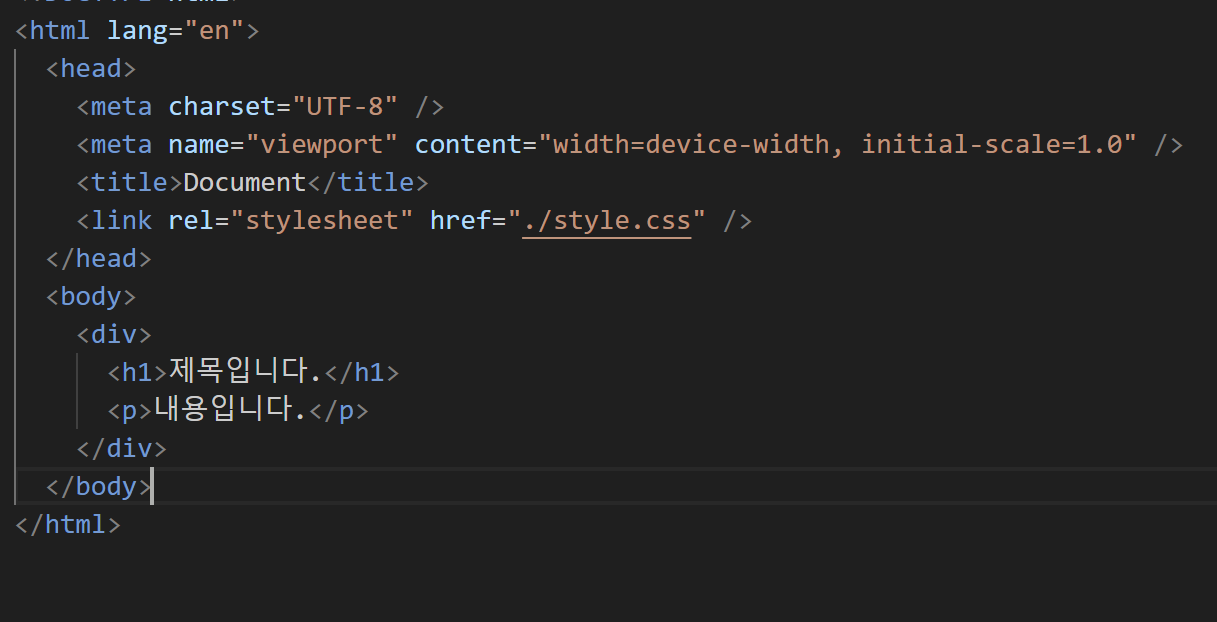
- 분리된 CSS 파일 연결
실무에서 가장 많이 활용하는 방식!
유지보수가 편리하고 소스코드를 관리하기가 좋다.

- rel: 해당 태그로 연결시켜줄 파일과 어떤 관계인지 지정
- href: 연결할 파일의 경로를 지정
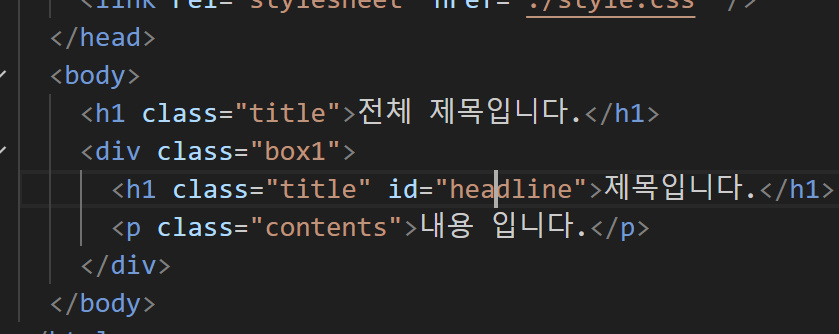
선택자
태그 선택자


id 선택자


클래스 선택자
- id 선택자와 다르게 중복지정이 가능하다.


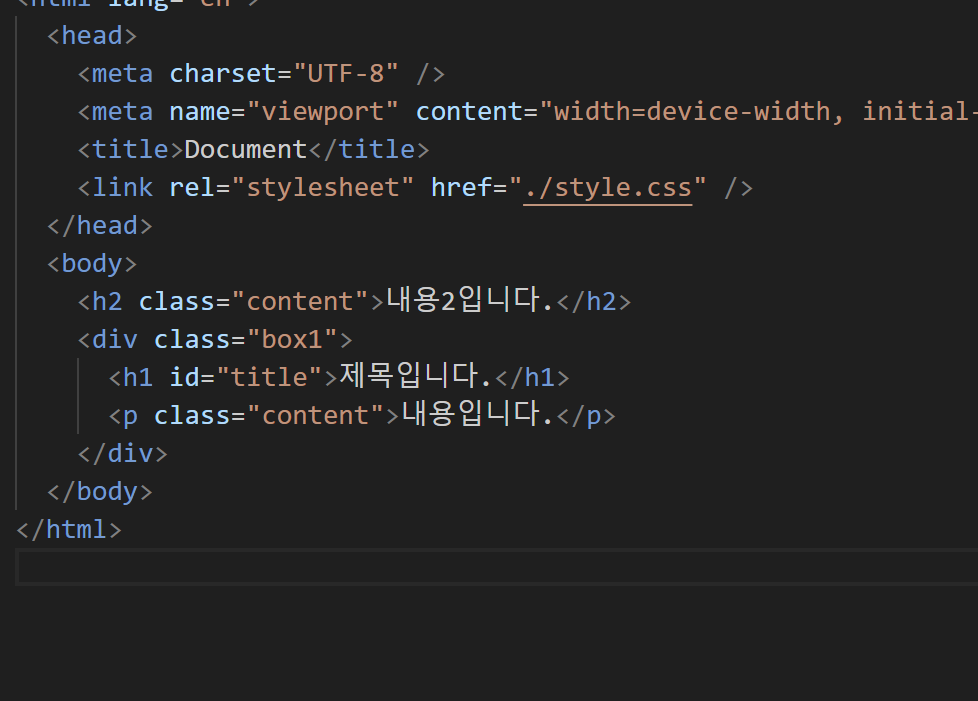
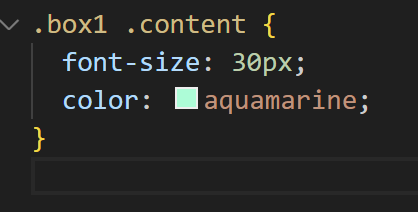
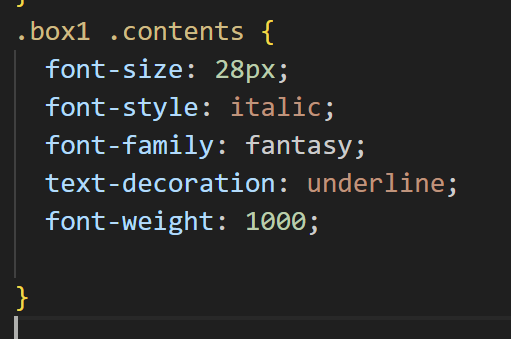
자손 선택자


.parent .child{
property: value
}
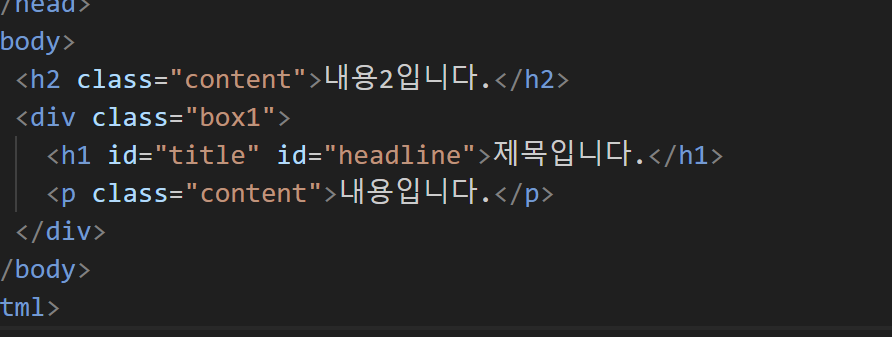
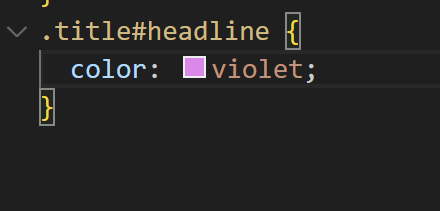
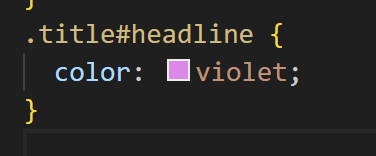
다중 선택자


.class#id{
property:value
}
폰트
font-size: 글자 사이즈
font-weight: 글자두께
font-style :글자 기울임
text-decoration: 글자꾸밈
color:글자 색




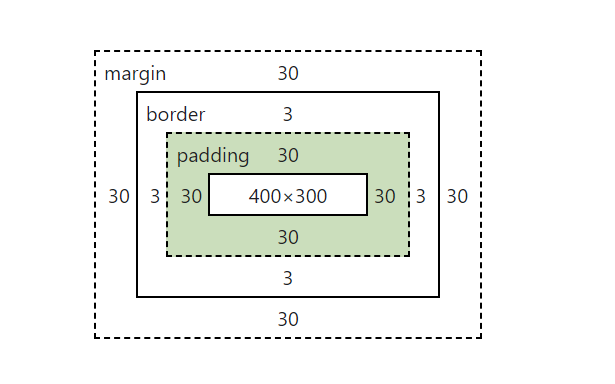
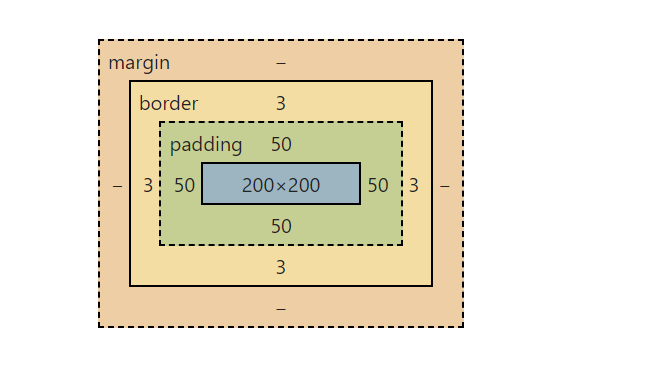
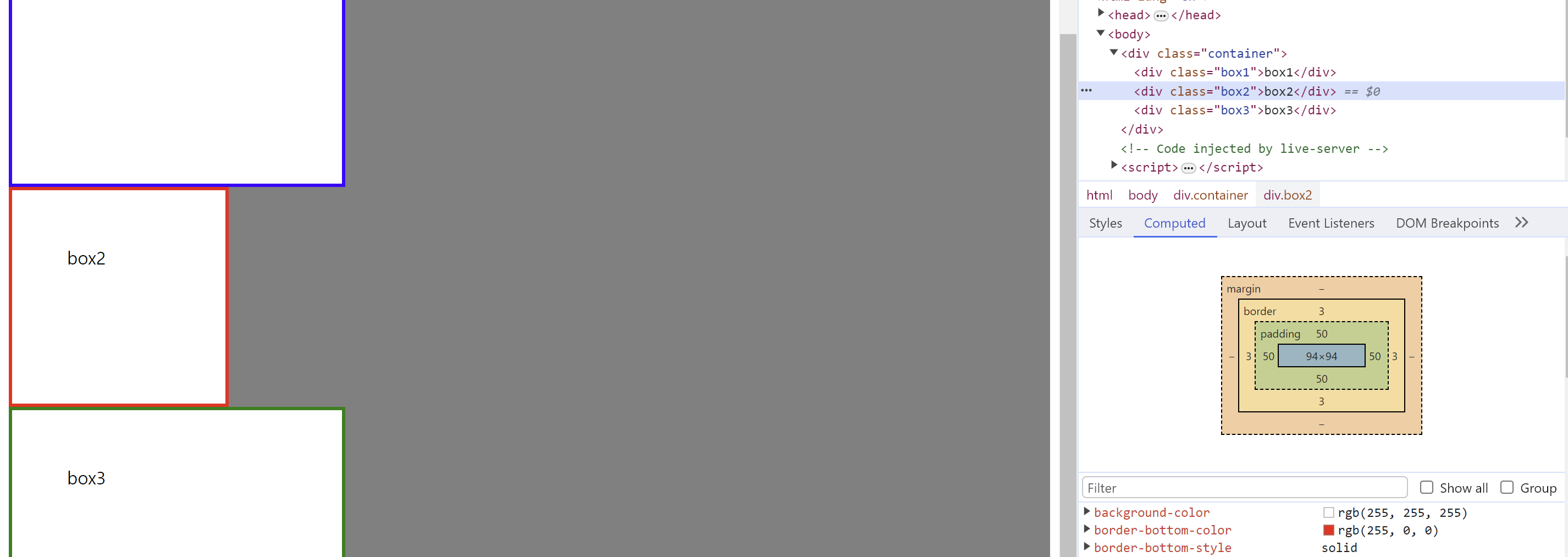
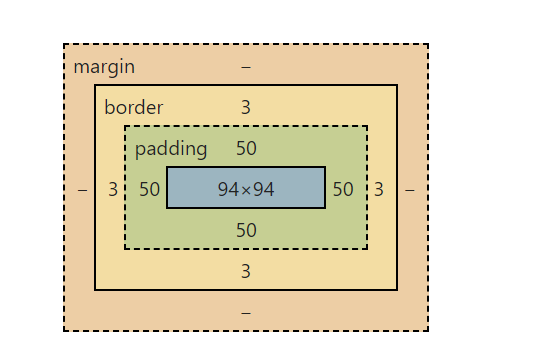
박스모델
웹 브라우저에서 HTML Element를 구성할 때 각각의 요소가 차지하는 박스공간을 정의한 모델
모든 HTML 요소는 박스형태로 되어 있다!
content>Padding>border[외곽선]>margin


box-sizing
box-sizing: content-box;
- 우리의 뇌와 다르게 작용(dafault)
- padding을 주면 적용해준 width와 height의 크기를 넘어서게 된다.

box-sizing: border-box;
- 우리의 뇌와 같게 작용
- padding을 주면 적용해준 width 와 height의 크기가 줄어들고 padding이 씌워진다.


그래서 대부분 현업에서는 box-sizing: border-box로 다 만들어주고 시작한다.
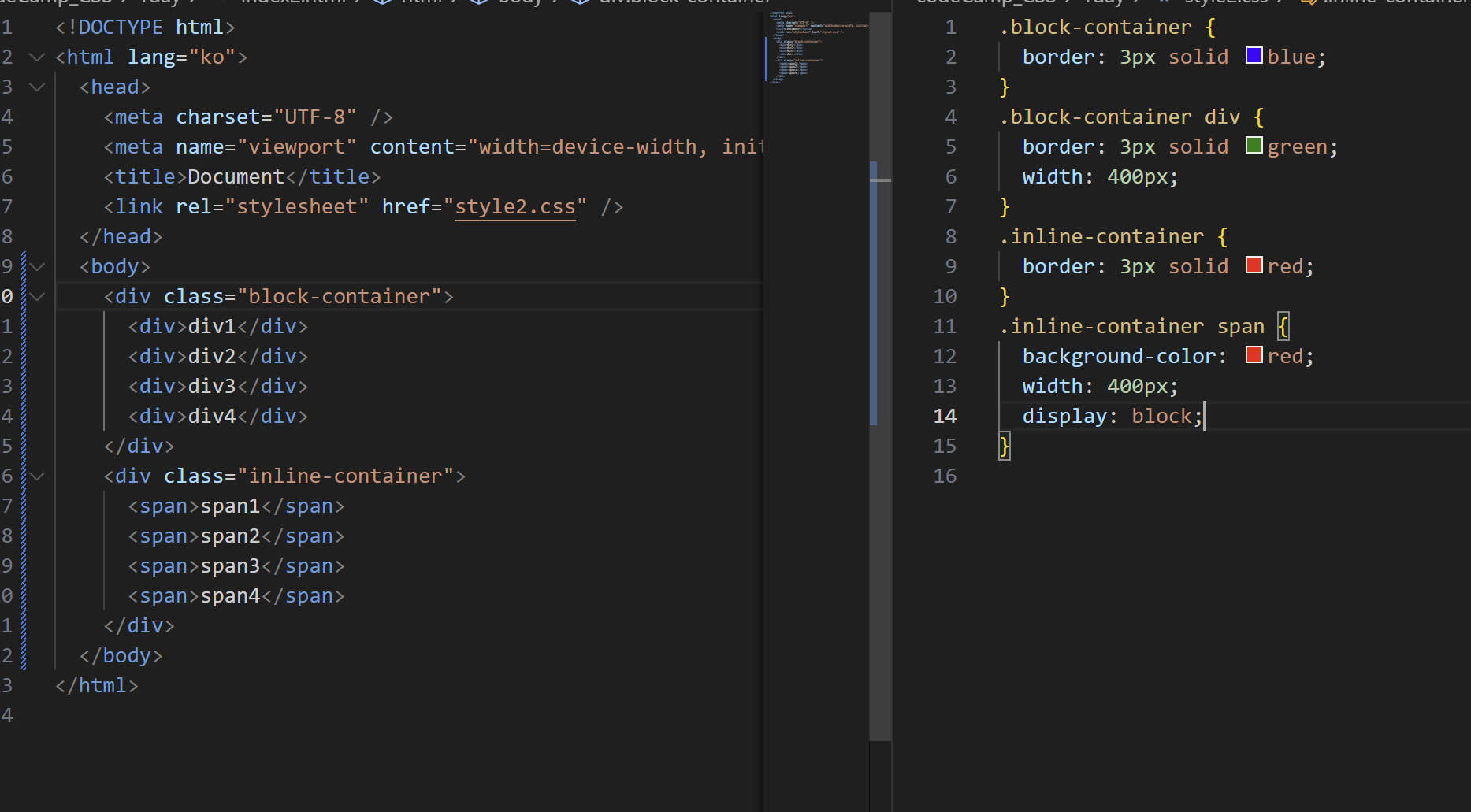
inline 요소 vs block 요소
block 요소
- div, p, ul, dl, p, h1, h2, h3, h4, h5 태그등
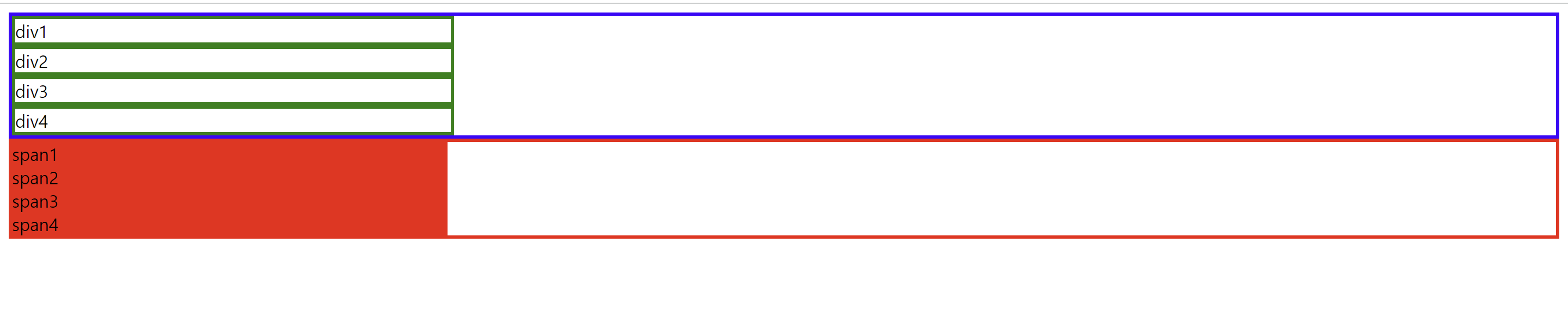
- 블록 요소를 여러개 연속해서 쌓을 경우, 자동으로 다음 줄로 넘어간다.
- 좌/우 양쪽으로 늘어나 부모 요소의 너비를 가득 채운다.
inline 요소
-
a, span, img, strong, em, input, button, textarea, select 태그 등
-
여러개의 요소를 연속해서 입력해도 자동으로 다음 줄로 넘어가지 않는다.
-
태그에 할당된 공간 만큼의 너비만 차지한다.(width, height가 먹히지 않는다.)


하지만 억지로 inline요소에도 block 성질을 갖게 할 수 있다.
바로 display:block;이라는 것을 써주면 된다.
반대로 inline요소로 바꿔줄수도 있다.
바로 display: inline;이라는 것을 써주면 되겠다.
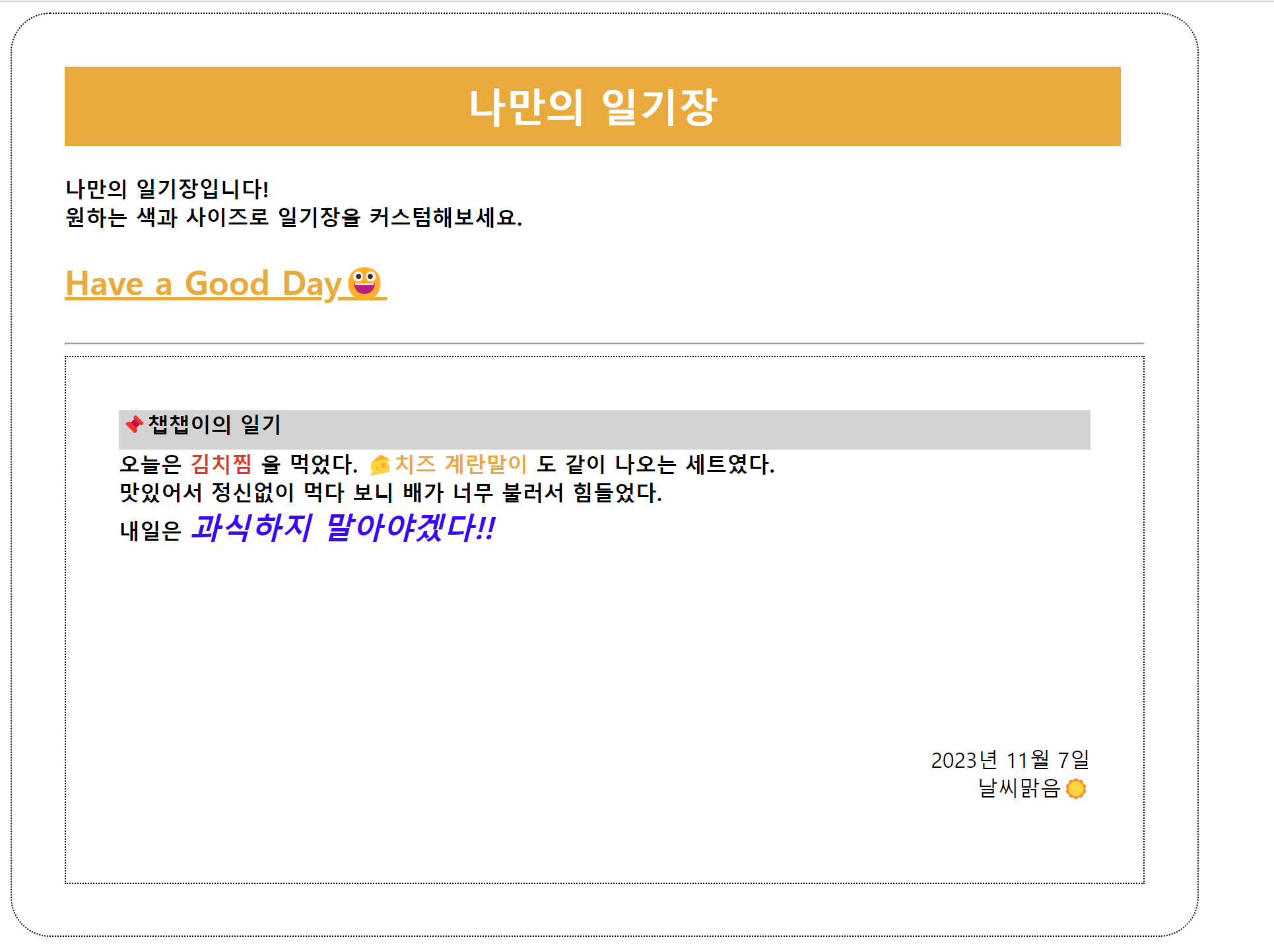
실습-나만의 일기장