자바스크립트는 어떻게 HTML과 상호작용하는가?
자바스크립트는 html에 접근하고 읽을 수 있게 설정 되어 있다.
html에서 읽어오는 것: 자동
html코드를 javascript관점에서 보고 있는 것!

- document는 내 웹페이지의 html의 모든 정보이다.
요소를 어떻게 찾는가?(가장 효율적인 요소찾기 함수: querySelector)

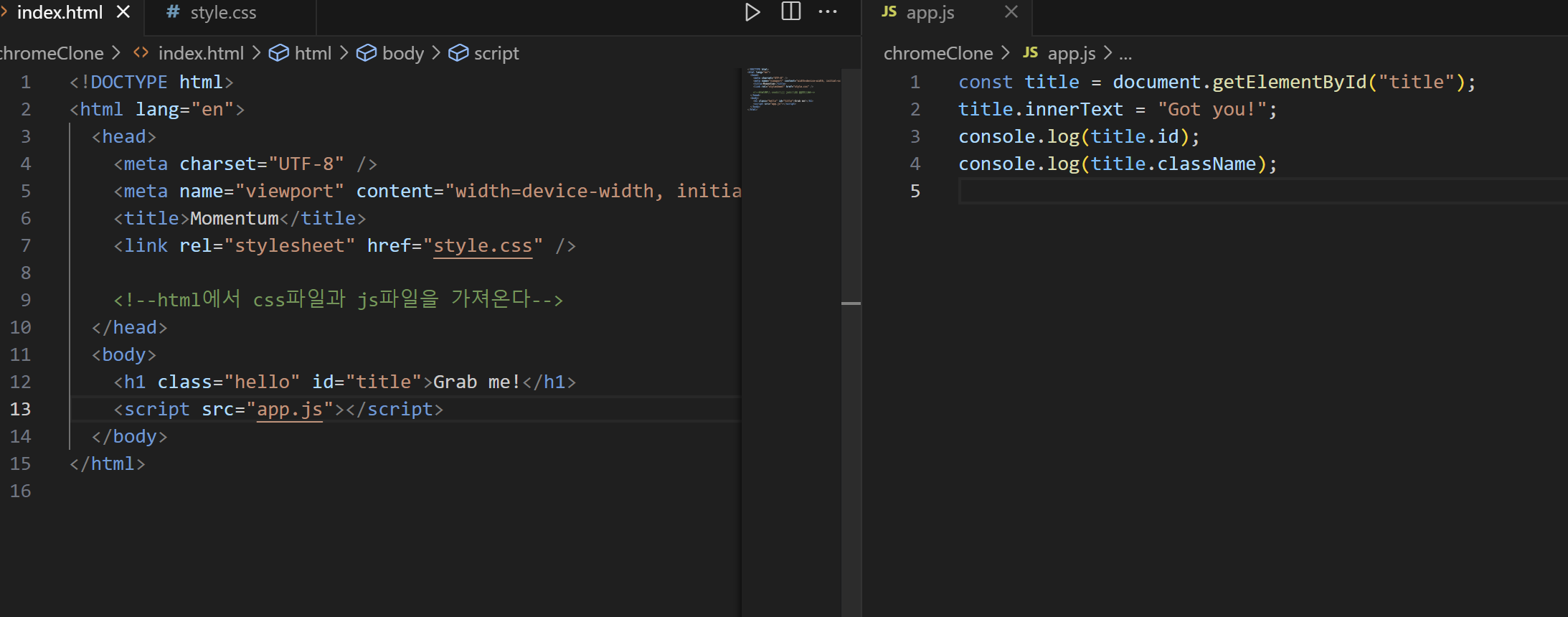
getElementByid
- getElementByid : HTML에서 id를 통해 element를 찾아준다.
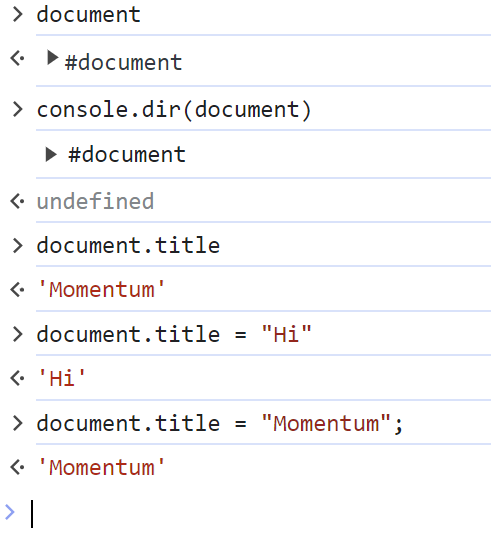
element를 찾고나면 그 속성을 바꿀 수 있다.
- document에서 가져오고.
- document의 항목을 바꿔보기도 한다.
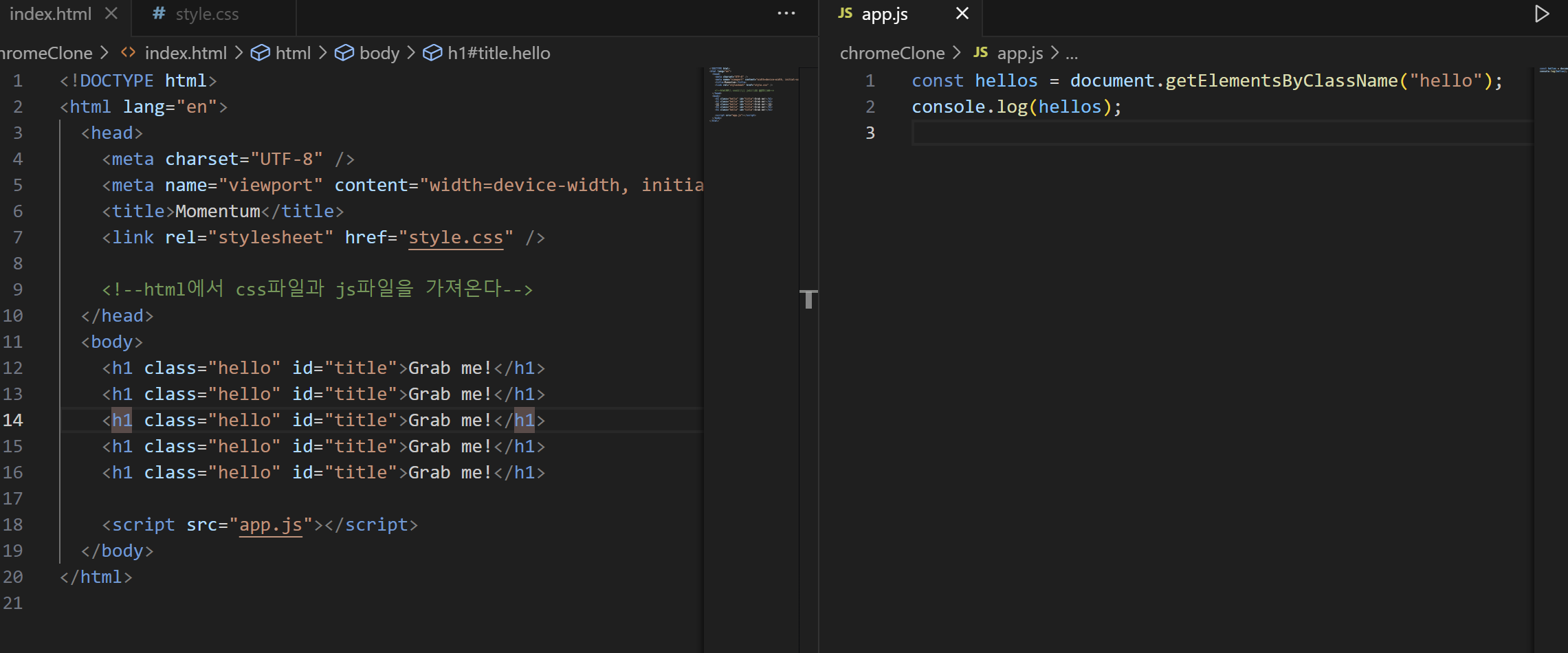
getElementByClassName

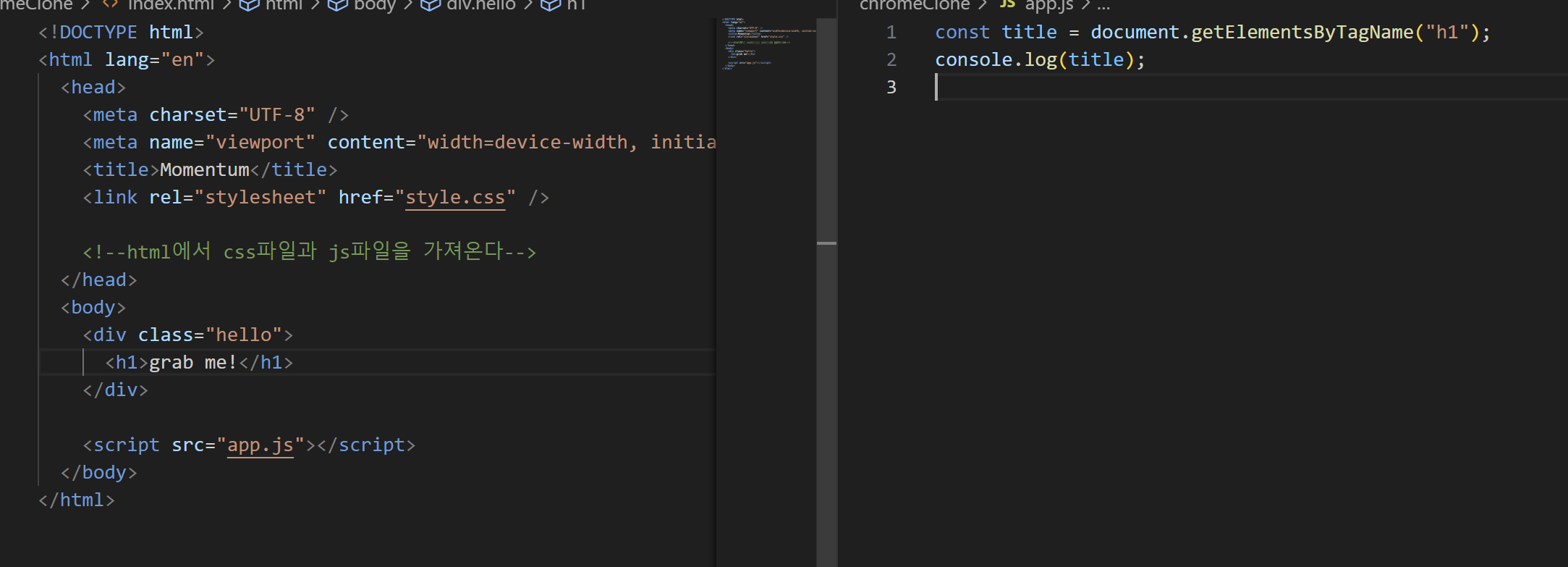
getElementByTagName
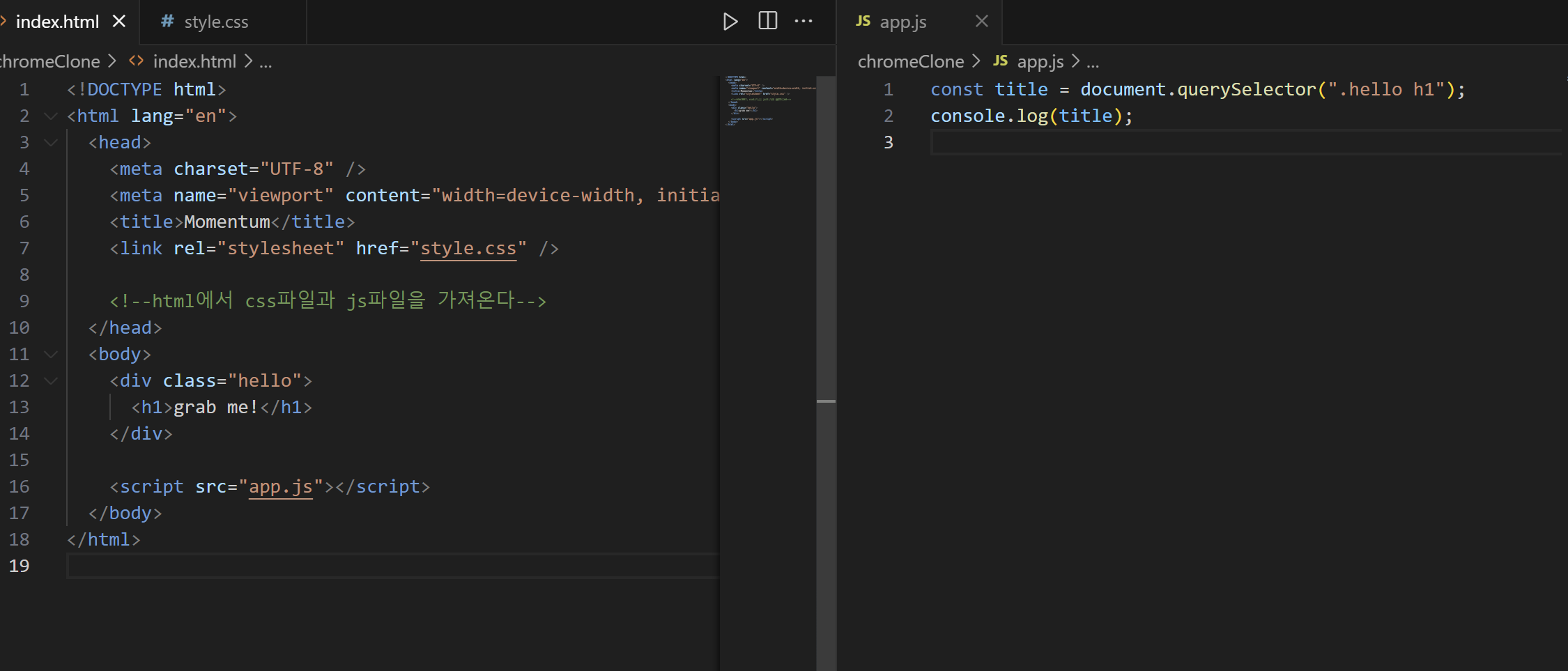
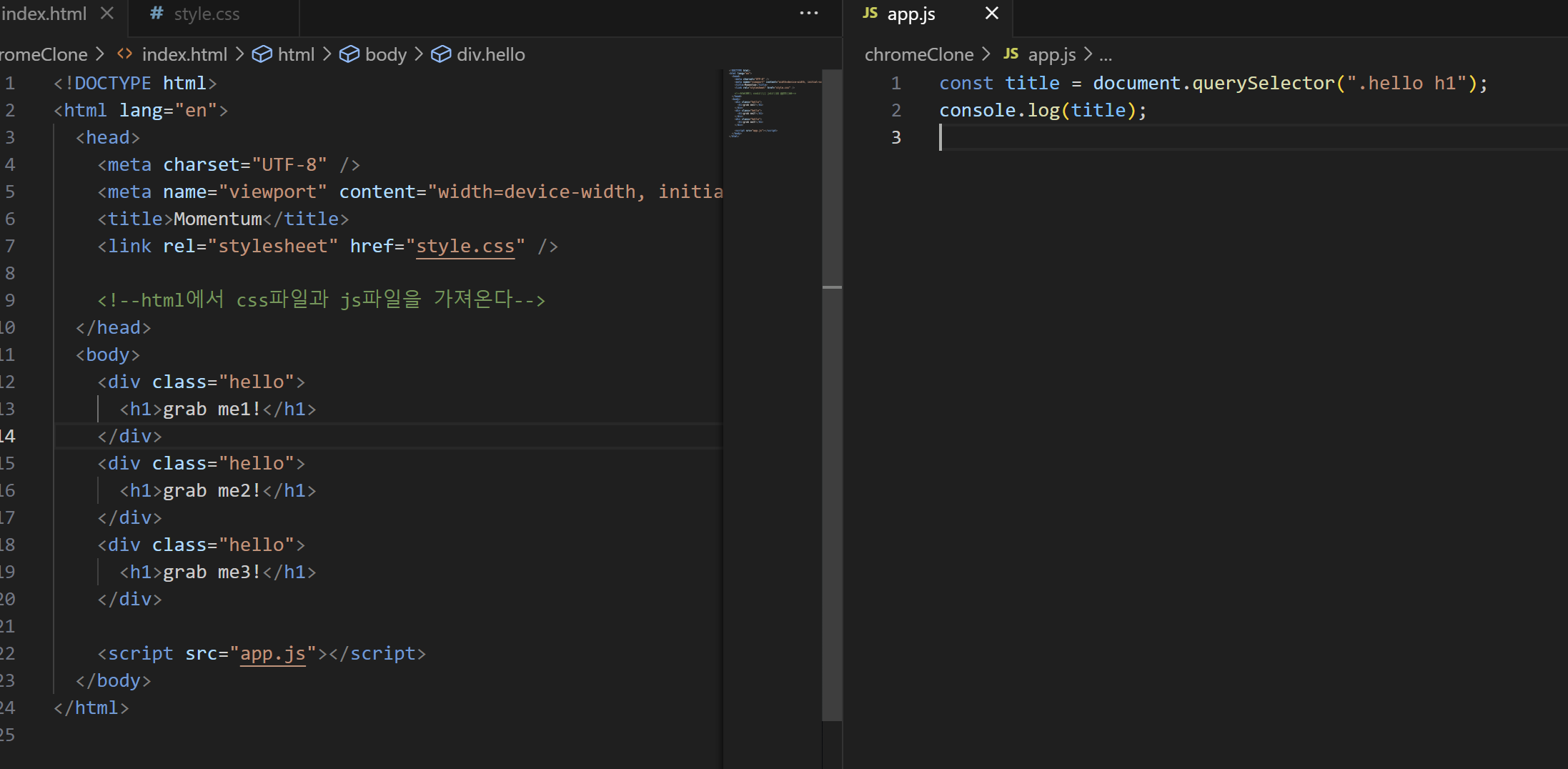
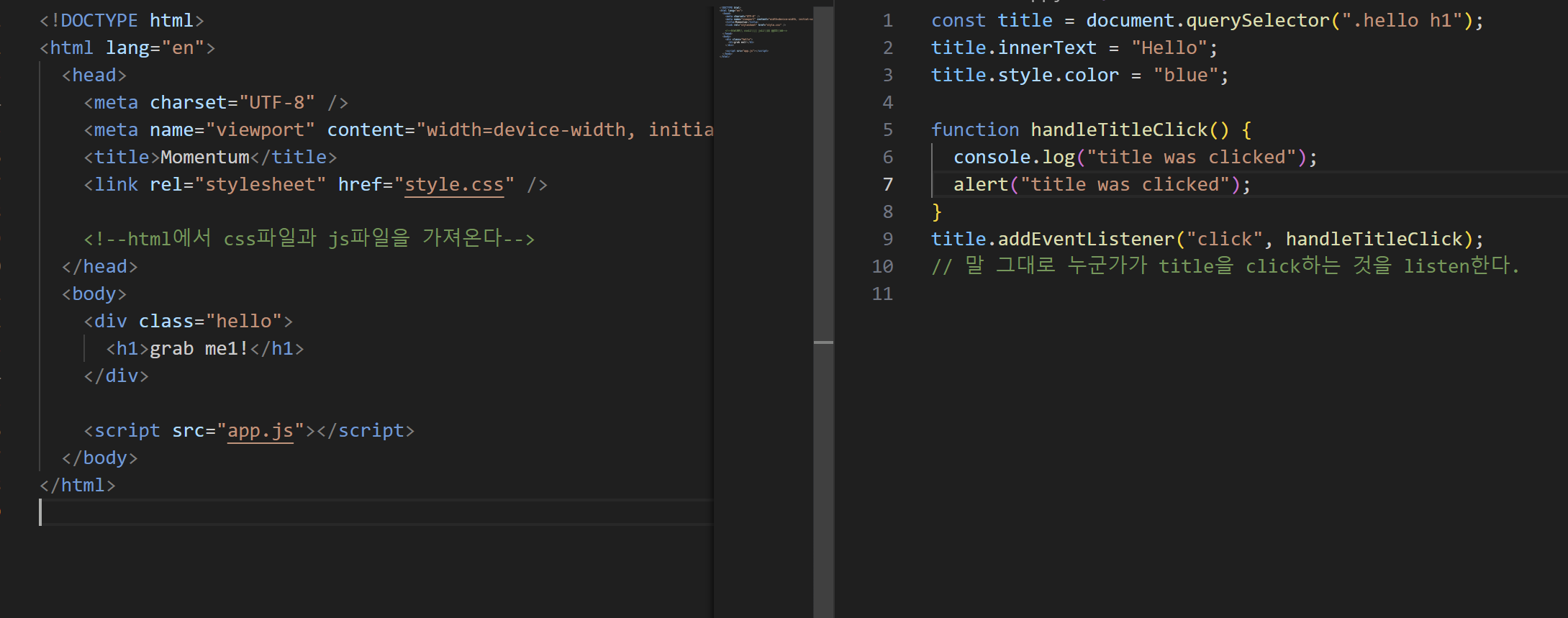
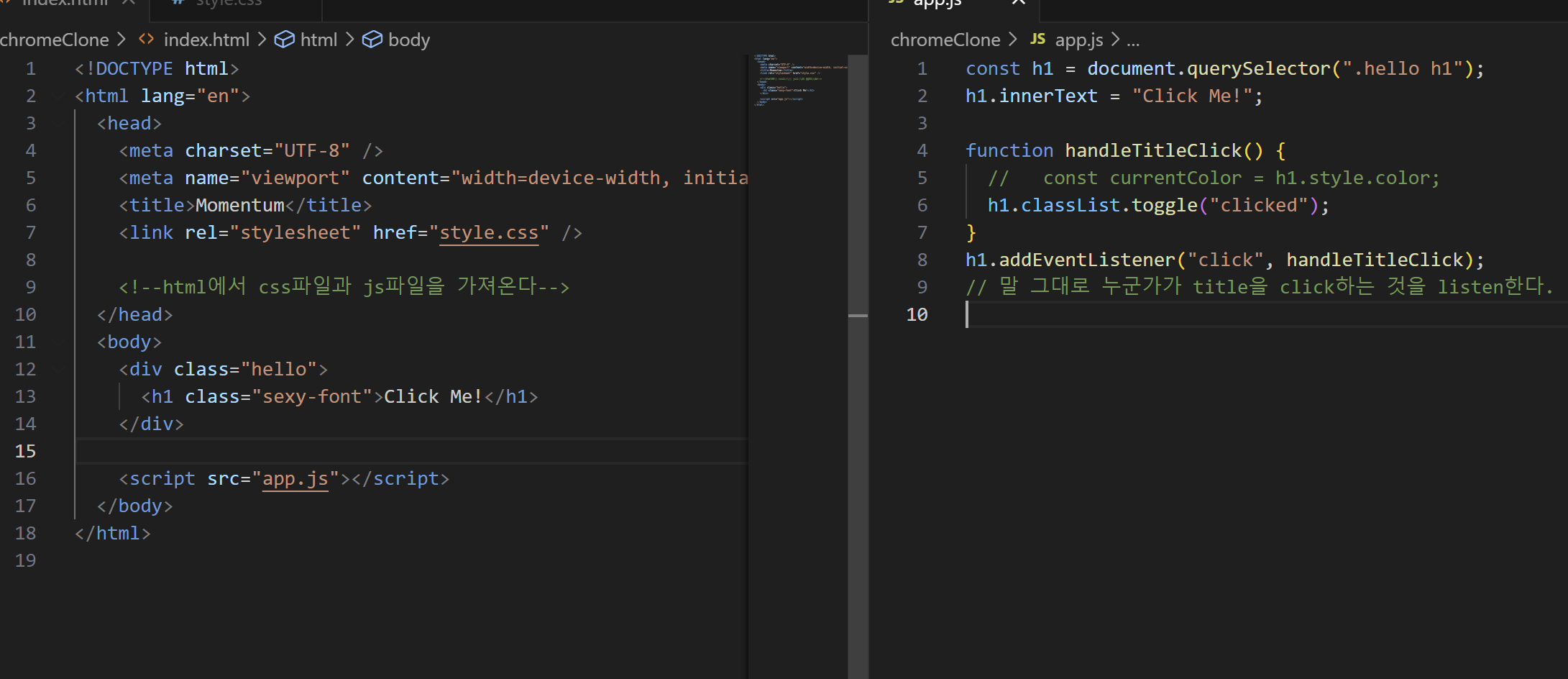
querySelector[가장 섹시한 방법 ㅎㅎ]
- ".hello h1"을 반드시 써줘야 한다.
- css 방식으로 가져올 수 있다.

- 첫번째 grab me1!만 나오게 된다.
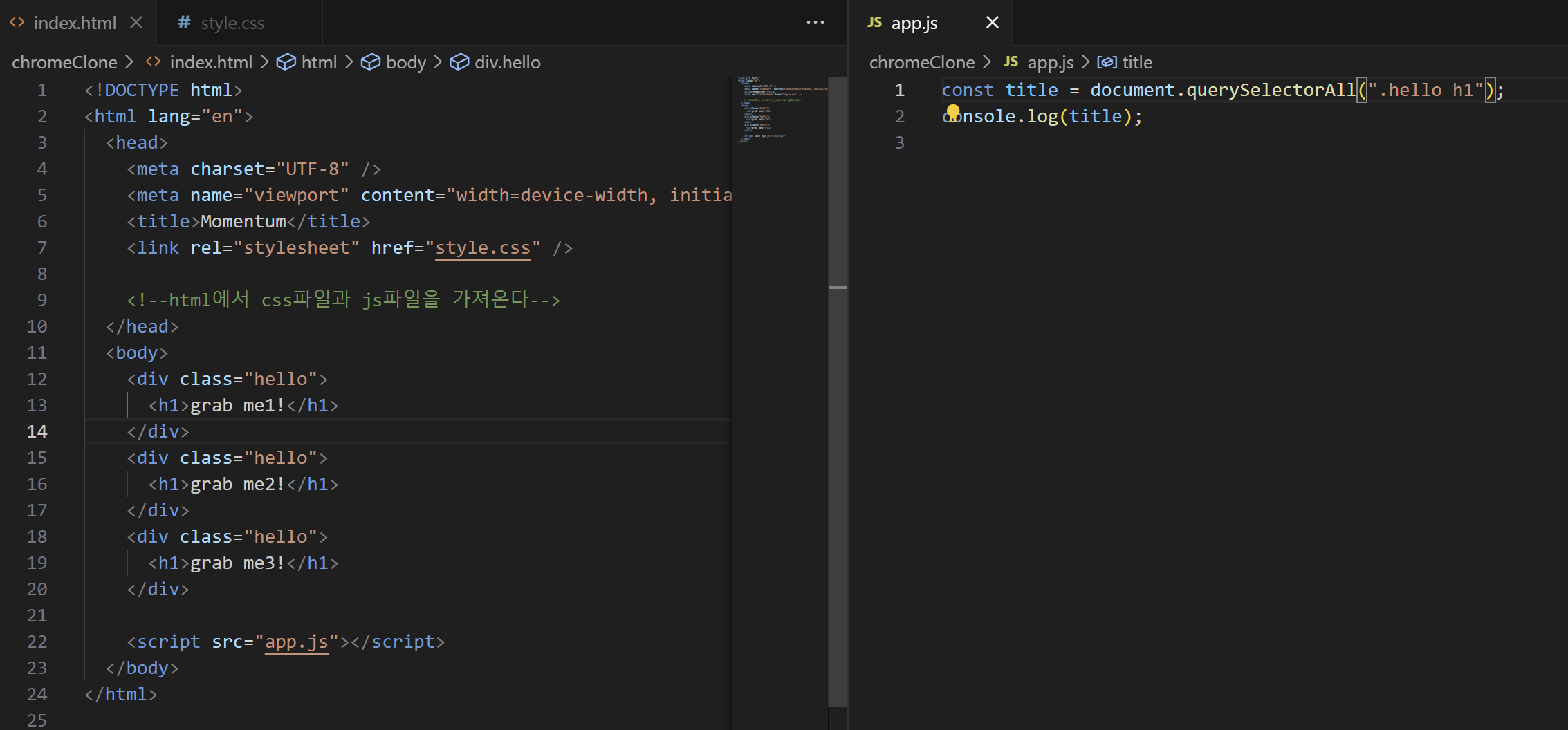
(첫번째 element만 가져오게 된다.) - 세 개를 가져오려면 querySelectorAll함수를 쓰면 된다.


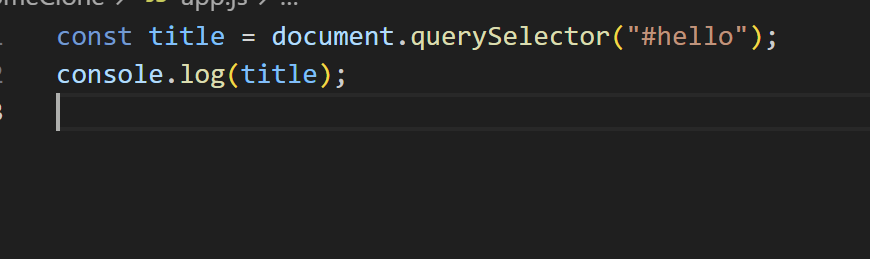
- 이거는 document.getElementById("hello");랑 완전히 같다.
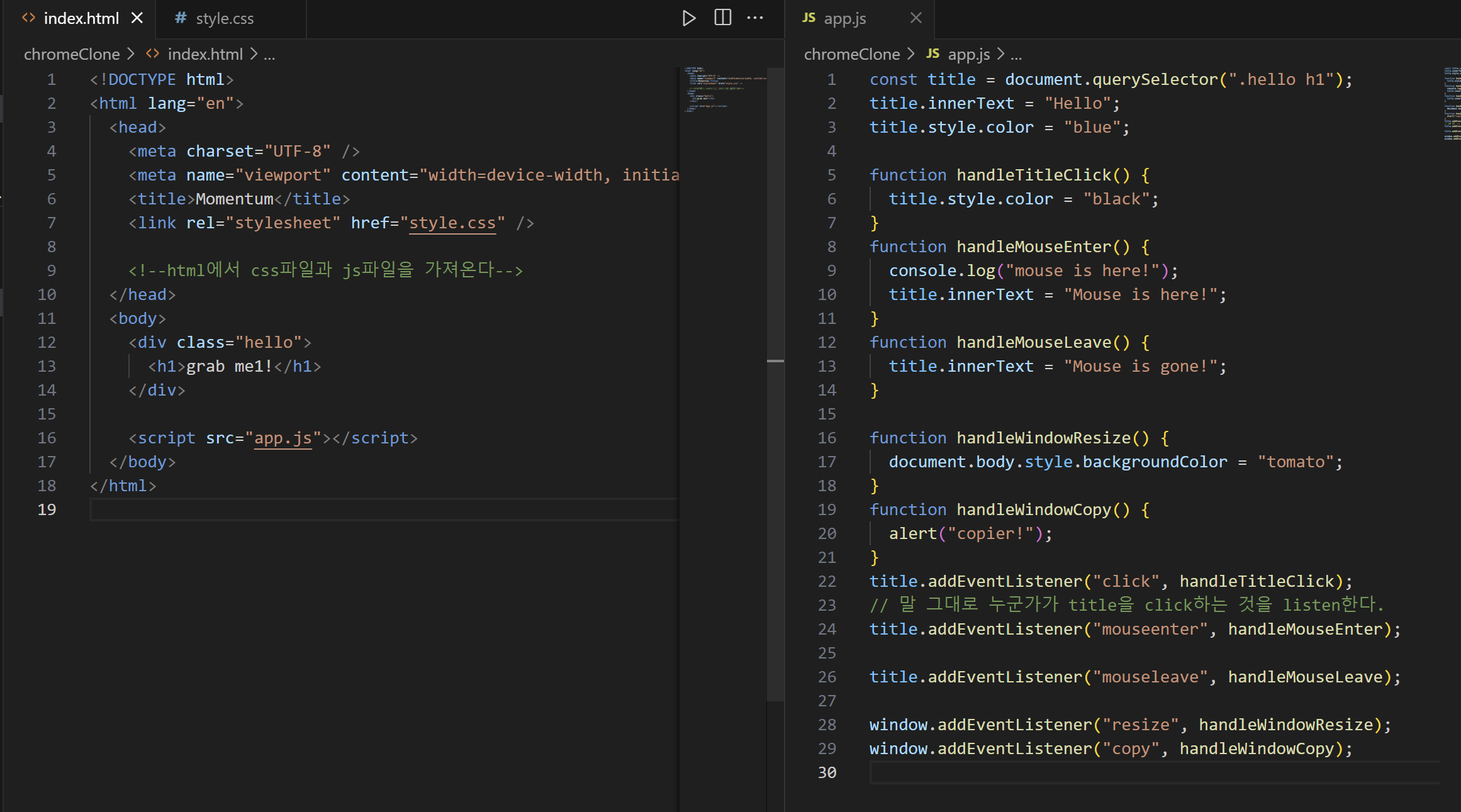
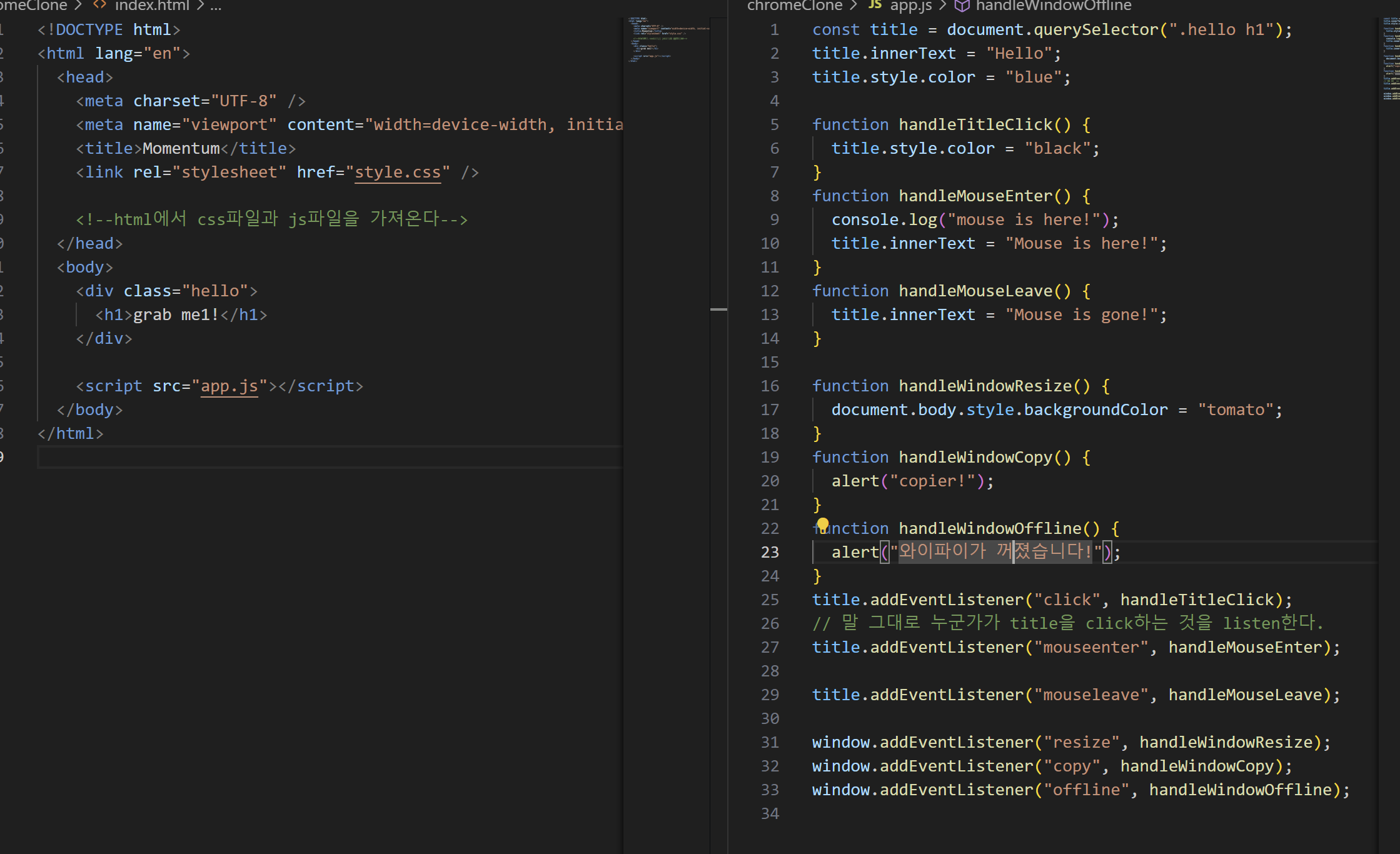
이벤트
- 클릭

- title에 클릭을 하면 이벤트리스너가 듣고있다가 handleTitleClick이라는 함수를 부르고 실행한다.
- 함수뒤에 ()를 써주지 않는게 포인트!
-

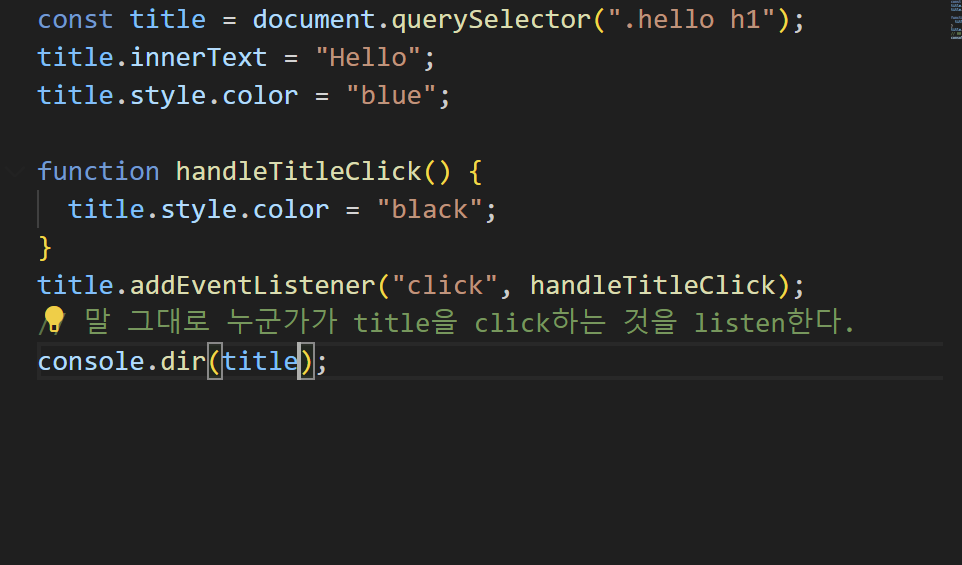
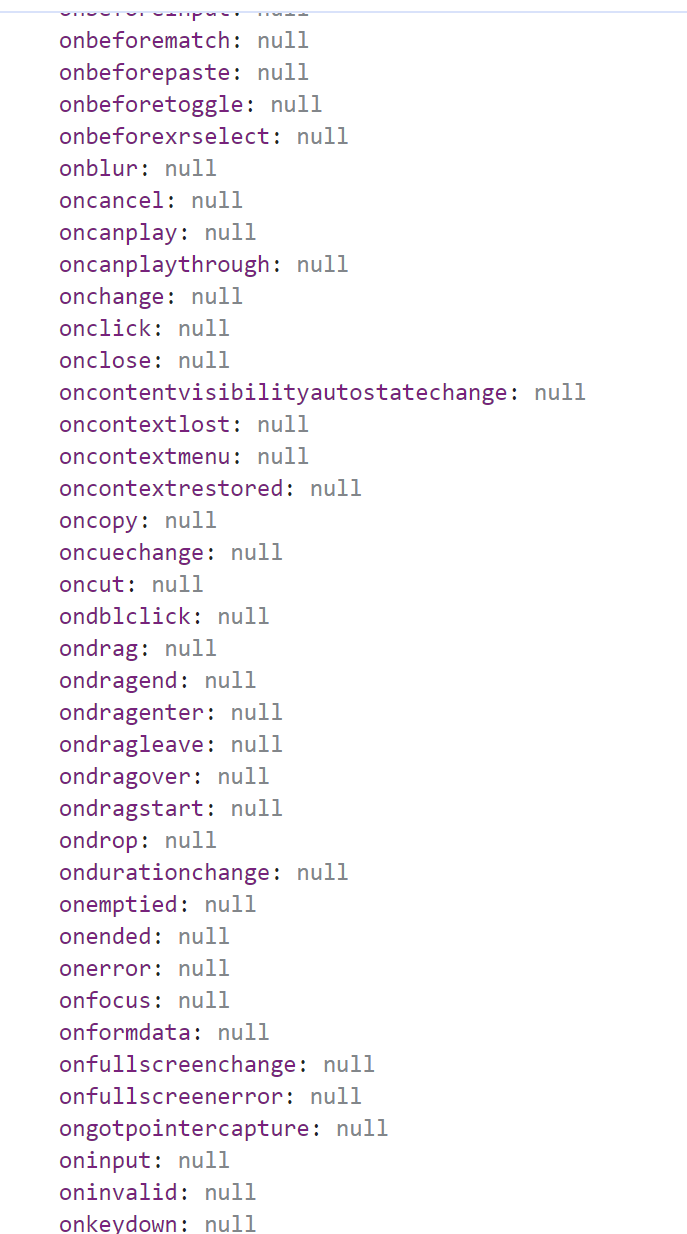
console.dir(title);을 하면
관련된 이벤트들을 확인할 수 있다.(on으로 시작하는거)
또는 mdn사이트를 애용하자! -




- 와이파이가 꺼진거 감지: addEventListener("offline", ~);
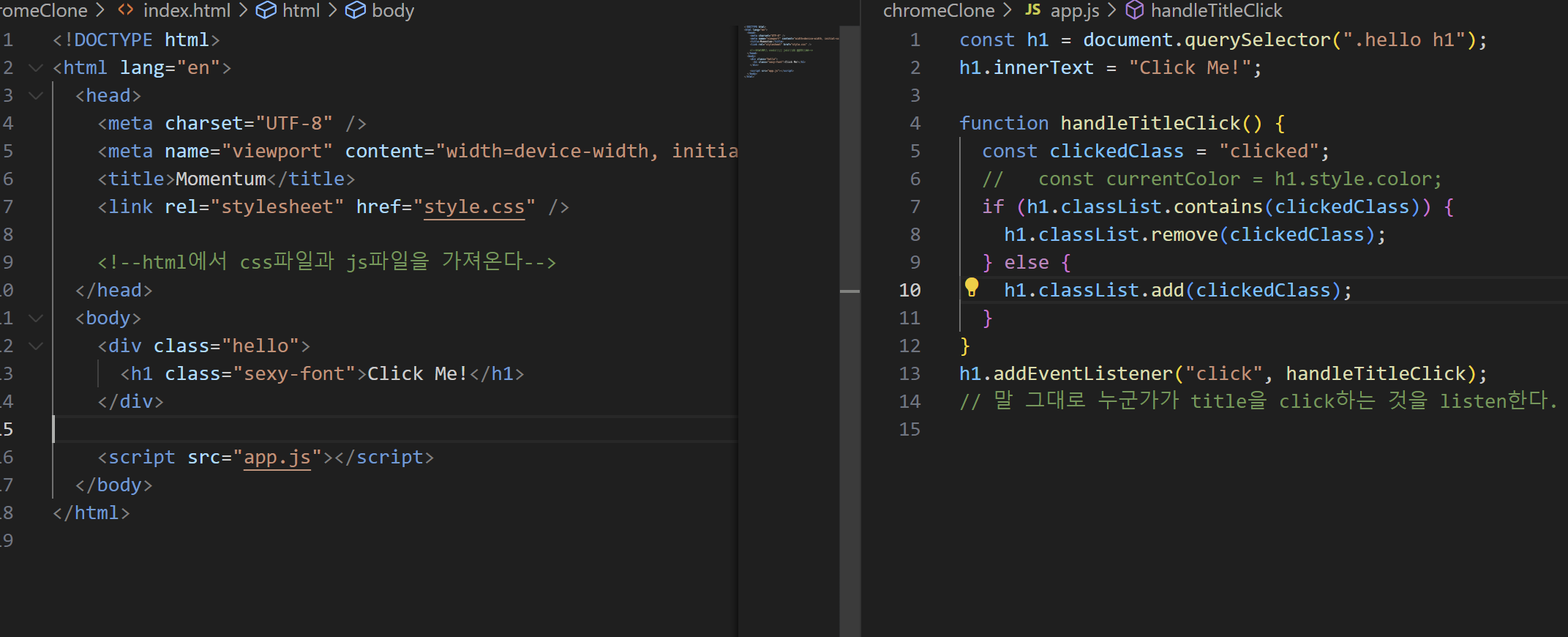
CSS in JS
1.clickedClass

- 태그에 class를 추가할 수 있다.
- toggle[매우 중요하고 많이 쓰이는 녀석!]

- 토글은 h1의 classList에서 clicked 클래스가 이미 있는지 확인해서
만약 있다면 toggle이 clicked를 제거해주고 없다면 추가를 해주는 역할을 한다.