
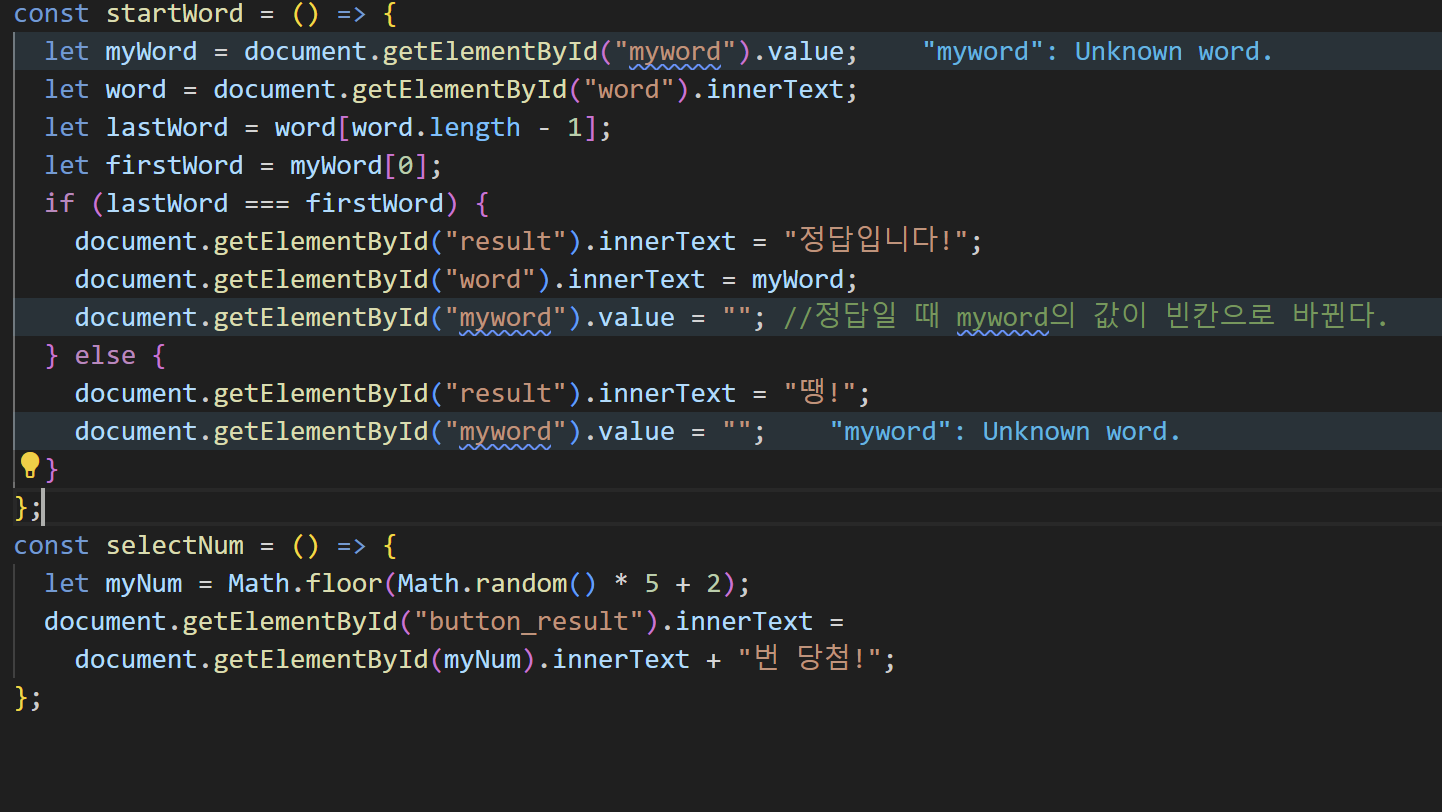
끝말잇기 코드랑 로또 당첨 코드이다.
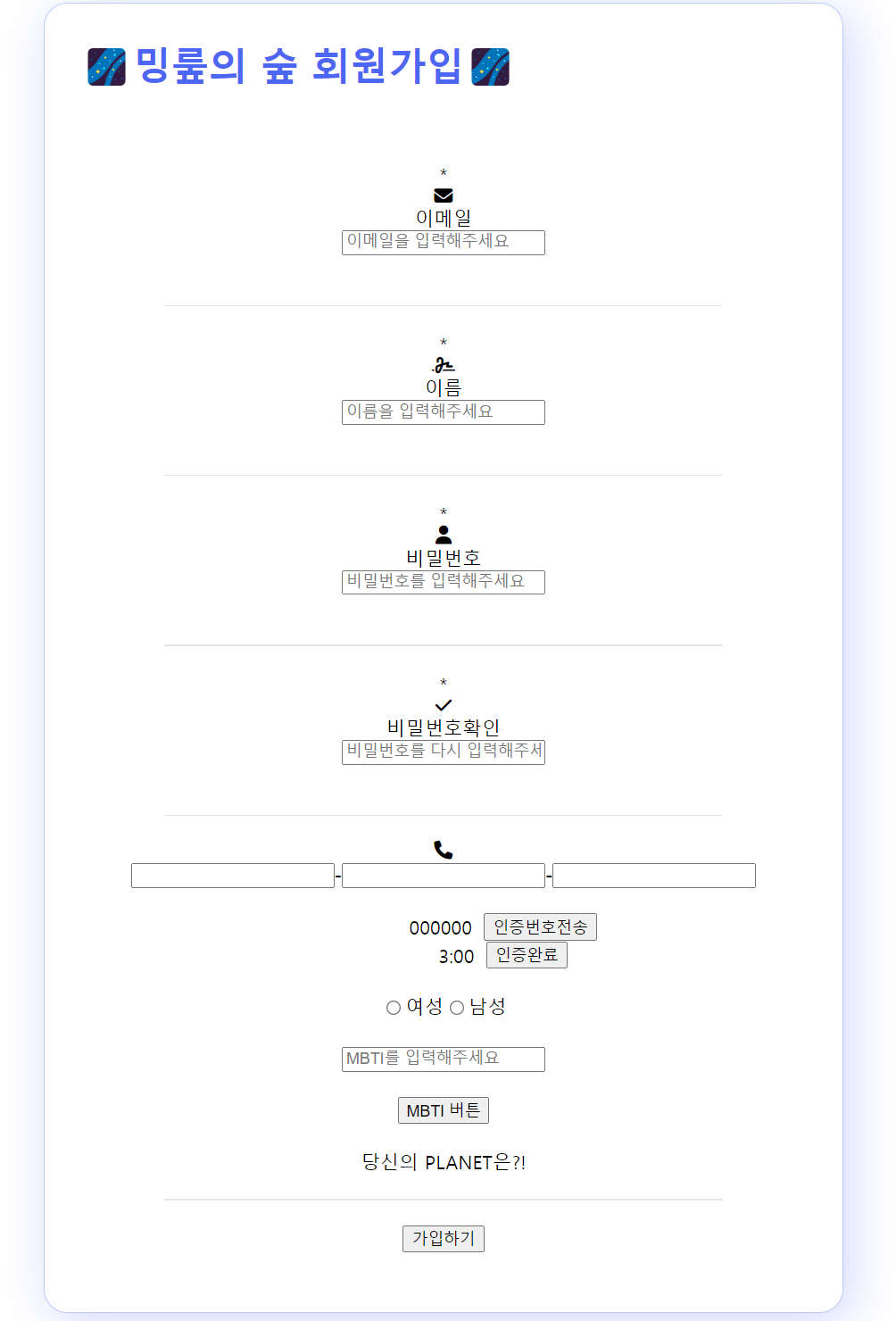
이건 파이널 과제로 한 회원가입 만들기이다.

html코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="회원가입.css">
<script src="회원가입.js"></script>
<script src="https://kit.fontawesome.com/a32916f00e.js" crossorigin="anonymous"></script>
</head>
<div class = "entire">
<div class="wrapper__header">
<div class="assignment">🌌밍뤂의 숲 회원가입🌌</div>
<div class="wrapper__body">
<div class="email" id="email">*<i class="fa-solid fa-envelope"></i>이메일<input type="text"placeholder="이메일을 입력해주세요" name="" id="email"></div>
<br> <br>
<div class="line"></div>
<br>
<div class="name" id="name">*<i class="fa-solid fa-signature"></i>이름<input type="text"placeholder="이름을 입력해주세요" name="" id="name"></div>
<br> <br>
<div class="line"></div> <br>
<div class="pw" id="pw">*<i class="fa-solid fa-user"></i>비밀번호<input type="password"placeholder="비밀번호를 입력해주세요" name="" id="pw"></div>
<br> <br>
<div class="line"></div> <br>
<div class="pwCheck" id="pwCheck">*<i class="fa-solid fa-check"></i>비밀번호확인<input type="password"placeholder="비밀번호를 다시 입력해주세요" name="" id="pwCheck"></div>
<br> <br>
<div class="line"></div>
<br>
<i class="fa-solid fa-phone"></i>
<div class = "phone">
<div class="phoneNum"><input type="text" name="" id="ph1" oninput="ph1() " maxlength="3"> </div>-
<div class="phoneNum"><input type="text" name="" id="ph2" oninput="ph2()" maxlength="4"></div>-
<div class="phoneNum"><input type="text" name="" id="ph3" maxlength="4"></div>
</div>
<br>
<div class="auth" >
<div class="authNum" id="target">000000</div>
<div class="authBtn" onclick="auth()"><button>인증번호전송</button></div>
</div>
<div class="Time">
<div class="timer" id="timer">3:00</div>
<div class="finish" id="finish"><button>인증완료</button></div>
</div>
<br>
<div class="gender">
<input type="radio" name="gender" id="femail" >여성
<input type="radio" name="gender" id="male"> 남성
</div>
<br>
<div class="mbti">
<div class="mbti1" >
<input type="text"placeholder="MBTI를 입력해주세요" name="" id="mbti1" ></div>
<br>
<div class = "button">
<button class = "mbtiButton"id="mbtiButton" onclick="mbti()">MBTI 버튼</button>
<br>
<div class = "mbtiResult" id="mbtiResult" >당신의 PLANET은?!</div>
</div>
</div>
<br>
<div class="line"></div>
<br>
<button id="assignResult" onclick="result()"> 가입하기</button>
</div> </div>
</body>
</html>
CSS코드
.entire {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.wrapper__header {
width: 670px;
height: 1100px;
flex-shrink: 0;
border-radius: 20px;
border: 1px solid #aacdff;
background: #fff;
box-shadow: 7px 7px 39px 0px rgba(0, 104, 255, 0.25);
}
.assignment {
margin-top: 30px;
margin-left: 30px;
margin-bottom: 60px;
width: 466px;
color: #0068ff;
font-family: Noto Sans CJK KR;
font-size: 32px;
font-style: normal;
font-weight: 700;
line-height: normal;
}
.wrapper__body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.email {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.name {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.pw {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.pwCheck {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.phone {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.auth {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.authNum {
margin-left: 100px;
}
.authBtn {
margin-left: 10px;
}
.Time {
margin-left: 100px;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.finish {
margin-left: 10px;
}
.gender {
display: flex;
flex-direction: row;
}
.button {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.line {
width: 470px;
height: 0.998px;
flex-shrink: 0;
background: #e6e6e6;
}
JS코드
let isStarted = false; //타이머가 작동하는지?
let auth = () => {
//화살표함수
if (isStarted === false) {
//타이머가 작동중이지 않을 때
isStarted = true;
document.getElementById("finish").disabled = true;
const token = String(Math.floor(Math.random() * 1000000)).padStart(6, "0");
document.getElementById("target").innerText = token;
document.getElementById("target").style.color = "#" + token;
let time = 180;
let timer;
timer = setInterval(function () {
if (time >= 0) {
let min = Math.floor(time / 60);
let second = String(time % 60).padStart(2, "0"); //두자리가 되지 않았을 때 0을 입력해주세요
document.getElementById("timer").innerText = min + ":" + second;
time -= 1;
} else {
//time이 음수가 됐을때!
document.getElementById("finish").disabled = true; //타이머가 모두 끝났을 때
isStarted = false;
clearInterval(timer);
}
}, 1000);
} else {
}
};
let mbti = () => {
let tmp = document.getElementById("mbti1").value;
alert("당신의 MBTI는 " + tmp + "이시군요!");
if (tmp[0] === "E" || tmp[0] === "e") {
document.getElementById("mbtiResult").innerText =
"당신은 thunder planet으로 이동합니다!";
} else {
document.getElementById("mbtiResult").innerText =
"당신은 water planet으로 이동합니다!";
}
};
const ph1 = () => {
let tmp1 = document.getElementById("ph1").value;
if (tmp1.length === 3) {
document.getElementById("ph2").focus();
}
};
const ph2 = () => {
let tmp2 = document.getElementById("ph2").value;
if (tmp2.length === 4) {
document.getElementById("ph3").focus();
}
};
const result = () => {
let email = document.getElementById("email").value;
let name = document.getElementById("name").value;
let password = document.getElementById("pw").value;
let passwordCheck = document.getElementById("pwCheck").value;
let ph1 = document.getElementById("ph1").value;
let ph2 = document.getElementById("ph2").value;
let ph3 = document.getElementById("ph3").value;
if (
email === "" ||
name === "" ||
password === "" ||
passwordCheck === "" ||
ph1 === "" ||
ph2 === "" ||
ph3 === ""
) {
alert("⚠️모든 필수 입력 칸을 채워주세요!⚠️");
} else {
if (password !== passwordCheck) {
alert("비밀번호와 비밀번호 확인이 일치하지 않습니다!");
} else {
alert("🌌회원가입이 완료되었습니다!⭐");
}
}
};
