float: left;로 공간이 깨지면
부모에게 overflow: hidden; 해줘야한다.
게시판미리보기에서 한줄 효과 주려면
<overflow: hidden; text-overflow: ellopsis;(줄이 넘어가면 ...으로) white-space: nowrap;(두 줄을 한 줄로)>
을 써줘야한다.

위 사진과 같이 이미지크기를 조정하려면 부모 {width: 100px;} 자식{width:100%;}를 하면 된다.
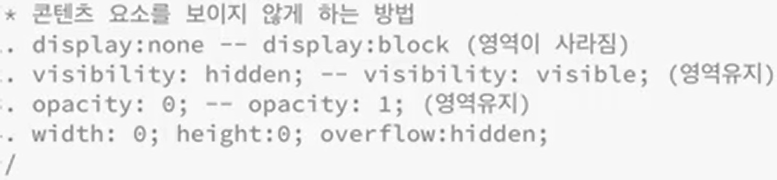
visibility: visible;, hidden; 으로 숨기고 보일수 있다.

{float:left;}를 쓰면 {text-align: center;}가 적용되지 않는다.
