
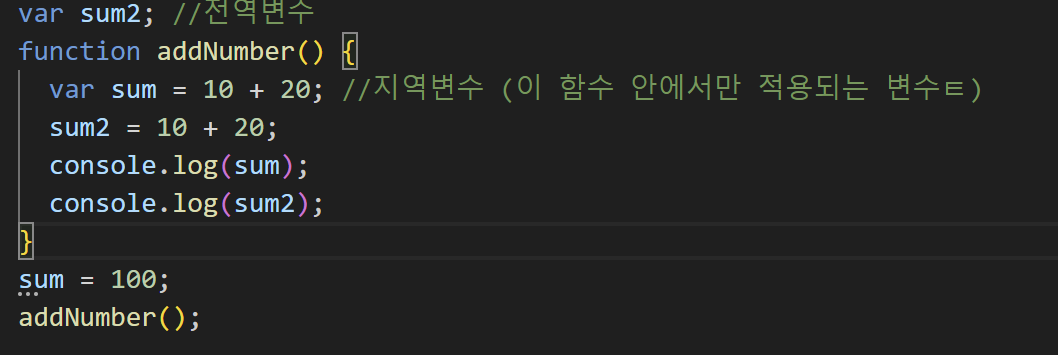
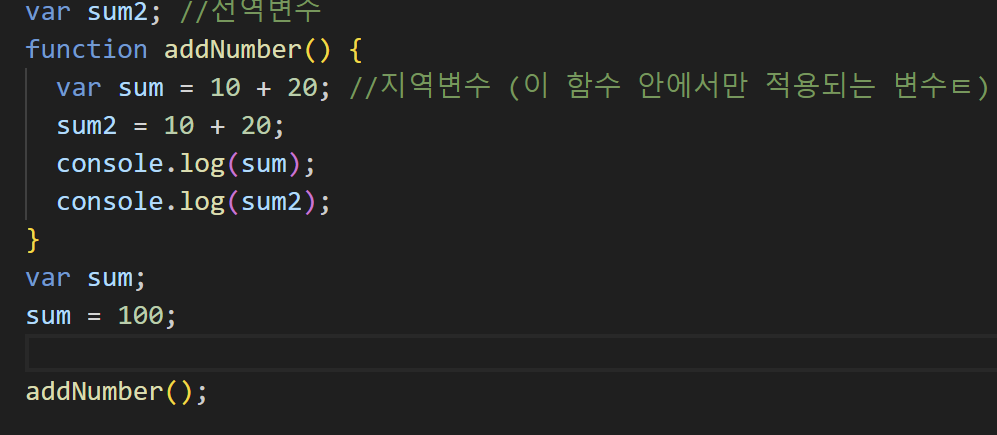
var변수의 문제점


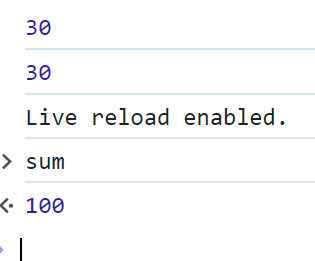
var로 선언해버리면 다시 재선언이 가능해서 sum값이 바껴버린다...
덮어씌어버린다..
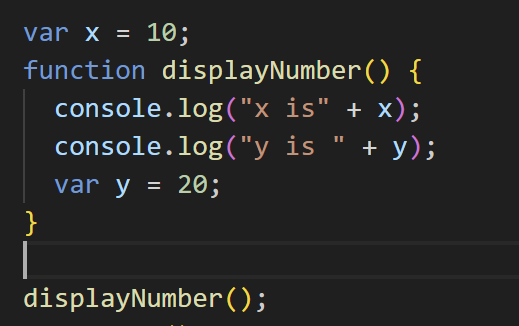
변수 호이스팅-

이미 var y가 있어버린다고 생각해버린다.(y를 초기화하기도 전에 이미 선언됐다고 생각해버린다..ㄷㄷ)
따라서 var이 아니라 let예약어를 사용한 변수를 추천한다.
let은 변수를 재선언할 수 없다!
함수의 표현
/*
1. 코드를 보기좋게 들여쓴다.
2. 세미콜론으로 문장을 구분한다.-> 세미콜론을 붙일 것을 권장
3. 공백을 넣어 읽기 쉽게 작성
4. 코드를 설명하는 주석을 작성
5. 식별자는 정해진 규칙을 지켜 작성
// */
// alert("안녕하세요");
// confirm("배경이미지를 바꾸겠습니까?");
// prompt("당신의 이름을 알려주세요.");
// document.write("안녕하세요?");
// console.log("안녕하세요?"); //개발자 도구에서 확인할 수 있다.
function addNum(num1, num2) {
let sum = num1 + num2;
return sum;
}
let result = addNum(2, 3);
console.log(result);
//즉시 실행함수; 함수 이름만 빠진다.
(function () {
let username = prompt("이름을 입력하세요>>");
document.write("안녕하세요?" + username + "님!");
})();
//매개변수가 있는 즉시 실행함수
(function (num1, num2) {
sum = num1 + num2;
})(10, 20);
document.write("실행결과; " + sum);z
const hi = function () {
alert("안녕하세요?");
};
//화살표 함수(매개변수가 없을 때)
const hello = () => {
alert("안녕하세요?");
};
const hello2 = (name) => {
alert("안녕하세요?" + name + "님");
};
hello2("지영");
let summ = (a, b) => {
return a + b;
};
summ(10, 30);
document.write("두 수의 합은 " + summ(10, 30));
이벤트
- 웹 브라우저나 사용자가 행하는 동작
- 웹 문서 영역 안에서 이루어지는 동작만 가리킴
- 주로 마우스나 키보드를 사용할 때, 웹 문서를 불러올 때, 폼에 내용을 입력할 때 발생
이벤트 처리기
- 이벤트가 발생했을 때 처리하는 함수
- 이벤트 핸들러라고도 함
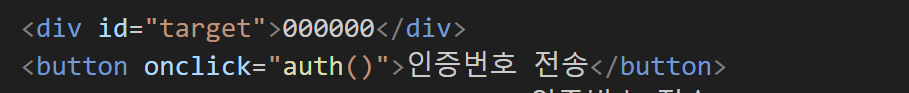
이벤트가 발생한 html태그에 이벤트 처리기를 직접 연결한다.
<태그 on이벤트명 = "함수명">


내장함수
자주 사용되는 함수를 자바 스크립트에 내장하여 편리하게 이용할 수 있도록 한 것!
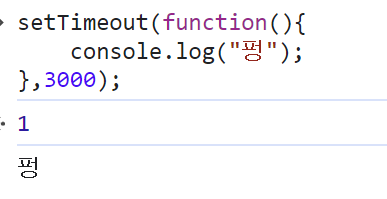
- 시간 지연 함수
(일정 시간 지연했다가 실행하는 함수)
setTimeout(func, time)

첫번째 인자에는 익명함수를 넣는다.
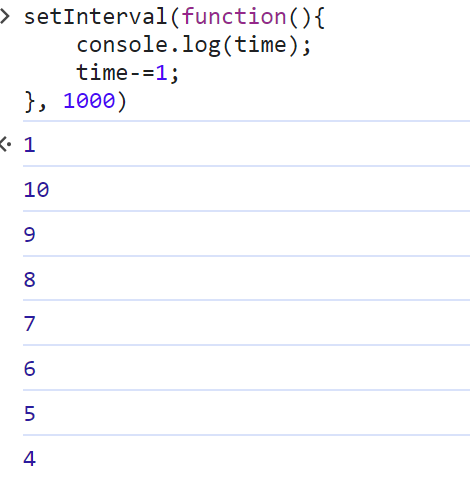
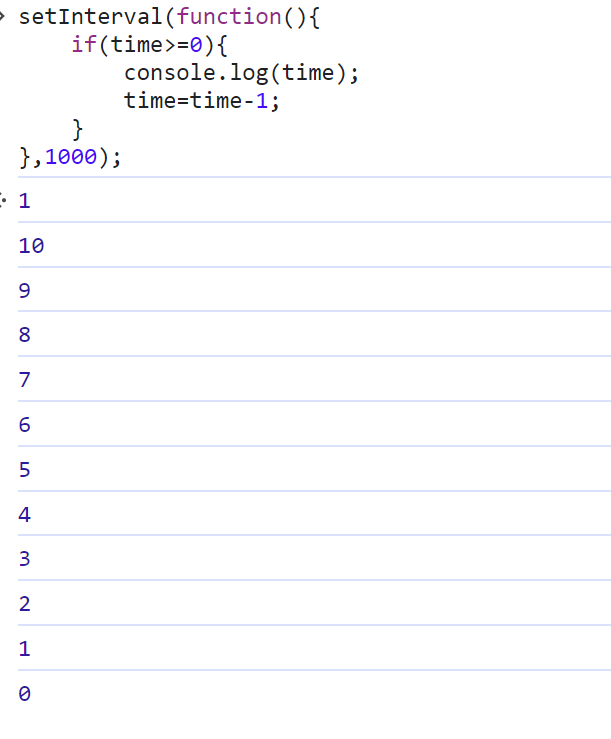
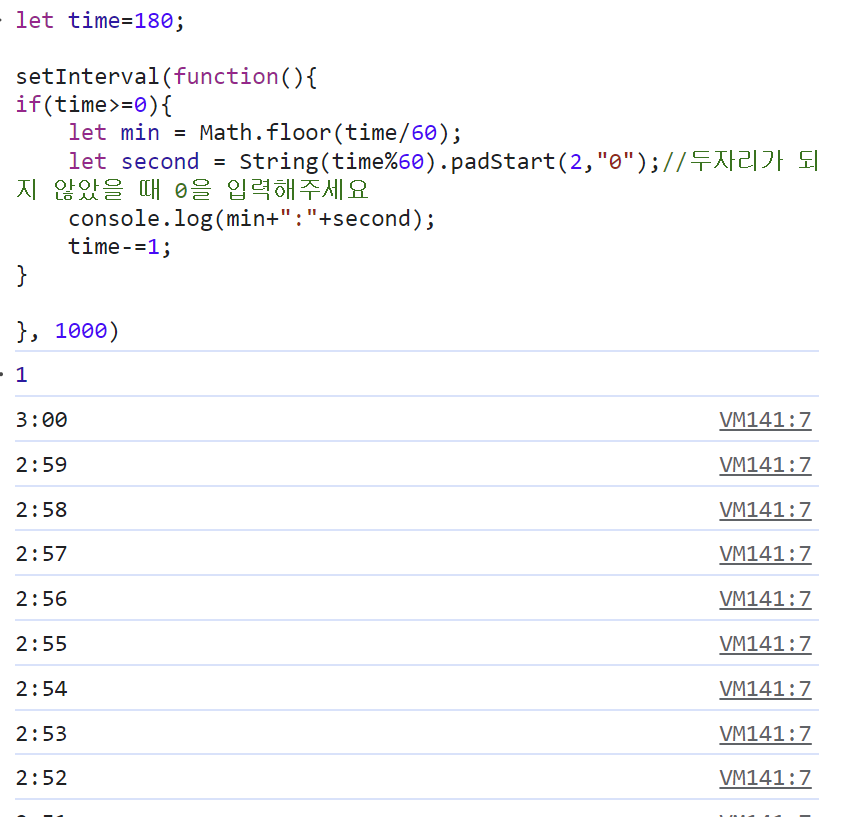
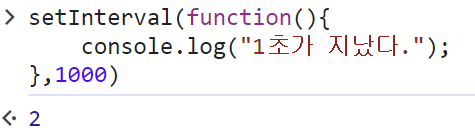
- 시간 반복 함수
setInterval(func, time)

시간 입력시 ms단위로 입력!