DOM(Document Object Model)
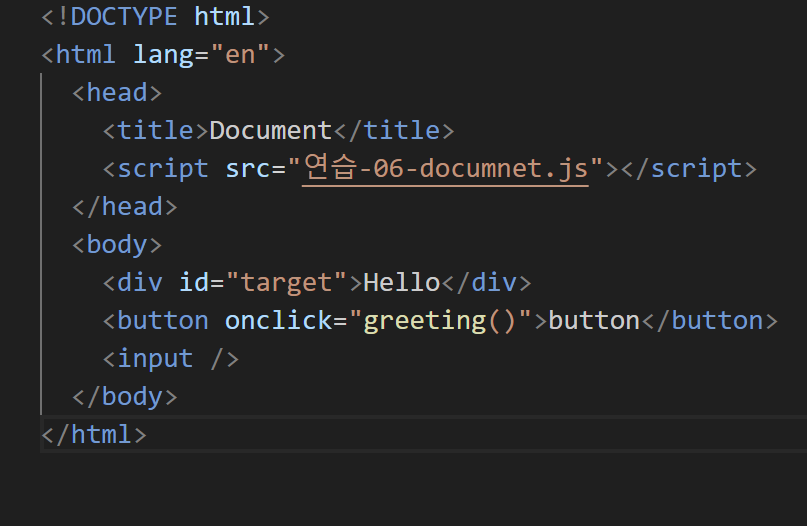
HTML로부터 코드를 읽어오고 제어할 수도 있다.
HTML, CSS는 구조만 담당하므로!(기능이 제한됨 단순한 페이지만..)
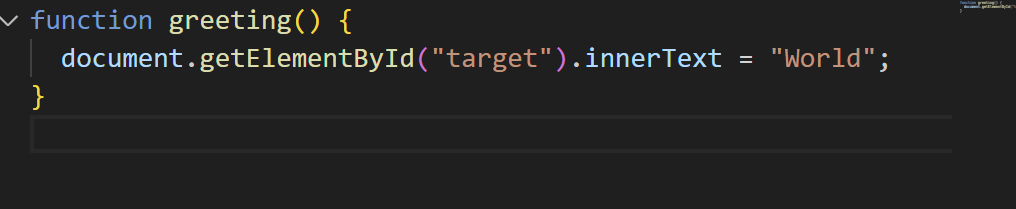
document.getElementByld("tadID").InnerText
HTML파일에서, "tagID"라는 아이디를 가진 태그를 선택해서, 제어한다.


함수
function 함수이름(매개변수){
함수를 호출했을 때 실행할 명령문
}
return과 console.log()는 완전히 다르다!
함수 작성 방법
-
함수 선언식
function hello(name){
alert(name+"님 안녕하세요") -
함수 표현식
const hello = function(name){alert(name+"님 안녕하세요")} -
화살표 함수
const hello = (name)=>{alert(name+"님 안녕하세요")}
